360 Free Valentine’s Day Photoshop Brushes, Patterns, and Textures!
Love is in the air!…Or is it?
As the day devoted to love fast approaches, it brings giggles and butterflies, and for some sniffles and tears. Whether you are single or attached, the universal symbol of a heart signifies warmth and affection and is easily recognizable through any language barrier. This year, why not show how you feel to that special someone by using these awesome free Valentines’ Day Photoshop Brushes, Patterns, and Textures in your next project full of love? For me, nothing says “I love you” better than a homemade gift from the heart! What is your favorite thing to receive on this mushy day of sweetness and chocolate covered strawberries? Let us know in the comments below!
200 Valentine’s Day Photoshop Brushes
Hearts N Bokeh
Set of 6 Hearts and Bokeh Brushes. Enjoy!
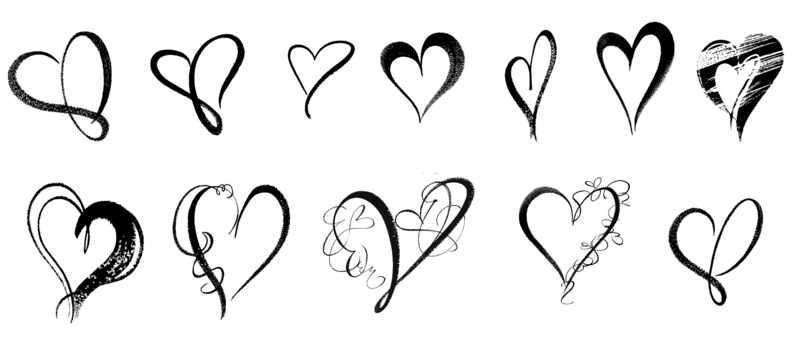
Brush Hearts
Set of 12 Heart Brushes. Enjoy!
Heart Brush Pack 01
50 heart brushes for Photoshop. Enjoy!
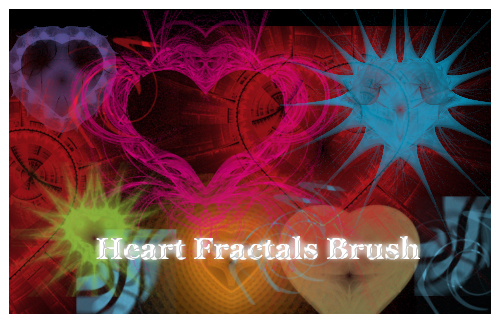
Heart Fractal Brushes
A set of 11 Hearts brushes made with Apophysis. Enjoy!
Hearts Brushes II
25 cute heart brushes for Photoshop!
Valentine 2010 PS Brushes
This set of 21 brushes are useful for creating greeting cards not only for Valentines Day, but for other occasions as well such as birthdays and anniversaries!
Flowers, Swirls and Hearts
Contains 7 high-resolution Photoshop CS3 brushes.
Heart Glitter Brush
This set contains 5 simple brushes.
Hearts and Love Brushes
12 brushes representing hearts that can be used for backgrounds, wallpapers, and cards!
Heart Brushes
Enjoy these 20 Heart Brushes!
Valentine Brush Set
Valentine Brush set consisting of 24 Valentine’s Day postage, love letters, postcards, and envelopes.
75 Valentine’s Day Photoshop Patterns
Heart Tatewaku
Enjoy these 8 seamless heart patterns!
Heart Pattern
Heart pattern in .pat format.
Pixel Heart Patterns for PS
This pack contains 24 patterns in total, Photoshop .pat and .png files. Hearts come in 8 different colors and 3 different spacing sizes. Consider them with Postcard Printing
Hearts Pattern
This pattern was made with Photoshop CS4. Enjoy!
