Everything Developers Must Know About Figma
We must understand the possibilities and limitations of each other’s tools to work hand in hand, so let me show you the design side of things and all the little Figma treasures you might not yet understand fully.
- We work with components and variants in Figma.
- We work with styles in Figma, but they are not very smart.
- We can set up and test responsive design!
- We have no breakpoints in Figma.
- We can also work with actual data (sort of).
- You might want to point out soft grid vs. hard grid to us.
- Why we sometimes mess up line-height.
- All we have in Figma is PX.
- We can set up pretty sweet prototypes in Figma.
- We will invite you to ‘View Only’ rights, giving you access to everything you need as a developer.
1. We Work With Components And Variants In Figma
Components In Figma
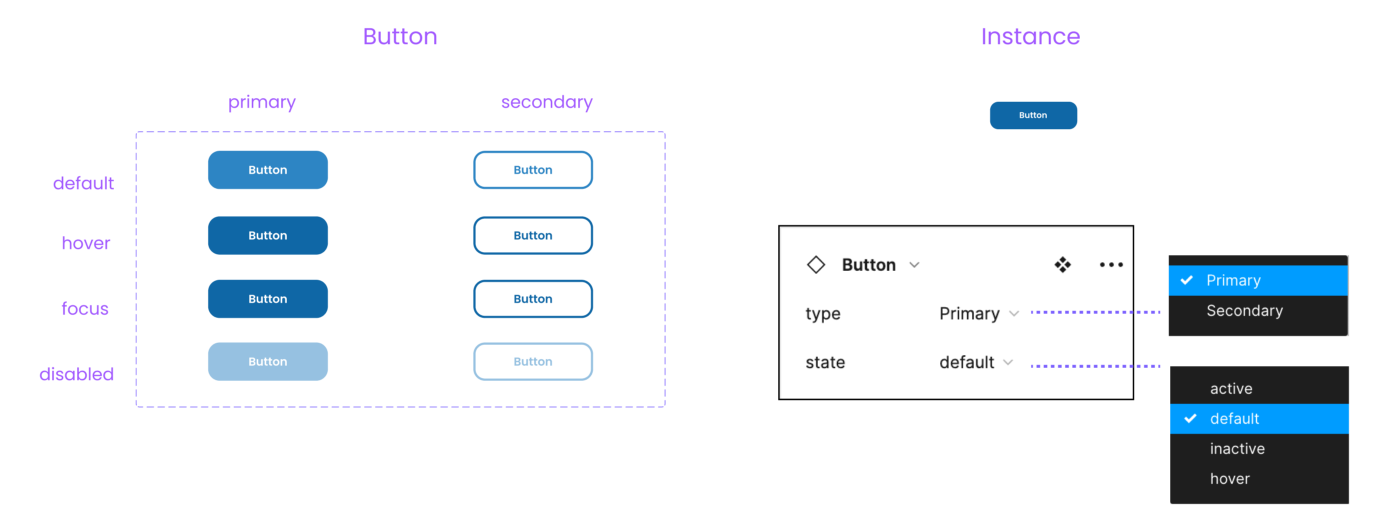
In Figma, we can set up re-usable UI components and create instances. Components can also be nested. Hence we can follow a nice atomic design path.

Tip: With true/false or yes/no, you can create a toggle of the entire component. This is a great way to create a light/dark mode.I saw this setup in Joey Banks’s excellent iOS 16 UI Kit for Figma. Best file setup I have ever seen in general!

We Have Props!
Component properties were released in March 2022. So I assume a lot of developers do not know about the possibility of using them in design yet. So far, we have text props, for instance, swap and toggle props. And of course, we can combine them all together.

Opportunities Between Design And Code
Align UI And Code Components In Naming And Structure
Due to the use of components, variants, and props, we can align our UI components with code components. However, to do so, we need information about the structure, naming, behavior, etc., from development. So sit down with us, have a coffee, and show us the code base you have or dream of building. Many videos and tutorials show how different teams handle this alignment process. I leave you to the rabbit hole.

