Parallax Scrolling Templates
If you remember, a while back we provided a roundup on parallax scrolling websites (10 Awesome Parallax Scrolling Sites). Developing a parallax scrolling website can be rather complex and requires a fair amount of coding in jQuery, JavaScript, HTML, and CSS.
Well, that was the case until these pre-made templates appeared! If you want a website that takes advantage of the parallax scrolling effects, you should use one of these parallax scrolling templates. so let’s take a look at a few parallax scrolling templates that are out there for us to work with.
Let’s start with the parallax scrolling themes and templates that are out there for us to work with.
Salient – Responsive Multi-Purpose Theme
Salient is a multipurpose WordPress theme that comes with the following features: various demos, exclusive sliders, page transition effects, parallax, animations, and more.
Slide One
Slide One is a WordPress theme that offers a nice, clean, simple look with one main column spanning from top to bottom down the middle of the page. The background images scroll and provide the parallax effect, while the navigation and social icon links maintain a fixed position. I also like the expanding and collapsing option for the footer, quite clever.
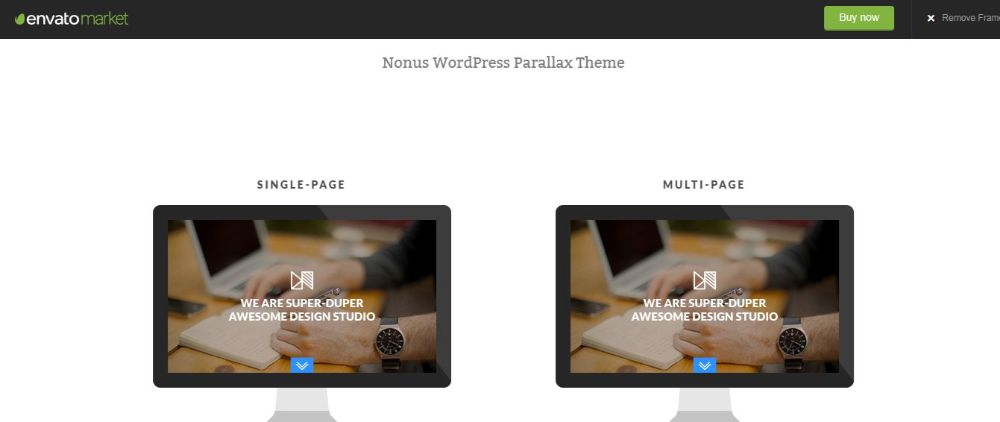
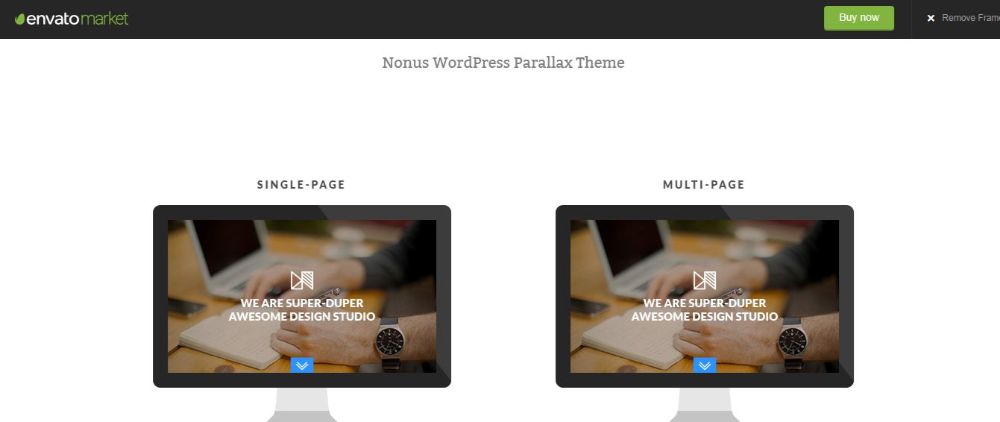
Nonus
Nonus is a parallax scrolling website that has singe page and multi-page variants. It supports WooCommerce, Slider Revolution, Layer Slider and other premium plugins. The theme is retina ready and responsive that makes it easy to optimize on various screen sizes.
