Pinnery is the name of a rather new web app that deals with project and task management based on kanban boards. The most popular one of this kind is Trello. Pinnery is an alternative from Germany.
Kanban Boards: Skeuomorphism of Task Management
You know kanban boards, don’t you? Yes, you do. That’s what these boards, on which tasks or just about any cardable items are sorted, are called. The progress on a task (card, sticker, you name it) is documented as it travels from list to list until it’s completed. The principle is very simple, and thus, very successful.
Let’s say you’re planning an editorial team;) Set up a kanban board for each author. On this board, there are lists titled “suggestions,” “ordered,” “in progress,” “ready for review by the editor,” and “scheduled.” Additionally, there are lists “declined,” and “published.” Now, the author will make suggestions for articles he’d like to write. These are placed in the suggestion list as single cards.
In the easiest case, you like the suggestion, and you immediately drag it (or its card representative) into the list “ordered.” Now, the author knows that he can start working on it. Once he starts, he’ll drag the card into the list “in progress.” You see where this is going? If you don’t like the suggestion at all, immediately put it into the “declined” list.
This way, both author, and editor are always up to date when it comes to the status of each article. Details are specified on the respective card. Here, you have the option to attach files, define costs, or discuss direction, structure, and other questions regarding the topic in a comment system.
This is our workflow at Noupe. We’ve been using Trello, probably the most popular system of its kind, since early 2012. Each author has a board for the above-explained purposes, and there are additional boards as well, covering things like the magazine’s technical maintenance. This works like some sort of ticket system. Here, errors and required – or desired – changes are noted. Another board deals with strategic questions. The bandwidth of what Trello can cover is massive.
The beautiful thing about the kanban board principle is that it mimics the task flow physically, creating a momentum that is quite motivating. Personally, I prefer this way of working over the despicable ticking off of tasks in tools like Wunderlist and others.
Pinnery: Trello Alternative With Advantages
Now, I came across Pinnery. Pinnery is being developed by the German software company Rowisoft. Rowisoft’s flagship product is the ERP system Rowisoft blue, which is valid proof of expertise in business software development.
Yet, Pinnery is not created to be a Trello rival, so it’s not a typical me-too product. In fact, you can tell that Pinnery was developed by someone who knows a lot about business processes. To me, Trello is more in line with other visually appealing web apps with limited functionality, but high virality. Trello is cool, which is why it’s well-known and famous. Since we’re also using it here at Noupe, it should be clear that I don’t have a substantial issue with its feature set.
However, when looking at Trello from the view of an economically oriented project manager, I would not choose this product. In the end, it’s more of an intuitive tool for freelancers and small teams that have to complete tasks together. When it comes to planning and concluding projects, Trello is stretched to its limits.
Here is where Pinnery shines. Next to the identical concept, and the identically easy controls, Pinnery provides more features. Pinnery comes with two functions that I have missed several times while using Trello.
One is the ability to define dependencies between tasks. In a lot of cases, the course of the project is only represented correctly when this can be done. You only get to start task Y once task X is done. Trello doesn’t offer this type of connection.
The other is the option to attach additional sub-boards to each card. This allows for the transparent organization of very large projects. With Trello, you need to put everything on one board or create multiple boards that are not connected to each other. Pinnery is much more professional in that regard.

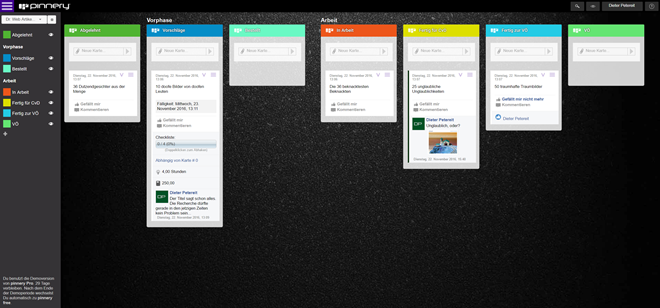
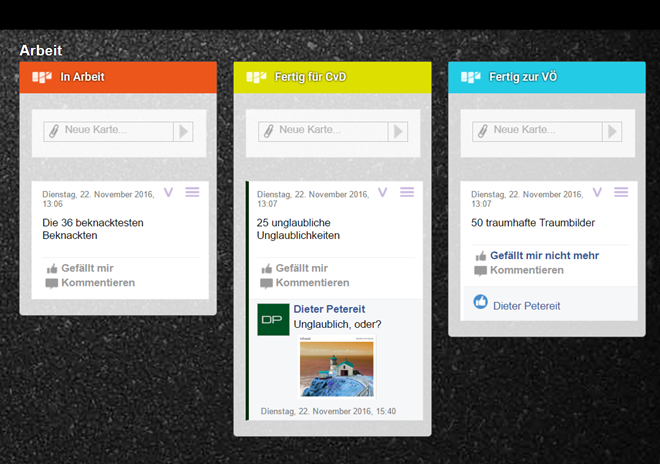
Pinnery: Lists in Categories
Another feature that Trello can only pull off via third-party providers is the integrated time tracking next to a target-actual cost comparison. Time units down to the minute can be tracked.