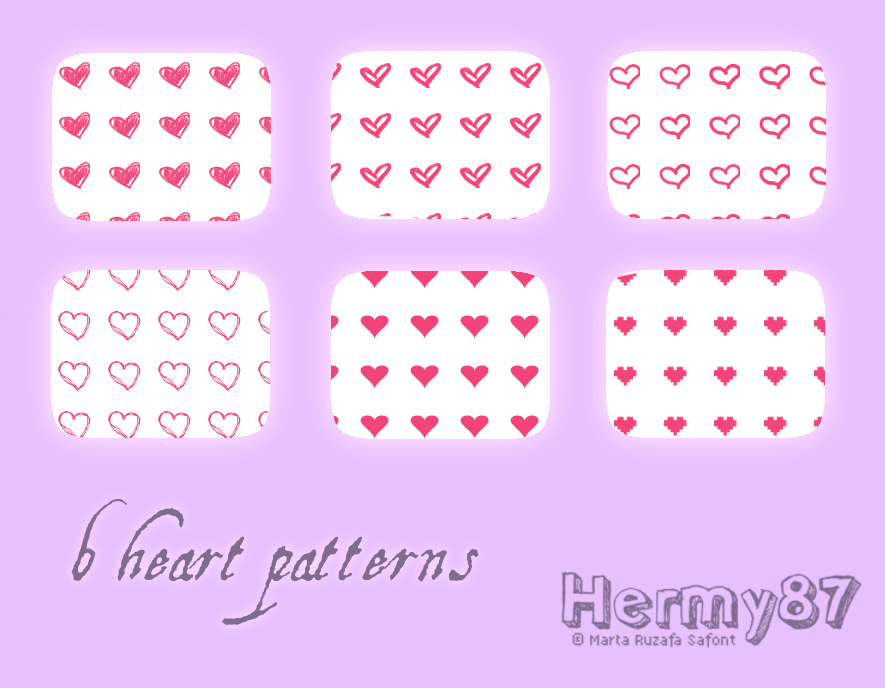
Heart Patterns
This set consists of 6 adorable heart patterns. Enjoy!
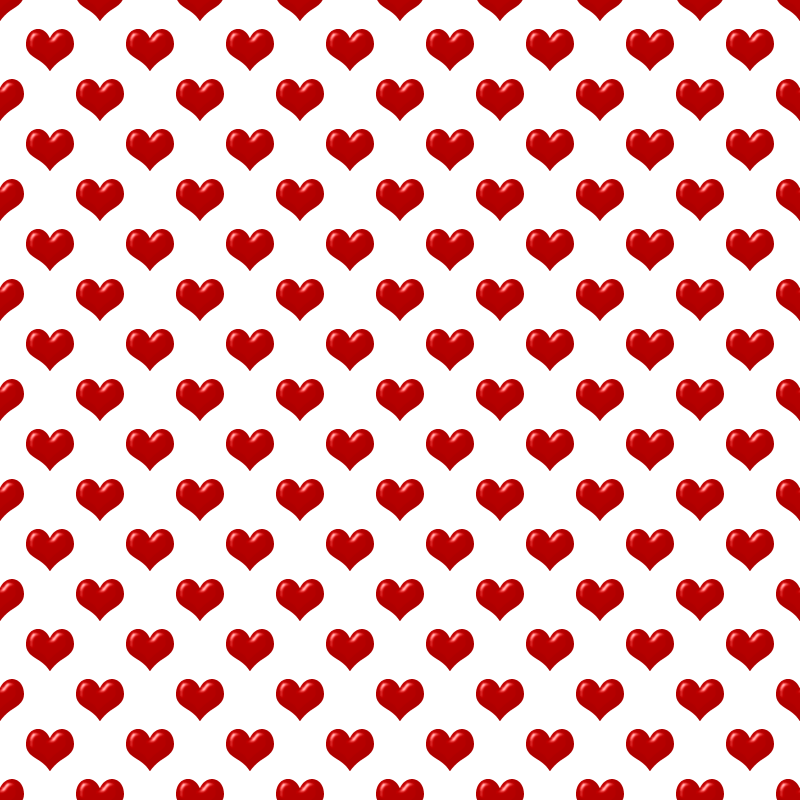
Transparent Red Hearts Tile
This is a seamless, transparent tile. It will repeat seamlessly when placed beside itself on any side. It’s endless!
Scottish Heart Pattern
Enjoy this cute seamless heart pattern!
Heart Pixel Pattern Pack
Each pattern is 2-color on an opaque background in .png format for wide-usage. You could easily color these and/or put them on a background for a nice effect.
