I Fight For The Users
If you haven’t been able to keep up with my blistering pace of one blog post per year (if that), I can’t blame you. There’s a lot going on right now. It’s a busy time. But let’s pause and take a moment to celebrate that Elon Musk destroyed Twitter. I can’t possibly say it better than Paul Ford (how could I?) so I’ll just refer you there:
Every five or six minutes, someone in the social sciences publishes a PDF with a title like “Humans 95 Percent Happier in Small Towns, Waving at Neighbors and Eating Sandwiches.” When we gather in groups of more than, say, eight, it’s a disaster. Yet there is something fundamental in our nature that desperately wants to get everyone together in one big room, to “solve it.” Our smarter, richer betters (in Babel times, the king’s name was Nimrod) often preach the idea of a town square, a marketplace of ideas, a centralized hub of discourse and entertainment—and we listen. But when I go back and read Genesis, I hear God saying: “My children, I designed your brains to scale to 150 stable relationships. Anything beyond that is overclocking. You should all try Mastodon.”
It’s been clear for a long while now that the social media strategery of “jam a million people in a colosseum and let them fight it out with free speech” isn’t panning out, but never has it been more clear than now, under the Elon Musk regime, that being beholden to the whims of a billionaire going through a midlife crisis isn’t exactly healthy for society. Or you. Or me. Or anyone, really.
I tried to be fair; I gave the post-Elon Twitter era a week, thinking “how bad could it possibly be?” and good lord, it was so much worse than I could have possibly ever imagined. It’s like Elon read the Dilbert pointy-haired-manager book on management and bonked his head on every rung of the ladder going down, generating an ever-growing laundry list of terrible things no manager should ever do. And he kept going!
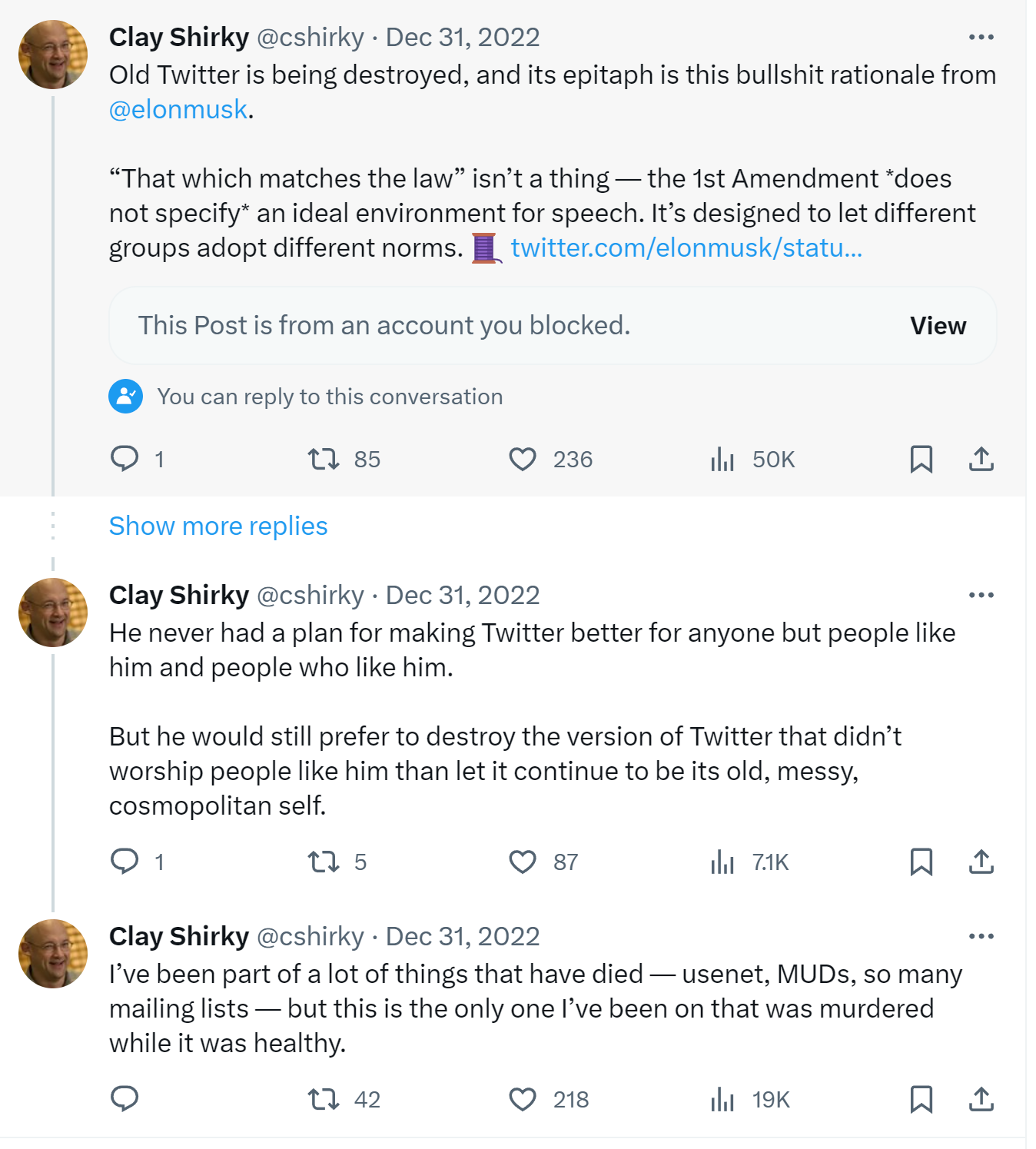
It’s undeniably sad. I really liked Twitter, warts and all, from 2007 onward. In fact, it was the only “social network” I liked at all. Even when it became clear in the Trump era that Twitter was unhealthy for human minds, I soldiered on, gleaning what I could from Twitter. I’m not alone in that; Clay Shirky’s moribund signoff at the end of 2022 was about how I felt:
Indeed, Twitter was murdered at the whims of a billionaire high on Ketamine while it was (mostly) healthy, because of the “trans woke virus”.
I encourage you, all of you, to disavow Twitter and never look at it again. No one who cares about their mental health should be on Twitter at this point, or linking to Twitter and feeding it the attention it thrives on. We should entomb Twitter deep in concrete with this public warning on its capstone:

