10 Must-Have User Interface Design Tools
Every designer wants to deliver high quality, valuable experiences for the users. but designing a good user interface is a very challenging task. To succeed, it is necessary to have many web user interface resources and building blocks. Many User Interface resources allow you as a web designer to access and create a good User Interface. In this article, you’ll find a list of User Interface Design tools which you can use.
LivePipe UI
LivePipe UI is a really nice toolkit that you can use to ease your work process. This is a suite of high-quality widgets and controls for web 2.0 applications built using the Prototype JavaScript Framework. Everything is well tested, highly extensible and fully documented.
iPhone Mockup
iPhone Mockup lets you create a user interface for an iPhone app in a very easy and interactive manner. This toolkit will make the process of designing mockups fun and creative. It’s very useful for UI designers or app designers.
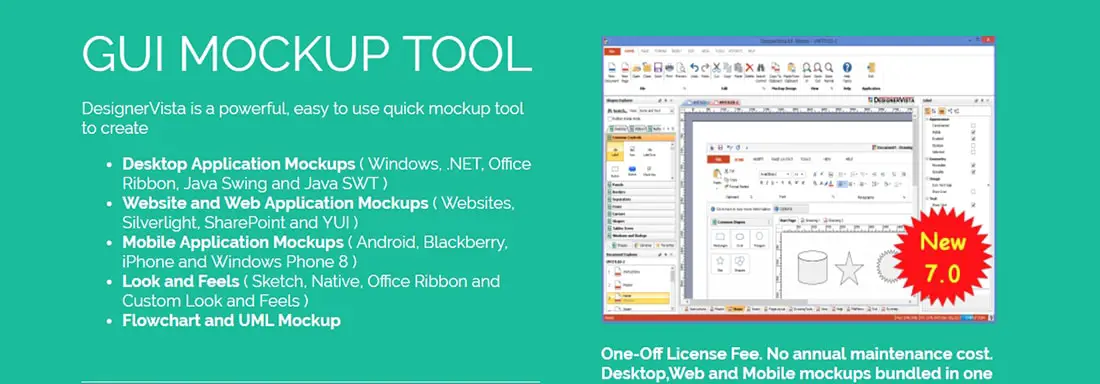
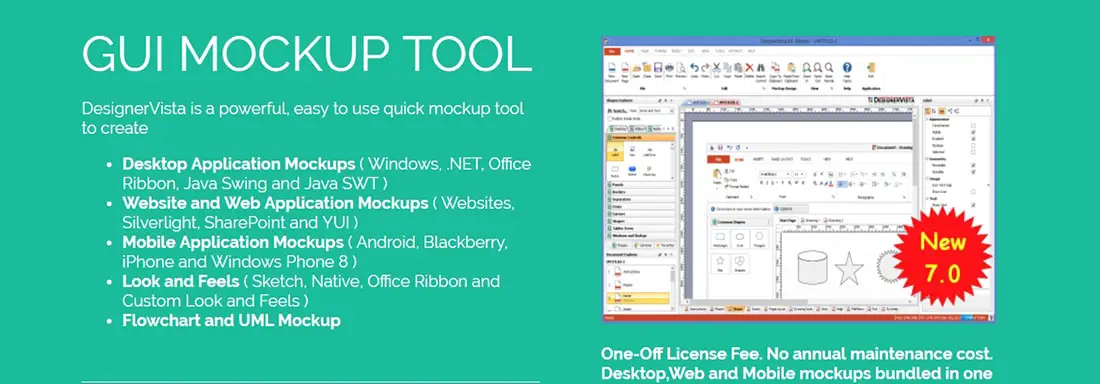
DesignerVista
DesignerVista is powerful, easy to use GUI mockup design tool to quickly design GUI Mockups for Desktop, Web and Mobile Applications. This toolkit comes with many great features such as Flowchart and UML Mockup, Look and Feels ( Sketch, Native, Office Ribbon and Custom Look and Feels ) and much more.