Four Free Valentine Patterns
Download these lovely Valentine Patterns in High Resolution JPG!
Heart Patterns
Set of 4 heart patterns.
Soft Waxen Valentine Hearts Pattern
Yummy!
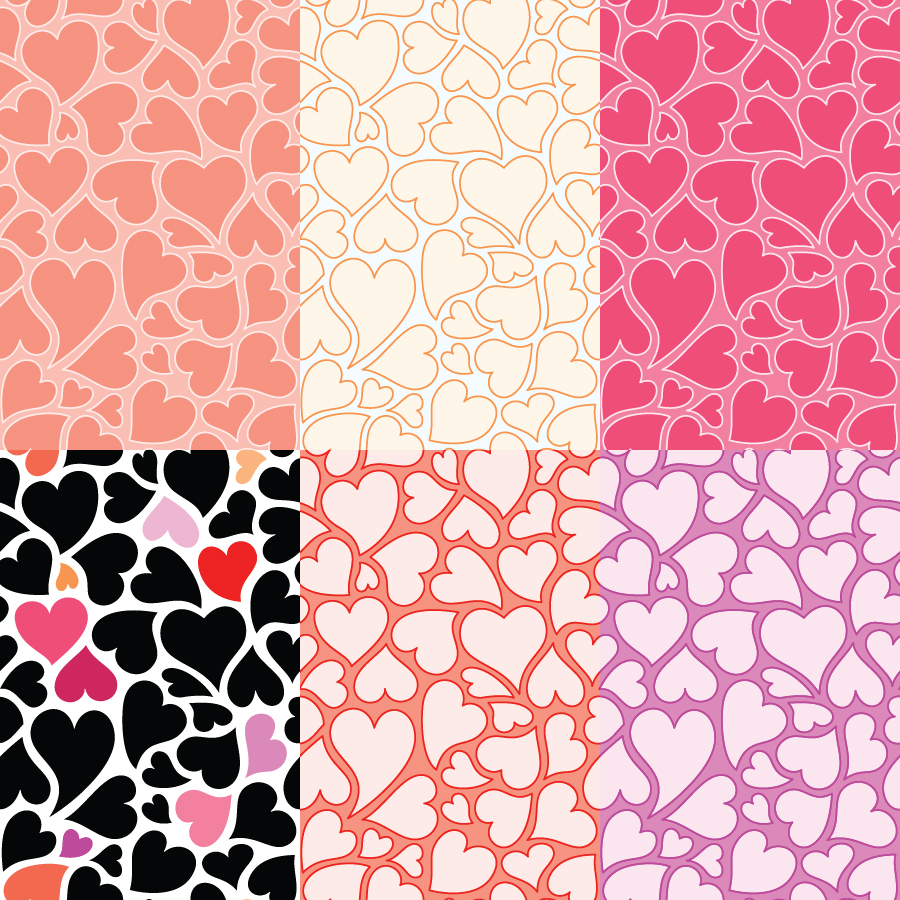
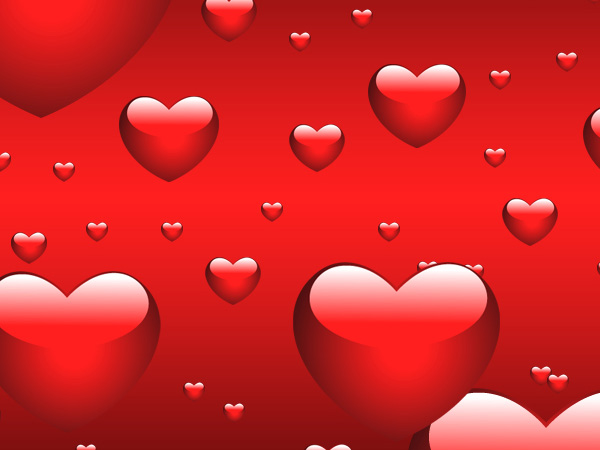
Hearts Patterns
Over a dozen variations of seamless heart patterns!
