Desktop Wallpaper Calendars: September 2014
We always try our best to challenge your artistic abilities and produce some interesting, beautiful and creative artwork. And as designers we usually turn to different sources of inspiration. As a matter of fact, we’ve discovered the best one—desktop wallpapers that are a little more distinctive than the usual crowd. This creativity mission has been going on for six years now1, and we are very thankful to all designers who have contributed and are still diligently contributing each month.
This post features free desktop wallpapers created by artists across the globe for September 2014. Both versions with a calendar and without a calendar can be downloaded for free. It’s time to freshen up your wallpaper!
Please note that:
- All images can be clicked on and lead to the preview of the wallpaper,
- You can feature your work in our magazine2 by taking part in our Desktop Wallpaper Calendars series. We are regularly looking for creative designers and artists to be featured on Smashing Magazine. Are you one of them?
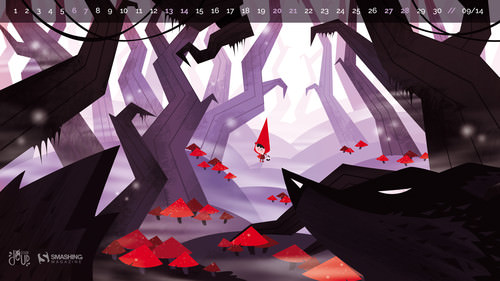
Hungry
Designed by Elise Vanoorbeek3 from Belgium.
- preview5
- with calendar: 640×4806, 800×4807, 800×6008, 1024×7689, 1024×102410, 1152×86411, 1280×72012, 1280×80013, 1280×96014, 1280×102415, 1440×105016, 1440×90017, 1600×120018, 1680×105019, 1680×120020, 1920×108021, 1920×120022, 1920×144023, 2560×144024, 1366×76825
- without calendar: 640×48026, 800×48027, 800×60028, 1024×76829, 1024×102430, 1152×86431, 1280×72032, 1280×80033, 1280×96034, 1280×102435, 1440×105036, 1440×90037, 1600×120038, 1680×105039, 1680×120040, 1920×108041, 1920×120042, 1920×144043, 2560×144044, 1366×76845
Understanding
“I thought about how sometimes we have a predisposition towards something instead of trying to understand it.” — Designed by Maria Keller46 from Mexico.
- preview48
- with calendar: 320×48049, 640×48050, 800×48051, 800×60052, 1024×76853, 1024×102454, 1152×86455, 1280×80056, 1280×96057, 1280×102458, 1400×105059, 1440×90060, 1600×120061, 1680×105062, 1680×120063, 1920×108064, 1920×120065, 1920×144066, 2560×144067
- without calendar: 320×48068, 640×48069, 800×48070, 800×60071, 1024×76872, 1024×102473, 1152×86474, 1280×72075, 1280×80076, 1280×96077, 1280×102478, 1400×105079, 1440×90080, 1600×120081, 1680×105082, 1680×120083, 1920×108084, 1920×120085, 1920×144086, 2560×144087
Shades Of Summer
“You can never have too many sunglasses” — Designed by Marina Eyl88 from Pennsylvania, USA.
- preview90
- with calendar: 1024×76891, 1280×102492, 1680×105093, 1680×120094, 1920×108095
- without calendar: 1024×76896, 1280×102497, 1680×105098, 1680×120099, 1920×1080100
Summer Is Still Here!
“Even if most of people is coming back to school or work after summer holidays, it’s still summer, let’s enojy it!” — Designed by Valentina101 from Italy.
- preview103
- with calendar: 1280×720104, 1280×800105, 1280×1024106, 1920×1080107, 2560×1440108
- without calendar: 1280×720109, 1280×800110, 1280×1024111, 1920×1080112, 2560×1440113
Pawns And Kings
Designed by Clarise Frechette Design, LLC114 from Washington, DC, USA.
