This article is a kind of sequel showcasing 30 more premium Responsive WordPress Themes you might like to take a look at. Click here to browse the first batch of WordPress themes.
So, what do we have for you today? 30 stylish WordPress themes that fit different business niches. All themes are easy to customize, so you don’t even need to have extensive coding skills to alter your WordPress site. It goes without saying that all WordPress themes listed below are cross-browser compatible and 100% responsive, which makes it possible to visit and enjoy your web page from any modern mobile device. The themes are also search engine friendly; thus you will always be able to optimize your website so that more clients are able to learn about the goods and services your company provides on the Internet.
Are you ready to browse 30 top-class premium responsive WordPress Themes right now? We hope that one of them will be ideal for promoting your business and you will take the lead position in your niche. Or maybe you’ll find a perfect design for your client’s website here.
1. Interna WordPress Theme

Demo
More Info
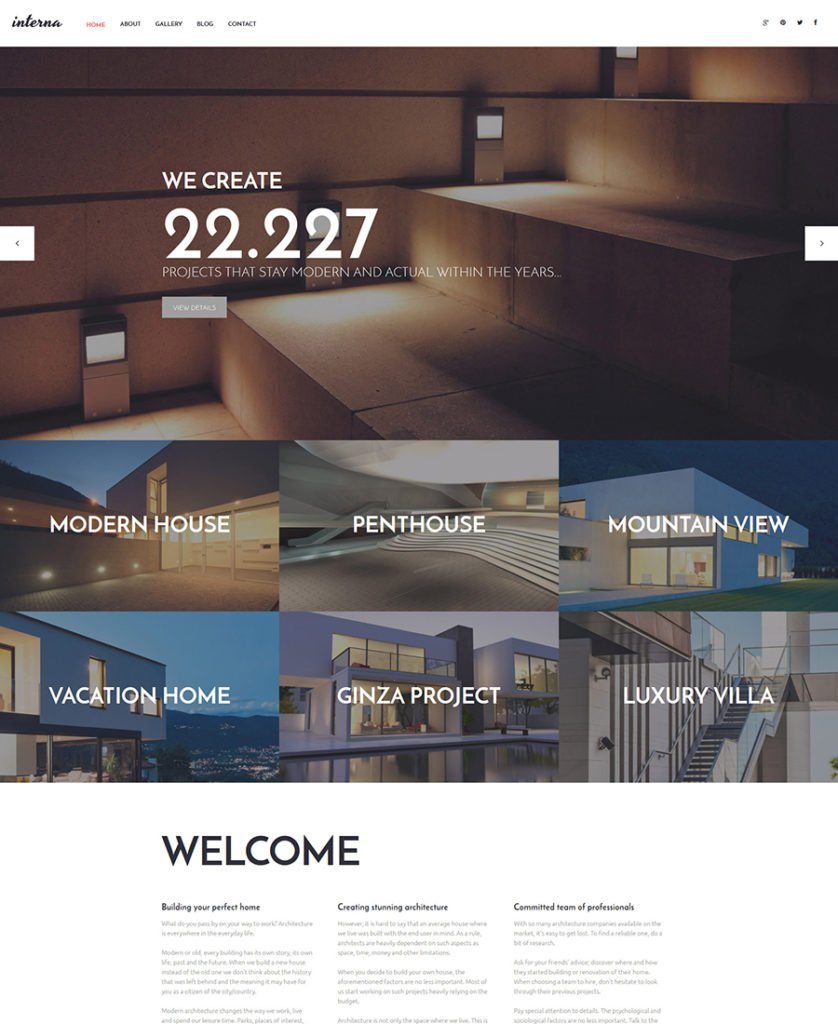
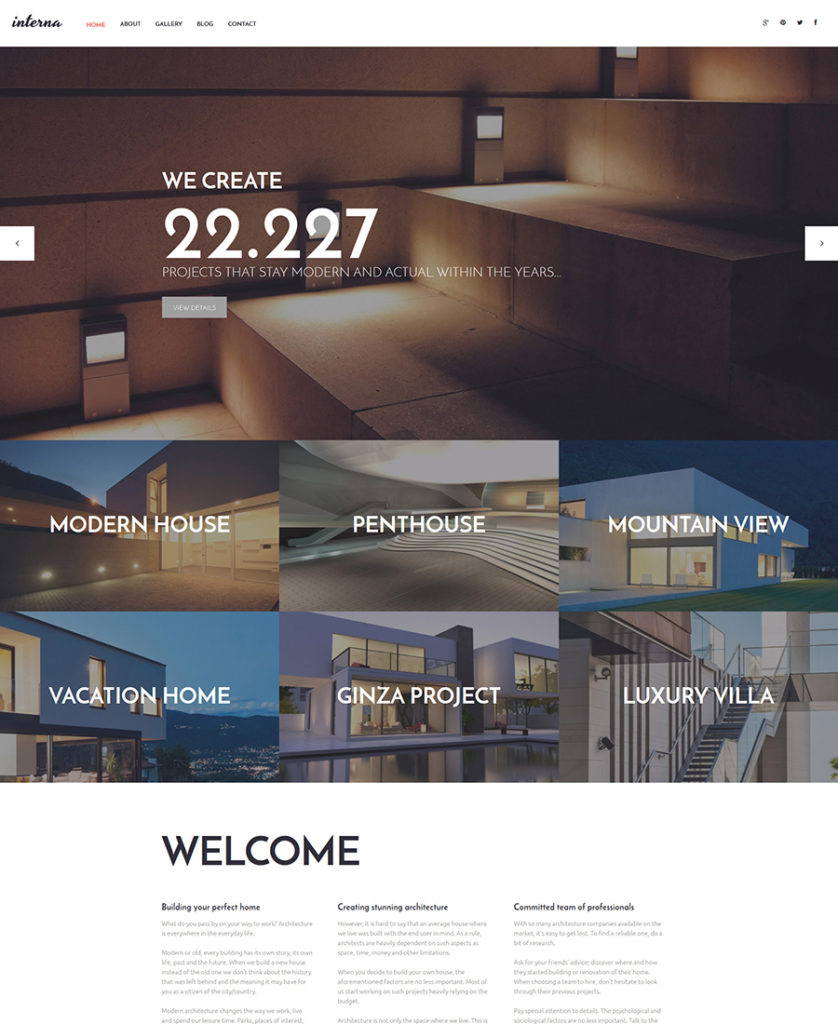
Interna is a responsive WordPress Theme which was created for an architectural company. This stylish theme has a lot of nice features like parallax scrolling effect, stick-to-top menu, drag and drop content editor, etc. Btw, Interna can be used for a multi language site as it is WPML ready. The theme has Cherry Framework at its core that offers solid Bootstrap options, numerous shortcodes and widgets and a simple way to update the current design with Parent/Child theme possibilities. Finally, the theme comes with 24/7 free lifetime support.
***
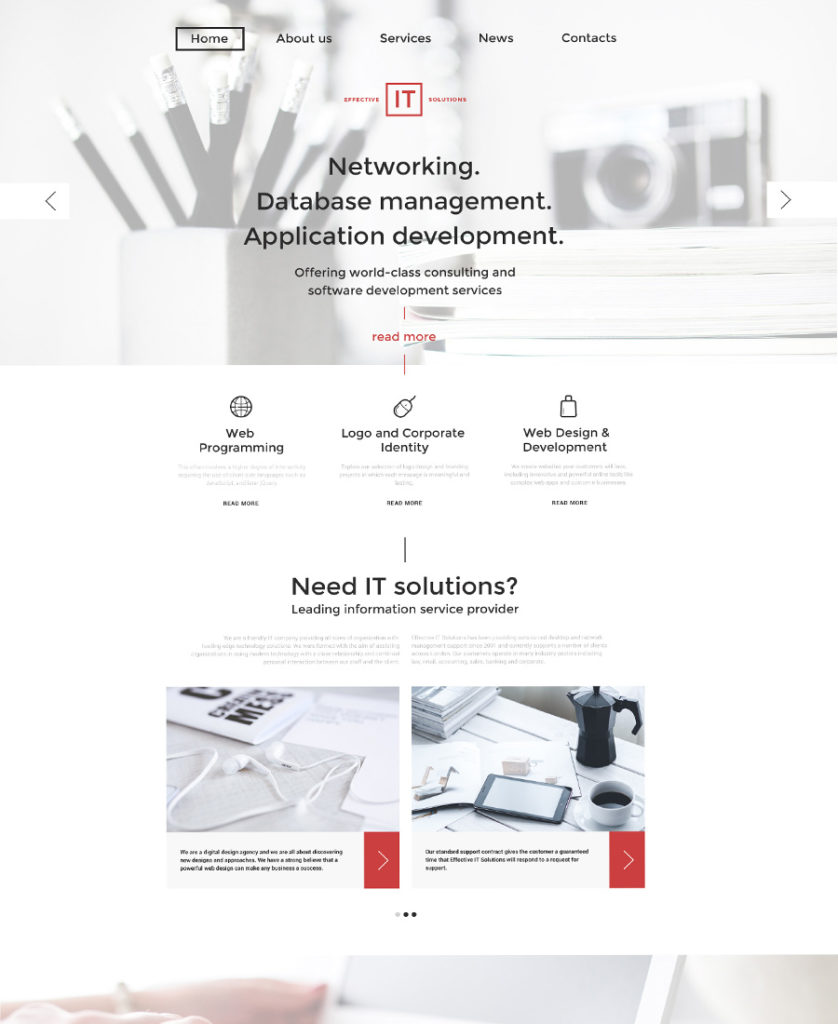
2. Effective IT Solutions WordPress Theme

Demo
More Info
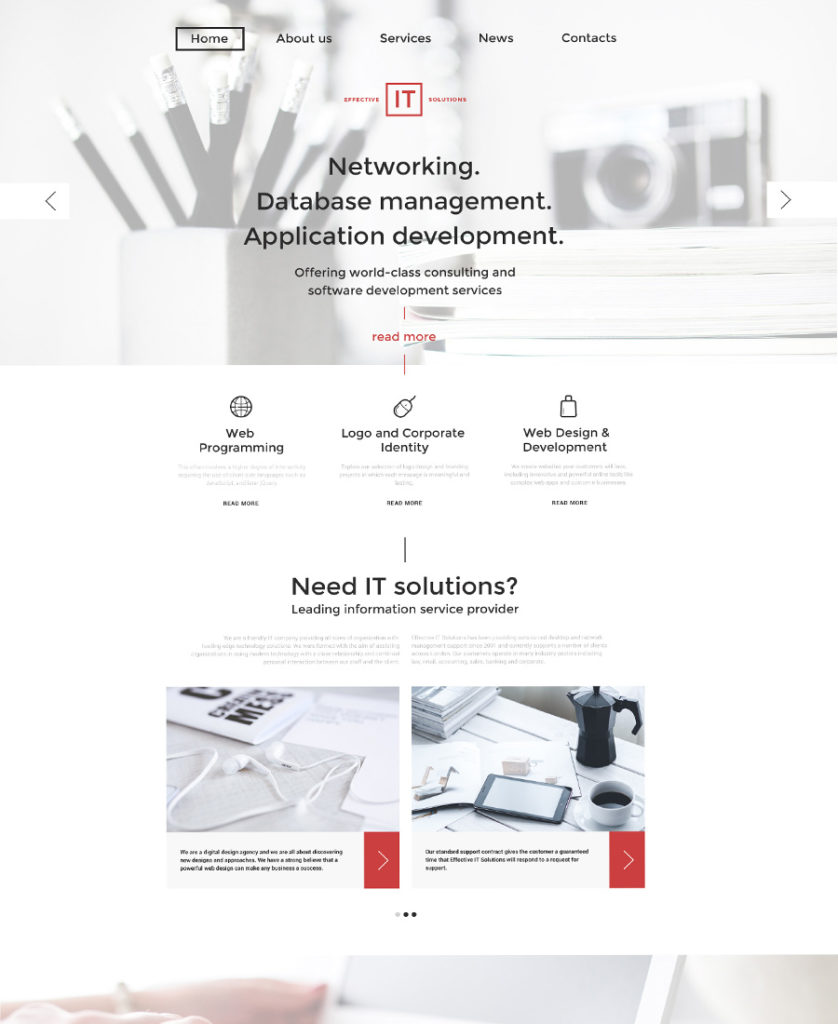
Here is a minimalist responsive WordPress theme which will be perfect for an IT company. This SEO friendly theme has a stylish slider, a parallax effect, a drag and drop content editor, a working contact form, and lots of other features.
***
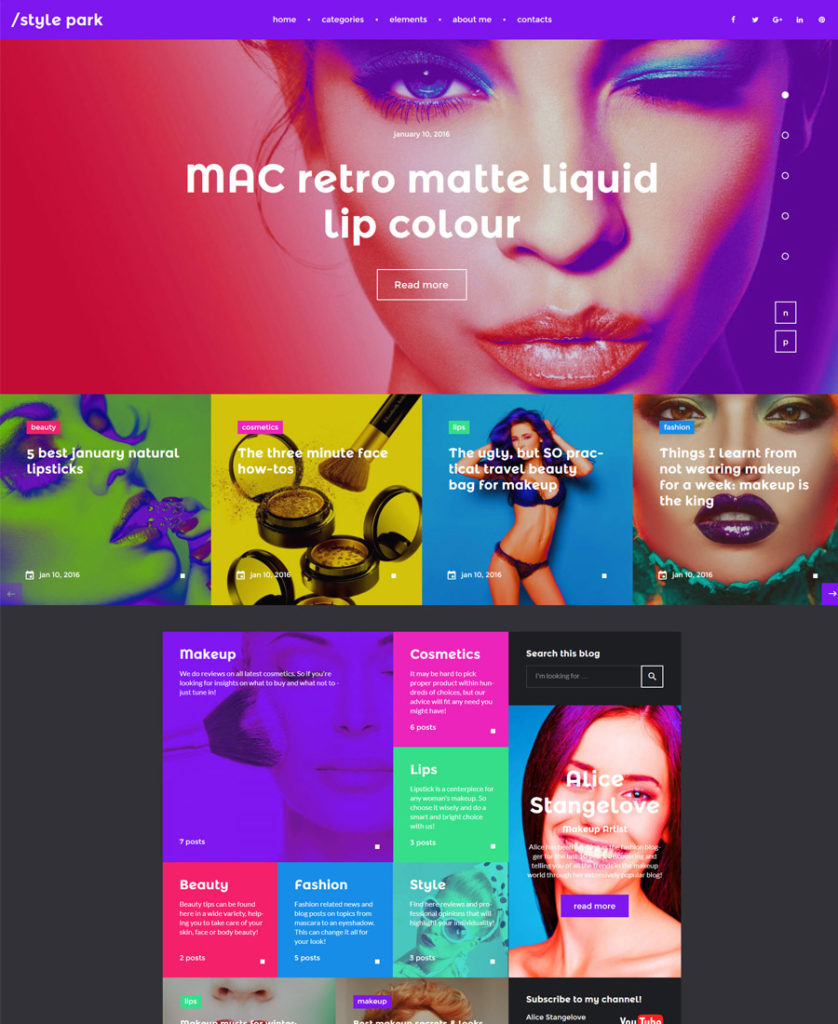
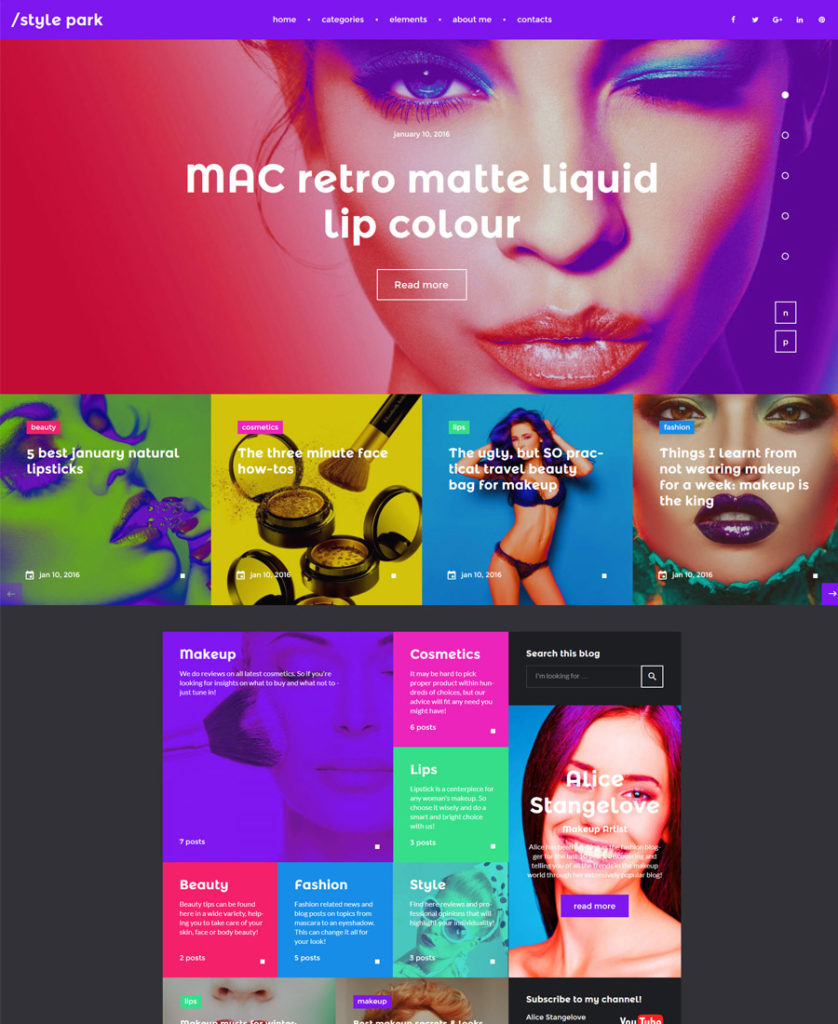
3. Style Park WordPress Theme

