What’s New for Designers, September 2019
While there aren’t as many new tools out there to play with right now, the ones available are a lot of fun. From tools to help speed up workflows and manage productivity, to creative gamification and funky typefaces, these new tools for designers will make you want to stick to your desk.
Here’s what new for designers this month.
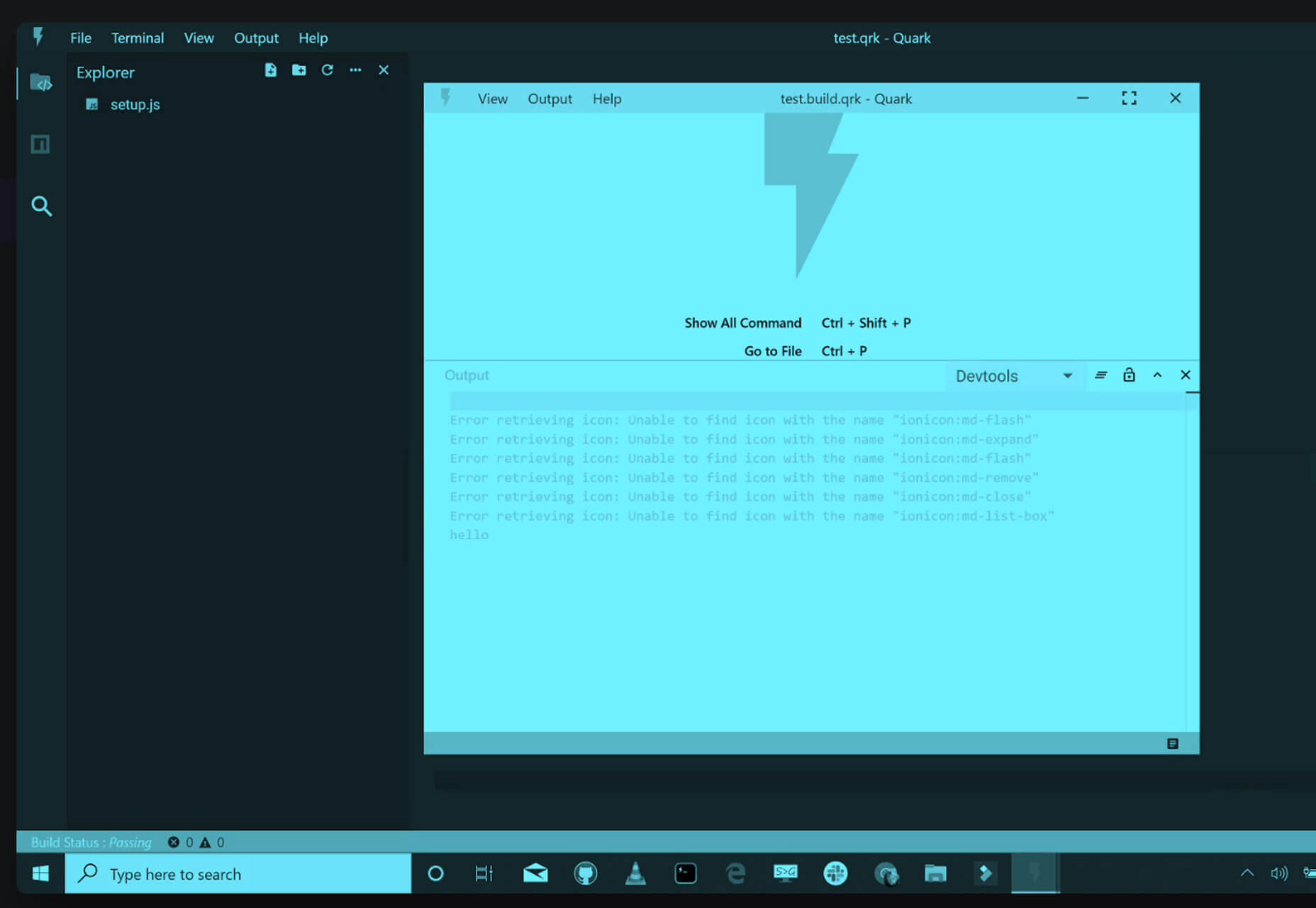
Quark
Quark might not be exactly what you are thinking if you have roots in print design. This Quark, in beta, is designed to help you create projects in HTML, CSS, and JavaScript with native app capabilities. The interface is made for rapid development and prototyping so you can create apps fast.