In the end, I begrudgingly realized, as did Paul Ford, that Elon unwittingly did us a favor by killing Twitter. He demonstrated the very real dangers of becoming beholden to any platform run by a king, a dictator, a tyrant, a despot, an autocrat. You can have all your content rug-pulled out from under you at any time, or watch in horror as your favorite bar… slowly transforms into a nazi bar.

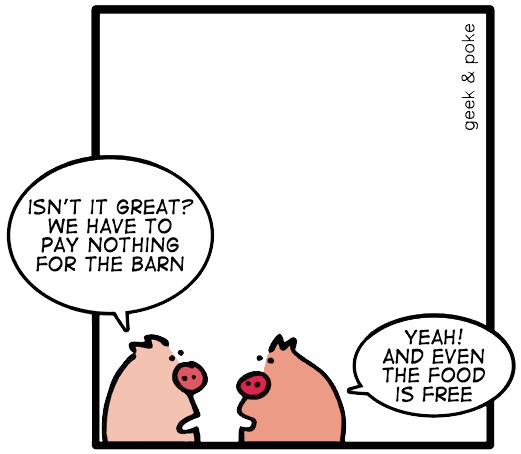
I’ve been saying for a long time that decentralization is the way to go. We can and should have sane centralized services, of course, but it’s imperative that we also build decentralized services which empower users and give them control, rather than treating them like digital sharecroppers. That’s what our Discourse project is all about. I propose collective ownership of the content and the communities we build online. Yeah, it’s more work, it’s not “free” (sorry not sorry), but I have some uncomfortable news from you: those so-called “free” services aren’t really free.

Which, again, is not to say that “free” services don’t have a place in the world, they do, but please don’t harbor any illusions about what you are giving up in the name of “free”. Grow up.
I take a rather Tron-like view of the world when it comes to this stuff; in the software industry, our goal should be to empower users (with strong moderation tools), not control them.