Demo
More Info
This is the brightest theme in our responsive WordPress Themes collection. Its combination of neon colors and metro-style blocks will differentiate your fashion blog from the competitors. The theme is packed with a huge set of premium widgets which will help you build feature rich and versatile layouts. WordPress live customizer, Bootstrap, valid and well documented code, 24/7 free support are just a few things that you’ll get with this WP theme. In fact, Style Park is a GPL WordPress theme, meaning you can use it many times.
***
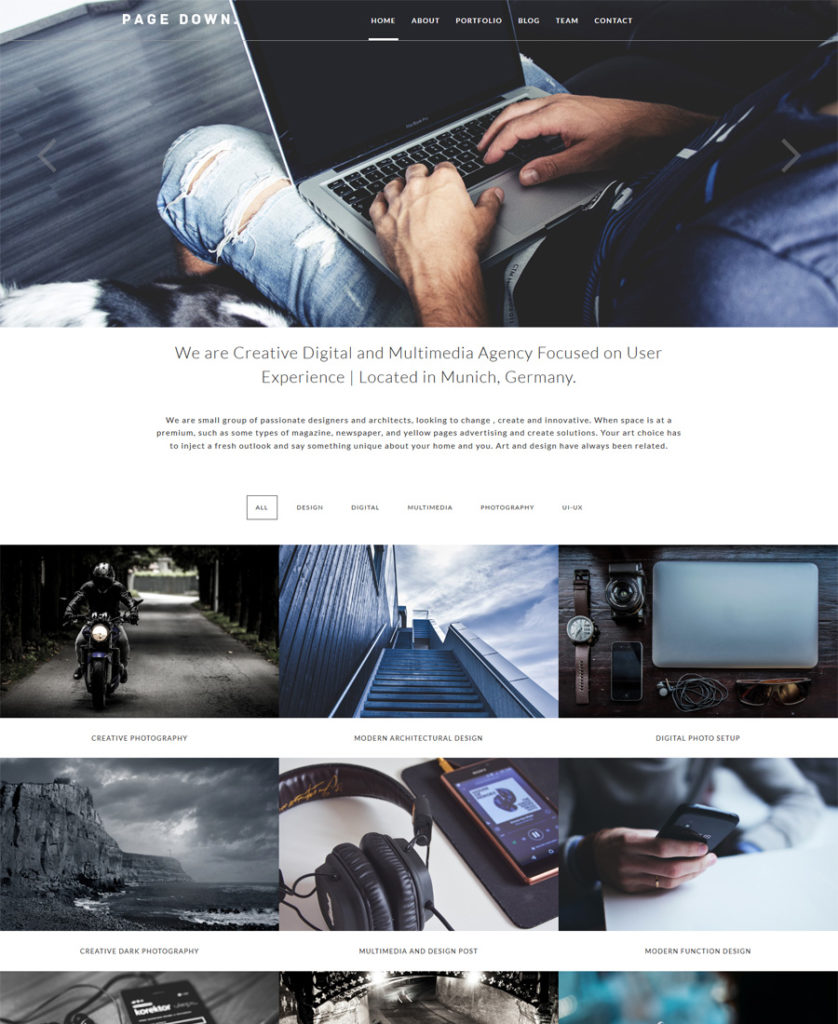
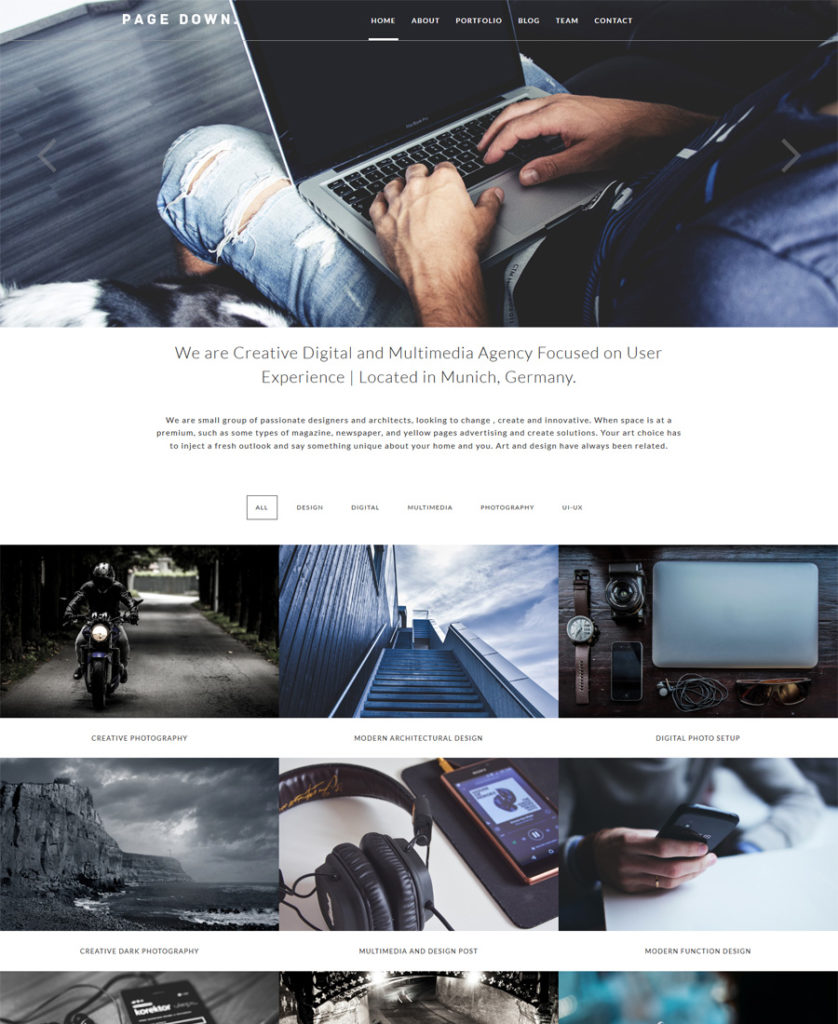
4. Page Down Responsive WordPress Theme

Demo
More Info
Page Down is a responsive WordPress theme that is suitable for design agencies and business sites. Its transparent header seamlessly blends with the layout. The projects are categorized. Contact form is available right on the home page. The theme has a clean design, a minimal layout, and a stylish responsive slider.
***
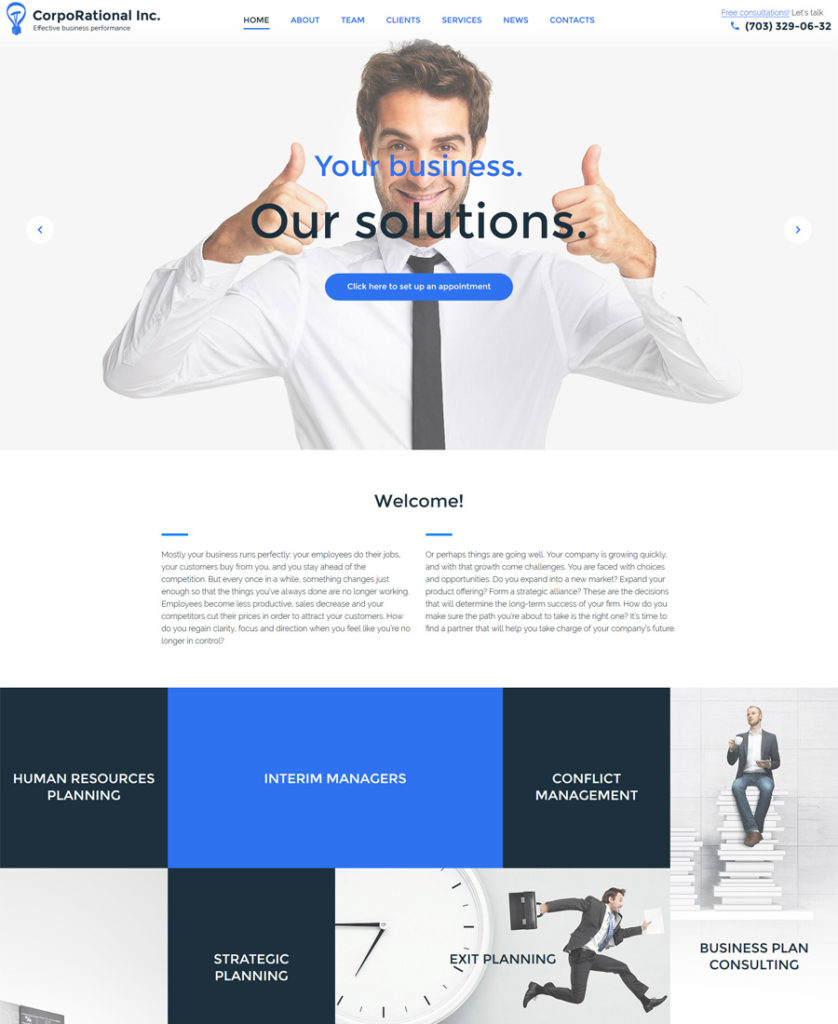
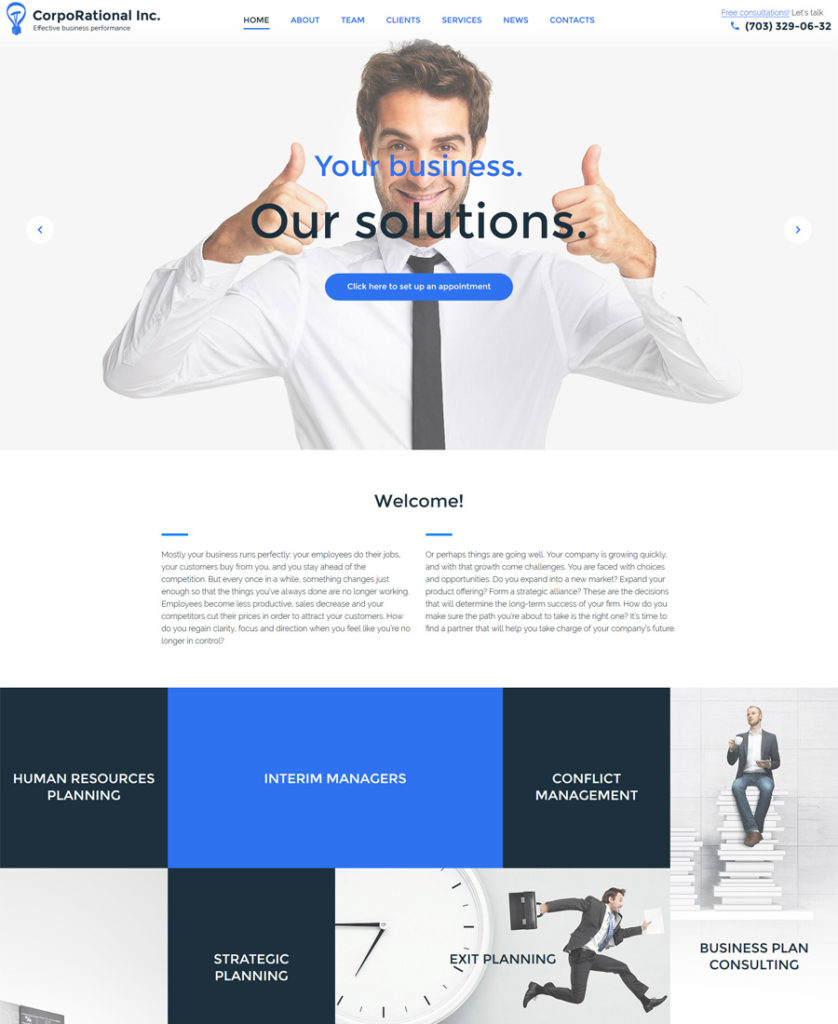
5. CorpoRational WordPress Theme

Demo
More Info
This business WordPress theme comes with a MotoPress editor plugin, which will help you process and edit your website. Drag and drop elements the way you like and enjoy the process of managing your site layout in a visual mode.
***
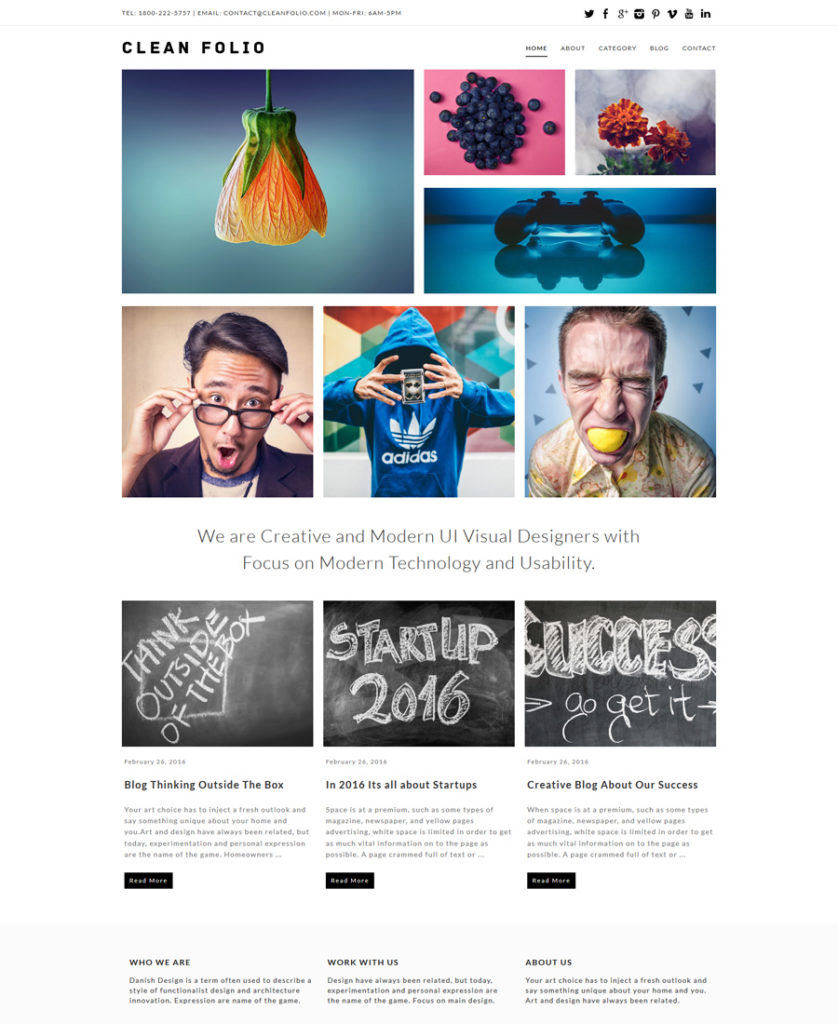
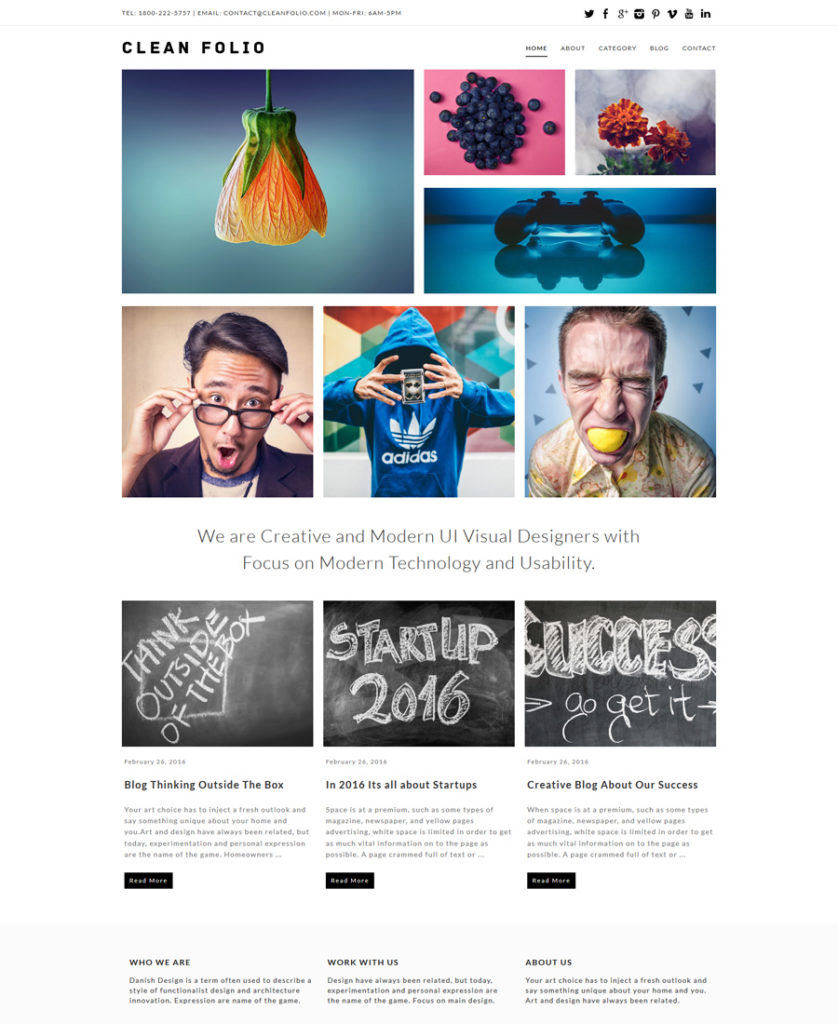
6. Clean Folio Responsive WordPress Theme

Demo
More Info
This bright theme is a great option for creative designers who want to be different from their competitors. The author skillfully uses white space, so that the page looks really professional.
***
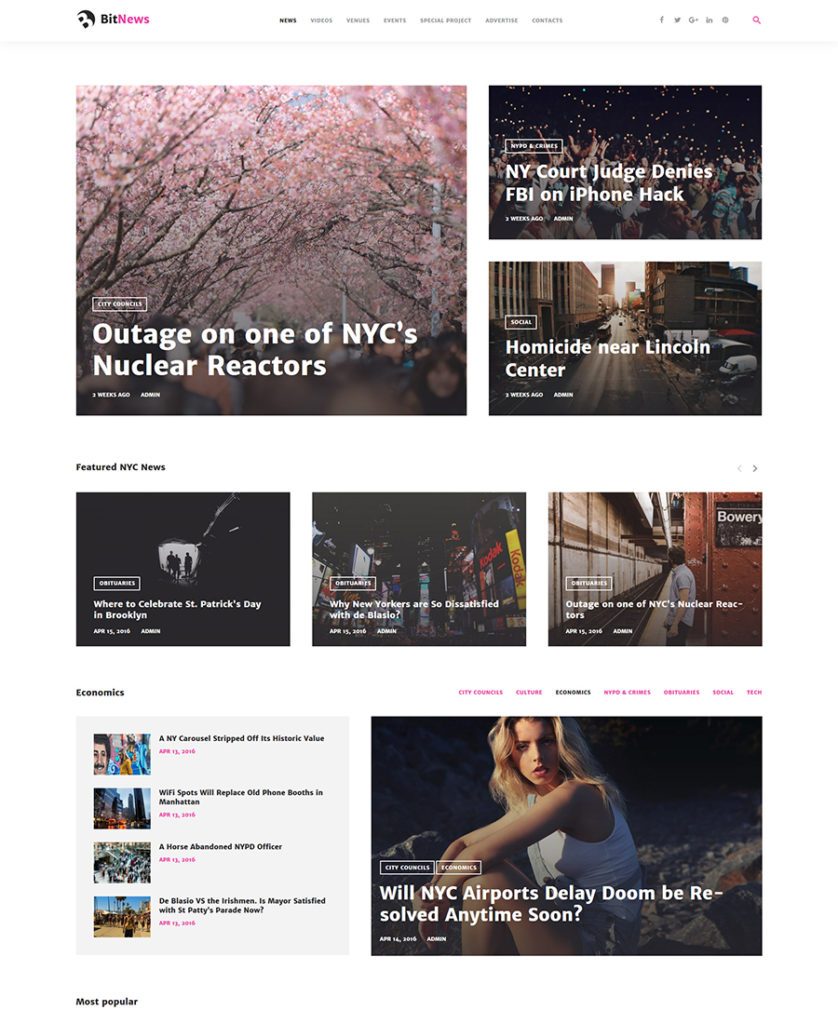
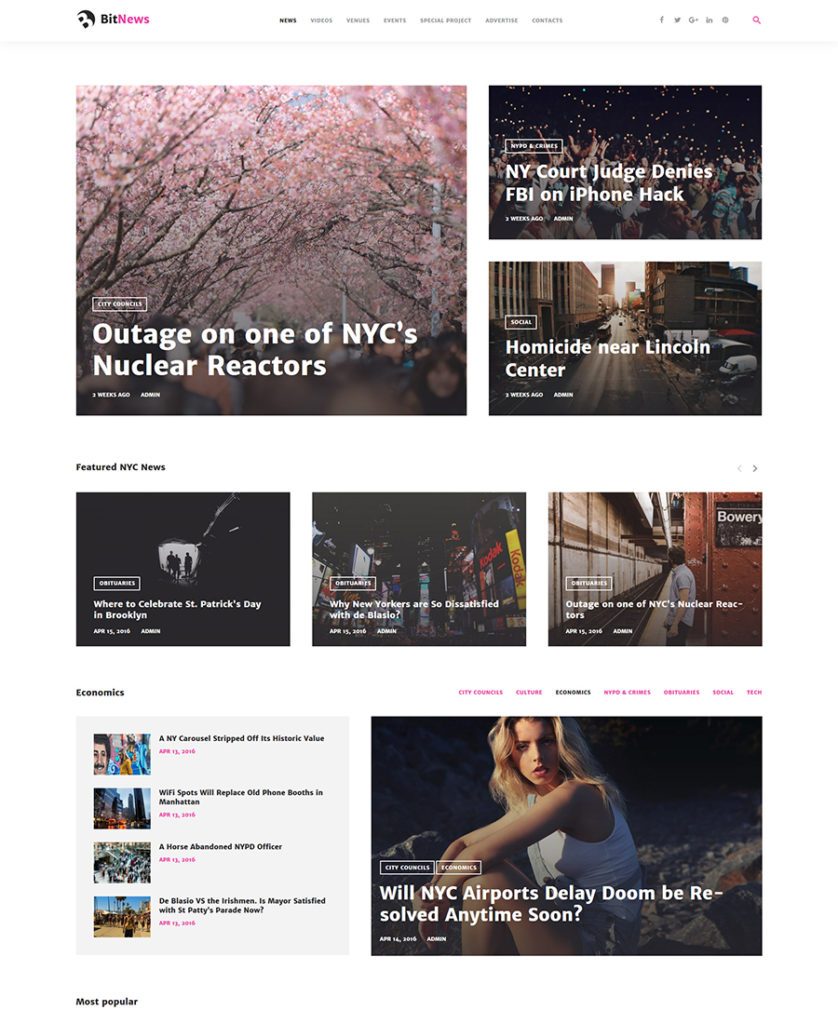
7. Bit News WordPress Theme