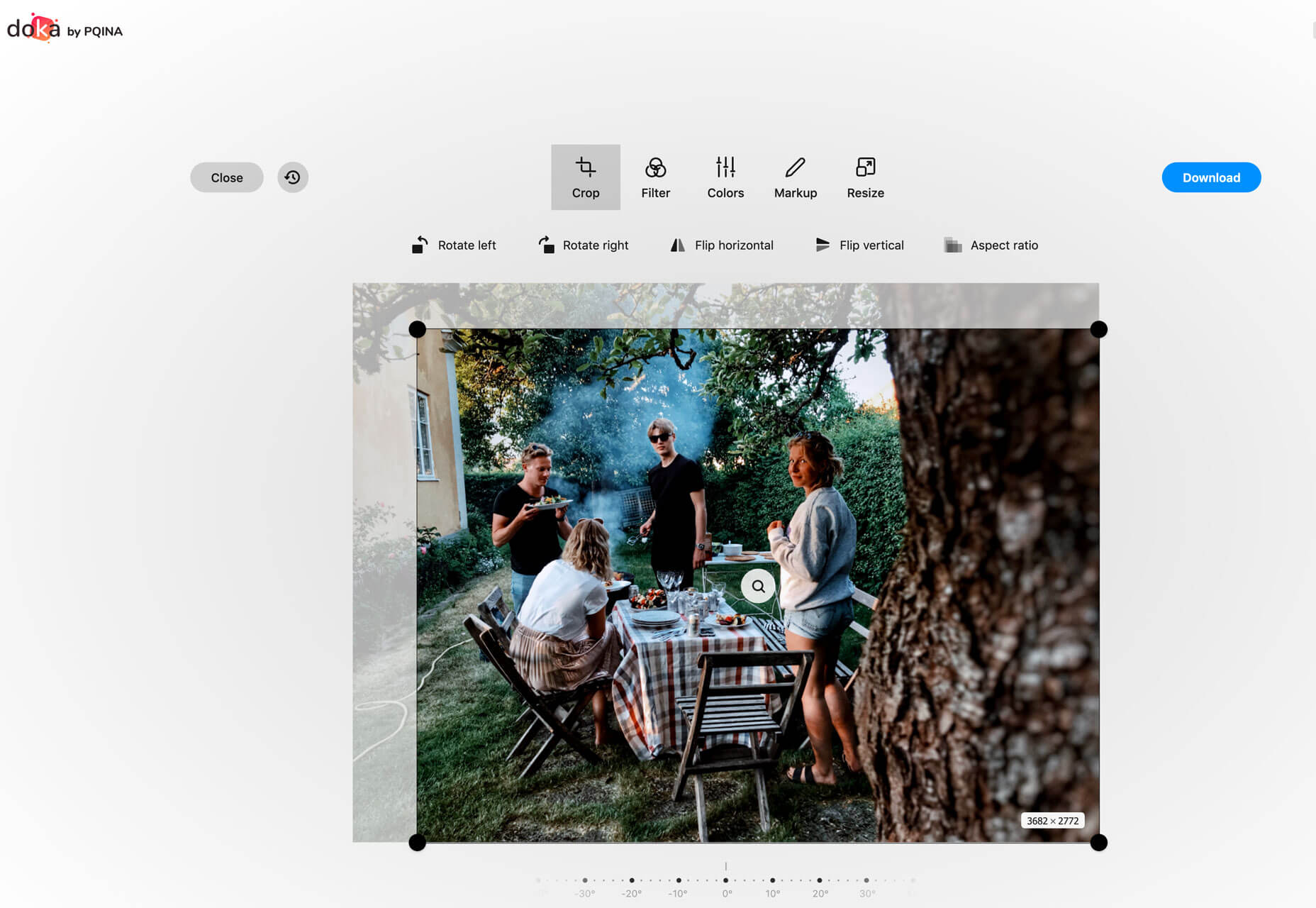
Doka
Doka is an in-browser photo editor. You can perform all kinds of basic photos edits with this free tool, including cropping and resizing (even by aspect ratio). There are even a few simple filters. Get your photo ready to go and download it for use in projects. It’s one of the best simple photo editing tools out there.
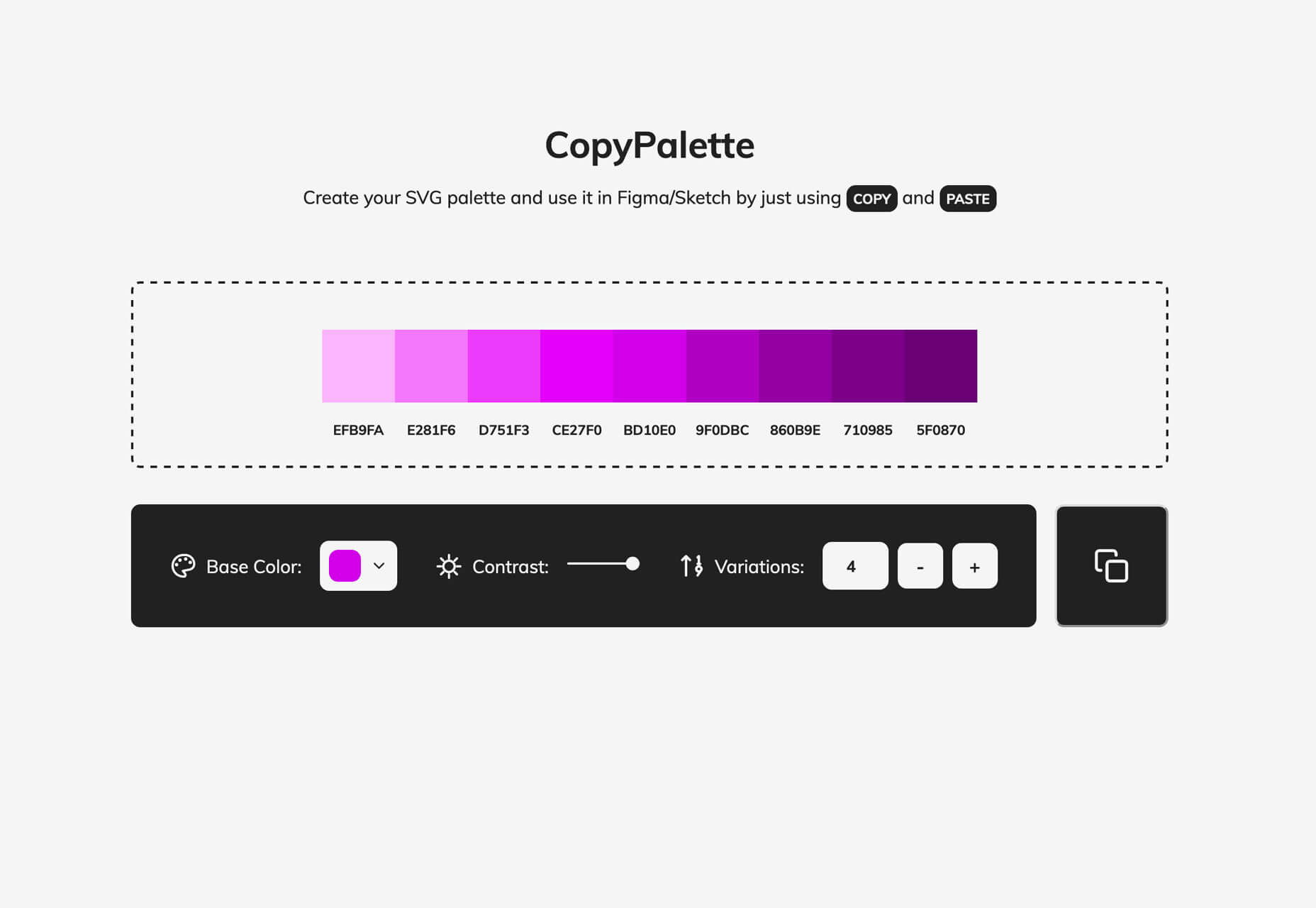
Copy Palette