- preview116
- with calendar: 320×480117, 640×480118, 800×480119, 800×600120, 1024×768121, 1024×1024122, 1152×864123, 1280×720124, 1280×800125, 1280×960126, 1280×1024127, 1400×1050128, 1440×900129, 1600×1200130, 1680×1050131, 1680×1200132, 1920×1080133, 1920×1200134, 1920×1440135, 2560×1440136
- without calendar: 320×480137, 640×480138, 800×480139, 800×600140, 1024×768141, 1024×1024142, 1152×864143, 1280×720144, 1280×800145, 1280×960146, 1280×1024147, 1400×1050148, 1440×900149, 1600×1200150, 1680×1050151, 1680×1200152, 1920×1080153, 1920×1200154, 1920×1440155, 2560×1440156
Dream It
“September for many is the month when school begins so it’s important to be positive and have an optimistic spirit about the goals one has for the upcoming year.” — Designed by Teodor Dovichinski157 from Macedonia.
- preview159
- with calendar: 640×480160, 800×480161, 800×600162, 1024×768163, 1024×1024164, 1152×864165, 1280×720166, 1280×800167, 1280×960168, 1280×1024169, 1400×1050170, 1440×900171, 1600×1200172, 1680×1050173, 1680×1200174, 1920×1080175, 1920×1200176, 1920×1440177, 2560×1440178, 1366×768179
- without calendar: 640×480180, 800×480181, 800×600182, 1024×768183, 1024×1024184, 1152×864185, 1280×720186, 1280×800187, 1280×960188, 1280×1024189, 1400×1050190, 1440×900191, 1600×1200192, 1680×1050193, 1680×1200194, 1920×1080195, 1920×1200196, 1920×1440197, 2560×1440198, 1366×768199
Be The Wind Of Change
“Be the wind of change. Nature inspired us in creating this wallpaper as well as the Scorpion’s song “Wind of change” we dedicate to all creatives worldwide :)” — Designed by Design19200 from Romania.
- preview202
- with calendar: 320×480203, 640×480204, 800×480205, 800×600206, 1024×768207, 1024×1024208, 1152×864209, 1280×720210, 1280×800211, 1280×960212, 1280×1024213, 1400×1050214, 1440×900215, 1600×1200216, 1680×1050217, 1680×1200218, 1920×1080219, 1920×1200220, 1920×1440221, 2560×1440222, 3360×1050223, 3360×1200224, 3840×1080225, 3840×1200226, 3840×1440227, 5120×1440228
- without calendar: 320×480229, 640×480230, 800×480231, 800×600232, 1024×768233, 1024×1024234, 1152×864235, 1280×720236, 1280×800237, 1280×960238, 1280×1024239, 1400×1050240, 1440×900241, 1600×1200242, 1680×1050243, 1680×1200244, 1920×1080245, 1920×1200246, 1920×1440247, 2560×1440248, 3360×1050249, 3360×1200250, 3840×1080251, 3840×1200252, 3840×1440253, 5120×1440254
Elephant In The Room
“I was inspired by Elephant Appreciation Day, which everyone knows is September 22nd.” — Designed by Rosemary Ivosevich255 from Philadelphia, PA.
- preview257
- with calendar: 640×480258, 800×480259, 800×600260, 1024×768261, 1024×1024262, 1152×864263, 1280×720264, 1280×800265, 1280×960266, 1280×1024267, 1400×1050268, 1440×900269, 1600×1200270, 1680×1050271, 1680×1200272, 1920×1080273, 1920×1200274, 1920×1440275, 2560×1440276
- without calendar: 640×480277, 800×480278, 800×600279, 1024×768280, 1024×1024281, 1152×864282, 1280×720283, 1280×800284, 1280×960285, 1280×1024286, 1400×1050287, 1440×900288, 1600×1200289, 1680×1050290, 1680×1200291, 1920×1080292, 1920×1200293, 1920×1440294, 2560×1440295
California Sundown
“September means a lot of things. If you are into marketing, it is a big month. Not only for back-to-school sales but also for planning ahead for Christmas. Of course this brings both developers, designers and copywriters into the grind. With all this work piling up on top of us we try to keep our cool and relax whenever we can. After all, taking appropriate breaks is very important for productivity. This calming photo was snapped during my trip from San Francisco to Los Angeles back in 2013. It was a hellish week, full of meetings and travel, sometimes 28 hours at a time. But being able to stop, take a breath of fresh air and appreciate the beauty that is around us kept me and my co-founders healthy, happy and sane. I hope it will do the same for you.” — Designed by Dmitri Tcherbadji296 from Canada.