Demo
More Info
The theme is an ideal option for a news portal. It is delivered with a set of premium widgets (like posts carousel, simple slider, image grid, category tiles, and so on) to build feature-rich and versatile layouts.
***
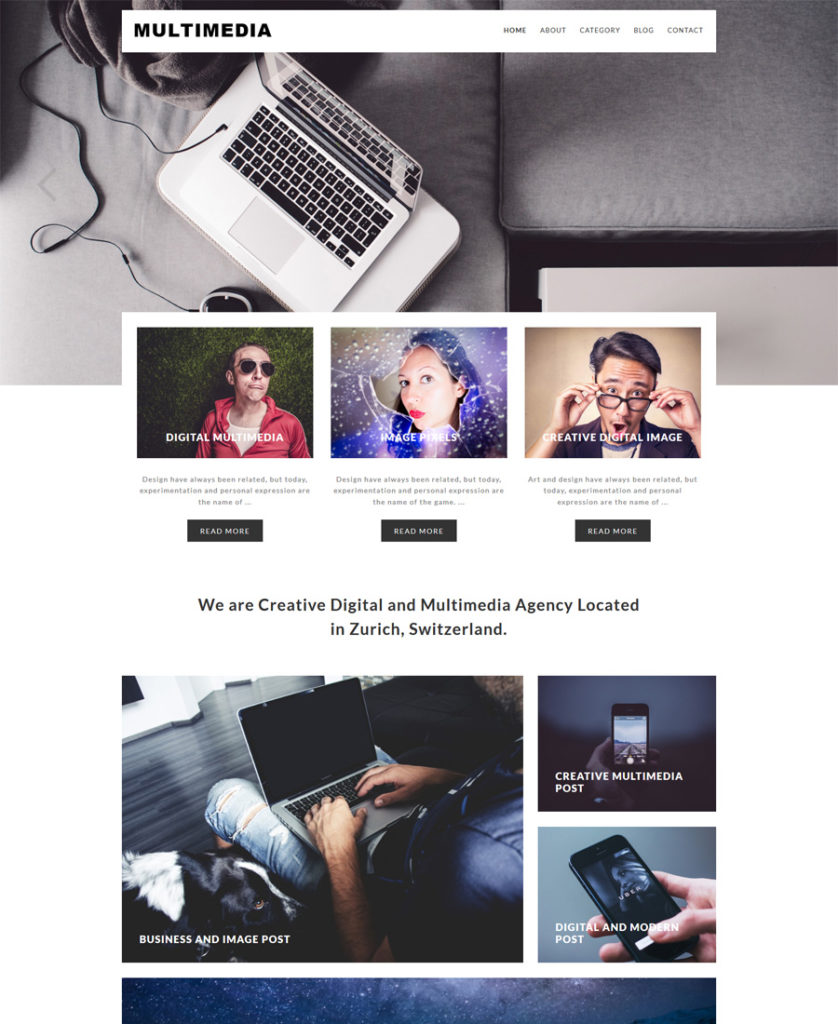
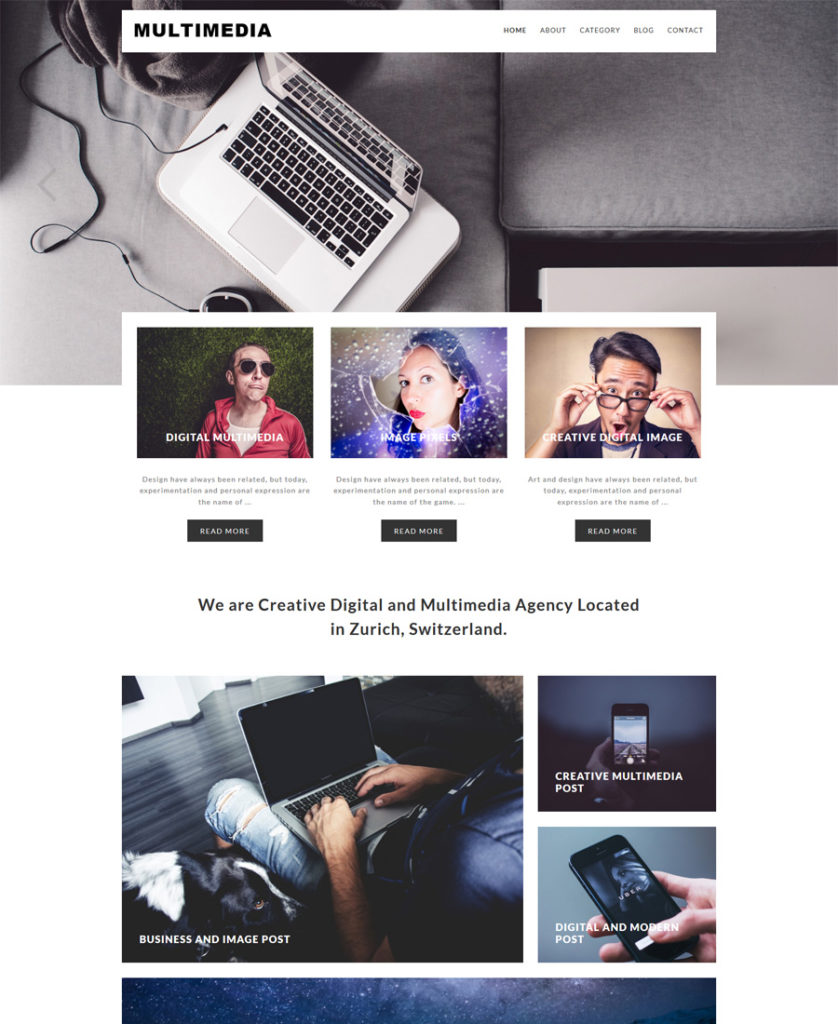
8. Multimedia WordPress Theme

Demo
More Info
The next theme on our Responsive WordPress Themes list is ‘Multimedia’. It is coded with valid XHTML + CSS, which will provide flawless performance of your future website.
***
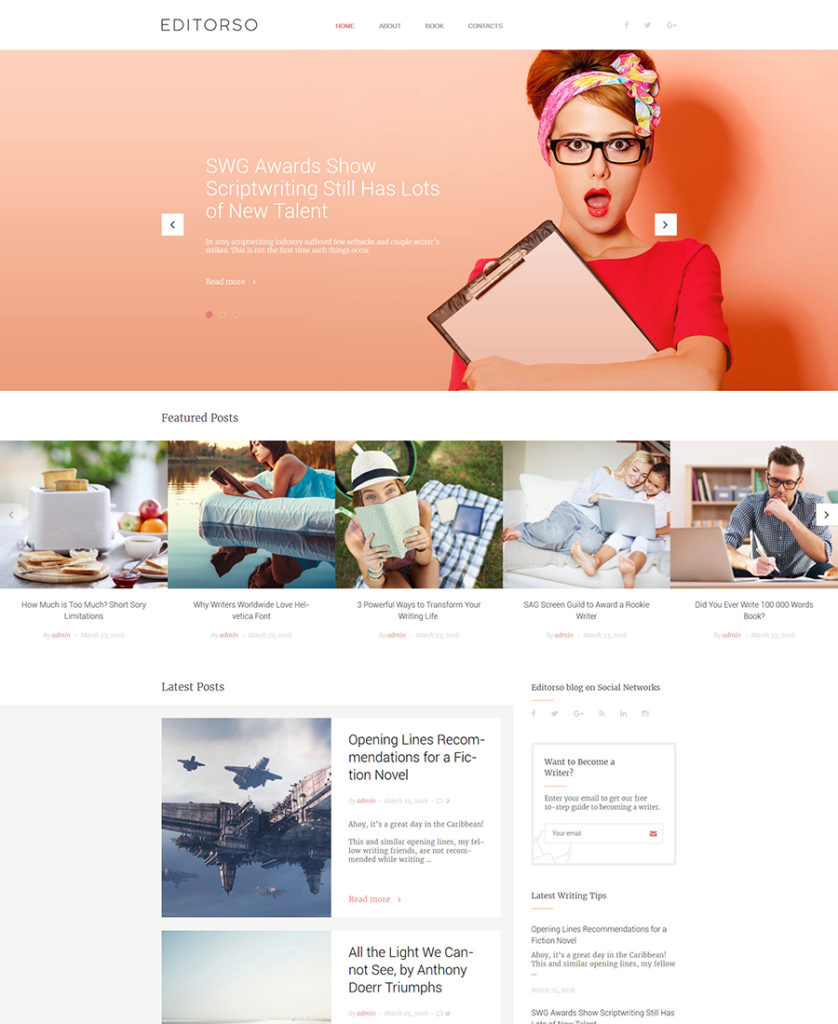
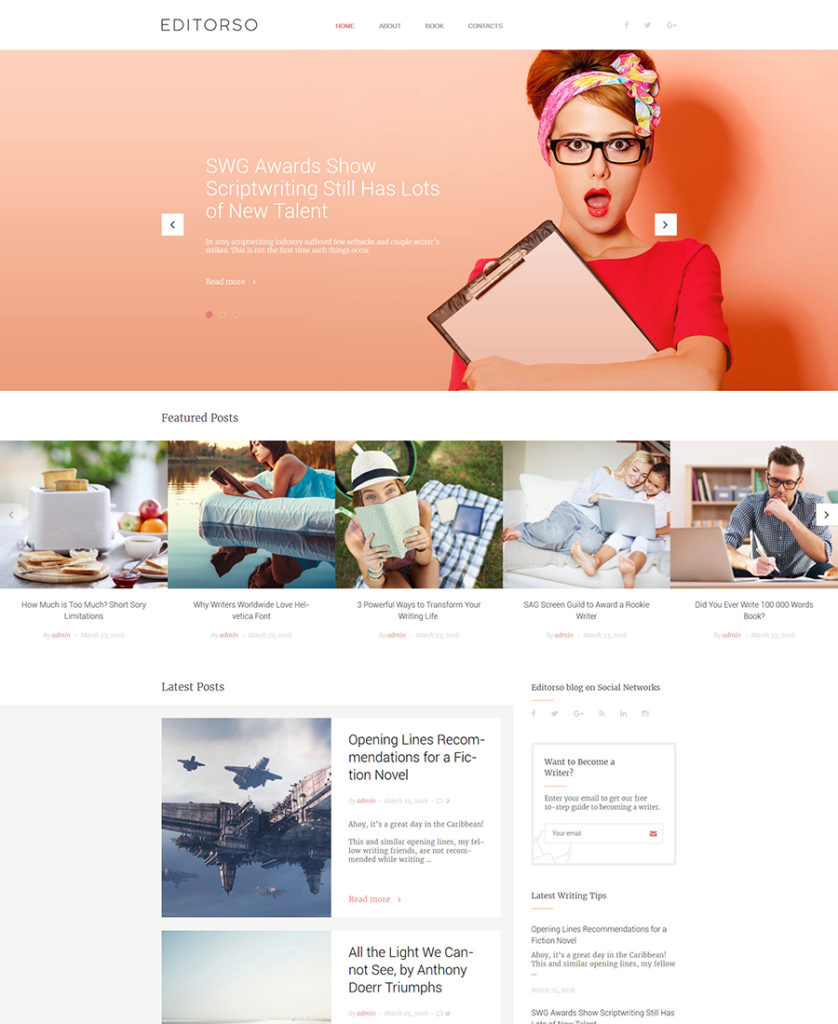
9. Editorso WordPress Theme

Demo
More Info
Unlike many of the Responsive WordPress Themes, this one, for a journalist blog, doesn’t require any coding skills from you. You will cope with installation, fine-tuning and maintenance without difficulty as all these factors are being executed via a user-friendly interface with tons of settings. Btw, Editorso is a GPL WordPress theme, which means it can be used to build more than one WordPress site.
***
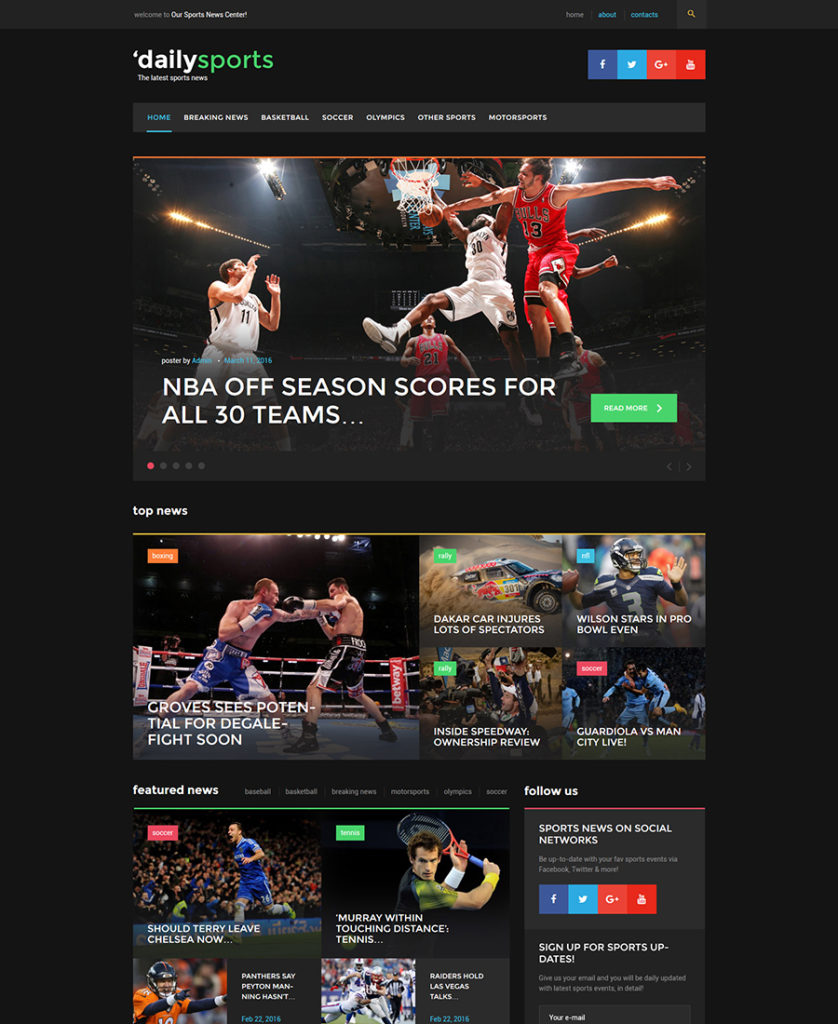
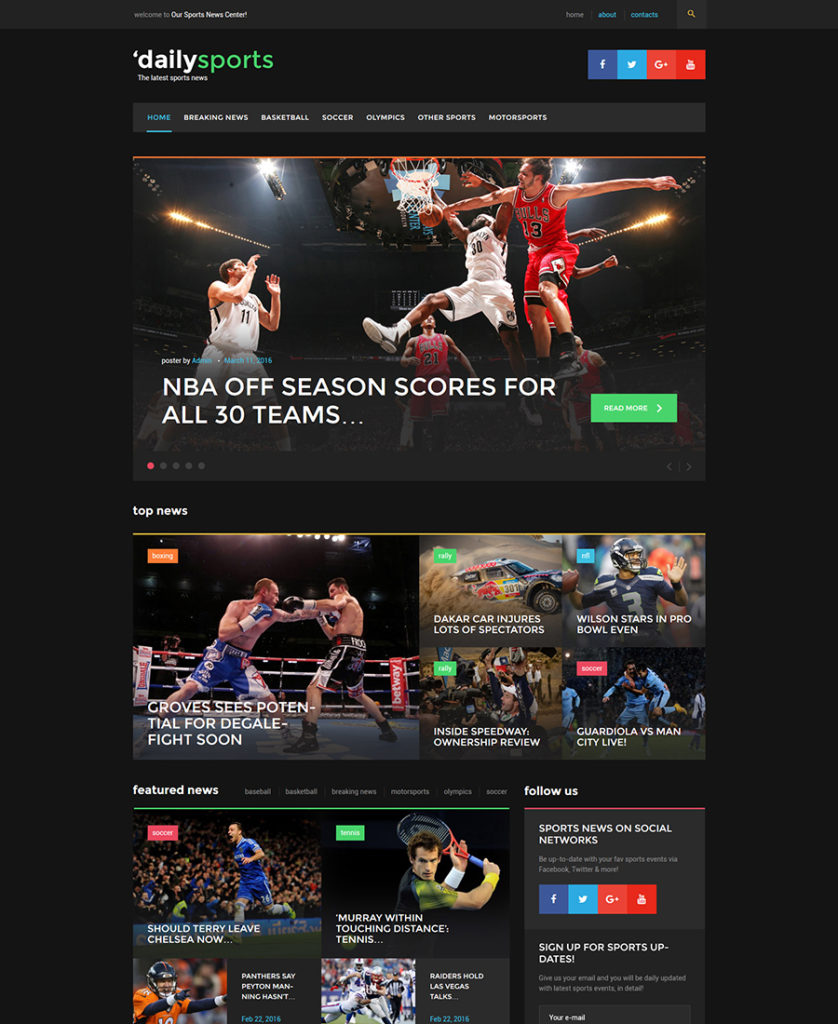
10. DailySports WordPress Theme

Demo
More Info
Dark layouts always capture users’ eyes, so it’s an ideal option for a sport news portal. The theme is 100% GPL, built with Bootstrap, SEO friendly and has valid and well documented code.
***
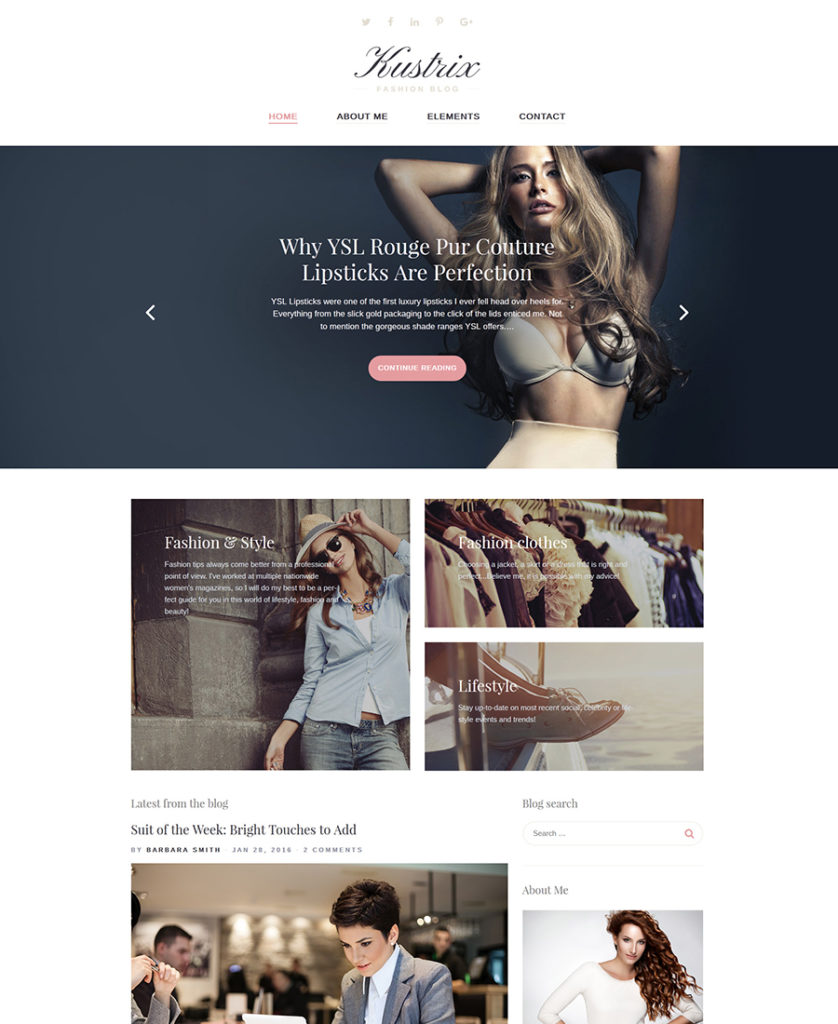
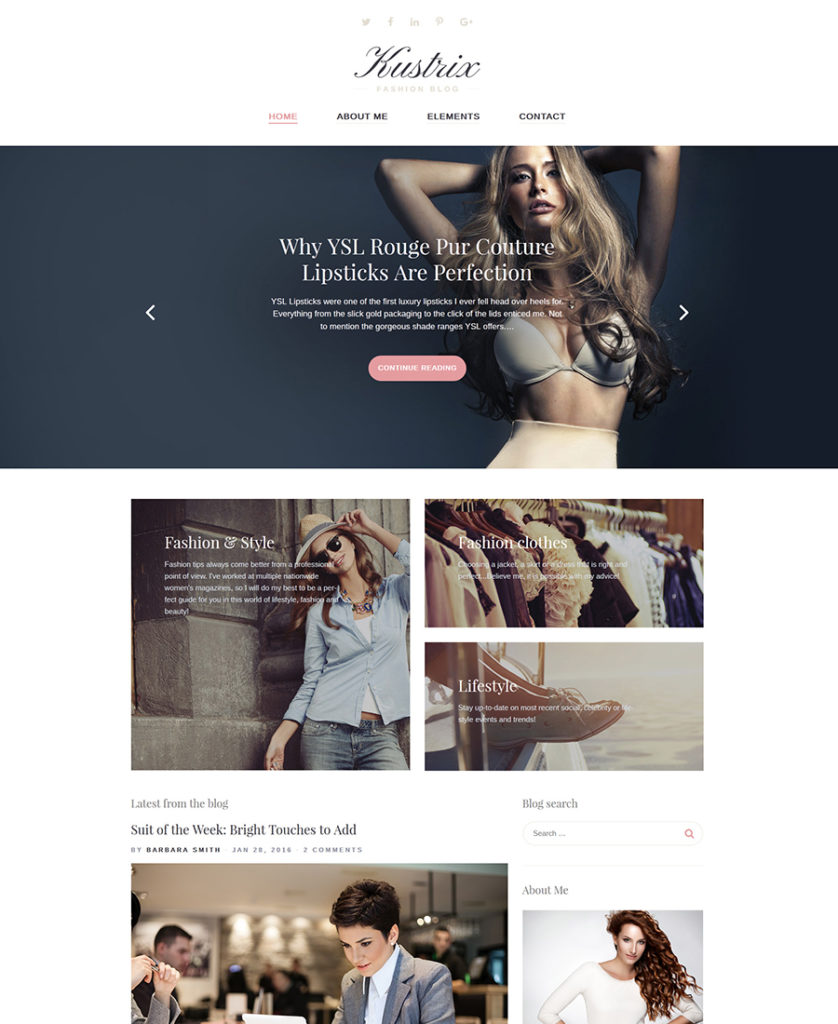
11. Kustrix WordPress Theme