Copy Palette will help you create the most elegant monochromatic palettes. Pick a base color, number of variations and adjust the contrast on the way to making an SVG palette that you can use in Figma or Sketch with a simple copy and paste.
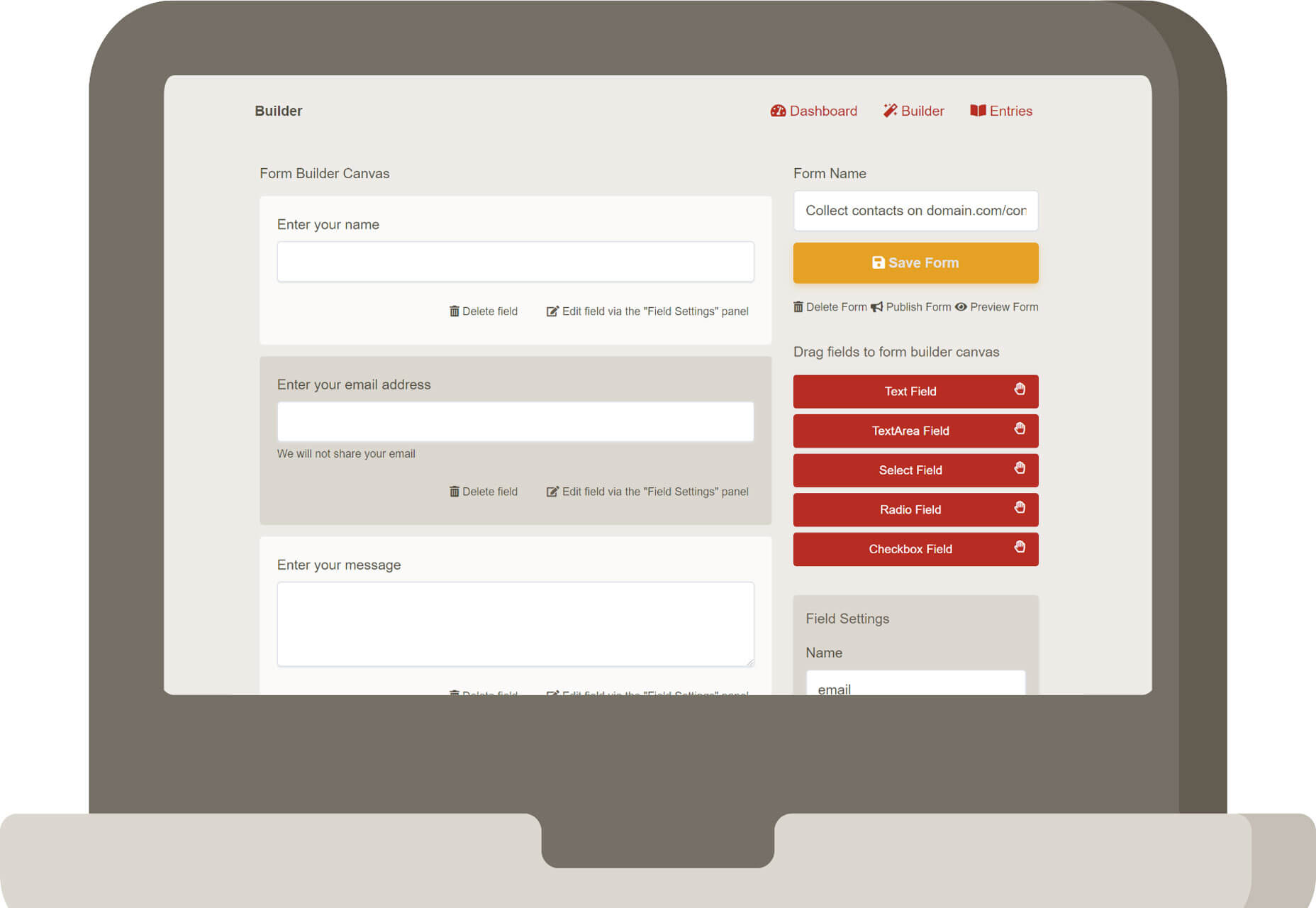
Summit Form
Summit Form is a drag and drop online form builder. Embed forms on your website or link through social media or email. It’s easy to use and there’s no coding if you want to build forms with ease. (This is a paid tool, but it is fairly low cost.)