- preview298
- with calendar: 320×480299, 640×480300, 800×480301, 800×600302, 1024×768303, 1024×1024304, 1152×864305, 1280×700306, 1280×800307, 1280×960308, 1280×1024309, 1400×1050310, 1440×900311, 1600×1200312, 1680×1050313, 1680×1200314, 1920×1080315, 1920×1200316, 1920×1440317, 2560×1440318, 2880×1800319, 1366×768320
- without calendar: 320×480321, 640×480322, 800×480323, 800×600324, 1024×768325, 1024×1024326, 1152×864327, 1280×700328, 1280×800329, 1280×960330, 1280×1024331, 1400×1050332, 1440×900333, 1600×1200334, 1680×1050335, 1680×1200336, 1920×1080337, 1920×1200338, 1920×1440339, 2560×1440340, 2880×1800341, 1366×768342
Green Grass Of The Vosges
“The Vosges are mountains in the east of France. In september it’s still possible to enjoy the green grass of the grazing land, more often at the top of the moutains. Summer is not closed, yet!” — Designed by Philippe Brouard343 from France.
- preview345
- with calendar: 320×480346, 800×480347, 1024×768348, 1024×1024349, 1280×720350, 1280×1024351, 1440×900352, 1920×1080353, 1920×1200354, 1920×1440355, 2560×1440356
- without calendar: 320×480357, 800×480358, 1024×768359, 1024×1024360, 1280×720361, 1280×1024362, 1440×900363, 1920×1080364, 1920×1200365, 1920×1440366, 2560×1440367
Autumn Ripples
“No matter where in the world you are, this calendar will bring some autumn cheer to your device backgrounds!” — Designed by Rachel Litzinger368 from Chiang Rai, Thailand.
- preview370
- with calendar: 1280×800371, 1280×960372, 1440×900373, 1680×1200374, 1920×1200375, 2560×1440376, 640×960377, 640×1136378, 1600×900379, 2048×2048380
- without calendar: 1280×800381, 1280×960382, 1440×900383, 1680×1200384, 1920×1200385, 2560×1440386, 640×960387, 640×1136388, 1600×900389, 2048×2048390
Good Bye My Dear Hot Friend
“September is a month to start over again and say good bye to the summer and vacations. That’s why we want to say good bye to the sun who will travel from north to south this time of the year.” — Designed by Colorsfera391 from Spain.
- preview393
- with calendar: 320×480394, 640×480395, 800×480396, 800×600397, 1024×768398, 1024×1024399, 1152×864400, 1280×720401, 1280×800402, 1280×960403, 1280×1024404, 1400×1050405, 1440×900406, 1600×1200407, 1680×1050408, 1680×1200409, 1920×1080410, 1920×1200411, 1920×1440412, 2560×1440413, 1260×1440414
- without calendar: 320×480415, 640×480416, 800×480417, 800×600418, 1024×768419, 1024×1024420, 1152×864421, 1280×720422, 1280×800423, 1280×960424, 1280×1024425, 1400×1050426, 1440×900427, 1600×1200428, 1680×1050429, 1680×1200430, 1920×1080431, 1920×1200432, 1920×1440433, 2560×1440434, 1260×1440435
Sugar Cube
Designed by Luc Versleijen436 from the Netherlands.
- preview438
- with calendar: 800×600439, 1024×768440, 1152×864441, 1280×720442, 1280×800443, 1280×960444, 1280×1024445, 1440×900446, 1920×1080447, 1920×1200448, 2560×1440449
- without calendar: 800×600450, 1024×768451, 1152×864452, 1280×720453, 1280×800454, 1280×960455, 1280×1024456, 1440×900457, 1920×1080458, 1920×1200459, 2560×1440460
Join In Next Month!
Please note that we respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience throughout their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us, but rather designed from scratch by the artists themselves.
