The Renaissance Of No-Code For Web Designers
The Renaissance Of No-Code For Web Designers
Uri Paz 2020-07-30T13:00:00+00:00
2020-08-01T05:07:51+00:00
The word Renaissance — which means “rebirth” in French — was given to a tremendous period of philosophical and artistic achievements that began in the 14th century.
During this time, there were a wide range of developments, including:
- Use of oil paints, rather than tempera, which made the painting process easier.
- Use of fabric, rather than wooden boards, which reduced the expenses of painting.
- Translation of classical texts in architecture, anatomy, philosophy, and more, making knowledge more accessible to the general public.
These developments and more made the Renaissance one of the most productive artistic eras in history, dramatically reducing the creative barrier and attracting a large audience rather than just a small group of elites.

Just like the Renaissance era, today’s web design field is exploring its potential through no-code development platforms (NCDPs). These tools allow non-programmers to create application software through graphical user interfaces and configuration, instead of traditional computer programming.
The Designer/Developer Mental Model

In 2000, usability expert Jakob Nielsen introduced “Jakob’s Law,” the idea that users develop mental models of the products they interact with based on their previous experience. The more users can focus on their goal without challenging this mental model, the easier it is for them to achieve that goal.
“CSS is closer to painting than Python.”
—?Chris Coyier, co-founder at CodePen
Design and development skills are rooted in different types of thinking and require different types of tools. While designers use WYSIWYG editors like Figma, Sketch, and Photoshop to place elements on the canvas, developers work with IDEs like VSCode, Webstorm, and Brackets. In order to remain productive, designers and developers need to be able to make changes and receive instant feedback, according to their mental model.
So, using drag and drop builders may actually interfere with developers who want to debug fast, but working only with a text editor may be inappropriate for designers who want to test composition.
Designers And Code
Many designers understand the functional differences between a mockup and a working product. In order to understand the possibilities of the medium, where to draw the boundaries and how to deal with the constraints, many designers are willing to “get their hands dirty” when it comes to learning code — but they have difficulties.
One of the main reasons designers are not coders is because there is a large gap between the designer’s mental model and the conceptual model of many code editors. Design and development take two very different modes of thought. This mismatch leads to a difficult and frustrating learning curve for designers that they might not be able to overcome.
Code Abstraction

Abstraction is a core concept of computer science. Languages, frameworks, and libraries are built on different abstraction layers of complexity to facilitate, optimize, and guarantee productivity.
“Visual programming tools abstract code away from the creator, making them significantly more accessible. The real magic of these tools, however, is how they integrate all of the underlying layers of software into end products, providing useful functionality through modular components that can be harnessed through intuitive visual interfaces.”
— Jeremy Q. Ho, No Code is New Programming
When working with abstraction layers, there are tools such as Editor X and Studio for websites/web applications, Draftbit and Kodika for mobile apps, and Modulz for design systems, which enable a visual representation of code, in addition to code capabilities.
By adopting a familiar visual medium, the learning curve becomes easier for designers.
If Chris Wanstrath the co-founder and former CEO of GitHub said, “the future of coding is no coding at all,” then surely no-code is a legitimate way to develop — despite the perception that these tools don’t offer the flexibility to write your own code, line by line.
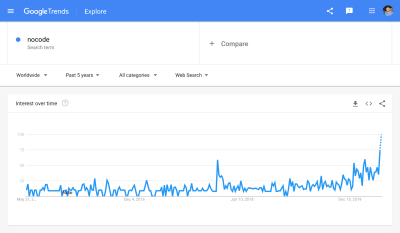
Indeed, we see that interest in the term “nocode” is growing:

Difference Between Imperative And Declarative Programming
In order to understand the development of no-code tools for designers, you need to know the distinction between two types of programming:
- Imperative Programming
Deconstruct the result into a sequence of imperatives, i.e. explicit control flow. For example: JavaScript, Python, C ++. - Declarative Programming
Declare the result, i.e. implicit control flow. For example: SQL, HTML, CSS.
Declarative languages are often domain-specific languages, or DSL, which means they’re used for a specific purpose, in a specific domain.
For example, SQL is DSL for working with databases, HTML is DSL for adding semantic structure and meaning to content on a web page, and CSS is DSL for adding style.
“There are too many variables to consider. The point of CSS is to make it so you don’t have to worry about them all. Define some constraints. Let the language work out the details.”
— Keith J. Grant, Resilient, Declarative, Contextual
Imperative programming sets specific, step-by-step instructions to the browser to get the desired result, while declarative programming states the desired result and the browser does the work by itself.
The Middle Ages
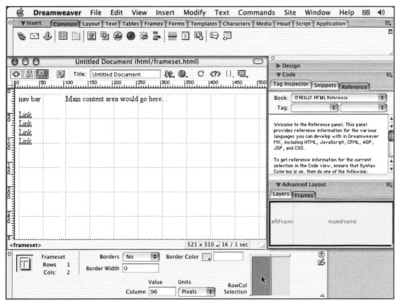
The effort to create a visual interface tool for web design development started in the 1990s through groundbreaking attempts like InContext Spider, Netscape Navigator Gold, Microsoft FrontPage, and of course, Dreamweaver.