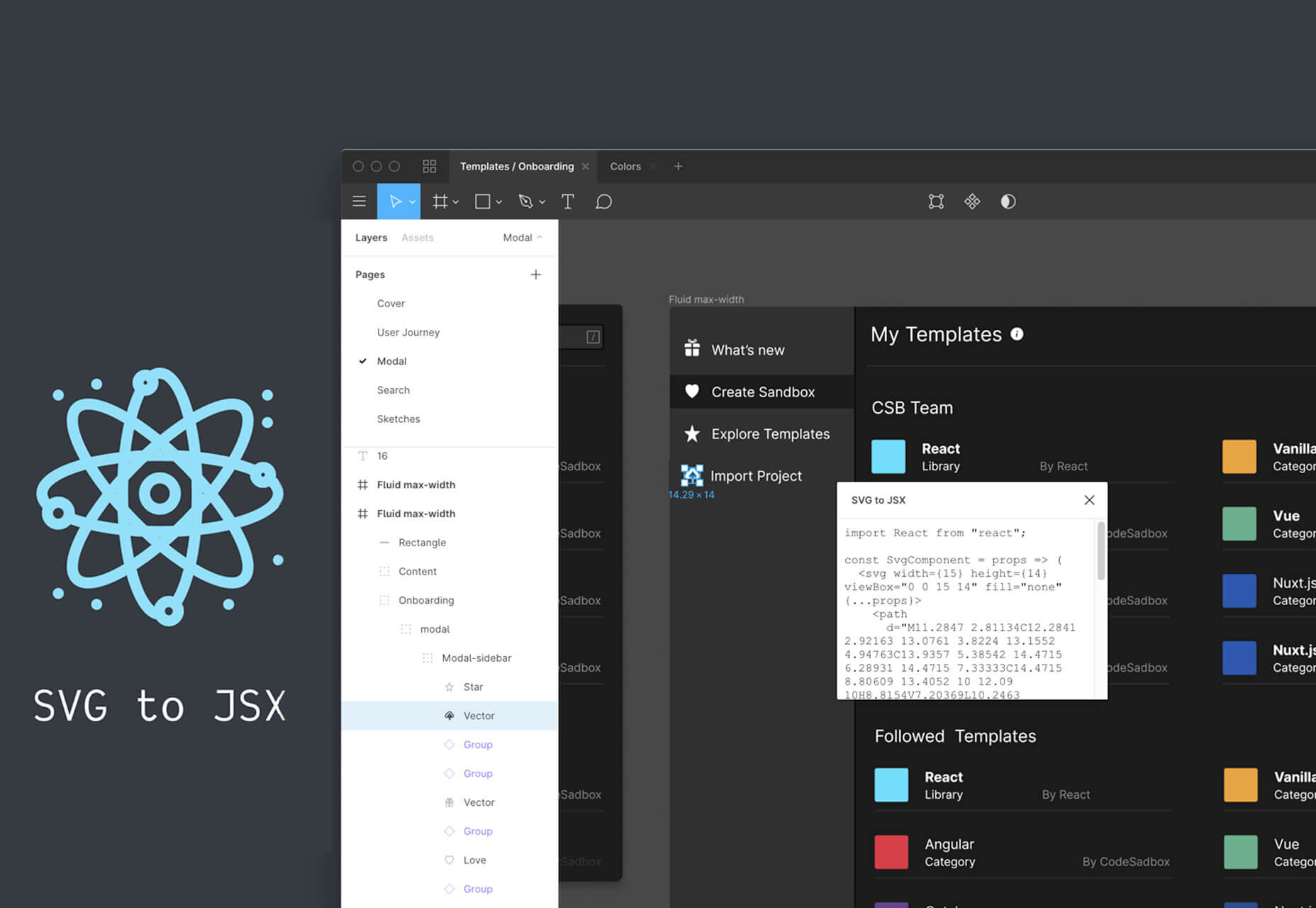
SVG to JSX
SVG to JSX is a plugin that lets you copy SVG code as a react component for use in Figma. And it’s as simple as a right-click.
Tiler
Tiler combines small images to create a large image masterpiece. What’s different about this tool is mosaic squares aren’t just square. You can adjust shapes and size to suit your needs. Options include circles, lines, waves, cross stitches, legos, minecraft blocks, paper clips, letters, and more.