Old Bakery puts a refreshing spin on the standard parallax scrolling site. The background image is what provides the effect, but rather than making every background image a page they are used to alternate between a page with a staged shot of the baked good with some text and a full-screen, close-up, detailed picture of some baked goods between each page with text on it. A very cool concept for this HTML5 template, and for only $14 and a little bit of tweaking you could make it your very own!
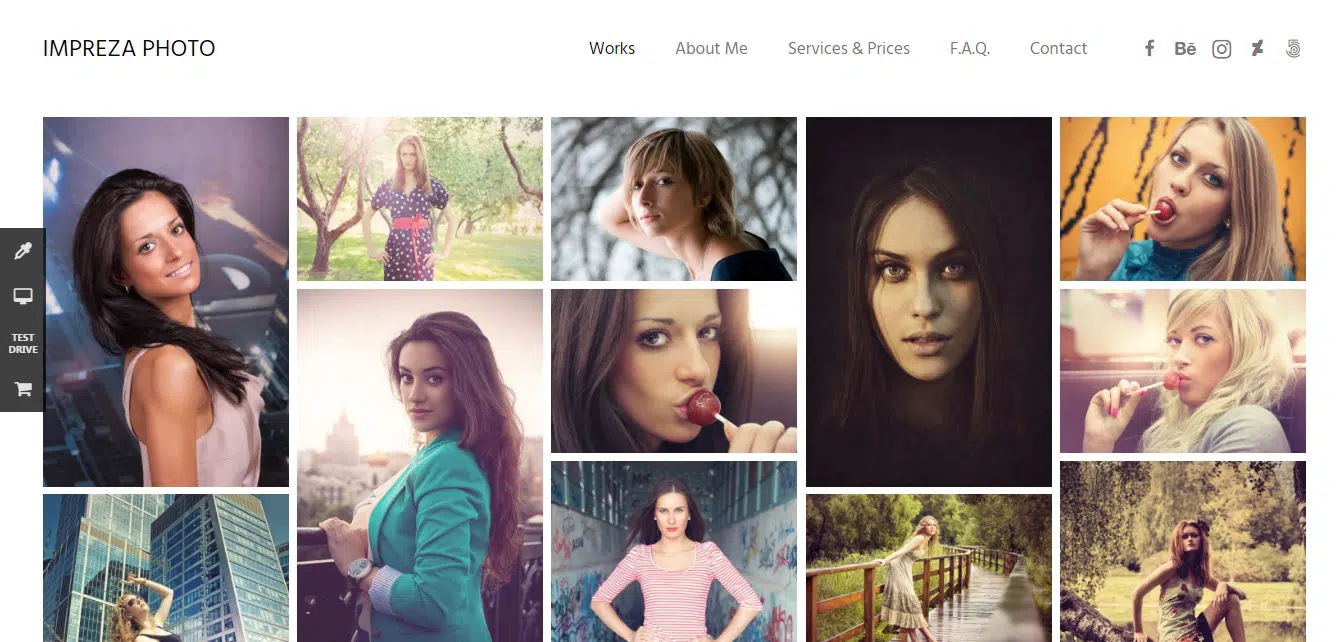