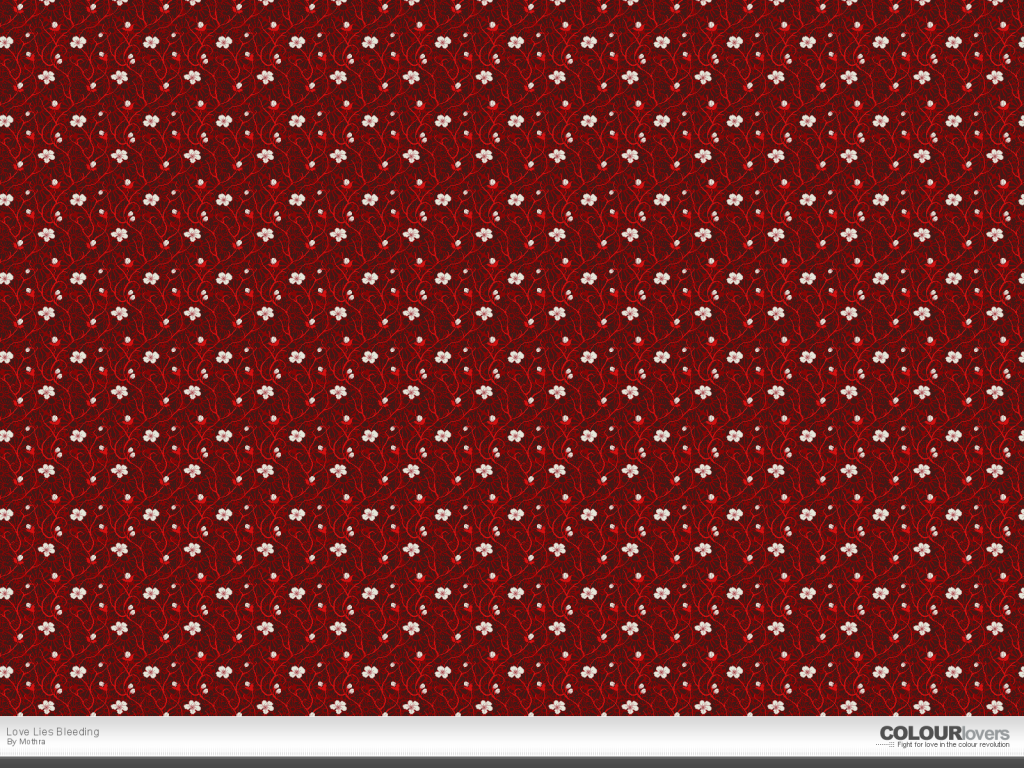
Love Lies Bleeding
Rich deep colors.
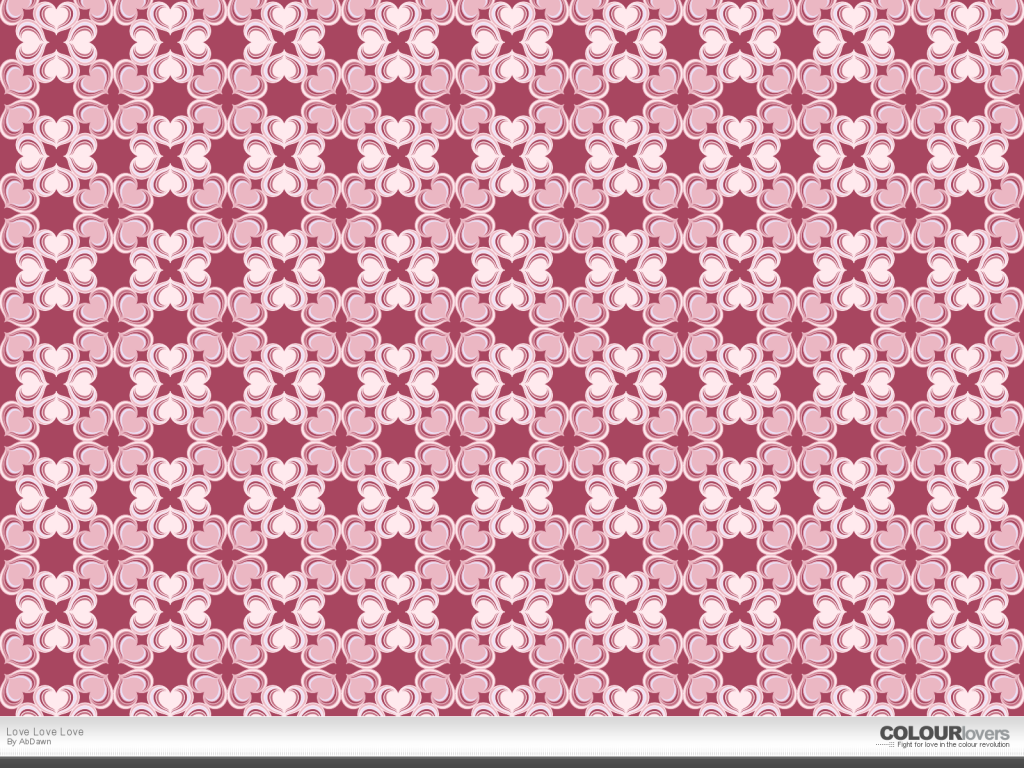
Love Love Love
Love Love Love this pattern!