Demo
More Info
This fashion theme is customized with the help of WordPress live customizer. This feature gives you the ability to customize your website with just a few clicks and see the changes in real time.
***
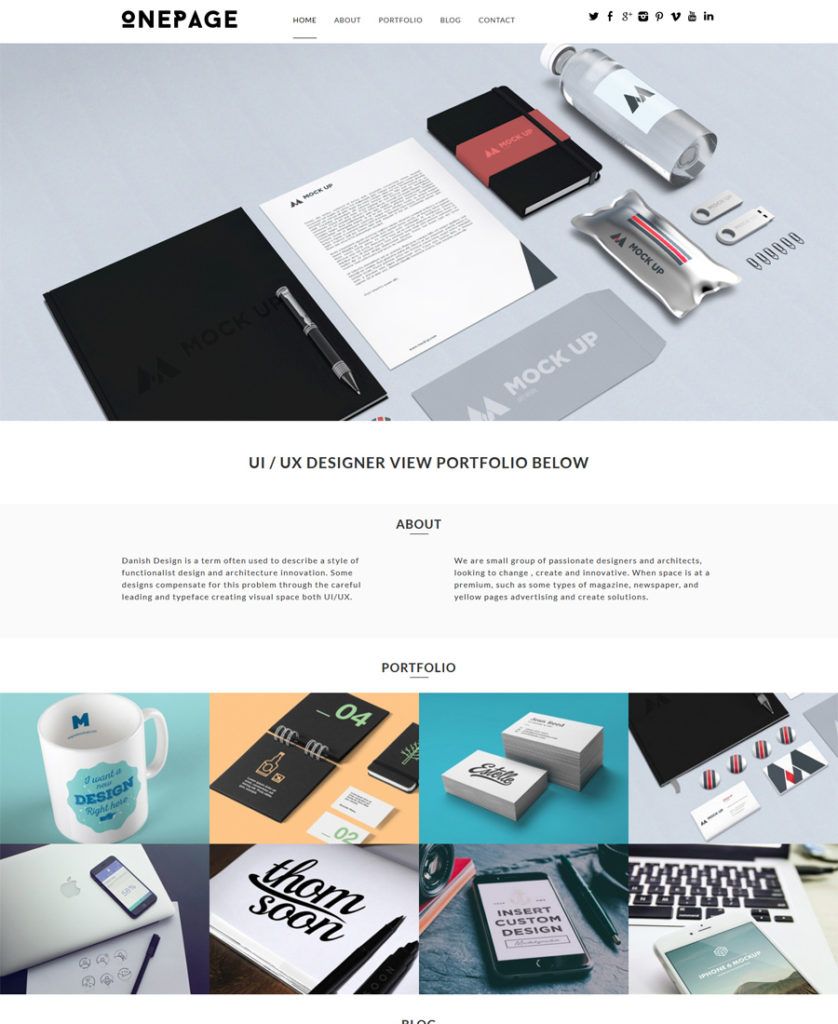
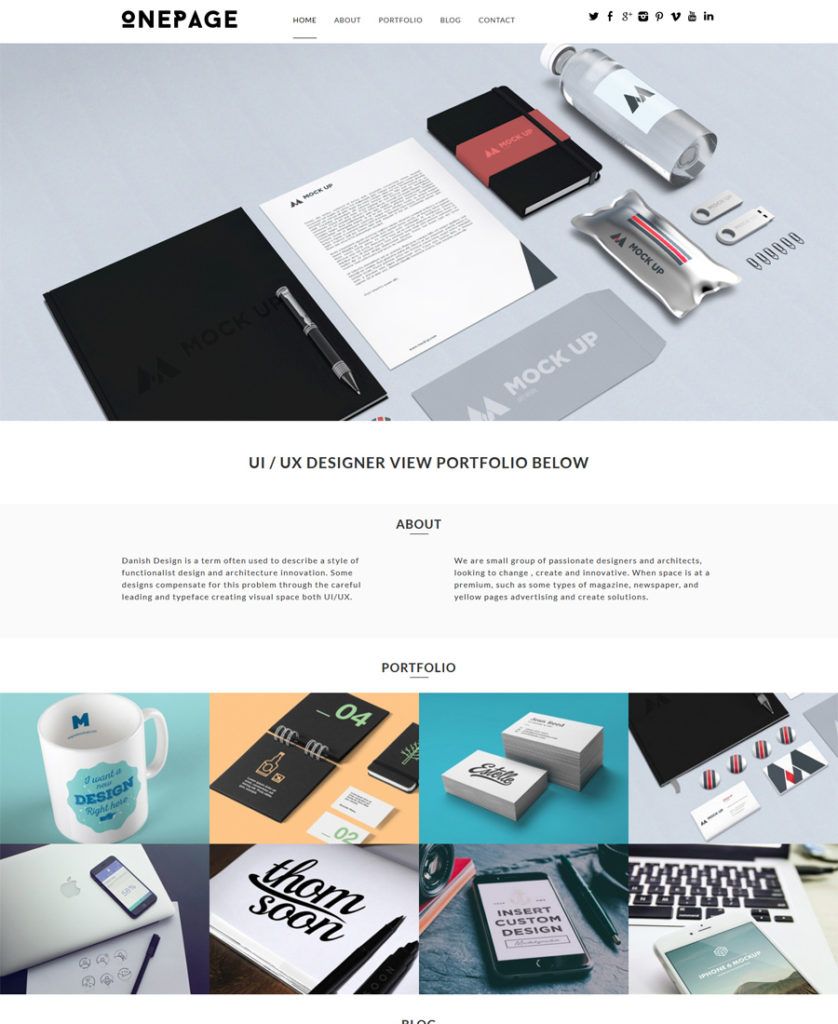
12. OnePage Responsive WordPress Theme

Demo
More Info
This is a trendy one page WordPress theme for a web design agency. Featured posts from the blog are placed into the slider (the second one on the home page), so you will be able not only to present your company online, but also to build a loyal community around it. OnePage has minimalist design and a stunning motion slider.
***
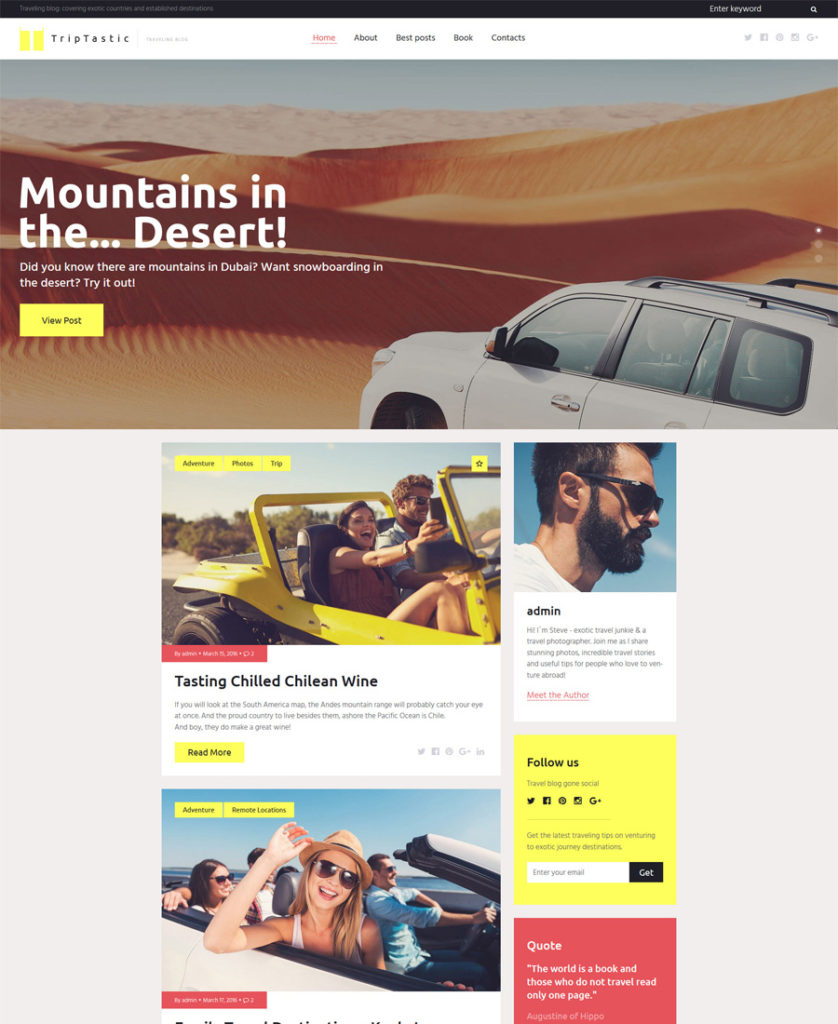
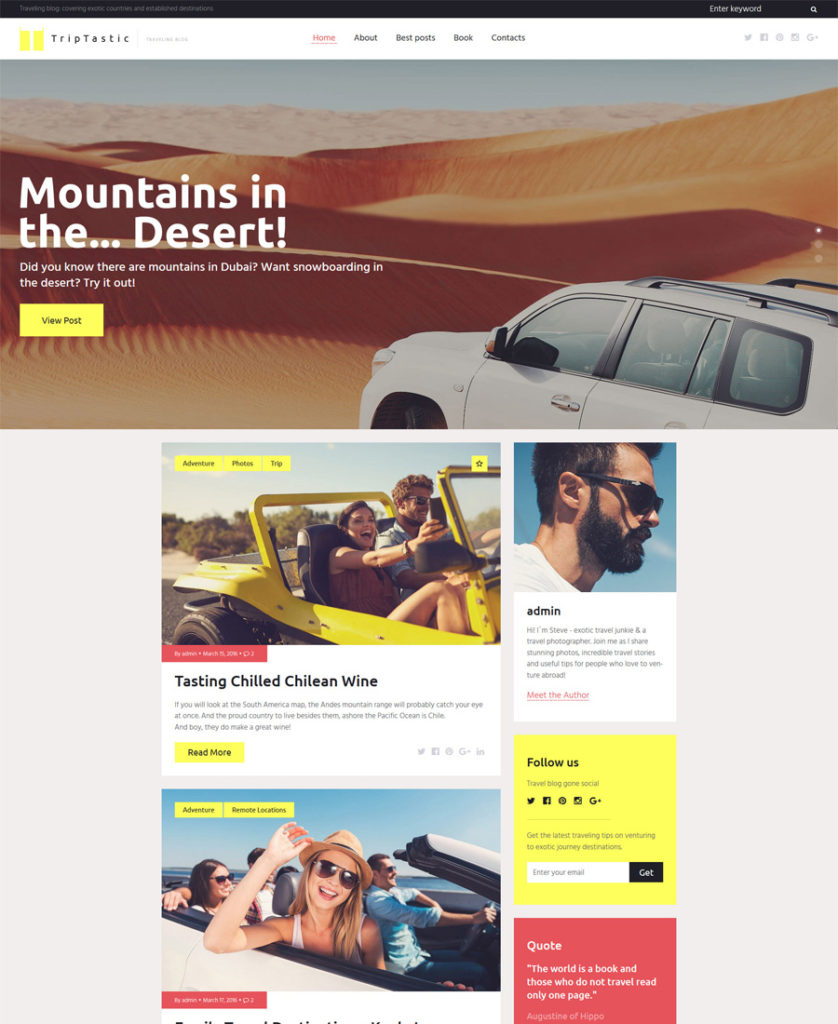
13. TripTastic WordPress Theme

Demo
More Info
This is a wonderful responsive WordPress theme for a travel blog. It is well documented and has clean code, but 24/7 effective and friendly support is always ready to solve any issue you might encounter.
***
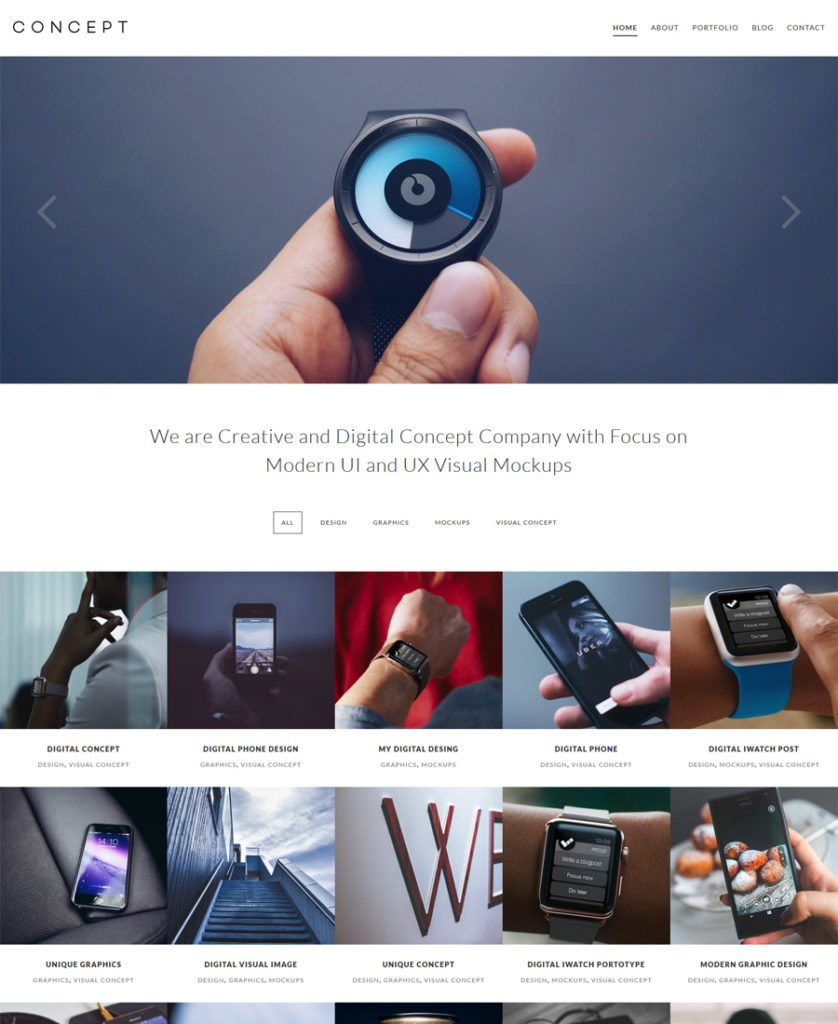
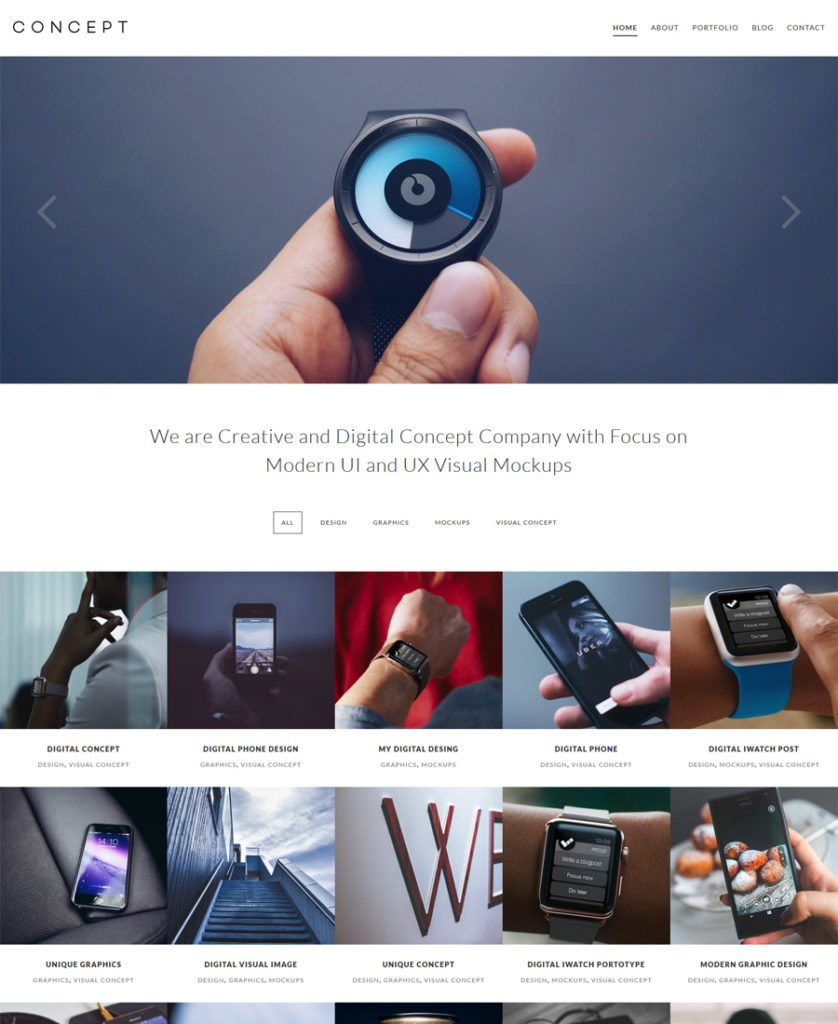
14. Concept WordPress Theme

