10 Responsive Slider jQuery Plugins
We’ve all heard about why we should be using responsive design (beyond the fact that it’s current design trend). But the decision to go responsive raises a number of development questions. One of the biggest issues is handling media. And one of the most common features on a media-heavy website is a featured content carousel (or image slider, image rotator, etc). This post will help you find a solution for your responsive slider needs. We’ve gathered a number of the best jQuery responsive image sliders to compare and share.
10 Responsive jQuery Image Sliders
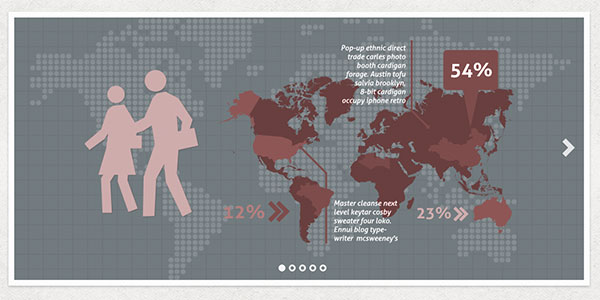
Flexslider 2 – Free
I use Flexslider more than any other image slider (responsive or not) so it’s a great place to start. Flexslider offers a fullly skin-able and customizable slider that works great across all screen sizes. I use it with both images and images with text/calls to action. It also offers both horizontal and vertical sliding as well as multiple slider support so you can have multiple image sliders on a single page. Definitely gets my vote!
Royal Slider – Premium
Another great slider that I have personal experience with. Royal Slider has a myriad of configuration options (my favorites being the “Gallery with Visible Nearby Images” or the “Video Slider”). The only thing keeping this plugin from the top spot is that it isn’t free (Flexslider is). However, a very affordable and super-powerful plugin awaits. There’s also a great wordpress version.
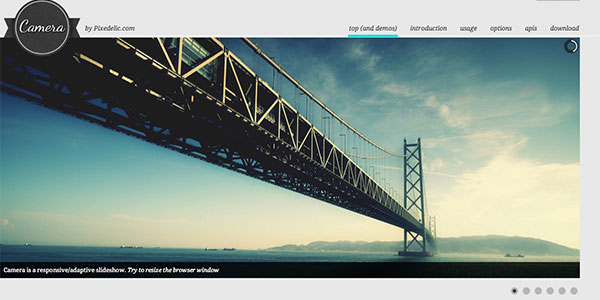
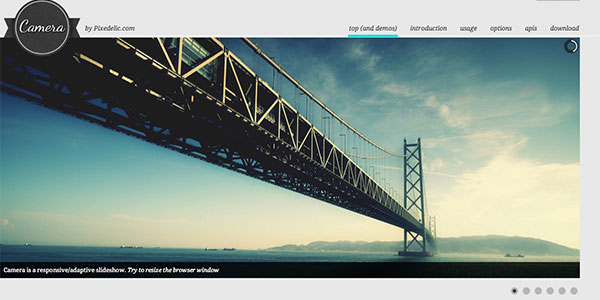
Camera – Free
Camera slideshow is an open source project, based on Diapo slideshow and offers a variety of skin and customizable options. I’ve never personally used Camera but the documentation looks thorough and the sampel they provide in the demo looks really nice and clean.
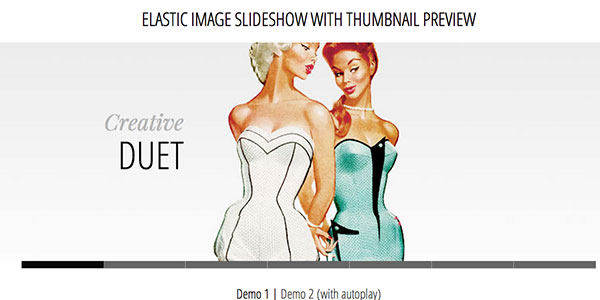
Elastic – Free
Elastic is presented in a tutorial fashion and includes the downloadable code to get you started using it on your site. This plugin has a much more specific look than some of the other plugins mentioned but there are some cool javascript animations being used.
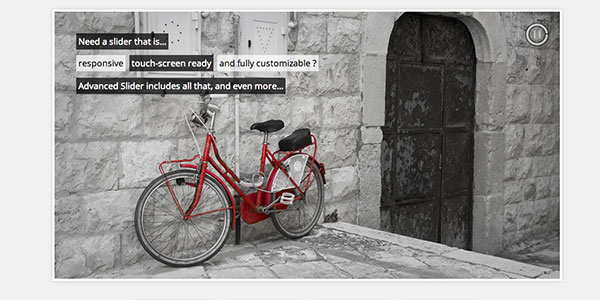
Advanced Slider – Premium
Another premium slider, Advanced Slider is fully responsive, mobile-ready, and can be used with either HTML markup or XML. The plugin also provides an easy to use API to customize it to your specific site. It comes with various pre-built styles that look nice out of the box.