So I encourage you to explore alternatives to Twitter, ideally open source, federated alternatives. Is it messy? Hell yes it’s messy. But so is democracy; it’s worth the work, because it’s the only survivable long term path forward. Anything worth doing is never easy.
I’m currently on Mastodon, an open source, federated Twitter alternative at https://infosec.exchange/@codinghorror – I urge you to join me on the Mastodon server of your choice, or quite literally any other platform other than Twitter. Really, whatever works for you. Pick what you like.
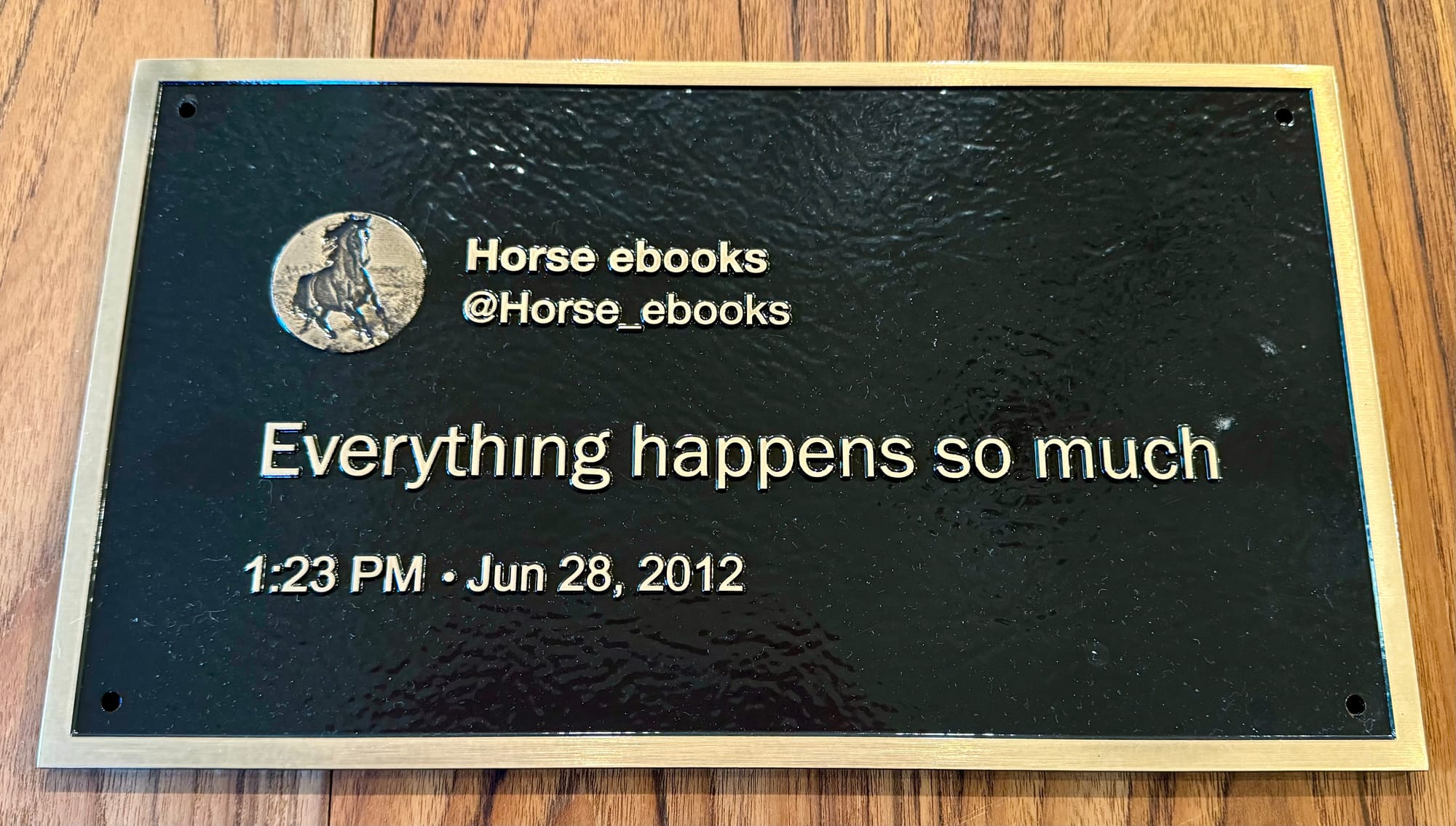
To encourage that leap of faith, I am currently auctioning off, with all funds to benefit the Trevor Project which offers assistance to LGBTQ youth, these 10 museum quality brass plaques of what I consider to be the best tweet of all time, hands down:

(Blissfully, @horse_ebooks is also on Mastodon. As they should be. As should you. Because everything happens so much.)
If you’d like to bid on the 10 brass plaques, follow these links to eBay, and please remember, it’s for a great cause, and will piss Elon off, which makes it even sweeter:
https://www.ebay.com/itm/225895658859
https://www.ebay.com/itm/225895658395
https://www.ebay.com/itm/225895657953
https://www.ebay.com/itm/225895656856
https://www.ebay.com/itm/225895655560
https://www.ebay.com/itm/225895655243
https://www.ebay.com/itm/225895654889
https://www.ebay.com/itm/225895654391
https://www.ebay.com/itm/225895654002
https://www.ebay.com/itm/225895653408
I will sign the back of every plaque, because each one comes with my personal guarantee that it will easily outlive what’s left of Twitter.