Gulp for WordPress: Initial Setup
This is the first part of a two-part series on creating a Gulp workflow for WordPress theme development. This first part covers a lot of ground for the initial setup, including Gulp installation and an outline of the tasks we want it to run. If you’re interested in how the tasks are created, then stay tuned for part two.
Earlier this year, I created a course for building premium WordPress themes. During the process, I wanted to use a task runner to concatenate and minify JavaScript and CSS files. I ended up using that task runner to automate a lot of other tasks that made the theme much more efficient and scalable.
The two most popular task runners powered by Node are Gulp and Grunt. I went with Gulp after a good amount of research, it appeared to have an intuitive way to write tasks. It uses Node streams to manipulate files and JavaScript functions to write the tasks, whereas Grunt uses a configuration object to define tasks — which might be fine for some, but is something that made me a little uncomfortable. Also, Gulp is a bit faster that Grunt because of those Node streams and faster is always a good thing to me!
So, we’re going to set Gulp up to do a lot of the heavy lifting for WordPress theme development. We’ll cover the initial setup for now, but then go super in-depth on the tasks themselves in another post.
Article Series:
- Initial Setup (This Post)
- Creating the Tasks (Coming Tomorrow!)
Initial theme setup
So, how can we use Gulp to power the tasks for a WordPress theme? First off, let’s assume our theme only contains the two files that WordPress requires for any theme: index.php and styles.css. Sure, most themes are likely to include many more files that this, but that’s not important right now.
Secondly, let’s assume that our primary goal is to create tasks that help manage our assets, like minify our CSS and JavaScript files, compile Sass to CSS, and transpile modern JavaScript syntax (e.g. ES6, ES7, etc..) into ES5 in order to support older browsers.
Our theme folder structure will look like this:
themefolder/
├── index.php
├── style.css
└── src/
├── images/
│ └── cat.jpg
├── js/
│ ├── components/
│ │ └── slider.js
│ └── bundle.js
└── scss/
├── components/
│ └── slider.scss
└── bundle.scssThe only thing we’ve added on top of the two required files is a src directory where our original un-compiled assets will live.
Inside of that src directory, we have an images subdirectory as well as others for our JavaScript and Sass files. And from, there, the JavaScript and Sass subdirectories are organized into components that will be called from their respective bundle file. So, for example, bundle.js will import and include slider.js when our JavaScript tasks run so all our code is concatenated into a single file.
Identifying Gulp tasks
OK, next we want Gulp tasks to a create a new dist directory where all of our compiled, minified and concatenated versions of our assets will be distributed after the tasks have completed. Even though we’re calling this directory dist in this post because it is short for “distribution,” it could really be called anything, as long as Gulp knows what it is called. Regardless, these are the assets that will be distributed to end users. The src folder will only contain the files that we edit directly during development.
Identifying which Gulp tasks are the best fit for a project will depend on the project’s specific needs. Some tasks will be super helpful on some projects but completely irrelevant on others. I’ve identified the following for us to cover in this post. You’ll see that one or two are more useful in a WordPress context (e.g. the POT task) than others. Yet, most of these are broad enough that you’re likely to see them in many projects that use Gulp to process Sass, JavaScript and image assets.
- Styles Task: This task is responsible for compiling the
bundle.scssfile in thescsssubdirectory tobundle.cssin acssdirectory located in thedistdirectory. This task will also minify the generated CSS file so that its is it’s smallest possible size when used in production.
We will talk about production vs. development modes during the article. Note that we will not create a task to concatenate CSS files. The bundle.scss file will act as an entry point for all . scss files that we want to include. In other words; any Sass or CSS files you want to include in your project, just import them in the bundle.scss file using @import statements. For instance, in our example folder, we can use @import ./components/slider'; to import the slider.scss file. This way in our task we will have to compile and minify only one file (bundle.css).
- Scripts Task: Similar to the Styles task, this task will transpile
bundle.jsfrom ES6 syntax to ES5, then minify the file for production.
We will only compile bundle.js. Any other JavaScript files we want to include will be done using ES6 import statements. But in order for those import statements to work on all browsers, we will need to use a module bundler. We're going to use webpack as our bundler. If this is your first time working with it, this primer is a good place to get an overview of what it is and does.
- Images Task: This task will simply copy images from
src/imagesand send them todist/imagesafter the files have been compressed to their smallest size. - Copy Task: This task will be responsible for copying any other files or folders that are not in
/src/images,/src/jsor/src/scssand post them to thedistdirectory.
Remember. the src folder will contain the files that are only used during development and that will not be included in the final theme package. Thus, any assets other than our images, JavaScript and Sass files need to be copied posted to the dist folder. For instance, if we have a /src/fonts folder, we would want to copy the files in there into the dist directory so they get included in the final deliverable.
- POT Task: As the name suggests, this task will scan all your theme's PHP files and generate a
.pot(i.e. translation) file fromgettextcalls in the files. This is the most WordPress-centric of all the tasks we're covering here. - Watch Task: This task will literally watch for changes in your files. When a change is made, certain tasks will be triggered and executed, depending on the type of file that changed.