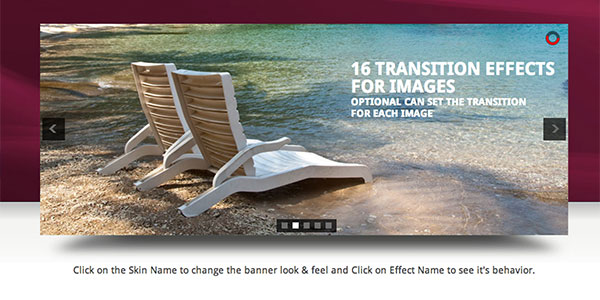
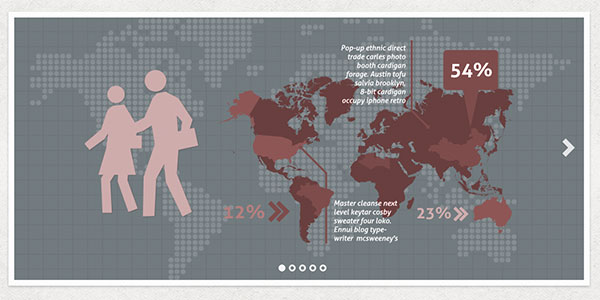
All in One Responsive Slider – Premium
All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain.
Responsive Image Gallery – Free
Another tutorial by Codrops on how to create a responsive image gallery with a thumbnail carousel using Elastislide. This slider is inspired by Twitter’s “user gallery” and is more useful for image galleries than a featured content carousel. But a free and great plugin nonetheless.
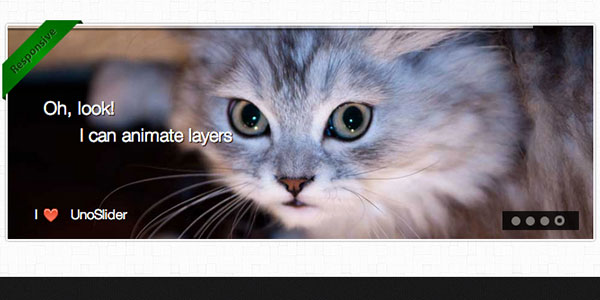
UnoSlider – Premium
UnoSlider is a premium jQuery content slider plugin that’s core feature is the number of transition animations offered (the plugin developer claims “unlimited transition animations”). It’s also touch enabled, and offers a variety of other features similar to what’s been mentioned before.
Fluid CSS3 Slideshow with Parallax Effect – Free
Another great freebie by Codrops (sensing a trend here?). This responsive slider mixes in a little parallax effect (another popular trend). A parallax and responsive site? This plugin is for the ambitious designers out there.
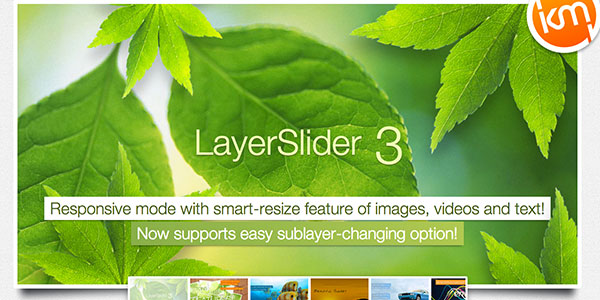
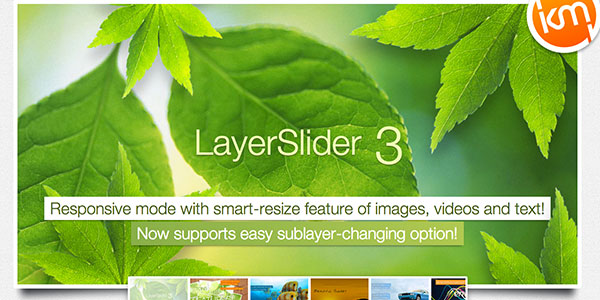
Layer Slider – Premium
We’ll end with another parallax/responsive combo (this time a premium plugin). Layer Slider offers something really cool and unique: the ability to control an unlimited number of layers with individual animations. Combing this cool functionality with the responsive aspect and you have yourself a pretty powerful and extensible tool. I’ve had quite a bit of fun playing around with this on a few websites.
What other plugins do you use?
I’m sure I’ve left off some really great plugins and tutorials. But that’s where you come in. Let me know what I’ve missed and what plugins are your favorites. Feel free to post links to examples of these plugins in action. We’d love to see your great work!
The post 10 Responsive Slider jQuery Plugins appeared first on Visual Swirl Design Resources.