Valentine Patterns
This pack includes 4 seamless Valentine’s Day Patterns.
International Love
So soft and surreal!
Falling in love
Bright pinks and sparkling yellows will surely get you falling in love with this pattern!
Lovely Valentine’s Day
10 Lovely Valentine’s Day Heart Patterns!
85 Valentine’s Day Photoshop Textures
Valentine’s Paper Textures Pack 1
Pack one of two contains 21 Large Valentine’s Day Textures.
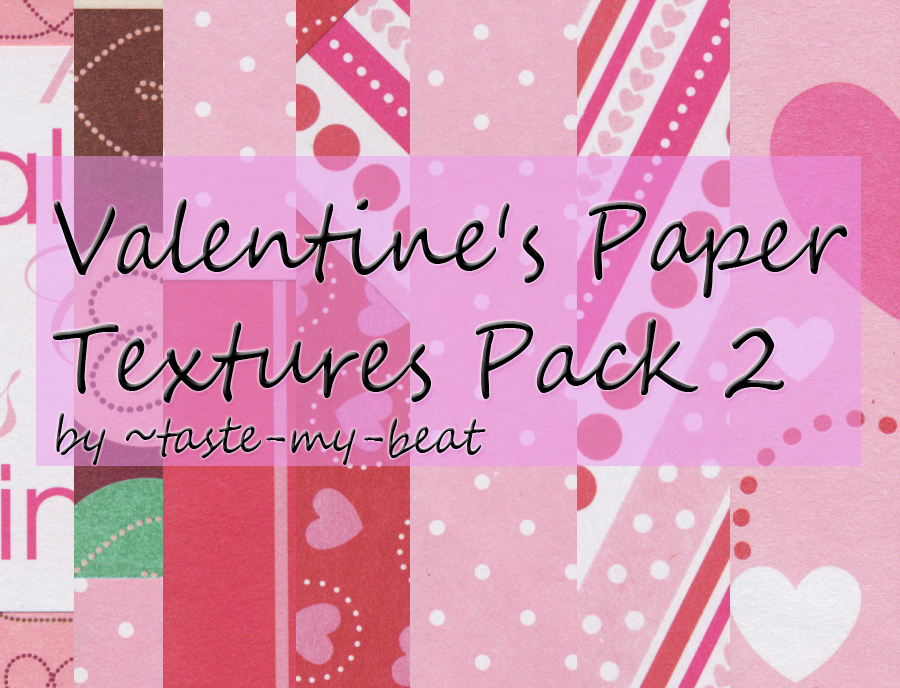
Valentine’s Paper Textures Pack 2
Pack two of two contains 18 Large Valentine’s Day Textures.
Sweet Valentine Textures
23 Sweet Valentine’s Textures. Enjoy!
Valentine Textures
4 Valentine textures [500×500].
CoffeeShop Valentine Textures
These 5 Valentine textures are a bit grungy and not your typical “pretty” paper, but we think you will like them!
Vintage Valentine Paper
Set of 10 Vintage Valentine Paper.
Let us know in the comments below your favorites!