Demo
More Info
The theme is great for any design agency or business site. It has a clean and minimal layout and scroll motion slider. The theme is Search Engine Optimized and crossbrowser compatible.
***
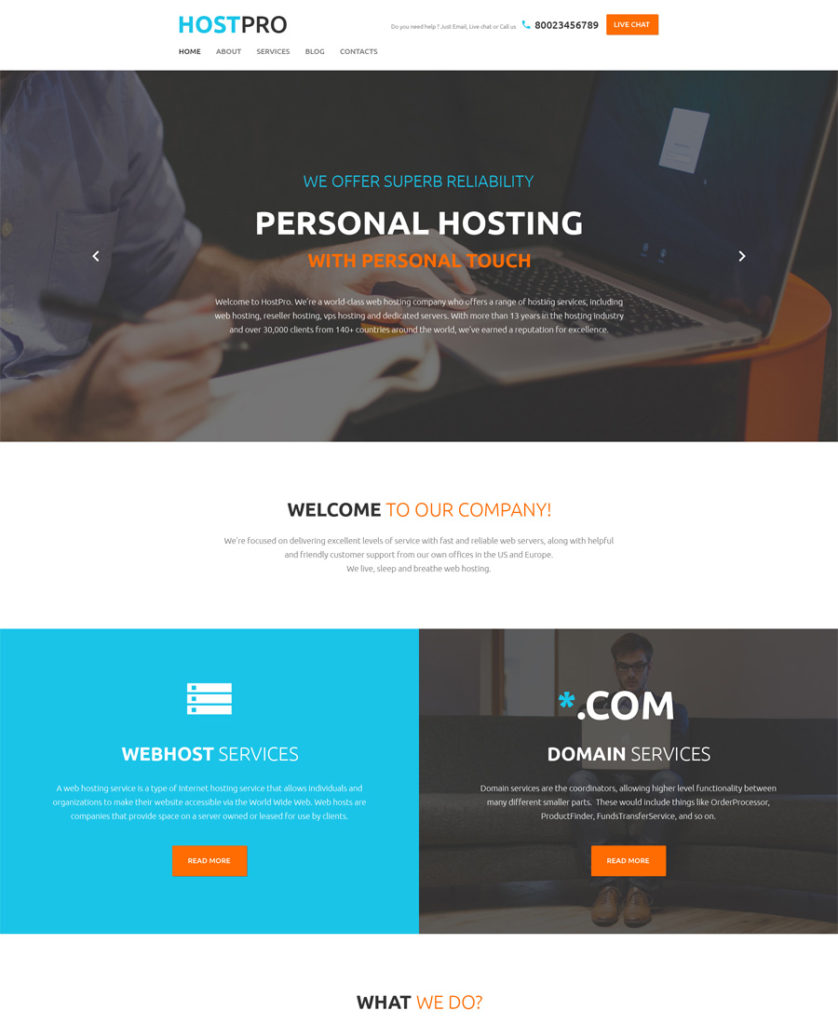
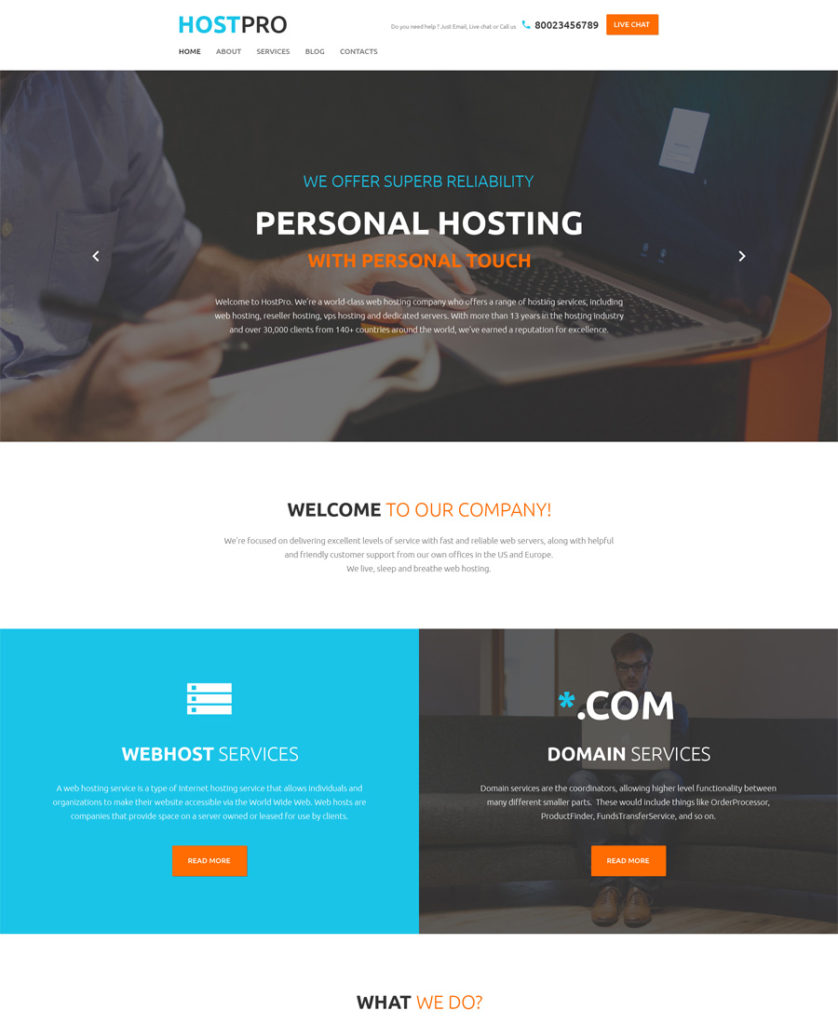
15. HostPro WordPress Theme

Demo
More Info
This theme, designed in flat style, has Infographic elements in the layout. Additionally, you can choose between multiple slider plugins (including Cherry Simple Slider and Premium MotoPress Slider) when crafting your theme. They allow you to assemble professional looking slides of text, images and videos, boosting them with cool transition effects.
***
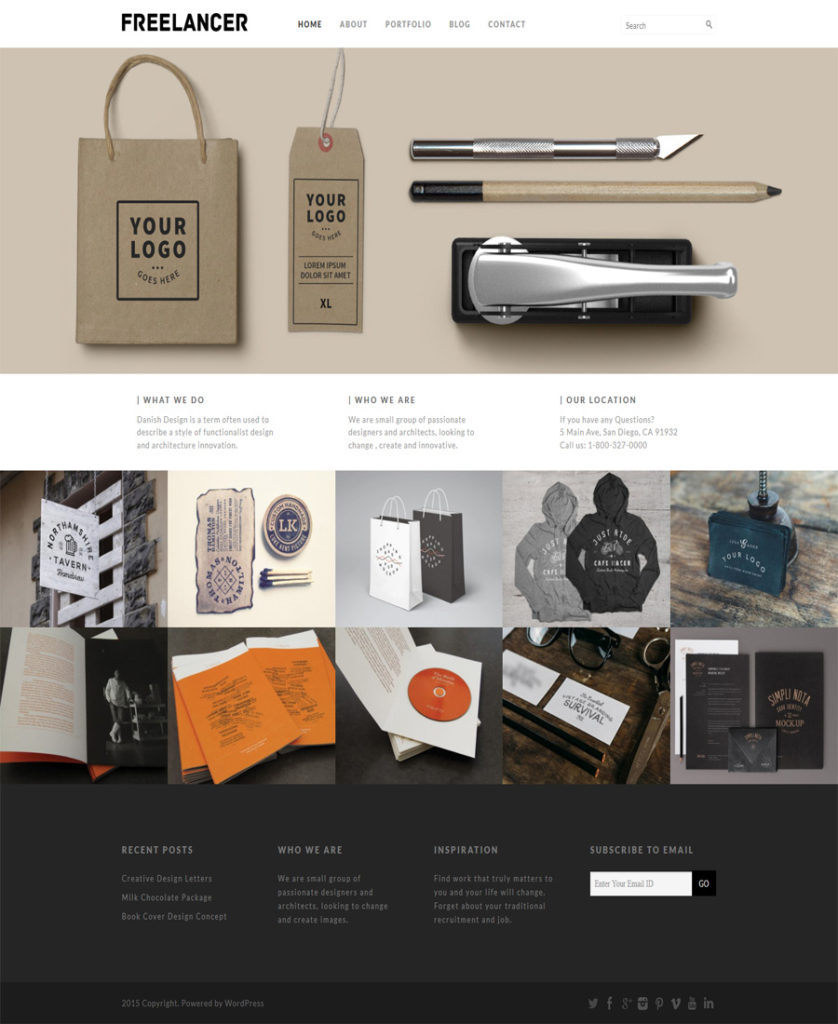
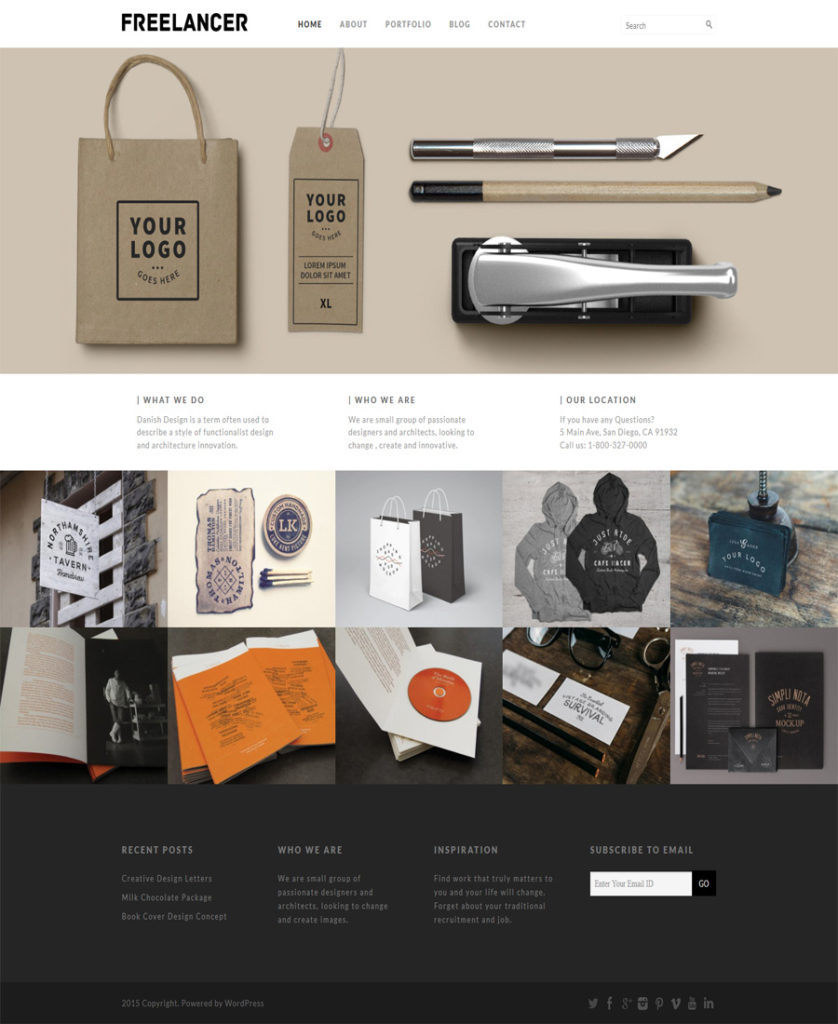
16. Freelancer Responsive WordPress Theme

Demo
More Info
This responsive WordPress theme can be used by design agencies. It has a sticky navigation menu that stays before your eyes as long as you are on the site. Company projects are presented in a grid and supplied with hover effect.
***
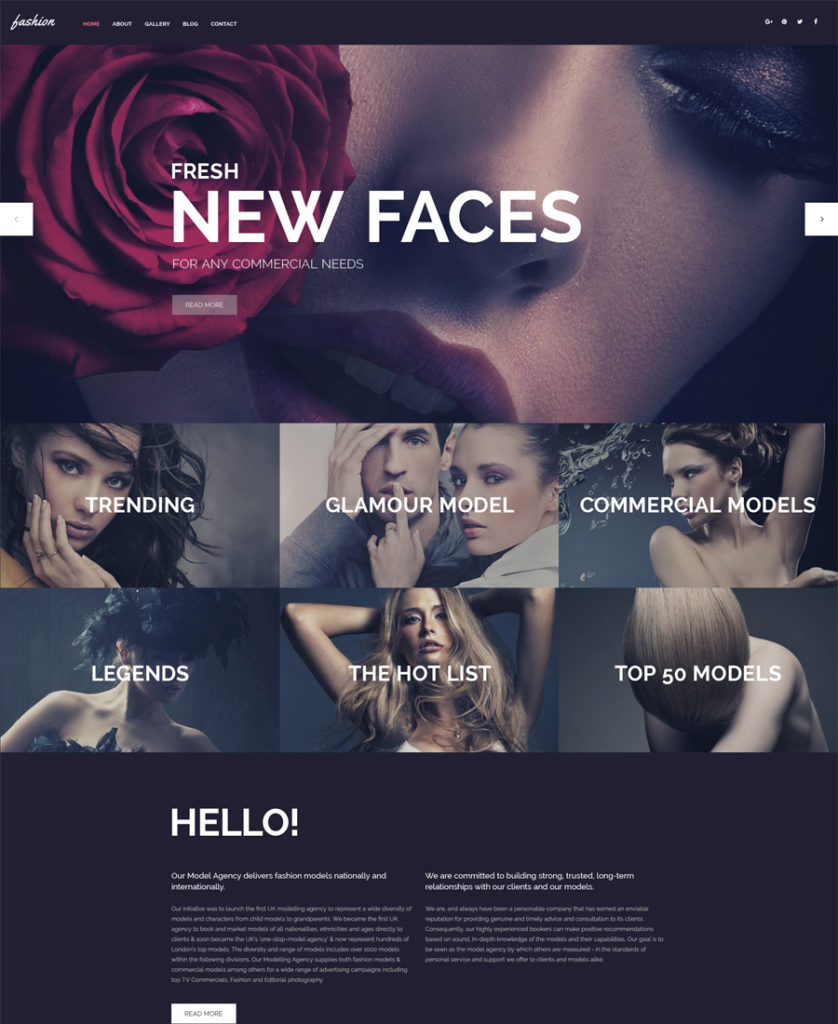
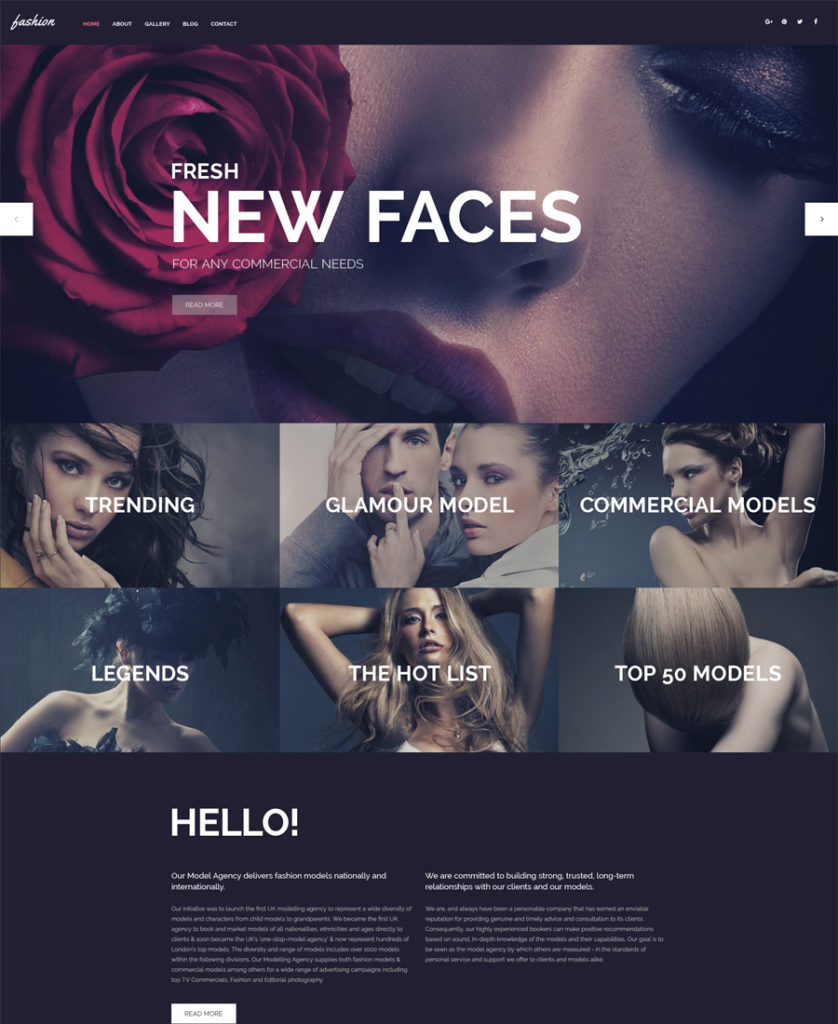
17. Fashion Spot WordPress Theme

Demo
More Info
A very glamorous WordPress theme for fashion sites. By the way, you can use more than 80 handy shortcodes for post output, elements, grids, lists, tabs, video and audio, Google map, and much more.
***
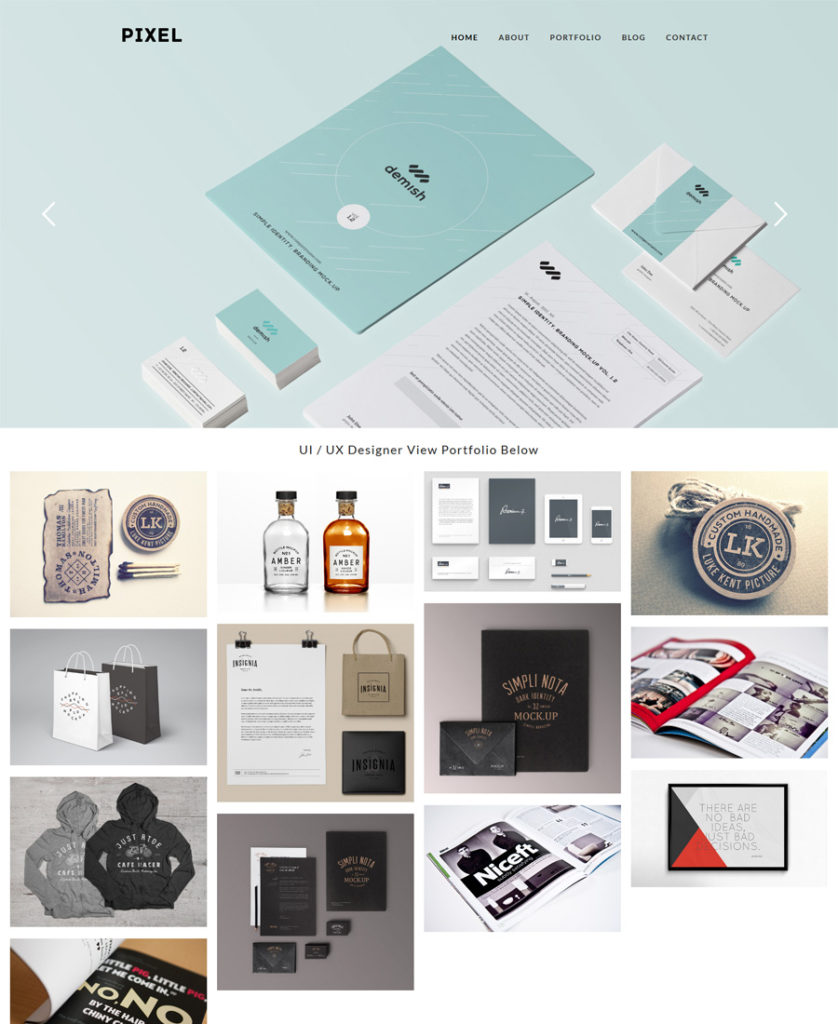
18. Pixel WordPress Theme

Demo
More Info
This neat design will be a perfect fit for any creative agency. Responsive slider and masonry layout will help you present your work in a modern stylish manner.
***
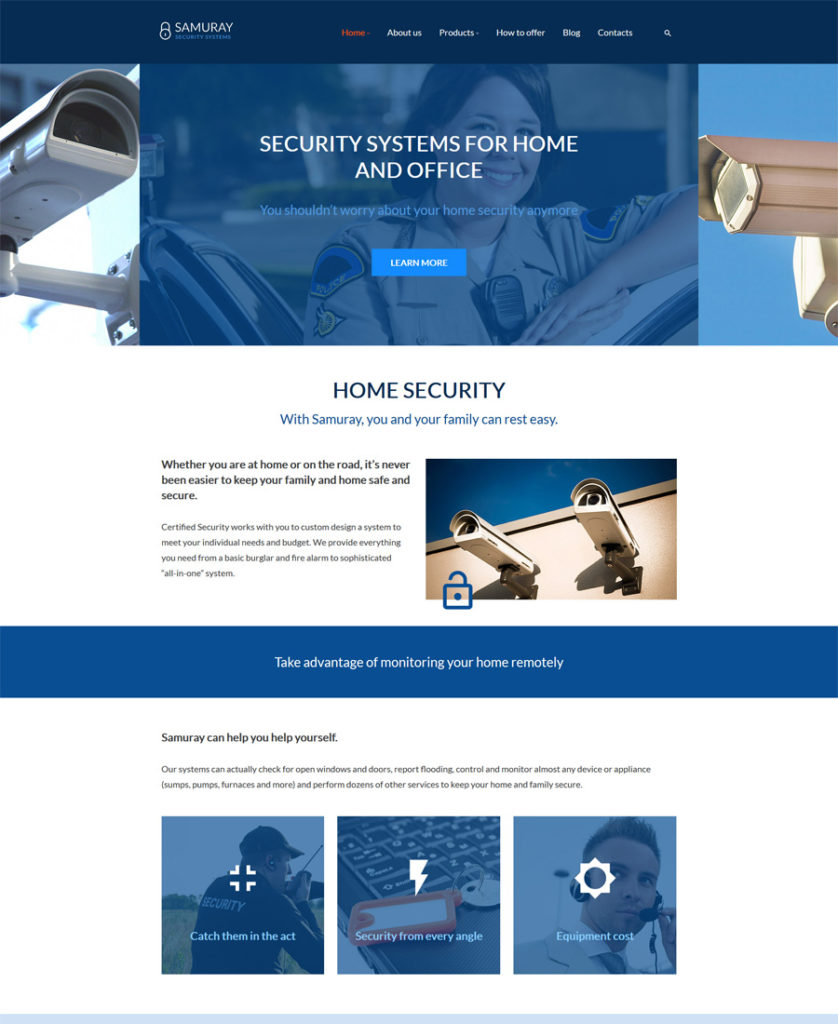
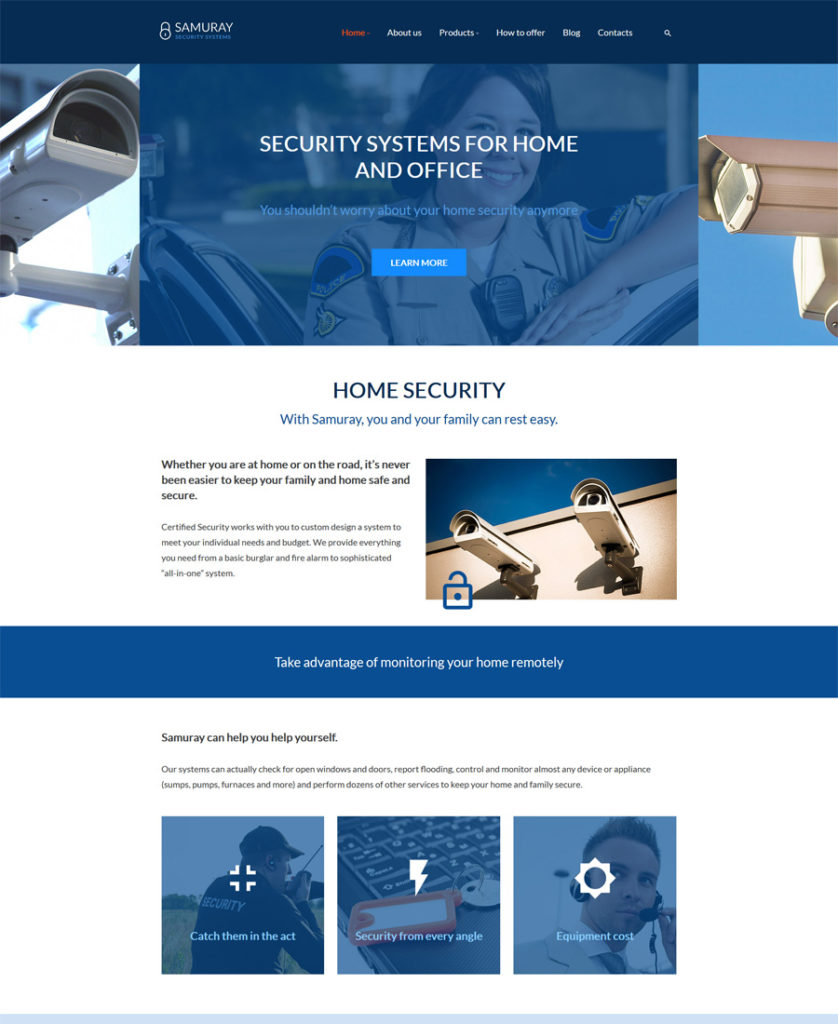
19. Samuray WordPress Theme