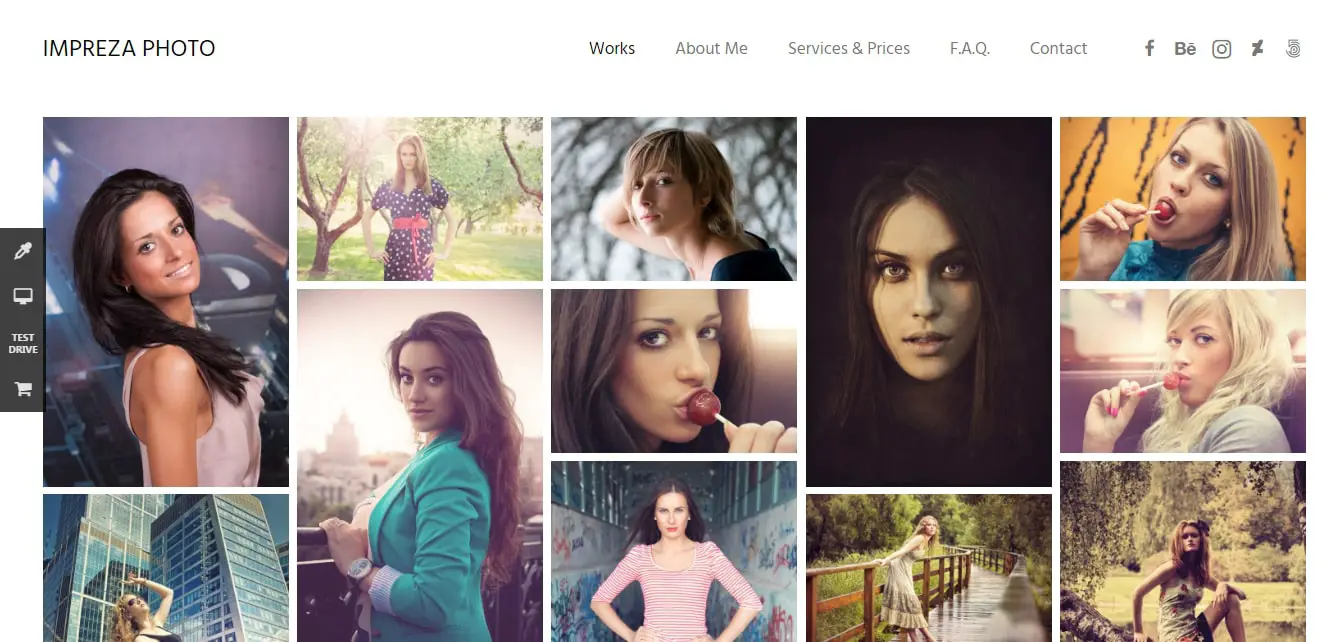
Impreza – Retina Responsive WordPress Theme
Impreza is a premium WordPress theme with a fully responsive design. This template is customizable and it comes with powerful features such as parallax effect, animations, and more.
Parallax
The aptly named Parallax WordPress theme offers a great user interface for anyone on the WordPress platform that would like to feature a parallax scrolling effect for the content on their site. This theme comes with full support and free upgrades, is widget ready, and easily