A big thank you to all designers for their participation. Join in next month461!
What’s Your Favorite?
What’s your favorite theme or wallpaper for this month? Please let us know in the comment section below.
(il)
Footnotes
- 1 http://www.smashingmagazine.com/tag/wallpapers/
- 2 http://www.smashingmagazine.com/2008/03/19/desktop-wallpaper-calendar-join-in/
- 3 http://www.doud.be
- 4 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/sept-14-hungry-full.jpg
- 5 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/sept-14-hungry-preview.jpg
- 6 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-640×480.jpg
- 7 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-800×480.jpg
- 8 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-800×600.jpg
- 9 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1024×768.jpg
- 10 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1024×1024.jpg
- 11 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1152×864.jpg
- 12 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1280×720.jpg
- 13 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1280×800.jpg
- 14 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1280×960.jpg
- 15 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1280×1024.jpg
- 16 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1440×1050.jpg
- 17 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1440×900.jpg
- 18 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1600×1200.jpg
- 19 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1680×1050.jpg
- 20 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1680×1200.jpg
- 21 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1920×1080.jpg
- 22 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1920×1200.jpg
- 23 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1920×1440.jpg
- 24 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-2560×1440.jpg
- 25 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/cal/sept-14-hungry-cal-1366×768.jpg
- 26 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-640×480.jpg
- 27 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-800×480.jpg
- 28 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-800×600.jpg
- 29 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1024×768.jpg
- 30 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1024×1024.jpg
- 31 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1152×864.jpg
- 32 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1280×720.jpg
- 33 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1280×800.jpg
- 34 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1280×960.jpg
- 35 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1280×1024.jpg
- 36 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1440×1050.jpg
- 37 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1440×900.jpg
- 38 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1600×1200.jpg
- 39 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1680×1050.jpg
- 40 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1680×1200.jpg
- 41 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1920×1080.jpg
- 42 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1920×1200.jpg
- 43 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1920×1440.jpg
- 44 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-2560×1440.jpg
- 45 http://files.smashingmagazine.com/wallpapers/sept-14/hungry/nocal/sept-14-hungry-nocal-1366×768.jpg
- 46 http://www.mariakellerac.com
- 47 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/sept-14-understanding-full.jpg
- 48 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/sept-14-understanding-preview.jpg
- 49 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-320×480.jpg
- 50 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-640×480.jpg
- 51 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-800×480.jpg
- 52 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-800×600.jpg
- 53 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1024×768.jpg
- 54 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1024×1024.jpg
- 55 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1152×864.jpg
- 56 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1280×800.jpg
- 57 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1280×960.jpg
- 58 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1280×1024.jpg
- 59 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1400×1050.jpg
- 60 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1440×900.jpg
- 61 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1600×1200.jpg
- 62 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1680×1050.jpg
- 63 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1680×1200.jpg
- 64 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1920×1080.jpg
- 65 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1920×1200.jpg
- 66 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-1920×1440.jpg
- 67 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/cal/sept-14-understanding-cal-2560×1440.jpg
- 68 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-320×480.jpg
- 69 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-640×480.jpg
- 70 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-800×480.jpg
- 71 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-800×600.jpg
- 72 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1024×768.jpg
- 73 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1024×1024.jpg
- 74 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1152×864.jpg
- 75 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1280×720.jpg
- 76 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1280×800.jpg
- 77 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1280×960.jpg
- 78 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1280×1024.jpg
- 79 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1400×1050.jpg
- 80 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1440×900.jpg
- 81 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1600×1200.jpg
- 82 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1680×1050.jpg
- 83 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1680×1200.jpg
- 84 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1920×1080.jpg
- 85 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1920×1200.jpg
- 86 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-1920×1440.jpg
- 87 http://files.smashingmagazine.com/wallpapers/sept-14/understanding/nocal/sept-14-understanding-nocal-2560×1440.jpg
- 88 http://www.marinadesign.net
- 89 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/sept-14-shades-of-summer-full.png
- 90 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/sept-14-shades-of-summer-preview.jpg
- 91 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/cal/sept-14-shades-of-summer-cal-1024×768.jpg
- 92 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/cal/sept-14-shades-of-summer-cal-1280×1024.jpg
- 93 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/cal/sept-14-shades-of-summer-cal-1680×1050.jpg