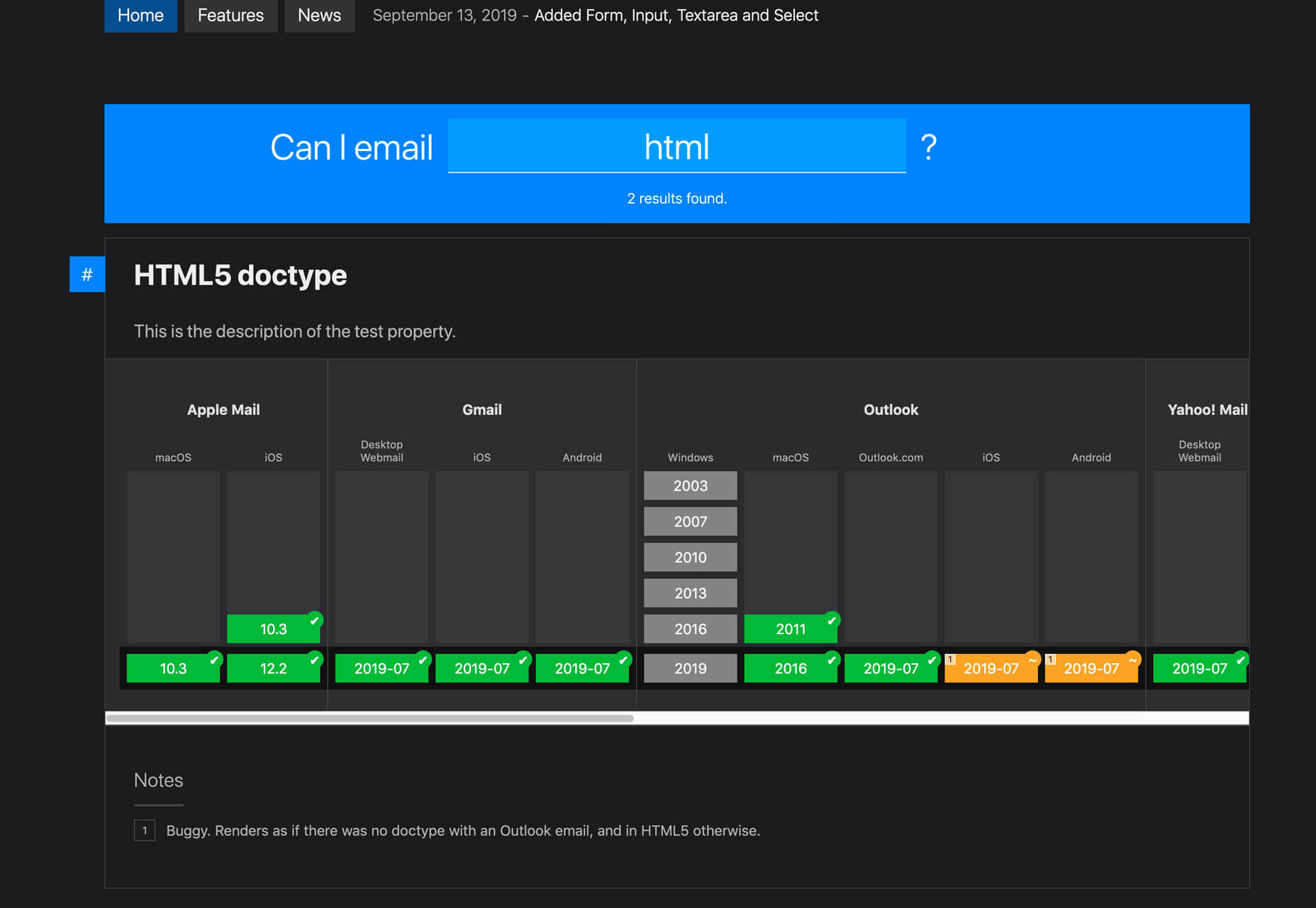
Can I Email?
Can I Email? Is one of those tools you don’t know how much you need it, until you use it. Fill in what you want to know into the “can I email” field at the top of the screen to see what elements are supported by which email clients.
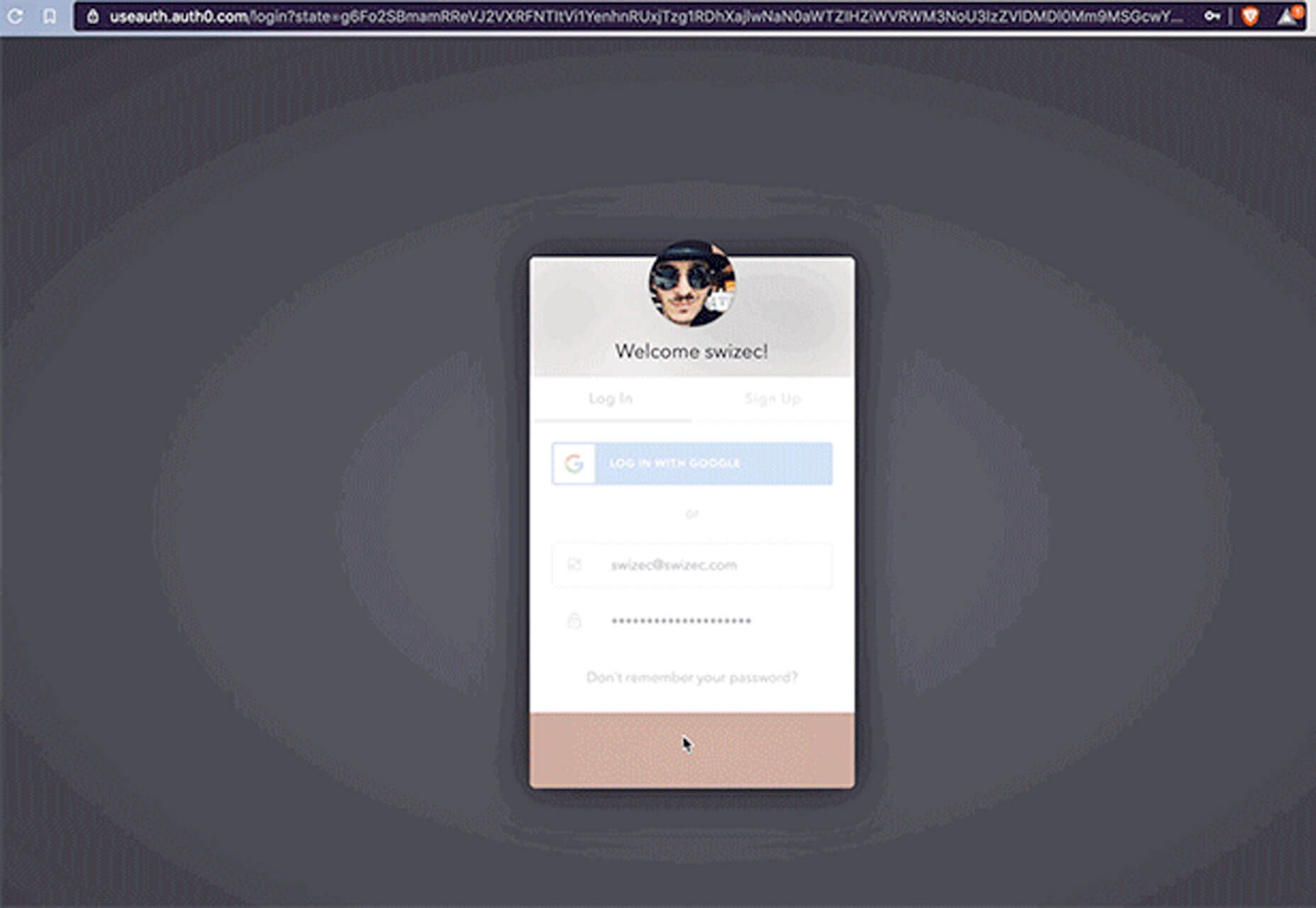
UseAuth
UseAuth is a simple method of adding authentication to a React app. (Mostly because it takes care of everything for you.) It uses an AuthProvider component for configuration and shares states between components, including users, login forms, and redirects.
Fragments iOS Wireframe Kit
