jQuery Audit lets you analyze jQuery from Chrome Developer Tools
Have you ever needed to find information regarding your jQuery scripts? It’s common practice to scour through code looking for a certain function that targets an element on the page, or find which callback method ran after an event.
Well thankfully there’s jQuery Audit which installs as a browser extension for Google Chrome.
The extension will append onto Chrome’s Developer Tools which allows you to analyze and delve into any jQuery source code with dynamic control. It’s completely open source on GitHub with some handy introductory guides for getting started.
Here’s a brief technical rundown of the plugin’s capabilities:
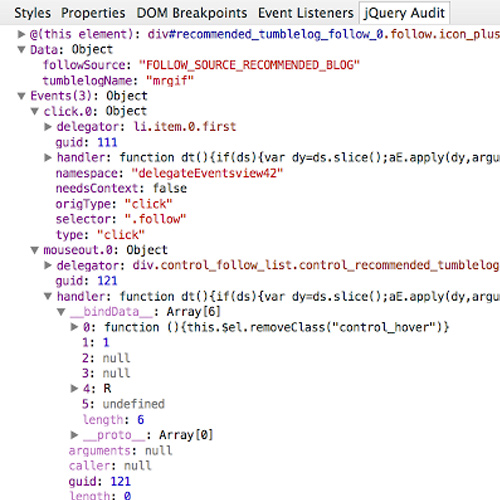
jQuery Audit creates a sidebar in the Elements panel containing jQuery delegated events, internal data, and more, as live DOM nodes, functions, and objects.
Find delegated events and their handlers.
Variables behave like objects in the “Sources panel – Scope Variables” sidebar. You can right-click on a function and goto “Show Function Definition”, or hover over a DOM node to highlight it in the document, as well as right-clicking it to “Reveal in Elements Panel”.
Generally speaking, this is one of the best tools for a new jQuery developer. You’ll be able to pull definitions for native jQuery methods while also studying how bits of code behave.
It’s especially helpful for breaking down jQuery plugins that you may not fully comprehend.
To get this in your browser just visit the Chrome Web Store and install jQuery Audit for free today!
Read More at jQuery Audit lets you analyze jQuery from Chrome Developer Tools