- 94 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/cal/sept-14-shades-of-summer-cal-1680×1200.jpg
- 95 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/cal/sept-14-shades-of-summer-cal-1920×1080.jpg
- 96 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/nocal/sept-14-shades-of-summer-nocal-1024×768.jpg
- 97 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/nocal/sept-14-shades-of-summer-nocal-1280×1024.jpg
- 98 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/nocal/sept-14-shades-of-summer-nocal-1680×1050.jpg
- 99 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/nocal/sept-14-shades-of-summer-nocal-1680×1200.jpg
- 100 http://files.smashingmagazine.com/wallpapers/sept-14/shades-of-summer/nocal/sept-14-shades-of-summer-nocal-1920×1080.jpg
- 101 https://www.facebook.com/valentina.giuliani.52
- 102 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/sept-14-summer-is-still-here-full.png
- 103 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/sept-14-summer-is-still-here-preview.jpg
- 104 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/cal/sept-14-summer-is-still-here-cal-1280×720.jpg
- 105 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/cal/sept-14-summer-is-still-here-cal-1280×800.jpg
- 106 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/cal/sept-14-summer-is-still-here-cal-1280×1024.jpg
- 107 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/cal/sept-14-summer-is-still-here-cal-1920×1080.jpg
- 108 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/cal/sept-14-summer-is-still-here-cal-2560×1440.jpg
- 109 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/nocal/sept-14-summer-is-still-here-nocal-1280×720.jpg
- 110 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/nocal/sept-14-summer-is-still-here-nocal-1280×800.jpg
- 111 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/nocal/sept-14-summer-is-still-here-nocal-1280×1024.jpg
- 112 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/nocal/sept-14-summer-is-still-here-nocal-1920×1080.jpg
- 113 http://files.smashingmagazine.com/wallpapers/sept-14/summer-is-still-here/nocal/sept-14-summer-is-still-here-nocal-2560×1440.jpg
- 114 http://www.clarisefrechette.com
- 115 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/sept-14-pawns-n-kings-full.png
- 116 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/sept-14-pawns-n-kings-preview.png
- 117 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-320×480.png
- 118 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-640×480.png
- 119 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-800×480.png
- 120 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-800×600.png
- 121 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1024×768.png
- 122 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1024×1024.png
- 123 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1152×864.png
- 124 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1280×720.png
- 125 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1280×800.png
- 126 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1280×960.png
- 127 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1280×1024.png
- 128 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1400×1050.png
- 129 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1440×900.png
- 130 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1600×1200.png
- 131 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1680×1050.png
- 132 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1680×1200.png
- 133 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1920×1080.png
- 134 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1920×1200.png
- 135 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-1920×1440.png
- 136 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/cal/sept-14-pawns-n-kings-cal-2560×1440.png
- 137 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-320×480.png
- 138 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-640×480.png
- 139 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-800×480.png
- 140 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-800×600.png
- 141 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1024×768.png
- 142 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1024×1024.png
- 143 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1152×864.png
- 144 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1280×720.png
- 145 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1280×800.png
- 146 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1280×960.png
- 147 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1280×1024.png
- 148 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1400×1050.png
- 149 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1440×900.png
- 150 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1600×1200.png
- 151 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1680×1050.png
- 152 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1680×1200.png
- 153 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1920×1080.png
- 154 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1920×1200.png
- 155 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-1920×1440.png
- 156 http://files.smashingmagazine.com/wallpapers/sept-14/pawns-n-kings/nocal/sept-14-pawns-n-kings-nocal-2560×1440.png
- 157 https://www.facebook.com/teodor.dovichinski
- 158 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/sept-14-dream-it-full.png
- 159 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/sept-14-dream-it-preview.png
- 160 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-640×480.png
- 161 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-800×480.png
- 162 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-800×600.png
- 163 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1024×768.png
- 164 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1024×1024.png
- 165 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1152×864.png
- 166 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1280×720.png
- 167 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1280×800.png
- 168 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1280×960.png
- 169 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1280×1024.png
- 170 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1400×1050.png
- 171 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1440×900.png
- 172 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1600×1200.png
- 173 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1680×1050.png
- 174 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1680×1200.png
- 175 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1920×1080.png
- 176 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1920×1200.png
- 177 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1920×1440.png
- 178 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-2560×1440.png
- 179 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/cal/sept-14-dream-it-cal-1366×768.png
- 180 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-640×480.png