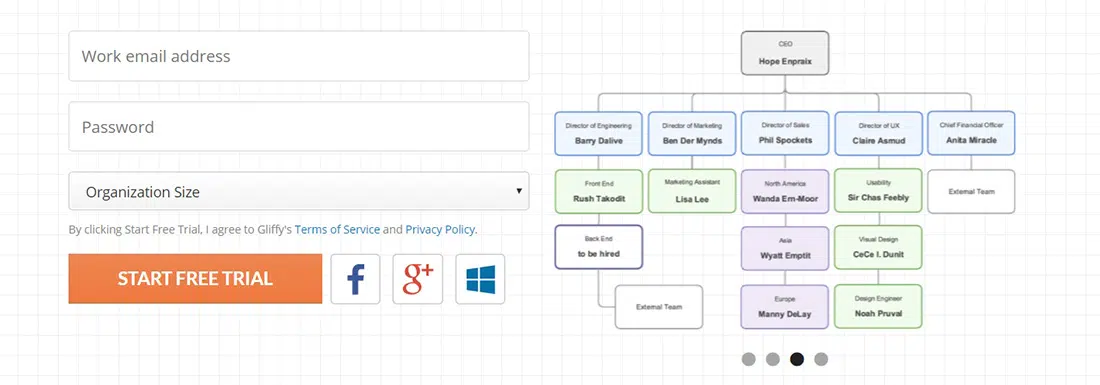
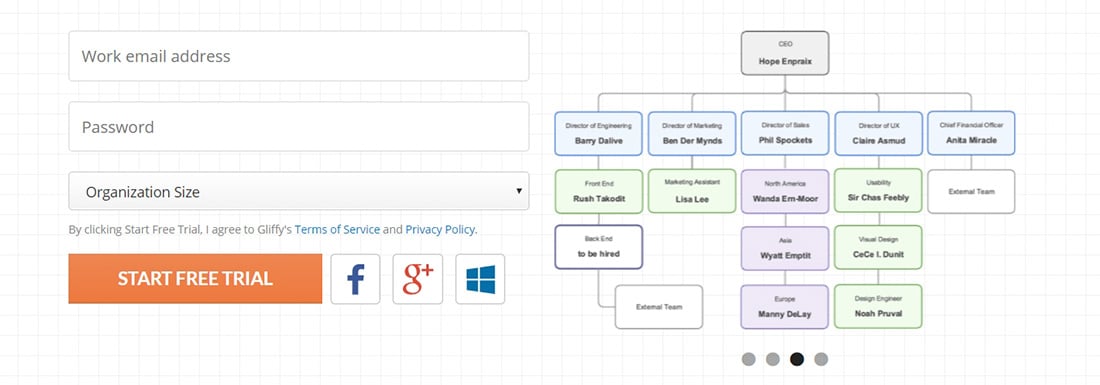
Gliffy
Here’s another useful toolkit. This one is called Gliffy and it is easy to use and requires no complicated software manuals. You can simply drag-and-drop shapes from an extensive library and point-and-click your way to format. With Gliffy you can work from any place and with anyone without worrying about software or browser compatibility. With this toolkit, you will achieve consistent results with custom templates, logos and shape libraries which your entire team can create, edit and share. Gliffy integrates with Confluence, JIRA, and Google Drive so you can collaborate easily on your company’s chosen platform.
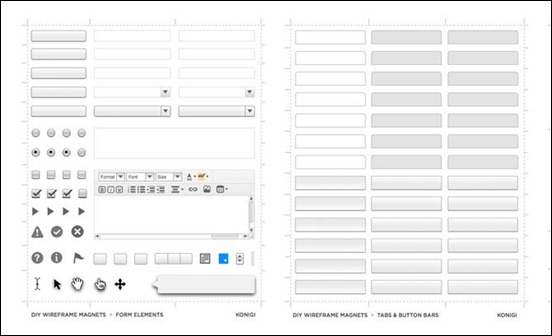
Wireframe Magnets

In this link, you will find an extremely useful toolkit, called Wireframe MAgnets or DIY magnet template. This toolkit is based on the Konigi wireframe stencils and it includes 3 sheets of elements that will definitely be useful in whiteboard prototyping. All you have to do is simply download the toolkit, which is free, and print the PDFs onto magnet sheets. You can also laminate them but that is optional. The last step is cutting them out.
Patternry
By using Patternry, you’ll find an efficient way to build, manage and share living style guides and design systems. This is an awesome front-end resource that contains design patterns, HTML & CSS, wireframes, images, links, and more. Patternry makes it easy for your designers and developers to start sharing their work and build consistent Web apps faster. With it, you can build all sorts of things, starting from a simple style guide to a complete pattern library with all its design elements and code.