During this period, the common terminology included: visual HTML authoring tool, WYSIWYG web page compositor, or simply HTML editor. The term “no-code” was popular in the 1990s — but for a different reason. In 1996, the American rock band Pearl Jam released their fourth studio album, No Code.
These no-code tools dramatically reduced the creative barrier and attracted a large audience, the Internet wasn’t ready for these types of tools at the time.
This effort was limited for the following reasons:
1. Layout
When the inventor of the World Wide Web Tim Berners-Lee launched his creation in 1989, he didn’t offer a way to design a website.
This came along in October 1994, after a series of suggestions on how to design the Internet by different people — including one from Håkon Wium Lie — who proposed an idea that attracted everyone’s attention. Lie believed in a declarative style that would allow browsers to handle the processing — it was called Cascading Style Sheets, or simply CSS.
“CSS stood out because it was simple, especially compared to some of its earliest competitors.”
— Jason Hoffman, A Look Back at the History of CSS
For a long time after, CSS provided design solutions for a single object — but it didn’t give an adequate response to the relationship between the objects.
Methods to address this were effectively hacks, and they weren’t able to handle a great deal of complexity. As sites evolved from simple documents to complex applications, web layouts became difficult to assemble. Instead of using a style in a declarative way as Lie designed, web developers were forced to use imperative programming.
A grid system based on the rules of Swiss designer Josef Müller-Brockmann that was customary in print from the 1940s seems like a distant dream when considering anything related to the Web.

Because of these layout limitations, no-code platforms were forced to add an abstract layer to perform backstage calculations. This layer causes a range of problems, including losing the semantic value of the objects, performance issues, bulky code, a complex learning curve, unscalability, and accessibility issues.
2. Browser Alignment
In the early days, browser makers were the ones who decided how to build the Internet. This led to the Web becoming a manipulative commodity. Competition between browsers led to unique “design features”. This forced the need to rebuild the same site several times, so it could be accessed from multiple browsers.
“Developers in the 90s would often have to make three or four versions of every website they built, so that it would be compatible with each of the browsers available at the time.”
— Amy Dickens, Web Standards: The What, The Why, And The How
To offset the need to build websites that fit specific browsers, the World Wide Web Consortium (WC3) community was established at MIT in 1994. The WC3 is an international community working to develop functional, accessible and cross-compatible web standards.
When the standards were introduced, browser makers were encouraged to stick to one way of doing things — thus preventing several versions of the same site from being built. Despite WC3’s recommendations, it took a long time for browsers to meet the same standards.
Due to a lack of alignment between the browsers (Internet Explorer, I’m looking at you), CSS for a time was stuck and no new capabilities were added. Once a declarative language doesn’t support something, it requires you to lean on all kinds of imperative hacks in order to achieve that goal.
3. Data Binding
In the early years of the Web, sites were developed as a collection of static pages with no semantic meaning. When Web 2.0 arrived, it received the description “the web as a platform,” which led to a significant change — pages had dynamic content, which affected the connection to the data, and of course the semantic meaning.
“Sites in the 1990s were usually either brochure-ware (static HTML pages with insipid content) or they were interactive in a flashy, animated, JavaScript kind of way.”
— Joshua Porter, Web 2.0 for Designers
Indeed, connecting to data using a no-code approach has existed for a long time — but the user experience was difficult. Additionally, the transition to semantic marking so content could be detected in no-code tools was difficult because of the mixing between declarative and imperative programming.
No-code tools didn’t mesh with those core tasks.