For instance, if we change a JavaScript file, then the Scripts task should do its magic and then it would be ideal if the browser refreshed for us automatically so we can see those changes. Further, If we change a PHP file, then let's simply refresh the browser since PHP files don't rely on any other tasks in our project. We'll be using a Gulp plugin called Browsersync to handle browser refreshes, but we'll get to that and other plugins a little later.
- Compress Task: As you might expect, all the plugins that we use to write our tasks will be managed using npm. So, our theme folder will contain another folder, like
node_modules, that in turn, contains files likepackage.jsonand other configuration files that define our project's dependencies — and these files and folders are only needed during development. During production, we can take out the necessary files for our theme and leave the unneeded development files behind. That's what this task will do; it will create a ZIP file that only contains the necessary files to run our theme.
As a bonus step for the compress task, if you are creating a theme that you intend to publish on WordPress.org or maybe on a website like ThemeForest, then you probably already know that all functions in your theme must be prefixed with a unique prefix:
function mythemename_enqueue_assets() {
// function body
}So, if you are creating a lot of themes. you'll need to easily reuse functions in different themes but change the prefix to the name of the theme, to prevent conflicts. We can prefix our functions with a placeholder prefix and then replace all instances of that placeholder in the compress task. For instance, we can choose the string _themename as a place holder, and when we compress our theme we will replace all ‘_themename' strings to the actual theme name:
function _themename_enqueue_assets() {
// function body
}This can also apply to anywhere we use the theme name for example in the text domain:
<?php _e('some string', '_themename'); ?>- Develop Task: This task does nothing new. It runs when as we develop our theme. It cleans the
distfolder, runs the Styles, Scripts, Images and Copy tasks in development mode (i.e. without minifying any of the assets), then watches for file changes to refresh the browser for us. - Build Task: This task is intended to build our files for production. It will do all the same cleaning and tasks as the Develop task, but in production mode (i.e. minify the assets in the process) and generate a new POT file for translation updates. After it runs, our
distfolder should contain the the files that are ready for distribution. - Bundle Task: This task will simply run the build task, will making sure that all the files in the
distfolder are minified and ready for distribution. Then, it will run the Compress task, which bundles all of the production-ready files and folders into a ZIP file. We want a ZIP file because that is the format WordPress recognizes to extract and install a theme.
Here's how our file structure looks after our tasks complete:
themefolder/
├── index.php
├── style.css
├── src/
└── dist/
├── images/
│ └── cat.jpg // after compression
├── js/
│ └── bundle.js // bundled with all imported files (minified in prodcution)
└── scss/
└── bundle.scss // bundled with all imported files (minified in production)Now that we know what tasks we're going to use on our project and that they do, let's get into the process for installing Gulp into the project.
Installing Gulp
Before we install Gulp, we should make sure that we have Node and npm installed on our machines. We can do that by running these commands in the command line:
node --versionnpm --version...and, we should get some version number as seen here:

Now, let's point the command line to the theme folder:
cd path/to/your/theme/folder...and then run this command to initialize a new npm project:
npm initThis will prompt us with some options. The only important option in our case is the package name option. This is where the name of the theme can be provided — everything else can stay at their default setting. When choosing the theme name, make sure to only use lowercase characters and underscores while avoiding dashes and special characters since this theme name will be used to replace the functions placeholder that we mentioned earlier.
On to installing Gulp! First, we've got to install Gulp's command line interface (gulp-cli) globally so we can use Gulp in the command line.
npm install --global gulp-cliAfter that, we run this command in order to install Gulp itself in the theme directory:
npm install --save-dev gulp@nextThe current stable release of Gulp is 3.9.1 at the time of this writing, but version 4.0 is already available in the project repository. The command above uses the @next which installs version 4.0. Removing that will install 3.9.1 (or whatever the current version is) instead.
To make sure everything is installed correctly, we'll run this command:
gulp --versionNice! Looks like we're running version 4.0, which is the latest version at the time of this writing.

Writing Gulp tasks
Gulp tasks are defined in a a file in called gulpfile.js that we'll need to create and place into the root of our theme.
Gulp is JavaScript at its core, so we can define a quick example task that logs something to the console.
var gulp = require('gulp');
gulp.task('hello', function() {
console.log('First Task');
})In this example, we've defined a new task by calling gulp.task. The first argument for this function is the task's name (hello) and the second argument is the function we want to run when that name is entered into the command line which, in this case, should print "First Task" into the console.