Demo
More Info
If you are choosing among responsive WordPress Themes for security sites, you should seriously check out this one. You will be able to build a unique and stylish site for any kind of business with a variety of custom pre-designed page templates.
***
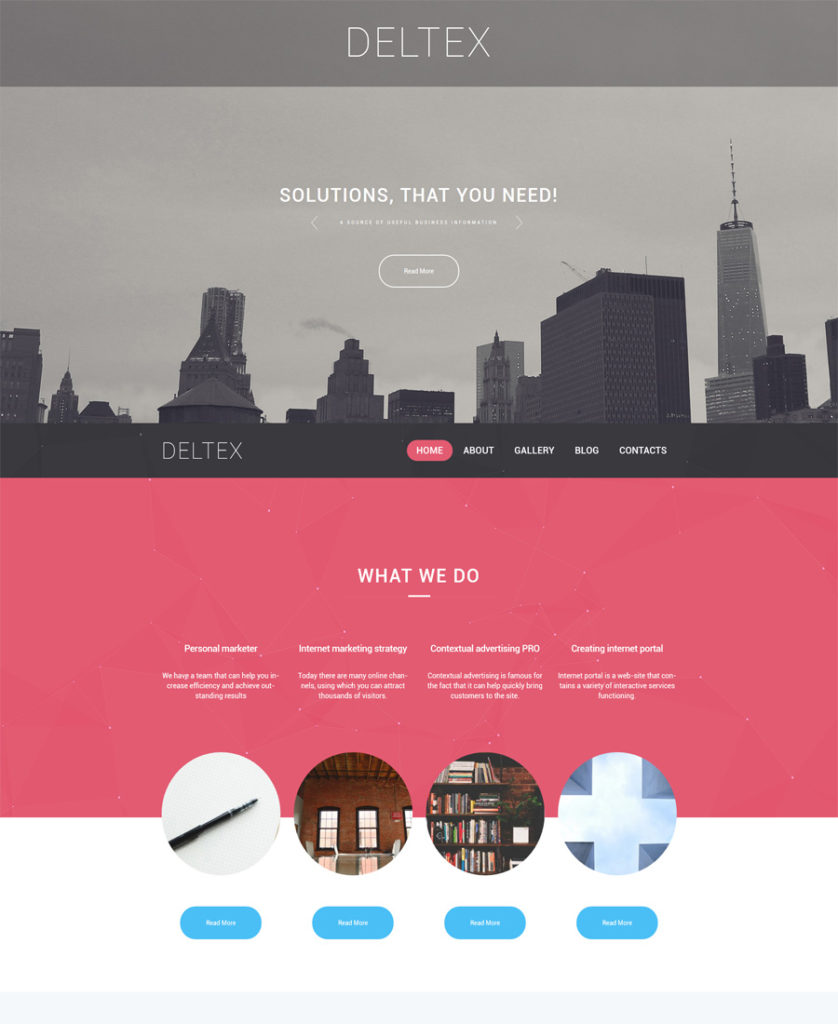
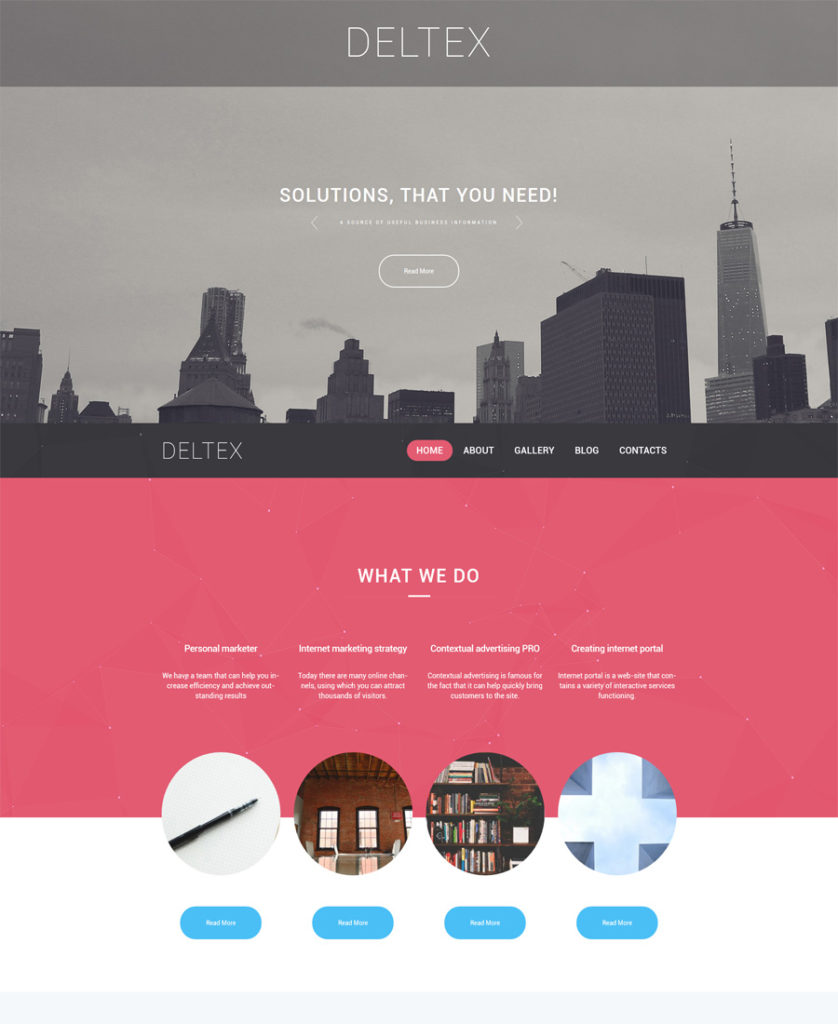
20. Deltex WordPress Theme

Demo
More Info
This is a solid business theme with transparent header and lowered main menu. It is supplied with WPML, which makes it easier to run a multilingual WordPress site with a single install. With WPML you can modify pages, posts, custom types, menus and the theme’s text and they will be displayed properly in every language.
***
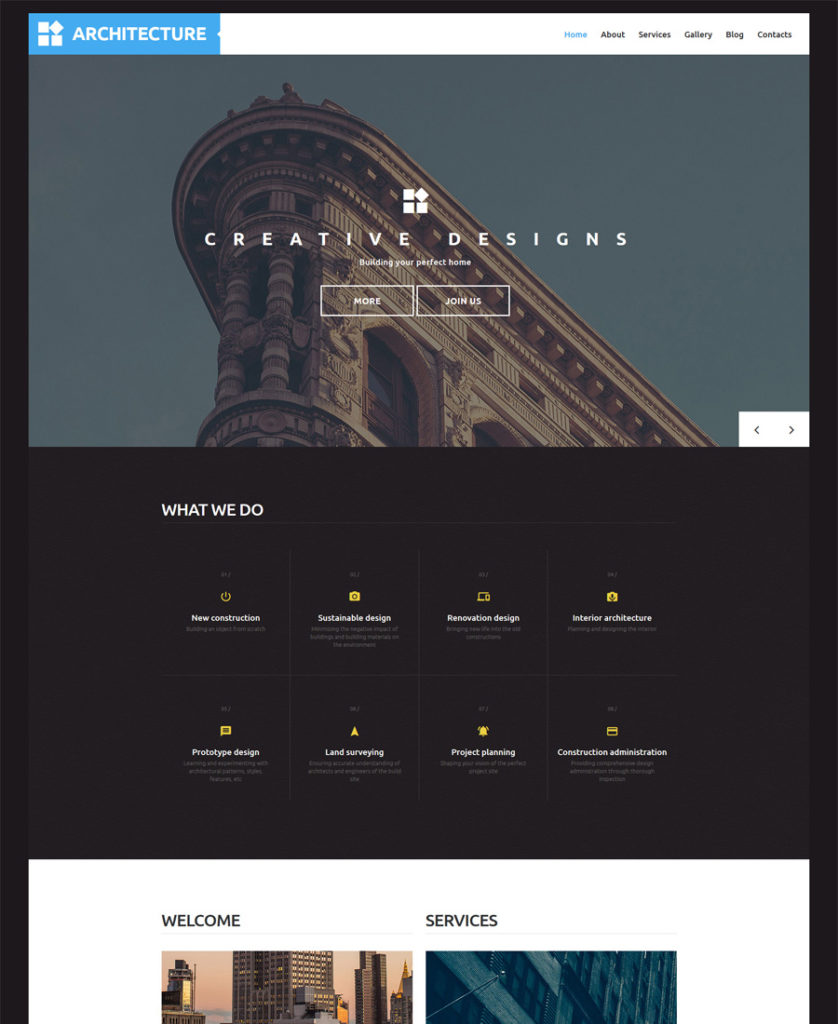
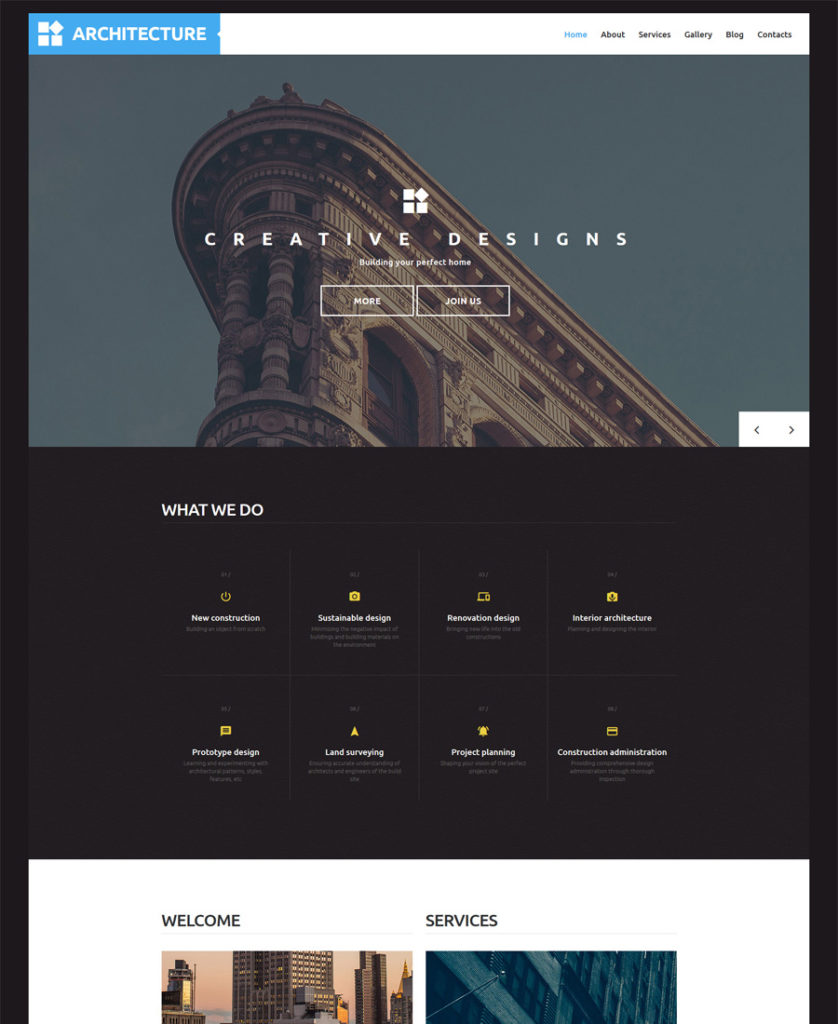
21. Architecture WordPress Theme

Demo
More Info
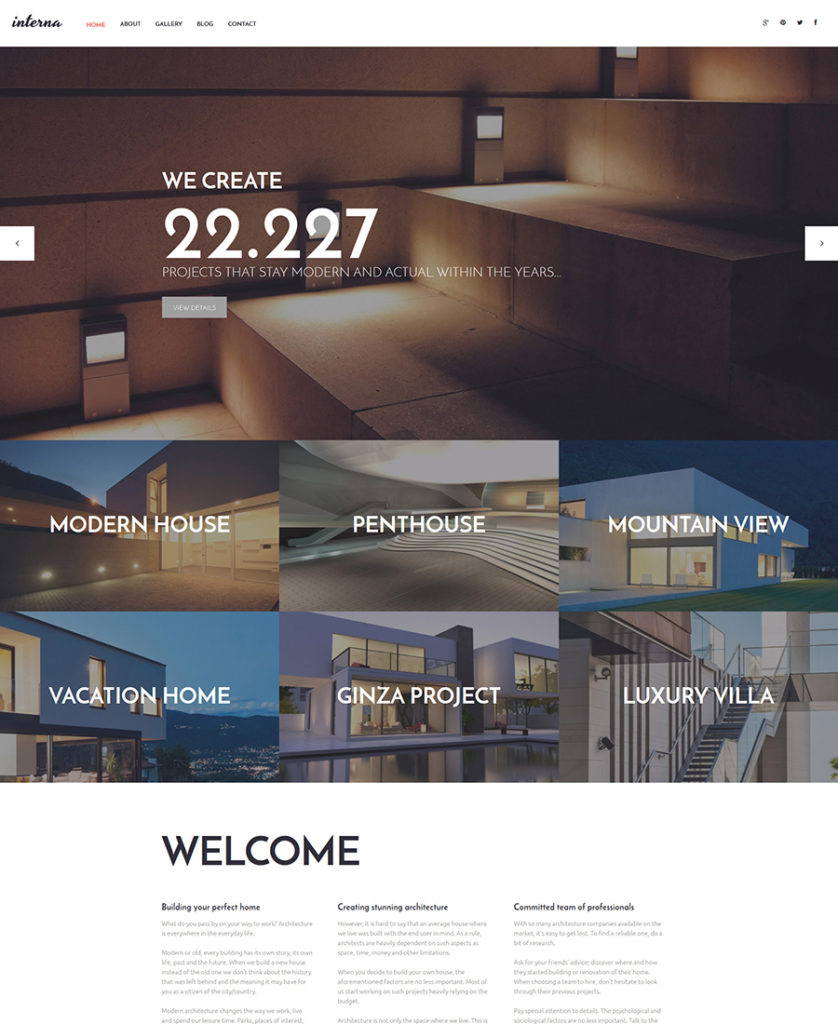
This is a responsive and retina ready architectural theme that includes PSD source files. That means the theme is fully customizable and is optimized to be used equally well by experts and beginners.
***
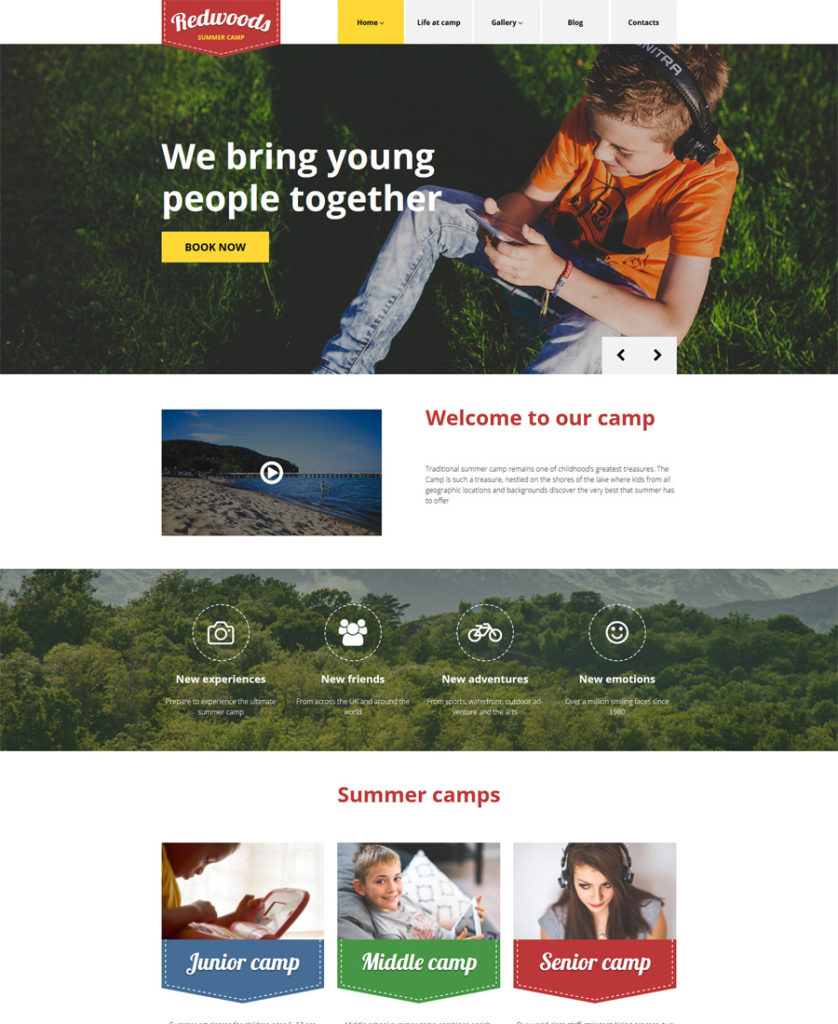
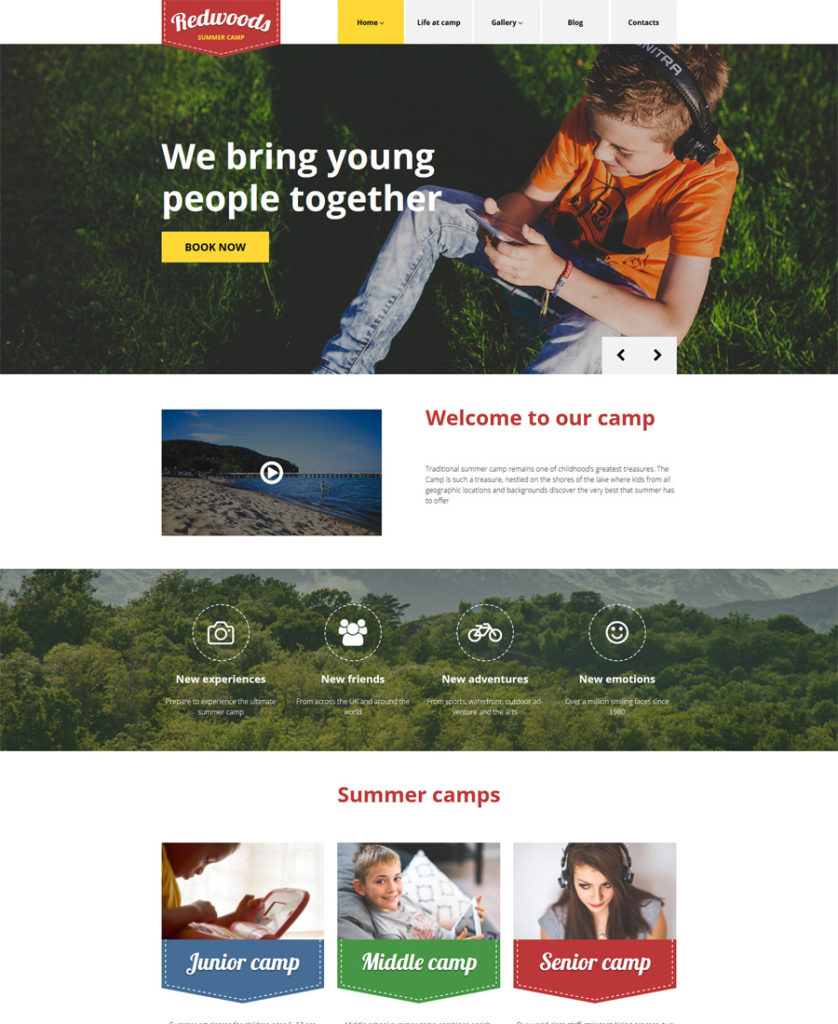
22. Redwoods Responsive WordPress Theme