Fragments is an iOS wireframe kit for Sketch that you can use for mobile app development. It includes 370 layouts in 10 categories based on nested symbols and layer styles. Test it out with the free version – 25 ready-made screens – before committing to the full kit.
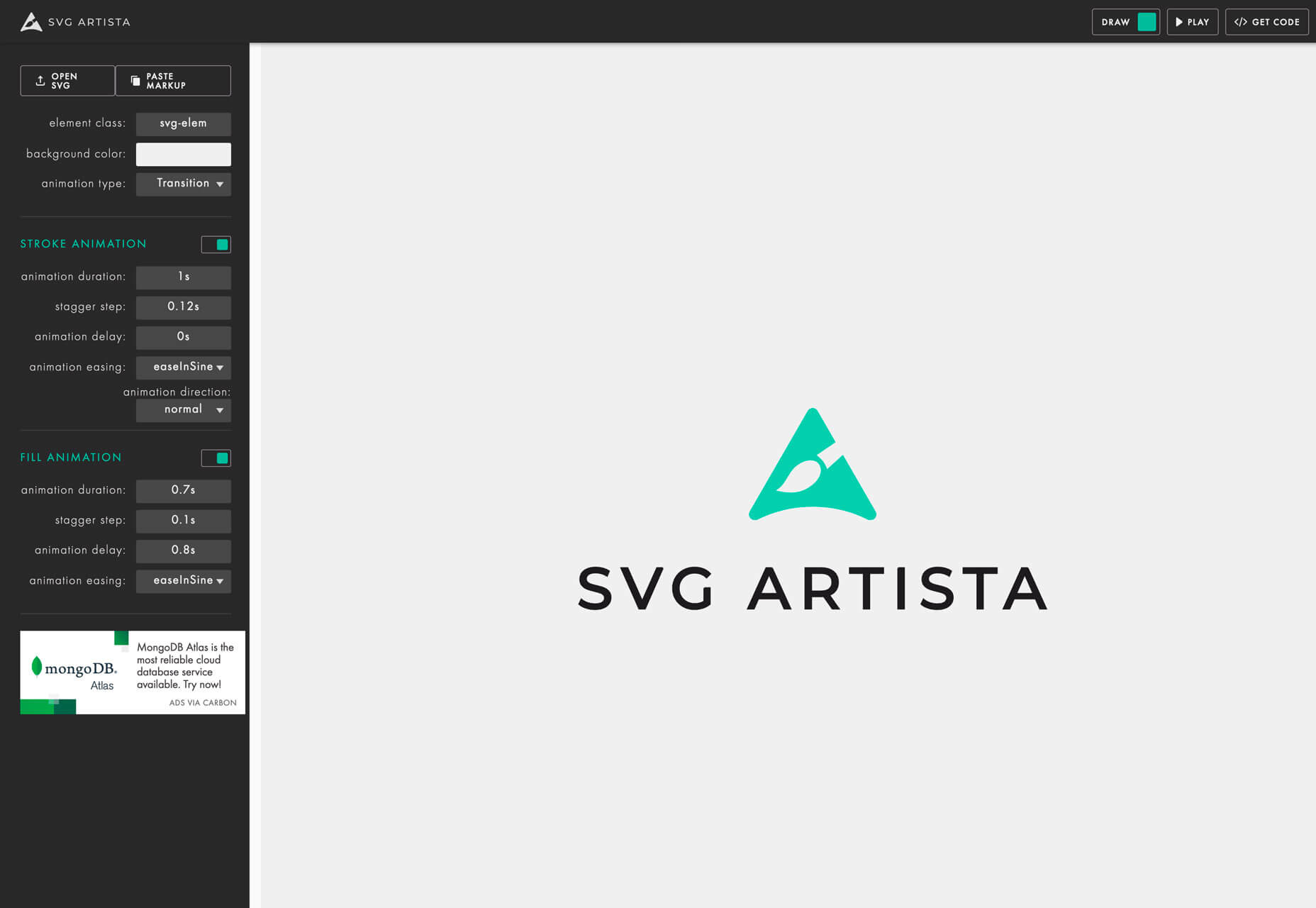
SVG Artista
SVG Artista simplifies the process of making an SVG animation. It was born out of the animation for animista.net. It animates the stroke and fill properties of SVG images with plain CSS and works best with paths, lines, circles, and polygon elements. This isn’t a full animation tool, but does work for quick elements.