customizable with 2 color variations, 3-page templates and the ability to upload your own logo.
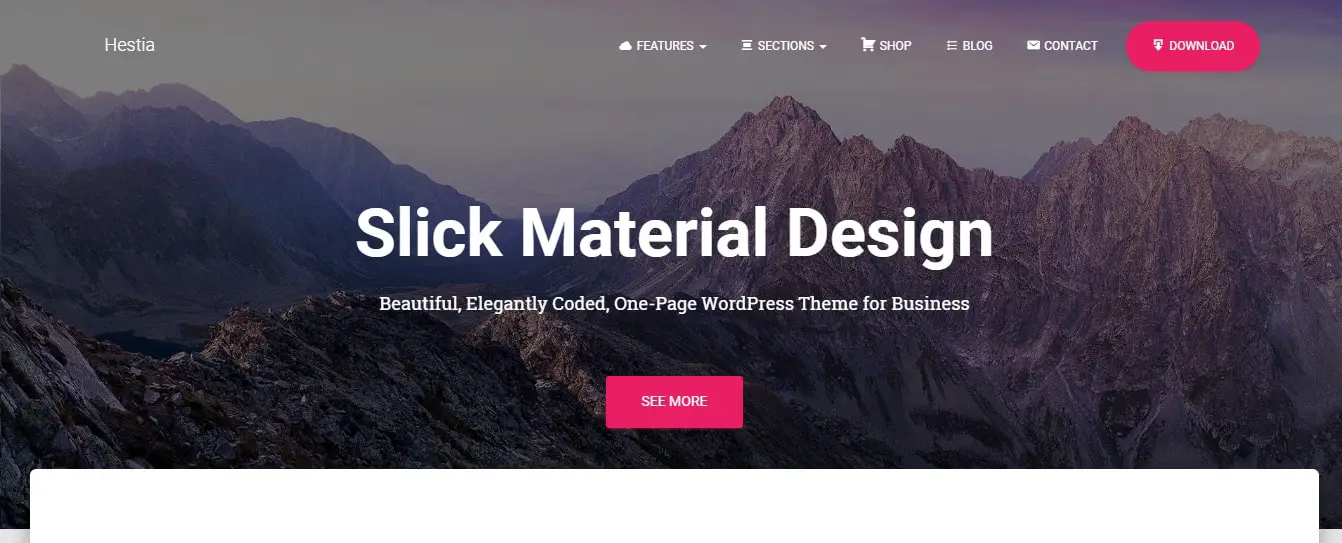
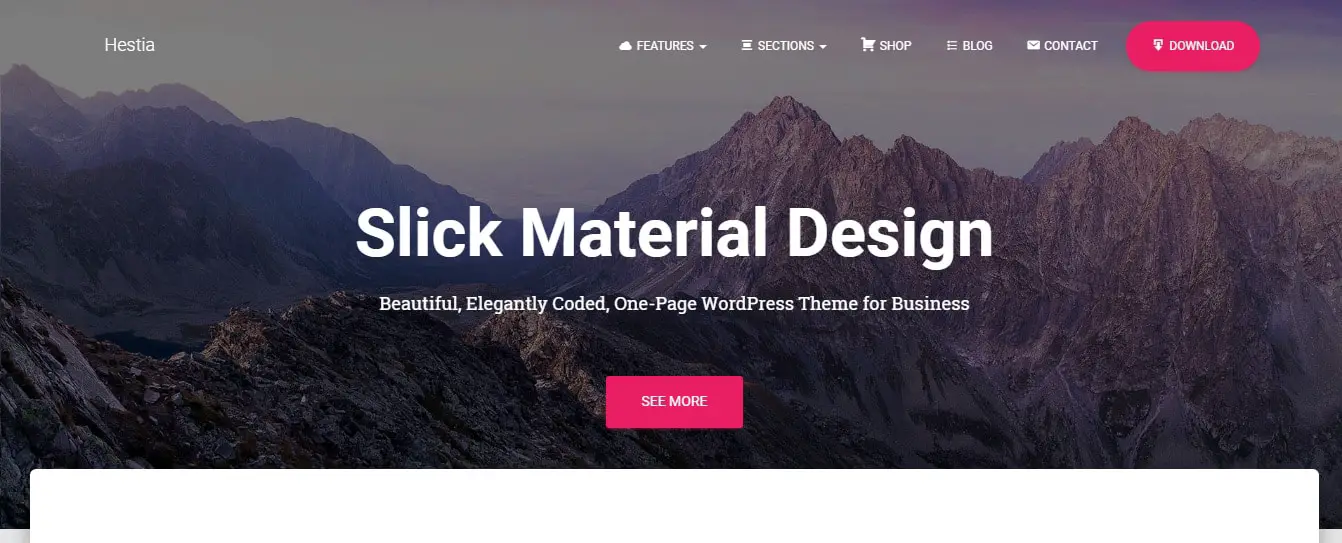
Hestia
This is a high-quality WordPress template which includes multiple great features such as a parallax effect, responsive layout, SEO optimized, custom backgrounds, and more.
TopPic Photography – Portfolio Photography Theme
TopPic is a premium WordPress theme that comes with great features such as full-screen photo slider, parallax headers, skin manager, and more.