- 181 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-800×480.png
- 182 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-800×600.png
- 183 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1024×768.png
- 184 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1024×1024.png
- 185 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1152×864.png
- 186 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1280×720.png
- 187 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1280×800.png
- 188 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1280×960.png
- 189 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1280×1024.png
- 190 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1400×1050.png
- 191 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1440×900.png
- 192 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1600×1200.png
- 193 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1680×1050.png
- 194 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1680×1200.png
- 195 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1920×1080.png
- 196 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1920×1200.png
- 197 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1920×1440.png
- 198 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-2560×1440.png
- 199 http://files.smashingmagazine.com/wallpapers/sept-14/dream-it/nocal/sept-14-dream-it-nocal-1366×768.png
- 200 http://www.design19.ro/en
- 201 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/sept-14-be-the-wind-of-change-full.png
- 202 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/sept-14-be-the-wind-of-change-preview.png
- 203 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-320×480.png
- 204 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-640×480.png
- 205 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-800×480.png
- 206 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-800×600.png
- 207 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1024×768.png
- 208 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1024×1024.png
- 209 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1152×864.png
- 210 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1280×720.png
- 211 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1280×800.png
- 212 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1280×960.png
- 213 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1280×1024.png
- 214 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1400×1050.png
- 215 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1440×900.png
- 216 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1600×1200.png
- 217 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1680×1050.png
- 218 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1680×1200.png
- 219 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1920×1080.png
- 220 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1920×1200.png
- 221 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-1920×1440.png
- 222 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-2560×1440.png
- 223 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-3360×1050.png
- 224 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-3360×1200.png
- 225 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-3840×1080.png
- 226 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-3840×1200.png
- 227 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-3840×1440.png
- 228 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/cal/sept-14-be-the-wind-of-change-cal-5120×1440.png
- 229 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-320×480.png
- 230 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-640×480.png
- 231 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-800×480.png
- 232 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-800×600.png
- 233 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1024×768.png
- 234 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1024×1024.png
- 235 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1152×864.png
- 236 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1280×720.png
- 237 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1280×800.png
- 238 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1280×960.png
- 239 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1280×1024.png
- 240 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1400×1050.png
- 241 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1440×900.png
- 242 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1600×1200.png
- 243 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1680×1050.png
- 244 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1680×1200.png
- 245 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1920×1080.png
- 246 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1920×1200.png
- 247 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-1920×1440.png
- 248 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-2560×1440.png
- 249 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-3360×1050.png
- 250 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-3360×1200.png
- 251 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-3840×1080.png
- 252 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-3840×1200.png
- 253 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-3840×1440.png
- 254 http://files.smashingmagazine.com/wallpapers/sept-14/be-the-wind-of-change/nocal/sept-14-be-the-wind-of-change-nocal-5120×1440.png
- 255 http://www.irosebot.com
- 256 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/sept-14-elephant-in-the-room-full.jpg
- 257 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/sept-14-elephant-in-the-room-preview.jpg
- 258 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-640×480.jpg
- 259 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-800×480.jpg
- 260 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-800×600.jpg
- 261 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1024×768.jpg
- 262 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1024×1024.jpg
- 263 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1152×864.jpg
- 264 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1280×720.jpg
- 265 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1280×800.jpg
- 266 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1280×960.jpg
- 267 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1280×1024.jpg
- 268 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1400×1050.jpg
- 269 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1440×900.jpg
- 270 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1600×1200.jpg
- 271 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1680×1050.jpg
- 272 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1680×1200.jpg
- 273 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1920×1080.jpg
- 274 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1920×1200.jpg
- 275 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-1920×1440.jpg