Demo
More Info
This theme brings on a surge of sweet nostalgia. Happy kids photos, picturesque landscapes, decorative border stitching take site visitors back to their childhood, when their parents used to send them to summer camps and then they would come back home with lots of pleasant memories of that unforgettable experience.
***
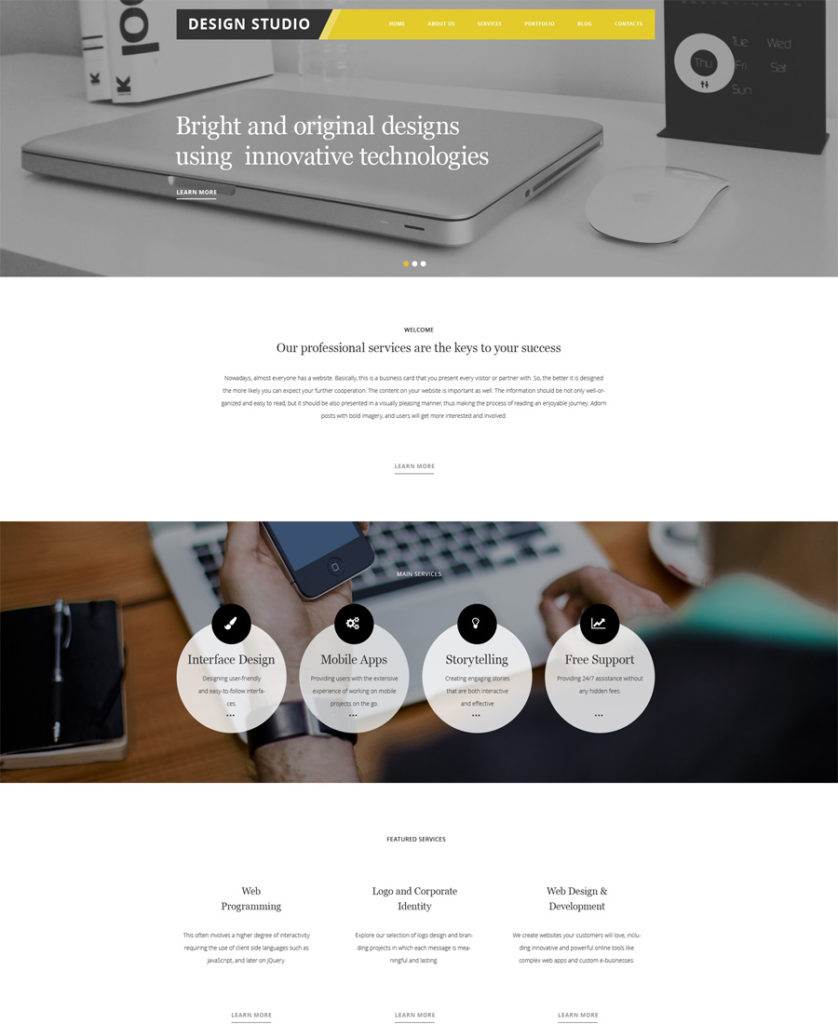
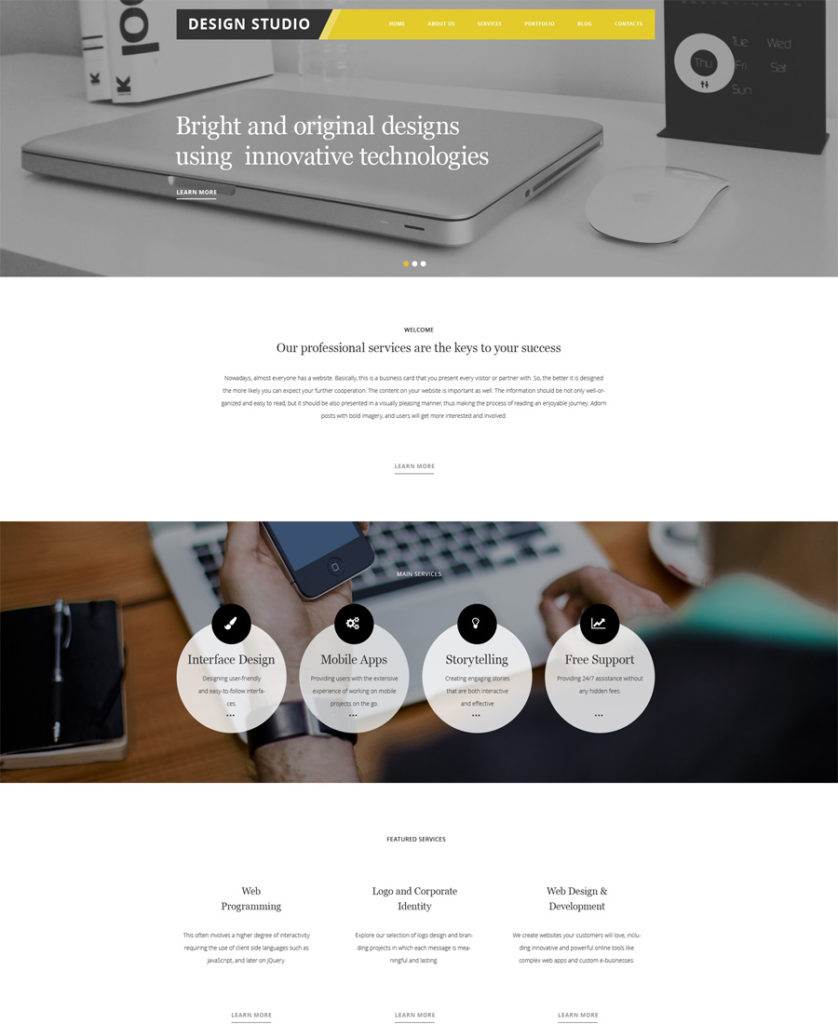
23. Design Studio WordPress Theme

Demo
More Info
This theme for a web design studio will help you present your works in the best possible way. It is built on Cherry Framework 4, which provides hassle-free installation of your theme, Bootstrap options, shortcodes, widgets and so much more…
***
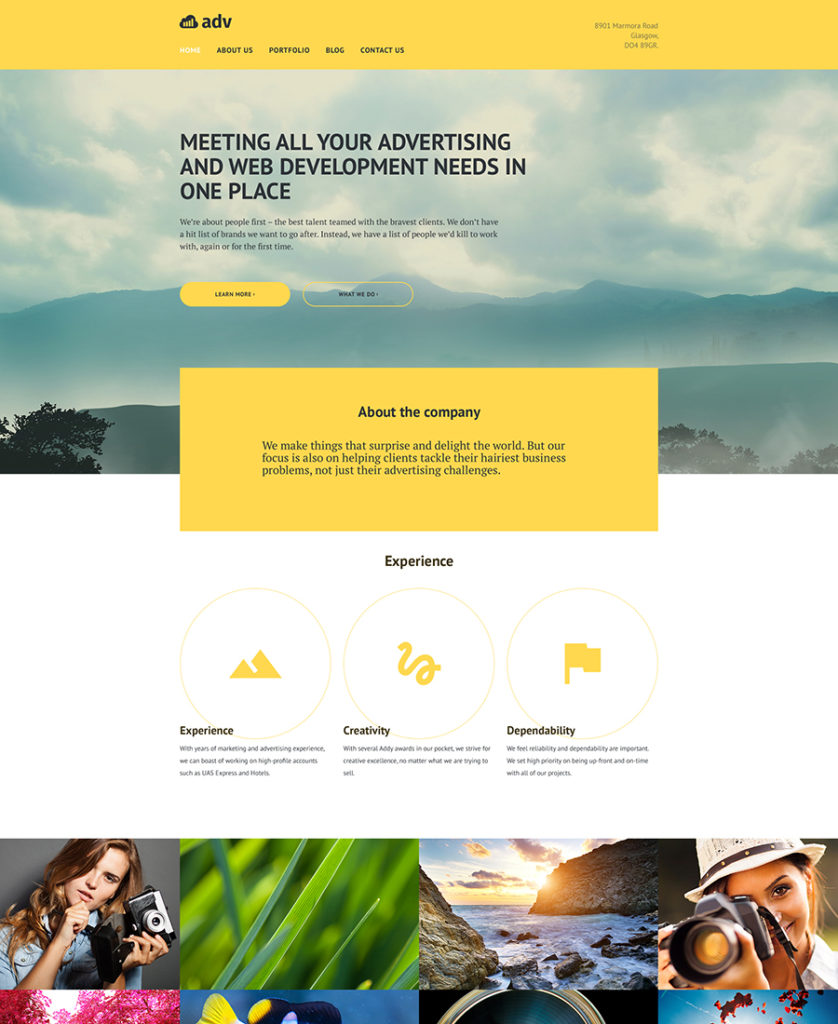
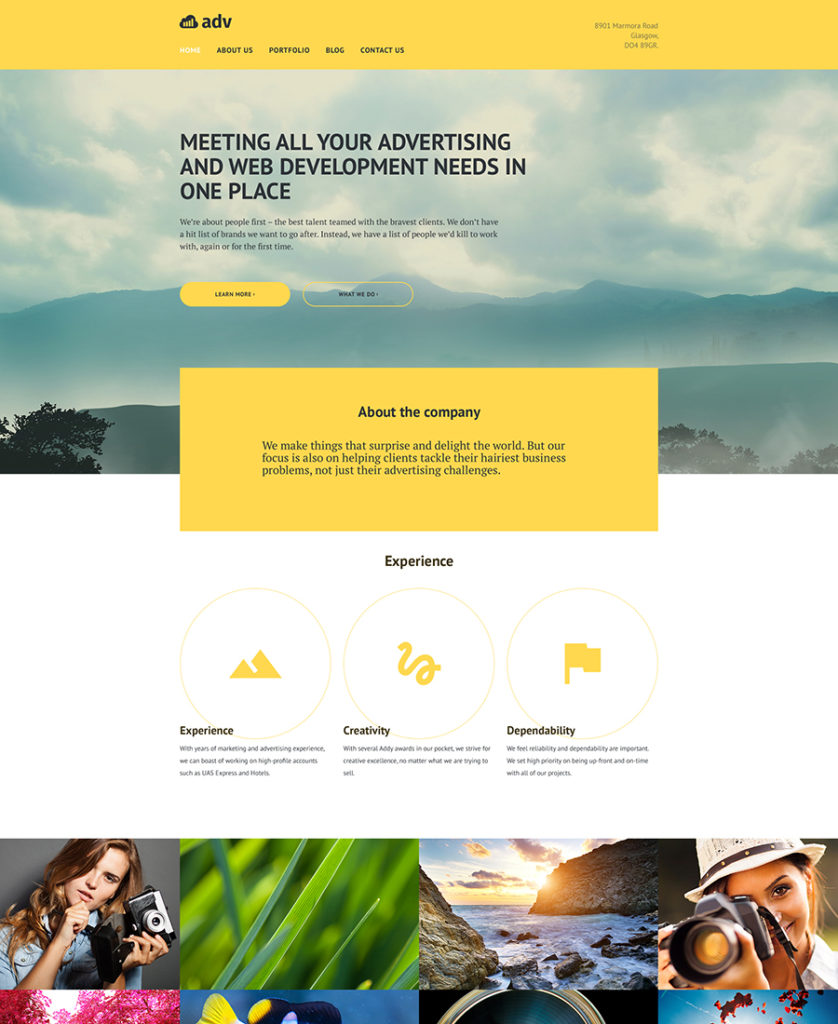
24. Adv WordPress Theme

Demo
More Info
If you are looking for a trendy theme for an advertising agency among responsive WordPress Themes, here is a good one to consider. It gives you the freedom to use unique types of posts for a variety of information, like customer testimonials, team bio posts, company services description, etc. In short, every page of your website will be special. All you need to do is choose from a list of available post formats.
***
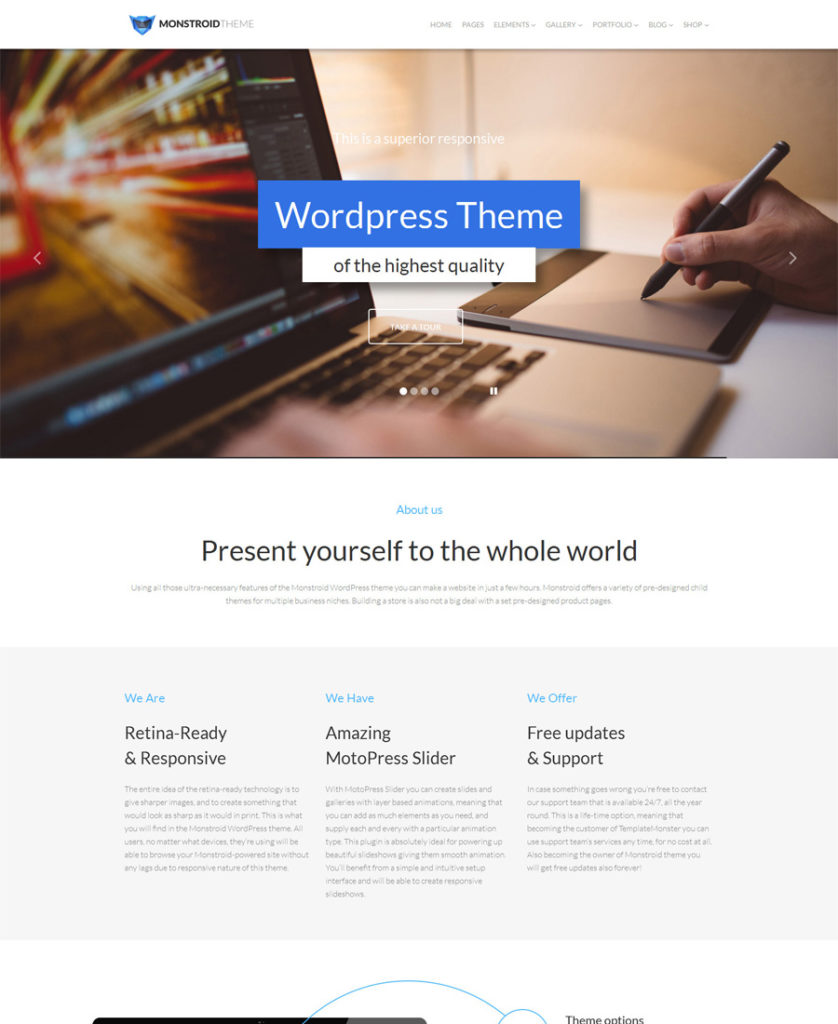
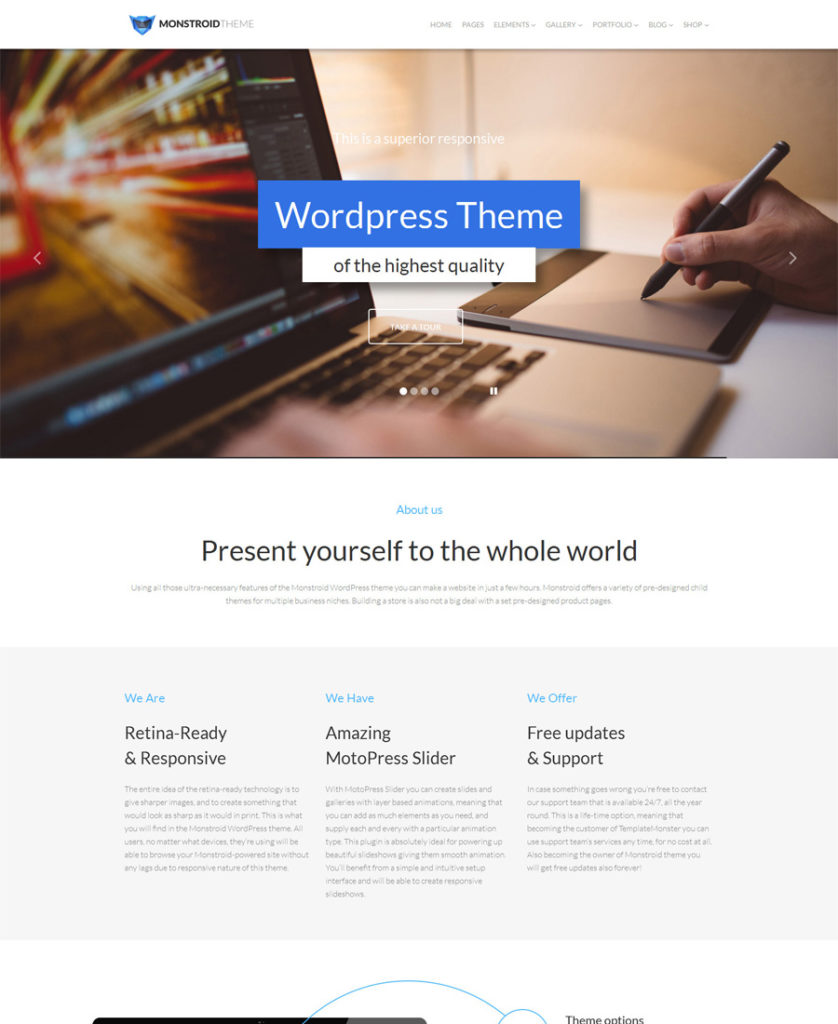
25. Monstroid – Multipurpose WordPress Theme