The Most Dangerous Writing App
The Most Dangerous Writing App is a game that deletes your content if you get out of the flow, literally. Stop writing for more than 5 seconds and you lose all your progress. It sounds scary but is an interesting creative tool.
Abstract Illustrations
Abstract Illustrations is a collection of one-line vectors that you can use in projects. It’s a trending style that you can find in a lot of projects right now.
Day/Night Ambient Animation
Have you ever wanted to change your page content or aesthetic based on light level? Using the Ambient Light API, Many Moore shows you how. It works using the #enable-generic-sensor-extra-classes flag in chrome://flags.
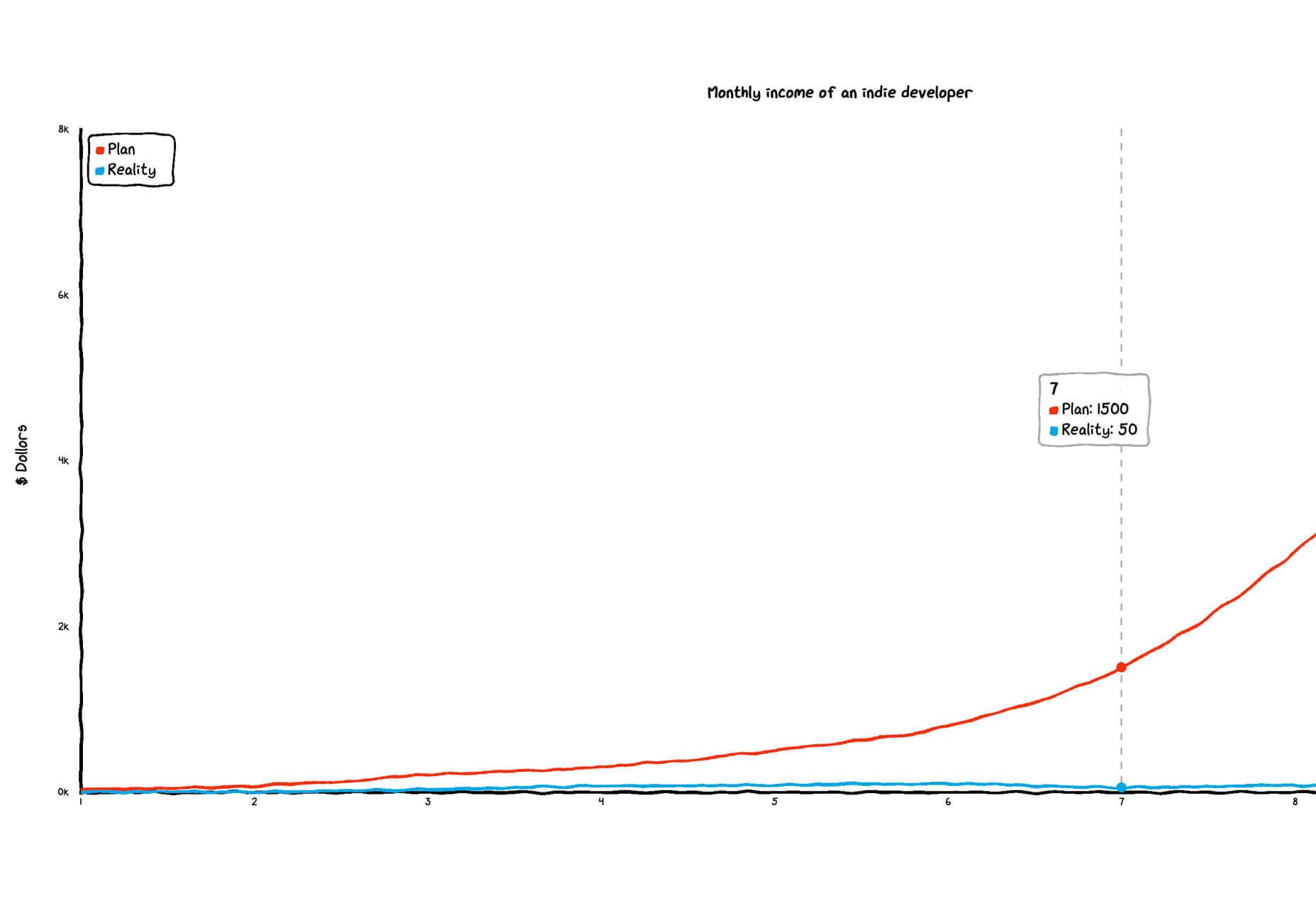
Chart.xkcd
Chart.xkcd is a tool that lets you create hand-drawn style charts. All you need to use it is the script included in your website with a SVG node to render the chart. This tool makes your charts quirky and anything but boring.