Proto-Renaissance
On June 29, 2007, the nature of the Internet was changed dramatically. This was the day when Steve Jobs introduced the iPhone — a combination of mobile phone and media player that connected to the Internet and enabled multi-touch navigation.
When the iPhone was introduced in 2007, it was a turning point for web design. All of a sudden web designers lost control of the canvas on which we designed websites. Previously, websites only had to work on monitor screens, which varied in size, but not all that much. How were we supposed to make our websites work on these tiny little screens?
— Clarissa Peterson, Learning Responsive Web Design
This created new challenges for web design development. Mainly, how to build a site that can be used on multiple types of devices. Many “hack” approaches to layout design simply fell apart — they caused more problems than they solved.
Everything needed to be reevaluated.
The No-Code Renaissance

Browsers supporting WC3 standards (Chrome and Firefox ) have huge market share today, which has pushed more browsers to support the standards. The fact that all of the browsers support the same standard, enable alignment in the building of sites and ensure these capabilities would continue to work as standards and browsers evolve.
Methods such as media query, flexbox and grid — which are natively available in the browsers for layout design — have paved the way for flexible layouts, even when element sizes are dynamic.
“When CSS Grid shipped in March 2017, our toolbox reached a tipping point. At last we have technology powerful enough to let us really get creative with layout. We can use the power of graphic design to convey meaning through our use of layout—creating unique layouts for each project, each section, each type of content, each page.”
— Rachel Andrew, The New CSS Layout
In this way, HTML became cleaner and it was able to achieve its original purpose: a semantic description of the content.
Finally, thanks to alignment between the browsers and new capabilities, no-code tools are backed by powerful, uniform technology. These changes created a clearer distinction between declarative and imperative. New possibilities were created to solve old problems.
“Simplicity is the ultimate sophistication.”
— Leonardo da Vinci
The Effect Of No-code On Designers

The developments of the Internet over the years has led to a situation where the abstraction between design and code is constantly improving. This has implications for the way web designers plan and implement their designs.
1. Design Planning
While popular design tools use static content for dynamic web design, no-code tools allow designers to work with the web’s own materials.
“Photoshop is the most effective way to show your clients what their website will never look like.”
— Stephen Hay, author of Responsive Design Workflow
If we have a complex design with different states, micro-interactions, animations and responsive breakpoints —?by using no-code tools we can work in a more tangible way.
Additionally, the development of the web enables no-code tools to clearly separate content from the design (which allows designers to visually manage real content). Reflecting the dynamic content in the design (e.g. text, images, videos, and audio), gives designers a clearer understanding of how it will appear.
The advantage of working in the no-code workspace is that interactions appear immediately. This allows designers to quickly test their design choices and see if they work.
2. Design Implementation
After investing in design perfection, designers should explain the visual and conceptual decisions to developers through prototypes. Prototypes not only take time in terms of preparation, but their design is also often implemented incorrectly due to misinterpretations.
With no-code tools, designers are able to place objects on their display and handle their visibility and behavior with ease and speed. In other words, they can design the end result without depending on anyone else.
To use myself as an example, when the Coronavirus pandemic hit, I worked with a small team on a project to help connect young volunteers to isolated seniors. In just three days, myself and another designer built the website and connected user registration data to a database, while the team’s developer worked to integrate data from the site into a separate mobile app.
The Effect Of No-code On Developers
Will no-code tools completely replace developers? The short answer: No. The significant change is in the way designers and developers can work together to create websites.
In addition to the development of CSS, Javascript has also evolved in parallel and perhaps even more. The idea that frontend developers need to control all the abilities makes no sense. And yet, the development of no-code over the years has enabled designers to build their own designs.
It’s a win-win situation, in which? developers can focus on developing logic, and designers have more control over the user experience and styling.
The Effort Is Not Yet Complete
I don’t want to leave you with the impression that designers have complete freedom to design with no-code tools. There are still some missing style capabilities that CSS has not yet solved, and these still require imperative development.
Unlike in the Middle Ages, where art was considered as handicraft without a theoretical basis, Renaissance developments changed the status of the artist — who was suddenly considered a polymath.
No-code tools remove bottlenecks, which allows designers to gain more ownership, influence, and control over the experiences they design.
We’ve come a long way from the days when designers weren’t able to bring their designs to life. As the Internet evolves, browsers align, capabilities are added and the accessibility of technology becomes easier — designers are faced with new opportunities to create, think, and change their status with no-code tools.
The no-code movement not only affects how things are done, but by who.
Credits: Yoav Avrahami and Jeremy Hoover contributed to this article.
Further Reading on SmashingMag:
- What Vitruvius Can Teach Us About Web Design
- The Split Personality Of Brutalist Web Development
- What Newspapers Can Teach Us About Web Design
- What Does A Foldable Web Actually Mean?
(fb, ra, yk, il)