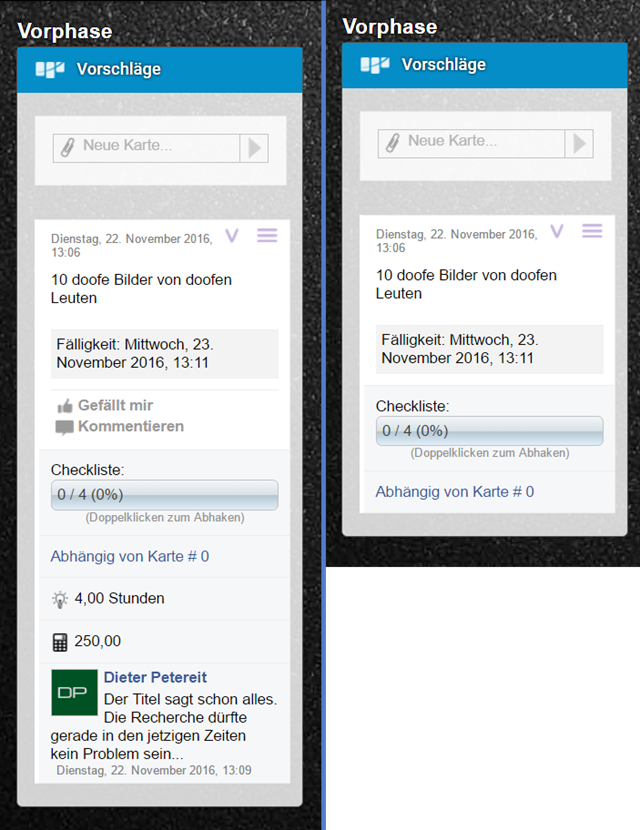
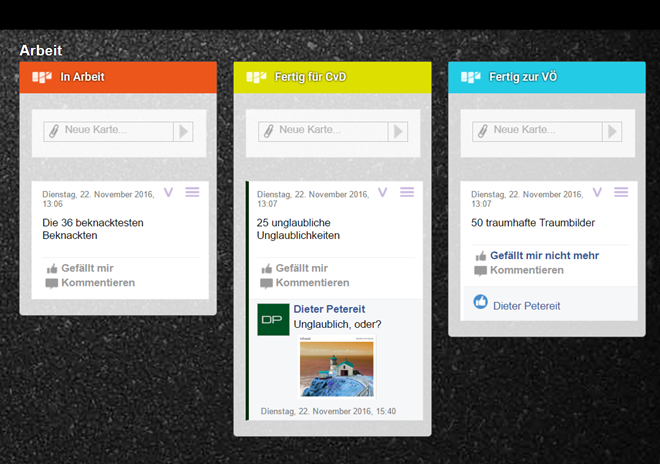
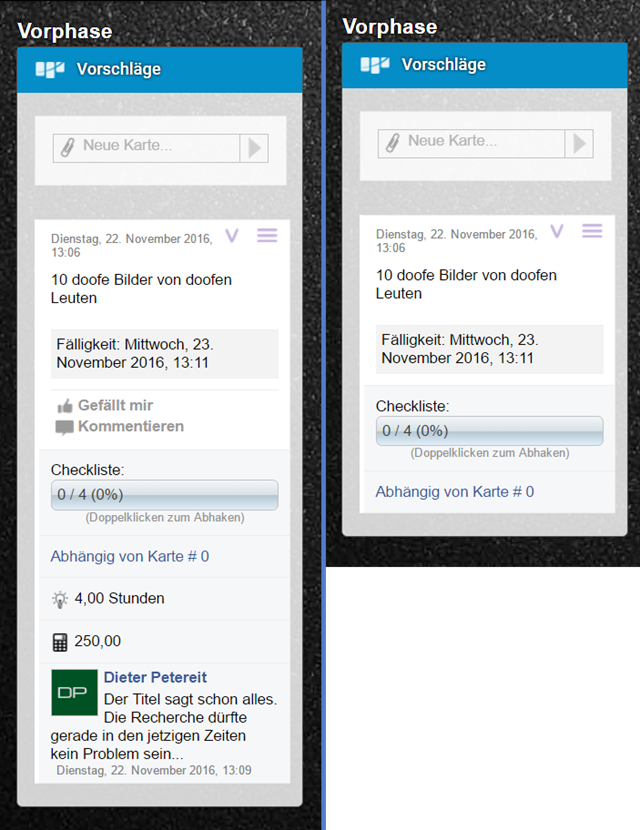
There are a few more small things that I like better about Pinnery as well. For example, you get to categorize your lists, placing subheadings. These let you show or hide board areas, which generally helps you keep an overview much better than when using Trello. Another positive aspect is that Pinnery has a view that displays almost the entire content of the “task” card in the list view. On Trello, you only see the title of the respective card, and you have to access the detail view of the card for every bit of further information.

Pinnery: Full View of a List on the Left, and the Compact View on the Right
The creators of Pinnery have a treat for users of Surface tablets. With the respective stylus, they get to turn handwritten notes into cards, with all the other functions that the stylus has to offer.
Trello vs. Pinnery: Both Are not Free With Extended Features
For Trello, a lot of business features are available as well, including the management of users with different rights. For that, Trello charges 9.99 dollars a year per user. With Pinnery, you won’t get all features for free either. Here, you have to drop 6.60 Euro per user each month with annual payment.
First, you start off with a Pro account, granting you access to the full scope of features for 30 days. After these 30 days have passed, you decide if you want to pay for the Pro account, or if the features of the option Pinnery Free are sufficient, which most likely won’t be the case after having looked at this overview.
If you’re currently using a free Trello account without the Dropbox interface, Pinnery Free might actually be sufficient for you. In any case, you should take a look at the competitor.
Last but not least, it is probably better to keep our data in the hands of a German or – let’s say – European provider rather than an American one. It’s possible that this aspect will gain a lot more relevance with the president-elect of the USA.
Conclusion: If you are looking for a professional kanban board system, and are willing to pay for it, Pinnery is definitely one of the services to take a long, hard look at. Regarding functionality, it offers more than the internationally hyped Trello, and it’s cheaper at that. The provider is at least just as stable as Trello’s so that you don’t need to worry about the future more than in other cases. The European data protection is another plus. Pinnery has my unrestricted recommendation.