- 276 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/cal/sept-14-elephant-in-the-room-cal-2560×1440.jpg
- 277 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-640×480.jpg
- 278 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-800×480.jpg
- 279 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-800×600.jpg
- 280 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1024×768.jpg
- 281 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1024×1024.jpg
- 282 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1152×864.jpg
- 283 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1280×720.jpg
- 284 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1280×800.jpg
- 285 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1280×960.jpg
- 286 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1280×1024.jpg
- 287 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1400×1050.jpg
- 288 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1440×900.jpg
- 289 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1600×1200.jpg
- 290 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1680×1050.jpg
- 291 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1680×1200.jpg
- 292 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1920×1080.jpg
- 293 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1920×1200.jpg
- 294 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-1920×1440.jpg
- 295 http://files.smashingmagazine.com/wallpapers/sept-14/elephant-in-the-room/nocal/sept-14-elephant-in-the-room-nocal-2560×1440.jpg
- 296 https://www.artsocket.com/artist/dmitri-tcherbadji/
- 297 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/sept-14-california-sundown-full.jpg
- 298 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/sept-14-california-sundown-preview.png
- 299 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-320×480.png
- 300 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-640×480.png
- 301 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-800×480.png
- 302 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-800×600.png
- 303 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1024×768.png
- 304 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1024×1024.png
- 305 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1152×864.png
- 306 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1280×700.png
- 307 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1280×800.png
- 308 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1280×960.png
- 309 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1280×1024.png
- 310 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1400×1050.png
- 311 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1440×900.png
- 312 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1600×1200.png
- 313 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1680×1050.png
- 314 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1680×1200.png
- 315 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1920×1080.png
- 316 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1920×1200.png
- 317 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1920×1440.png
- 318 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-2560×1440.png
- 319 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-2880×1800.png
- 320 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/cal/sept-14-california-sundown-cal-1366×768.png
- 321 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-320×480.png
- 322 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-640×480.png
- 323 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-800×480.png
- 324 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-800×600.png
- 325 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1024×768.png
- 326 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1024×1024.png
- 327 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1152×864.png
- 328 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1280×700.png
- 329 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1280×800.png
- 330 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1280×960.png
- 331 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1280×1024.png
- 332 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1400×1050.png
- 333 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1440×900.png
- 334 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1600×1200.png
- 335 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1680×1050.png
- 336 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1680×1200.png
- 337 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1920×1080.png
- 338 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1920×1200.png
- 339 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1920×1440.png
- 340 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-2560×1440.png
- 341 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-2880×1800.png
- 342 http://files.smashingmagazine.com/wallpapers/sept-14/california-sundown/nocal/sept-14-california-sundown-nocal-1366×768.png
- 343 http://www.phbroc.fr
- 344 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/sept-14-green-grass-of-the-vosges-full.jpg
- 345 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/sept-14-green-grass-of-the-vosges-preview.jpg
- 346 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-320×480.jpg
- 347 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-800×480.jpg
- 348 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1024×768.jpg
- 349 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1024×1024.jpg
- 350 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1280×720.jpg
- 351 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1280×1024.jpg
- 352 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1440×900.jpg
- 353 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1920×1080.jpg
- 354 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1920×1200.jpg
- 355 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-1920×1440.jpg
- 356 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/cal/sept-14-green-grass-of-the-vosges-cal-2560×1440.jpg
- 357 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-320×480.jpg
- 358 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-800×480.jpg
- 359 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1024×768.jpg
- 360 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1024×1024.jpg
- 361 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1280×720.jpg
- 362 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1280×1024.jpg
- 363 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1440×900.jpg
- 364 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1920×1080.jpg
- 365 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1920×1200.jpg
- 366 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-1920×1440.jpg
- 367 http://files.smashingmagazine.com/wallpapers/sept-14/green-grass-of-the-vosges/nocal/sept-14-green-grass-of-the-vosges-nocal-2560×1440.jpg
- 368 http://plaidgecko.com/
- 369 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/sept-14-autumn-ripples-full.jpg