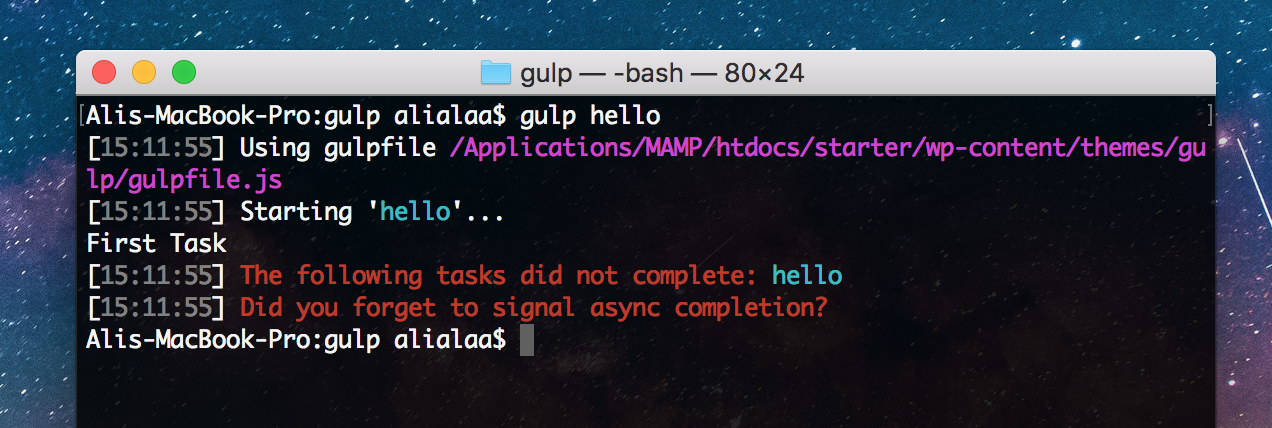
Let's do that now.
gulp helloHere's what we get:

As you can see, we do indeed get the console.log('First Task') output we want. However, we also get an error saying that our task did not complete. All Gulp tasks require telling Gulp where to end the task, and we do that by calling a function that is passed as the first argument in our task function like so:
var gulp = require('gulp');
gulp.task('hello', function(cb) {
console.log('First Task');
cb();
})Let's try running gulp hello again and we should get the same output, but without the error this time.
There are some cases where we won't have to call the cb() function, such as when a task returns a promise or a node stream. A node stream is what we will use in the tasks in this post, which means we will see it a lot throughout our article.
Here's an example of a task that returns a promise. In this task, we won't have to call the cb() function because gulp already knows that the task will end when the promise resolves or returns an error:
gulp.task('promise', function(cb) {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve();
}, 300);
});
});Now try and run ‘gulp promise' and the task will complete without returning any errors.
Finally, it's worth mentioning that Gulp accepts a default task that runs by typing gulp alone in the command line. All it takes is using "default" as the task name argument.
gulp.task('default', function(cb) {
console.log('Default Task');
cb();
});Now, typing gulp by itself in the command line will run the task.
Whew! Now we know the basics of writing Gulp tasks.
There is one more thing we can do to improve things and that's enabling ES6 syntax in the Gulpfile. This will allow us to use features like destructuring, import statements, and arrow functions, among others.
Using ES6 in the Gulpfile
The first step to use ES6 syntax in the Gulpfile is to rename it from gulpfile.js to gulpfile.babel.js. As you may already know, Babel is the compiler that compiles ES6 to ES5.
So, let's install Babel and some of its required packages by running:
npm install --save-dev @babel/register @babel/preset-env @babel/coreAfter that, we have to create a file called .babelrc inside of our theme folder. This file will tell Babel which preset to use to compile our JavaScript. The contents of the .babelrc file will look like this:
{
"presets": ["@babel/preset-env"]
}Now we can use ES6 in our Gulpfile! Here's how that would look if we were to re-write it:
import gulp from 'gulp';
export const hello = (cb) => {
console.log('First Task');
cb();
}
export const promise = (cb) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 300);
});
};
export default helloAs you can see, we are importing Gulp using import and not require. In fact, there's no longer any need to import Gulp at all! I included the import statement anyway to show it can be used instead of require. We're allowed to skip importing Gulp because we don't have to call gulp.task — instead, we only need to export a function, and the name of this function will be the name of the task. Further, all that's needed to define a default function is use export default. And notice those arrow functions, too! Everything is so much more concise.
Let's move on and start coding the actual tasks.
Development vs. Production
As we covered earlier, we need to create two modes: development and production. The reason we need to delineate between the two is that some details in our tasks will be time and memory-consuming, which only make sense in a production environment. For instance, the styles task needs to minify the CSS. However, the minification can take both time and memory — and if that process runs every single time something changes during development, that is not only unnecessary, but is very inefficient. It's ideal for tasks to be as fast as possible during development.
We need to set a flag that specifies whether a task should run in one mode or the other. We can use a package called yargs that allows us to define these types of arguments while running a command. So, let's install it and put it to use:
npm install --save-dev yargsNow, we can add arguments to our command like so:
gulp hello --prod=true...and then retrieve these argument in the Gulpfile:
import yargs from 'yargs';
const PRODUCTION = yargs.argv.prod;
export const hello = (cb) => {
console.log(PRODUCTION);
cb();
}Notice that the values we define in the command are available inside the yargs.argv object in the Gulpfile and in console.log(PRODUCTION). In our case this will output true, so PRODUCTION will be our flag that decides whether or not a function runs inside the tasks.
We're all set up!
We covered a lot of ground here, but we now have everything we need to start writing tasks for our WordPress theme development. That just so happens to be the sole focus of the next part of this series, so stay tuned for tomorrow.
The post Gulp for WordPress: Initial Setup appeared first on CSS-Tricks.