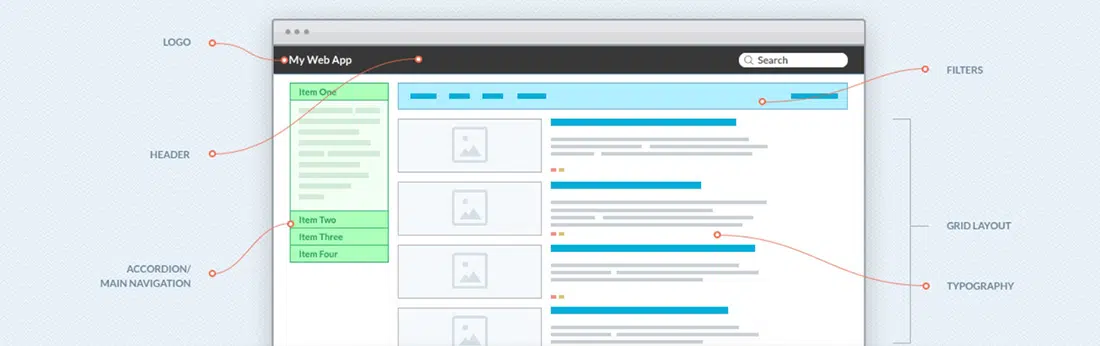
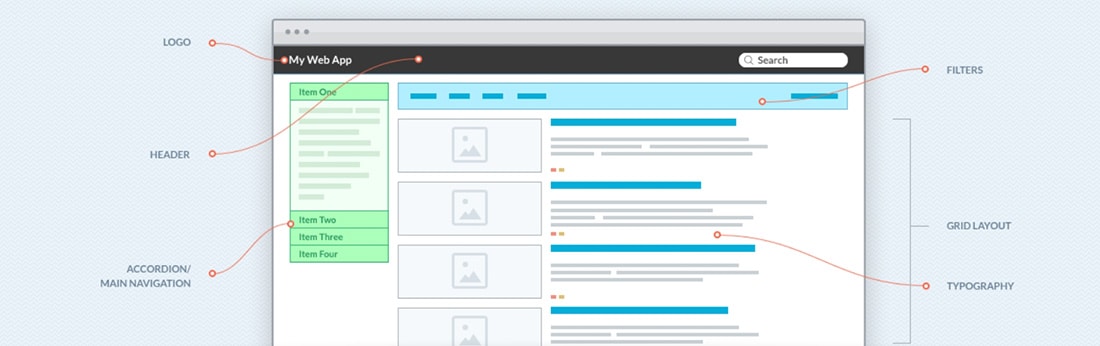
User Interface Design Framework
In this link, you will find an awesome app that helps you design faster and easier. This app was specially created for the wireframing process and it can be used to create better mockup deliverables with Illustrator and to easily customise the vectors GUI elements to your own needs. In this example, you will find 200 graphic styles for buttons, headers, and blocks, 260 vector icons for creating wireframes and web design and hundreds of vector elements for designing interfaces.
Fontawesome
In this link, you will find a massive collection of scalable vector icons that you can easily customise using CSS. Font Awesome is a pictographic language of web-related actions that will come in really handy. This toolkit doesn’t even require JavaScript. Each graphic element is fully scalable which means it will look great at any size. The toolkit is also free to use in both personal and commercial projects. Download this toolkit as soon as possible and find out all the benefits of using it in your projects.