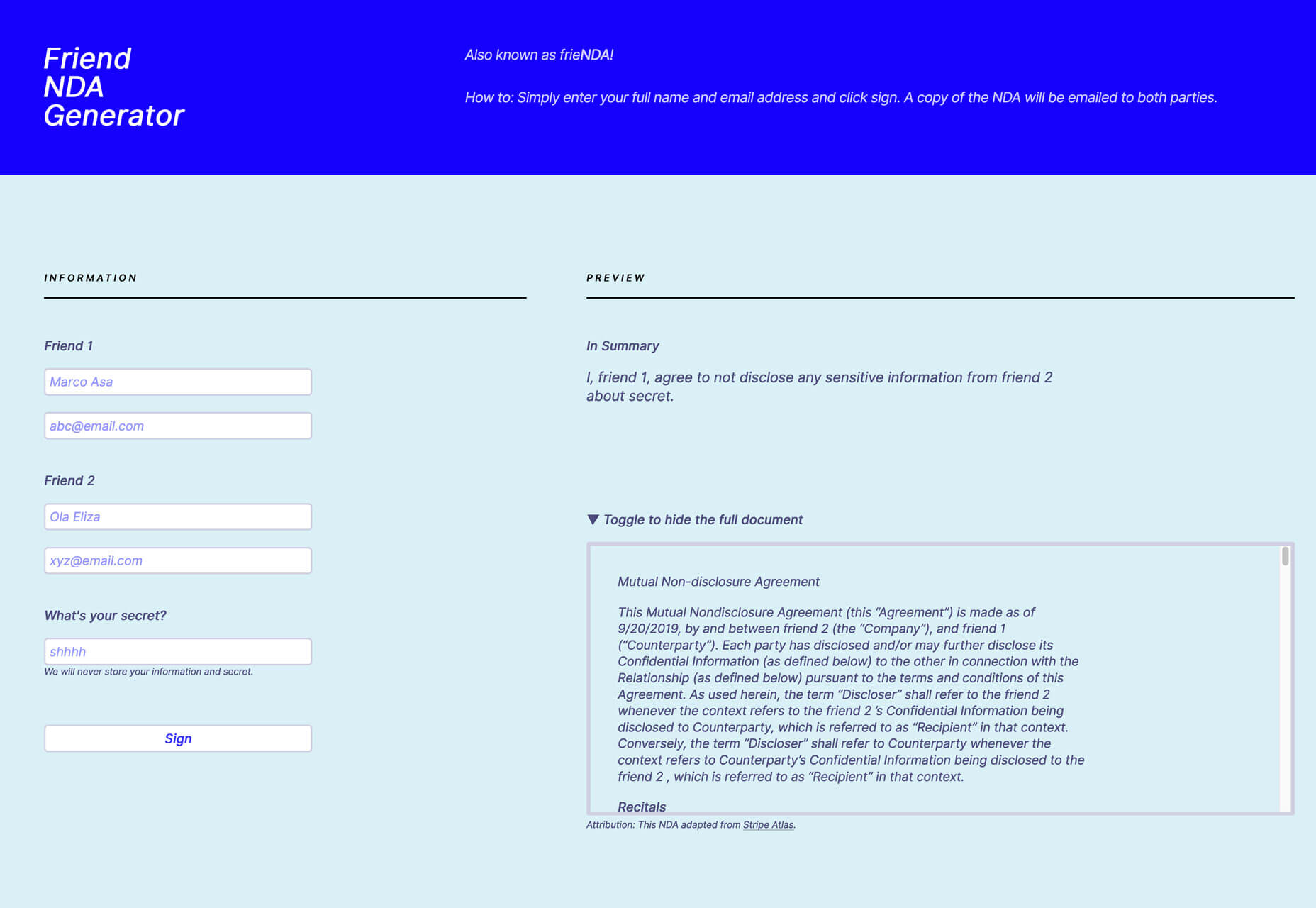
Friend NDA Generator
Friend NDA Generator or frieNDA is a silly little tool that creates a non-disclosure agreement between friends so you can really share secrets. Sadly, this might be a necessary tool in the digital age.
Flying Pages
Flying Pages is a WordPress plugin that helps preload pages before a user clicks so they will seem to load faster and more instantly. It uses a tiny bit of JavaScript and preloads when the browser becomes idle. Plus, it’s designed not to crash due to too many preloads.
Terms and Conditions Generator
Terms and Conditions Generator can help you create a professional document with clauses and legalize for your website or app. Use it to help protect your interests and content. The tool is scalable for everything from simple blogs to e-commerce and works in 100-plus countries.
Camar
Camar is an art-deco style vintage typeface for display use. The font includes all uppercase characters, numbers, and punctuation with a funky feel.
Florista
Florista is an elegant script with clean lines and interesting optional tails. It includes upper- and lowercase letters.
Fox Cavalier
Fox Cavalier is a futuristic slab serif that can make for interesting display use. It contains only uppercase letterforms.
Leon Sans
Leon Sans is a cool geometric sans serif that’s entirely made from code. You can change weight dynamically or create custom font animations or effects in the Canva element of HTML 5. It’s a pretty cool example of creative coding.
Sporter
Sporter evokes feelings of the fall (American) football season with cool block letters that resemble what you’d see on a jersey. It includes all uppercase letters.