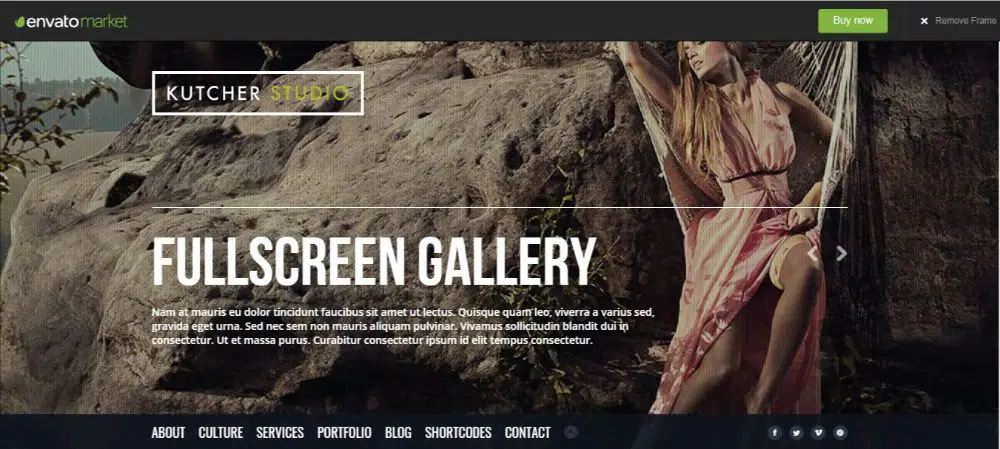
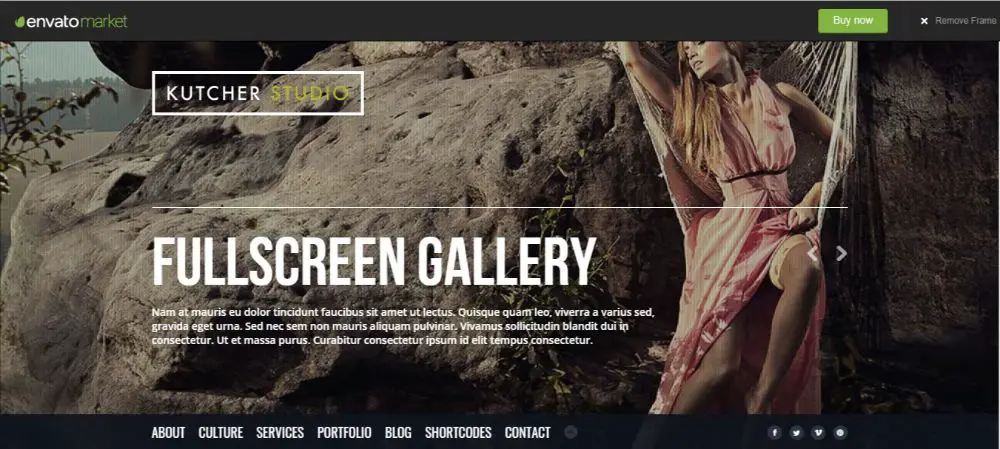
Kutcher
Kutcher Studio has a grid-based single page responsive template. It is best for photo studios, digital agencies, freelancers or any business. It is an ideal portfolio theme for showcasing your work with a beautiful fullscreen slider and parallax scrolling effect.
Scrollfolio

Scrollfolio is a single page portfolio template that utilizes the parallax scrolling effect to help it stand out above standard, static portfolio web pages. The code is full of notes, making editing it and populating it with your content a breeze. Scrollfolio is compatible on all major browsers.
About the author: with over ten years in the freelance web design and writing fields, Scott Stanton has had his finger on the beating pulse of the industry’s hottest design trends and bends for the past decade. Scott regularly writes for Wix.com the free website builder. Follow him on Twitter @TheScottStanton.
The post Parallax Scrolling Templates appeared first on Web Design Dev.