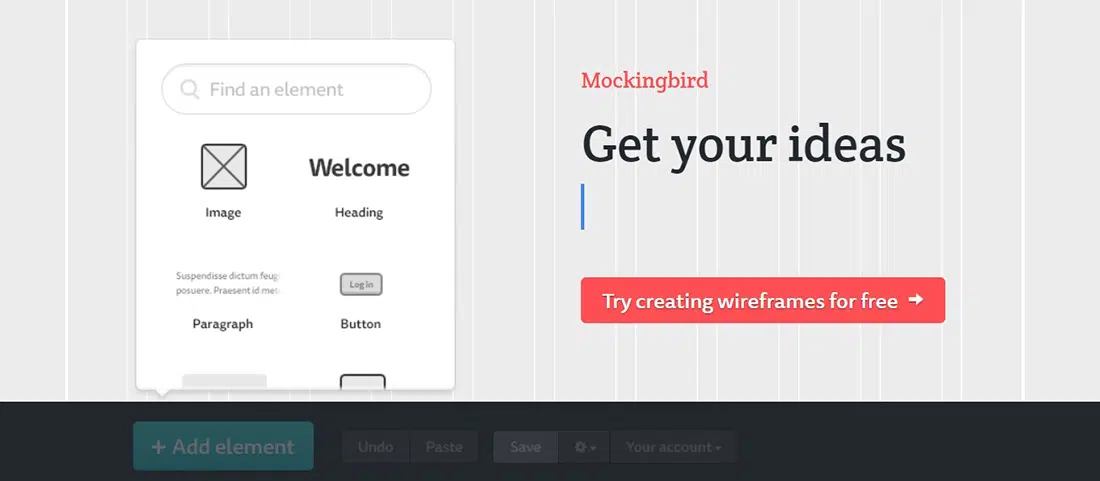
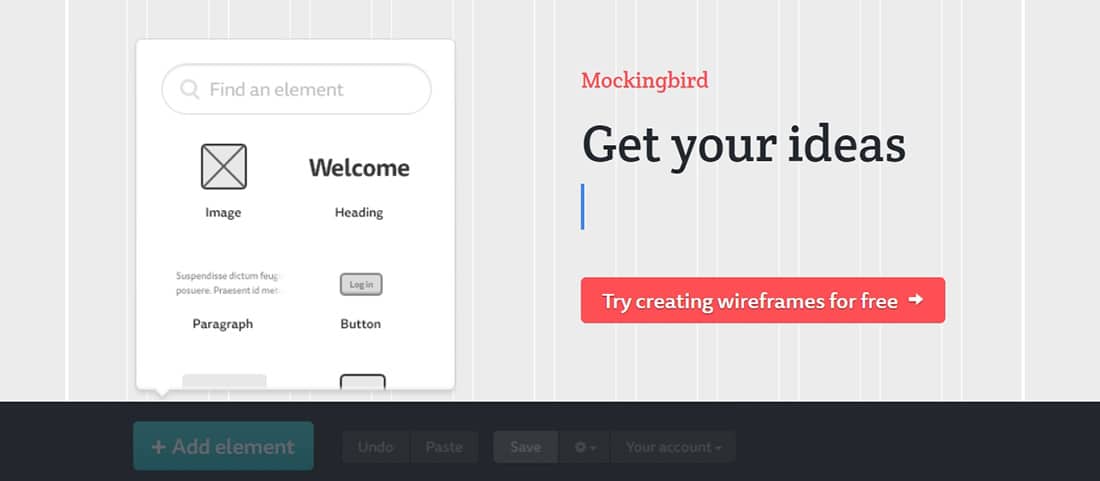
Mockingbird
The Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application. Get your ideas out of your head and straight into your web project which is now easier to get done. With this toolkit you will be able to easily drag and drop UI elements to the page, to rearrange and resize them and much more. This feature lets you go from a simple idea to a mockup within minutes. Another cool feature will let you link multiple mockups together and preview them interactively. In this way, you will get a hint of the feel and flow of your app. There’s plenty of things you can do with this toolkit, all of which will help your creative process. You can share links to your clients and teammates and they can edit wireframes with you in real time.
Dojo
The Dojo Toolkit is a cross-browser 2D vector graphics API which will make things easier for you and your project. The toolkit enables the development of rich graphics web applications on both desktop and mobile devices. You won’t have to deal with the browsers’ native graphics technologies anymore. The toolkit is also very well documented. In this link, you will find documentation and examples for every part of it. You even have step-by-step guides and highly detailed tutorials that focus on using Dojo to develop web apps. All in all, this toolkit would look wonderful in your resource library. It will save you time and it provides everything you need to build a web app. This toolkit brings utilities, UI components and more into one place!
The post 10 Must-Have User Interface Design Tools first appeared on WebDesignDev.
The post 10 Must-Have User Interface Design Tools appeared first on WebDesignDev.
10 Must-Have User Interface Design Tools was first posted on November 21, 2017 at 9:40 am.
©2022 “WebDesignDev“. Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at jc@ventureupwards.com