- 370 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/sept-14-autumn-ripples-preview.jpg
- 371 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-1280×800.jpg
- 372 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-1280×960.jpg
- 373 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-1440×900.jpg
- 374 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-1680×1200.jpg
- 375 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-1920×1200.jpg
- 376 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-2560×1440.jpg
- 377 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-640×960.jpg
- 378 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-640×1136.jpg
- 379 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-1600×900.jpg
- 380 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/cal/sept-14-autumn-ripples-cal-2048×2048.jpg
- 381 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-1280×800.jpg
- 382 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-1280×960.jpg
- 383 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-1440×900.jpg
- 384 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-1680×1200.jpg
- 385 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-1920×1200.jpg
- 386 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-2560×1440.jpg
- 387 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-640×960.jpg
- 388 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-640×1136.jpg
- 389 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-1600×900.jpg
- 390 http://files.smashingmagazine.com/wallpapers/sept-14/autumn-ripples/nocal/sept-14-autumn-ripples-nocal-2048×2048.jpg
- 391 http://www.colorsfera.com
- 392 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/sept-14-good-bye-my-dear-hot-friend-full.png
- 393 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/sept-14-good-bye-my-dear-hot-friend-preview.png
- 394 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-320×480.png
- 395 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-640×480.png
- 396 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-800×480.png
- 397 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-800×600.png
- 398 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1024×768.png
- 399 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1024×1024.png
- 400 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1152×864.png
- 401 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1280×720.png
- 402 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1280×800.png
- 403 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1280×960.png
- 404 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1280×1024.png
- 405 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1400×1050.png
- 406 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1440×900.png
- 407 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1600×1200.png
- 408 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1680×1050.png
- 409 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1680×1200.png
- 410 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1920×1080.png
- 411 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1920×1200.png
- 412 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1920×1440.png
- 413 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-2560×1440.png
- 414 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/cal/sept-14-good-bye-my-dear-hot-friend-cal-1260×1440.png
- 415 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-320×480.png
- 416 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-640×480.png
- 417 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-800×480.png
- 418 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-800×600.png
- 419 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1024×768.png
- 420 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1024×1024.png
- 421 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1152×864.png
- 422 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1280×720.png
- 423 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1280×800.png
- 424 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1280×960.png
- 425 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1280×1024.png
- 426 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1400×1050.png
- 427 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1440×900.png
- 428 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1600×1200.png
- 429 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1680×1050.png
- 430 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1680×1200.png
- 431 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1920×1080.png
- 432 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1920×1200.png
- 433 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1920×1440.png
- 434 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-2560×1440.png
- 435 http://files.smashingmagazine.com/wallpapers/sept-14/good-bye-my-dear-hot-friend/nocal/sept-14-good-bye-my-dear-hot-friend-nocal-1260×1440.png
- 436 http://www.lucversleijen.nl
- 437 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/sept-14-sugarcube-full.jpg
- 438 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/sept-14-sugarcube-preview.png
- 439 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-800×600.png
- 440 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1024×768.png
- 441 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1152×864.png
- 442 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1280×720.png
- 443 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1280×800.png
- 444 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1280×960.png
- 445 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1280×1024.png
- 446 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1440×900.png
- 447 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1920×1080.png
- 448 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-1920×1200.png
- 449 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/cal/sept-14-sugarcube-cal-2560×1440.png
- 450 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-800×600.png
- 451 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1024×768.png
- 452 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1152×864.png
- 453 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1280×720.png
- 454 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1280×800.png
- 455 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1280×960.png
- 456 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1280×1024.png
- 457 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1440×900.png
- 458 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1920×1080.png
- 459 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-1920×1200.png
- 460 http://files.smashingmagazine.com/wallpapers/sept-14/sugarcube/nocal/sept-14-sugarcube-nocal-2560×1440.png
- 461 http://www.smashingmagazine.com/2008/03/19/desktop-wallpaper-calendar-join-in/
The post Desktop Wallpaper Calendars: September 2014 appeared first on Smashing Magazine.