Demo
More Info
This is one of the best responsive WordPress Themes featured here. Monstroid is a multipurpose theme, which means that you can make whatever you need out of it (a blog, an online portfolio, a news site, a corporate site or even a web shop). It is supplied with all necessary tools for the purpose.
***
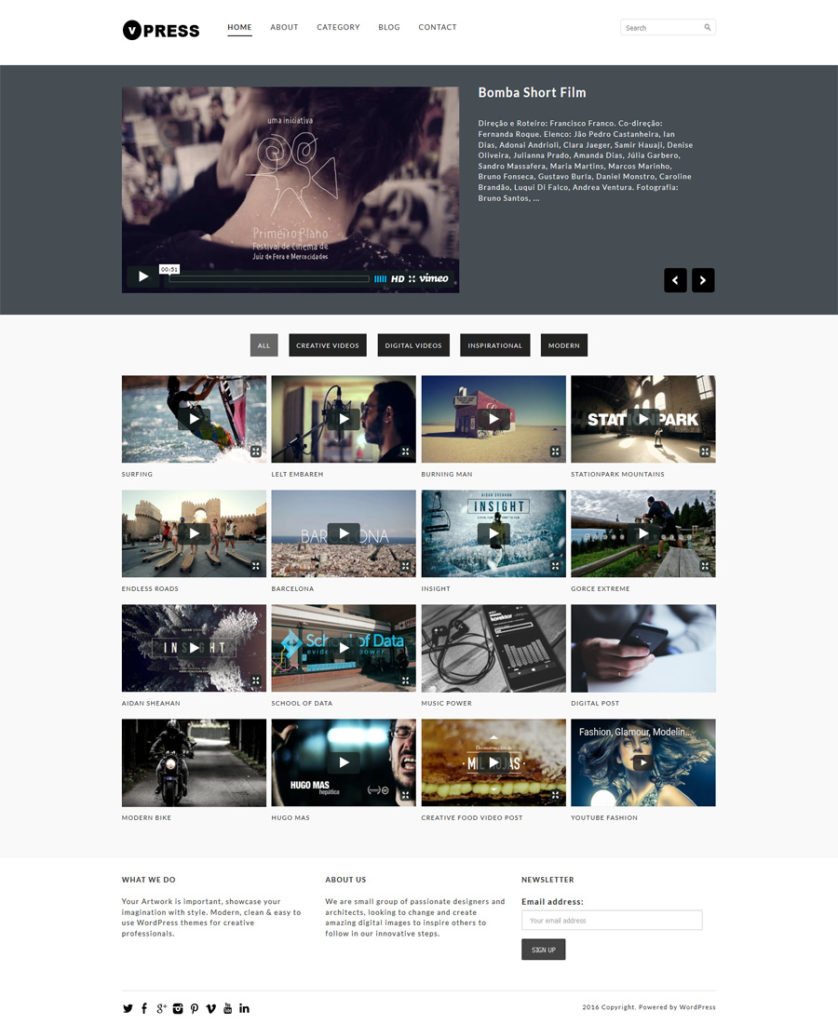
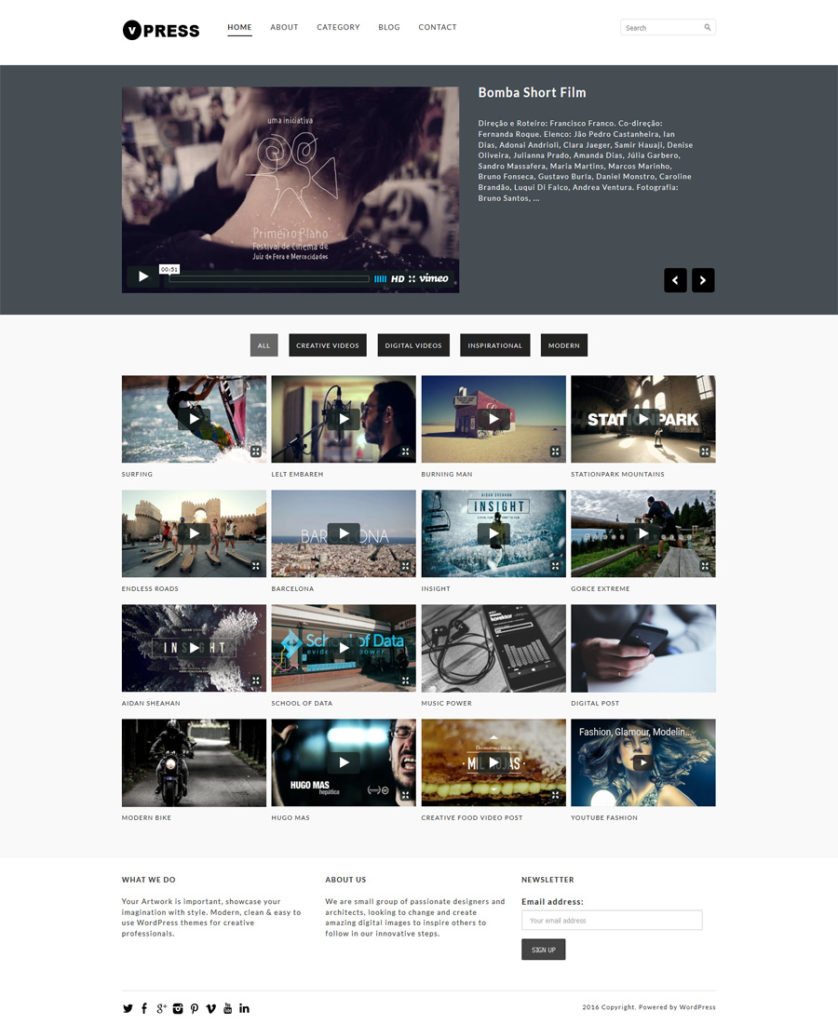
26. VPress Responsive WordPress Theme

Demo
More Info
The theme was created for video blogs and video design companies. Videos on the web page are categorized and have tabbed navigation for users’ convenience.
***
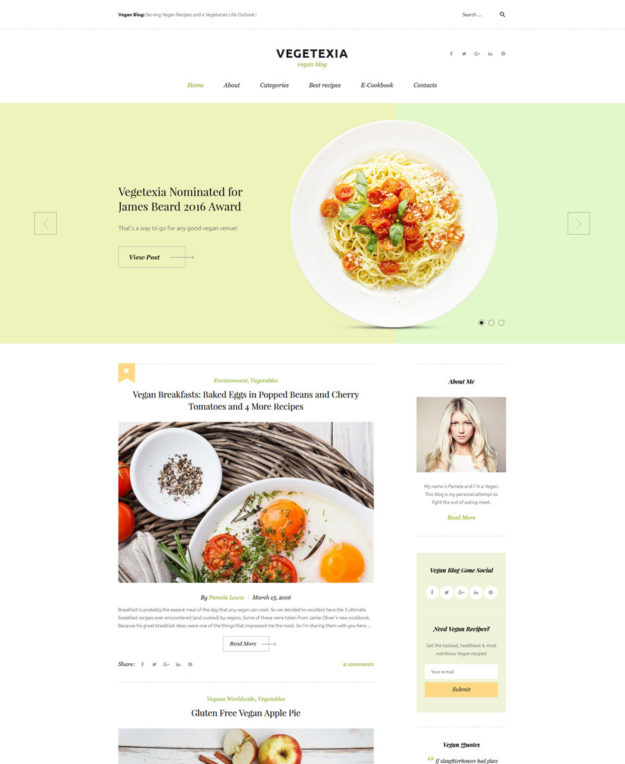
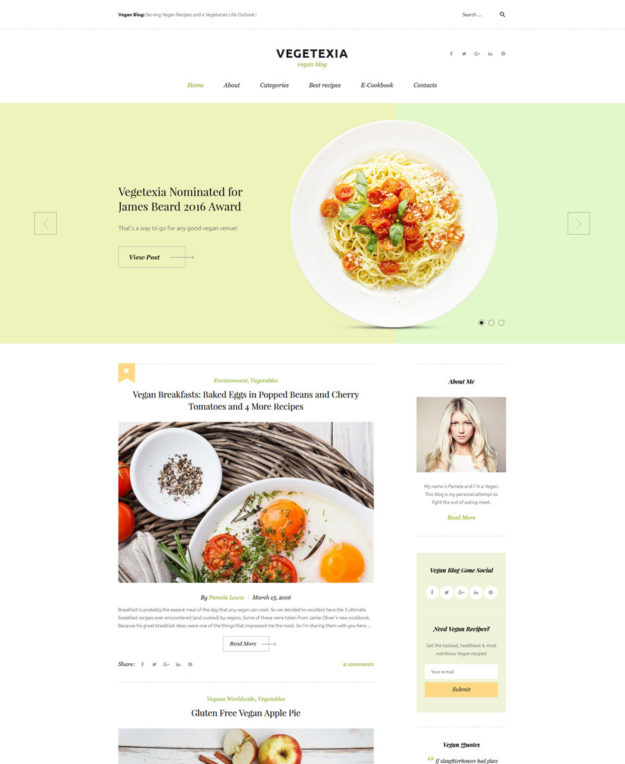
27. Vegetexia Responsive WordPress Theme

Demo
More Info
You can place all your information on healthy diet on a clean vegetarian blog. This nice eye-pleasing WordPress theme is packed with a huge set of premium widgets allowing you to build feature-rich and versatile layouts.
***
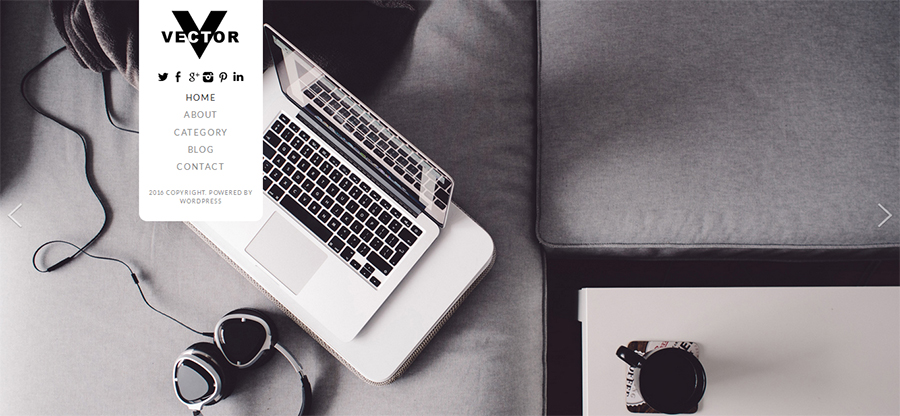
28. Vector WordPress Theme

Demo
More Info
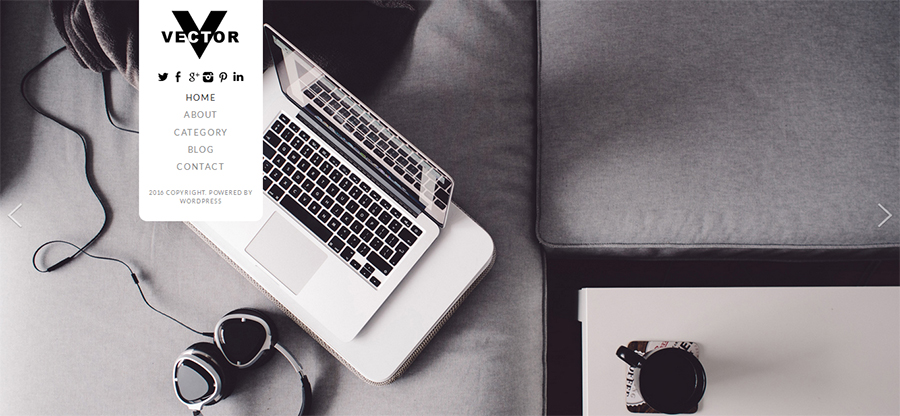
This responsive WordPress theme has an uncommon navigation. You can use a vertical main menu, placed on the white text block together with logo, social icons and copyrights. Actually, the theme’s home page appears as a full screen slider showing HD images that capture users’ attention.
***
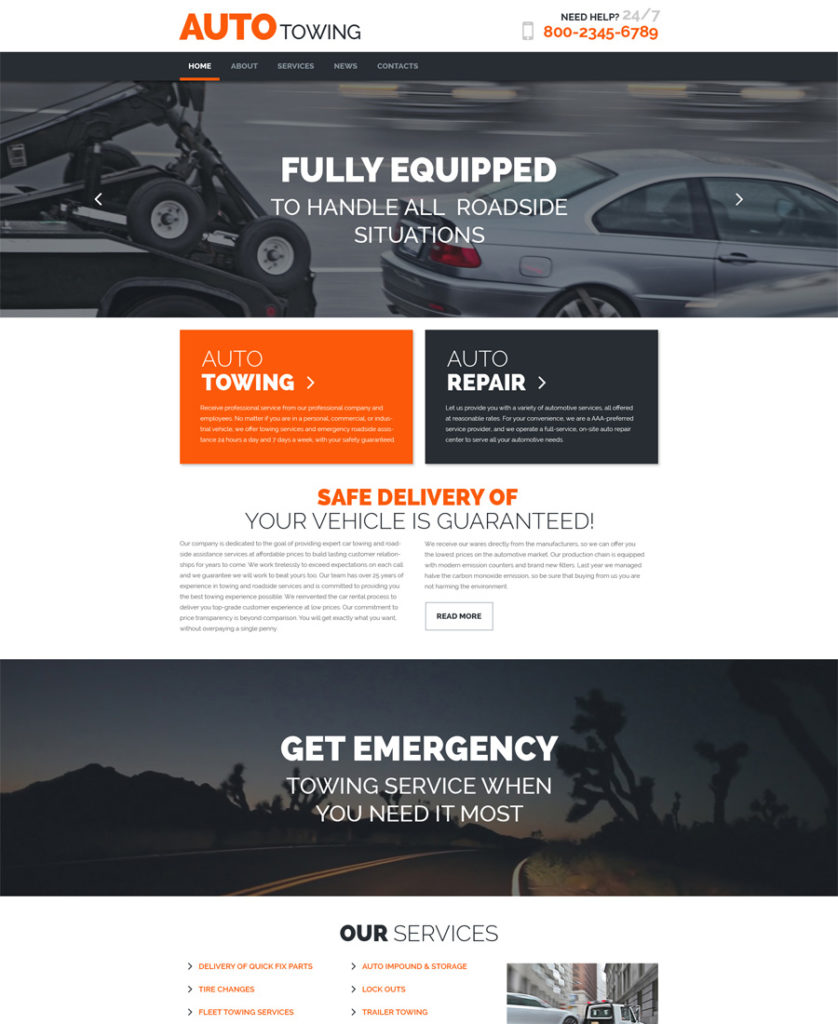
29. AutoTowing WordPress Theme

Demo
More Info
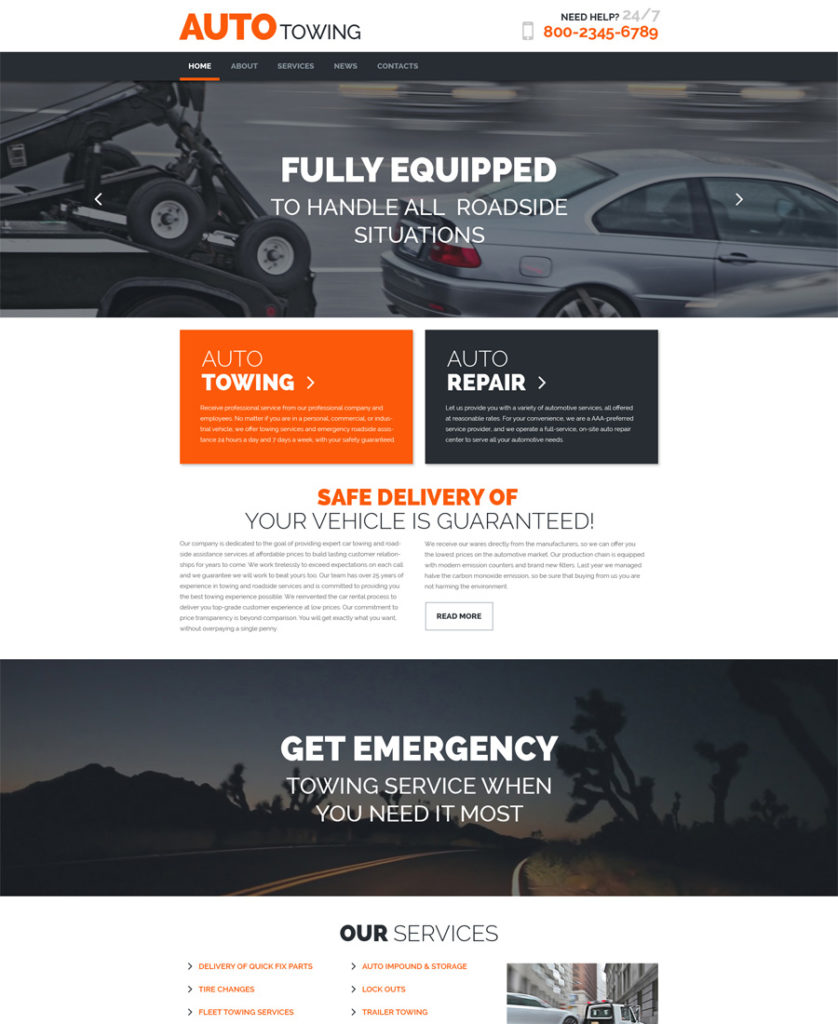
The theme is retina ready, so it will perform and look great even on displays with high pixel density. This will help you keep your site up to date for many years.
***
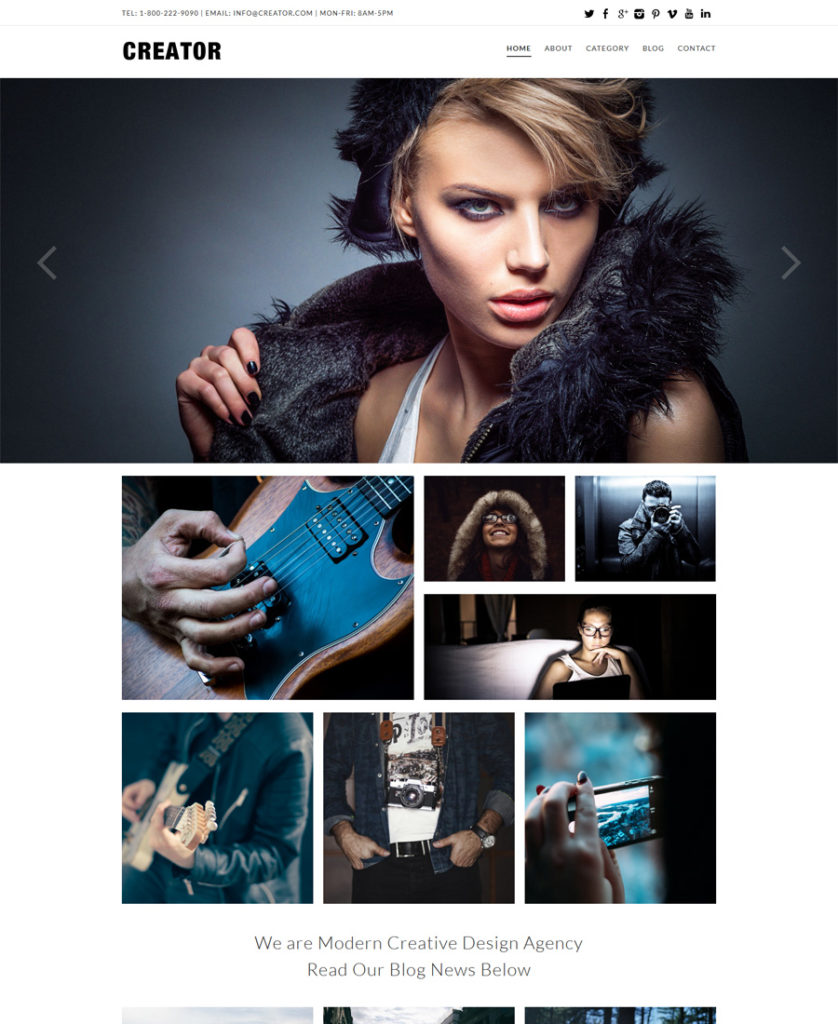
30. Creator Responsive WordPress Theme

Demo
More Info
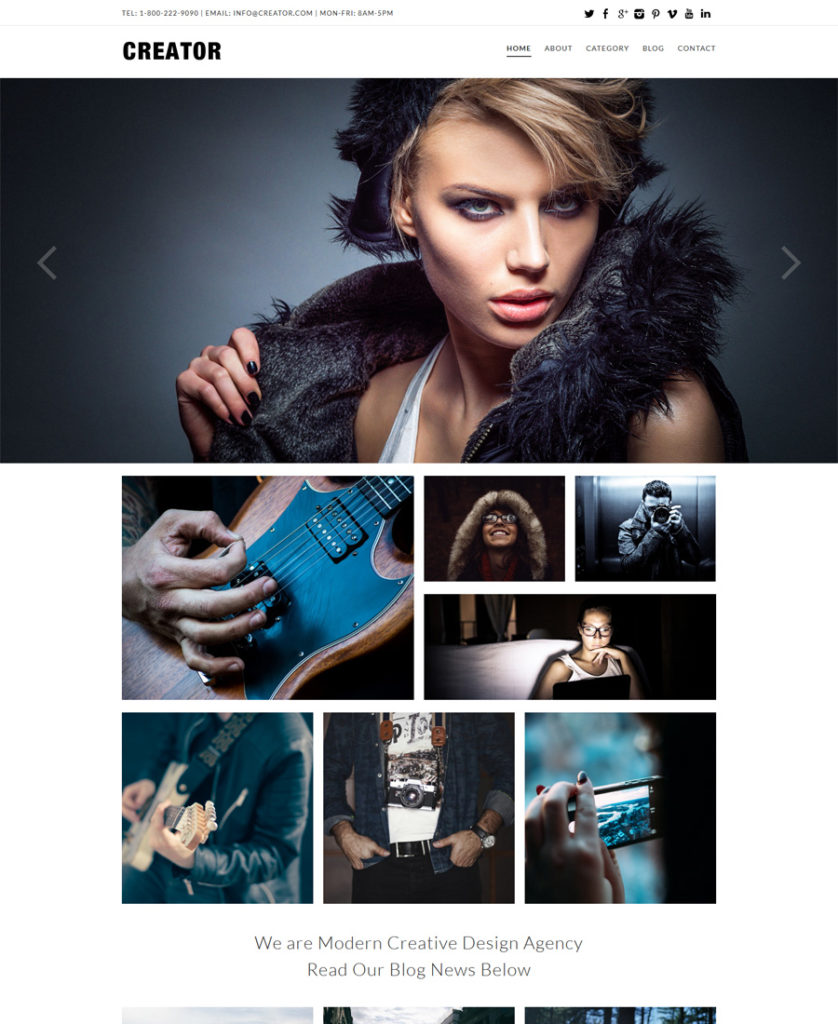
This responsive WordPress theme has a very impressive slider and intuitive navigation. You can use not only the main menu, but also promo banners to research website pages and their content.
***
So, these were 30 elegant premium responsive WordPress Themes for different kinds of businesses. Liked anything? Please leave us a comment! Do you think we’ve missed any extraordinary template? You are welcome to make your additions to our list.
Read More at 30 Premium Responsive WordPress Themes – Part 2