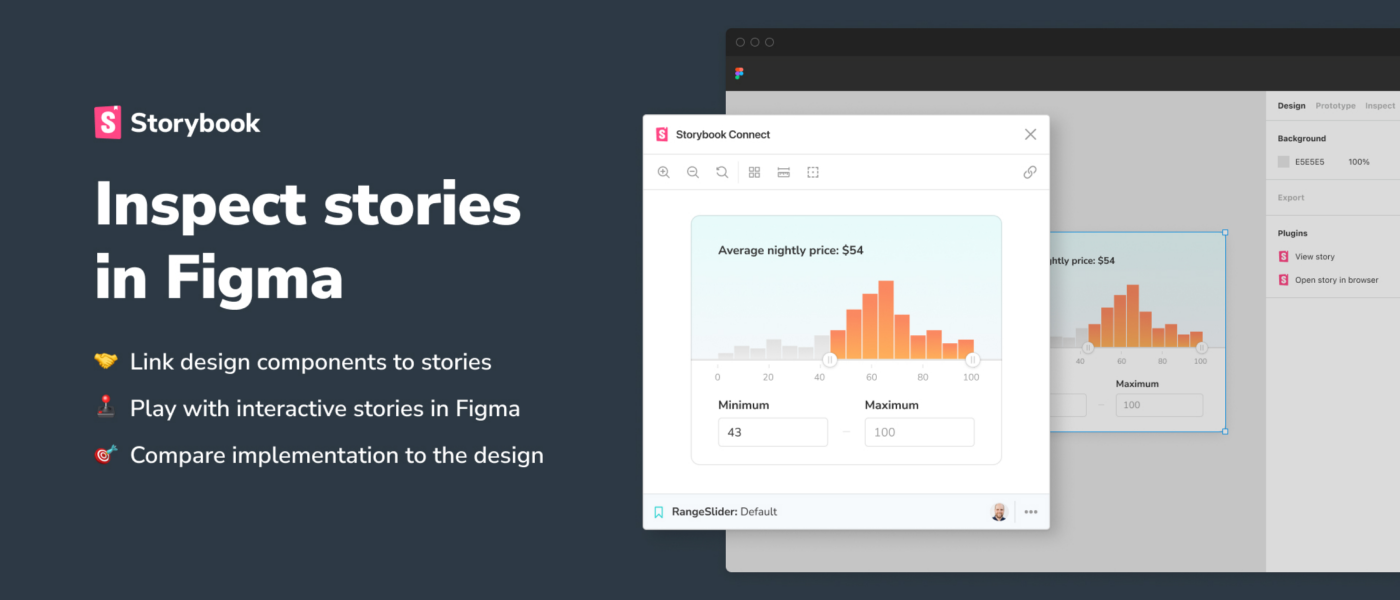
Quick Link UI And Code Components In Figma
If you want to link components to a code base without much effort and documentation, you can simply add a link and a description to the Figma component documentation (a bit hidden). The link will create a button in the inspect tab linking directly to, e.g., the Github section of the same component in code. The Figma component search also picks up the description, which is handy for larger systems.

Note: Aligning components is fantastic, but it also takes a lot of effort and, most of all, maintenance, so use it where it makes sense, e.g., a design system. If you just design a one-pager website, you still use components with a clean and scalable design and clear building blocks to be coded, but they do not necessarily need to align with the code. It’s like you would not build an assembly line to streamline the process of making a cake if you would only want to bake a birthday cake for your friend. Yet you still use the same basic ingredients.
2. We Work With Styles In Figma, But They Are Not Very Smart
Styles In Figma
In Figma, we can create styles for color, text, grids, and things like shadows or blurs and re-apply them across our design. However, that’s pretty much it.

Opportunities Between Design And Code
Figma Token Plugin to create or connect with existing tokens
As you can see, Figma styles are a bit isolated and do not interact with one another. So you cannot set a base font size to scale and adapt the scaling rate. You can only set a fixed size. Also, we have no styles for spacing systems (yet). However, with the Figma Tokens plugin, you can create tokens in Figma and work with them. And even more impressive, you can connect and can align with code tokens. Check out the (really well-made) documentation and this fantastic video by the creator Jan Six. So amazing!!!

3. We Can Set Up And Test Responsive Design!
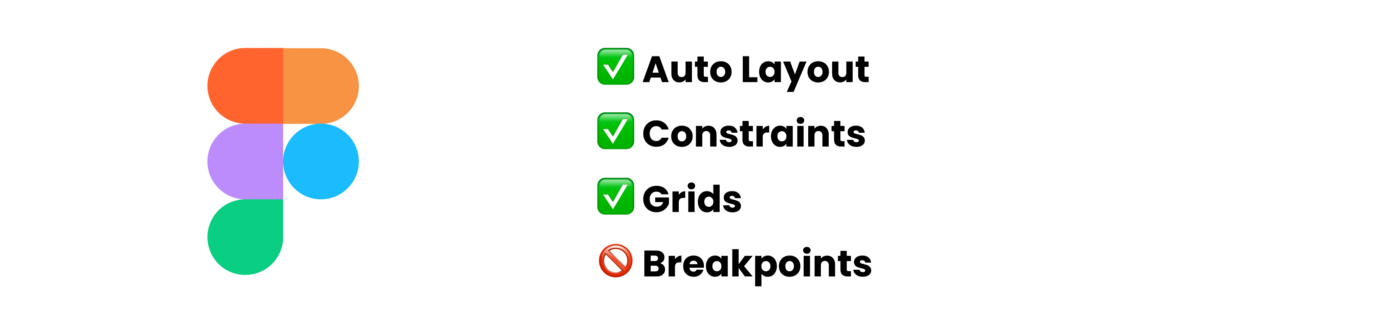
This is a big one! Let’s look at it step by step. The tools we have for responsive design are the following:
Our tools in Figma for responsive design:
We can use the above tools individually, not at all, or combine them. It depends a lot on what we want to build. There is no right or wrong.

Very important to know from a developer’s point of view is that we have no automated breakpoints in Figma (I will talk about how to deal with that in a bit).
Auto Layout
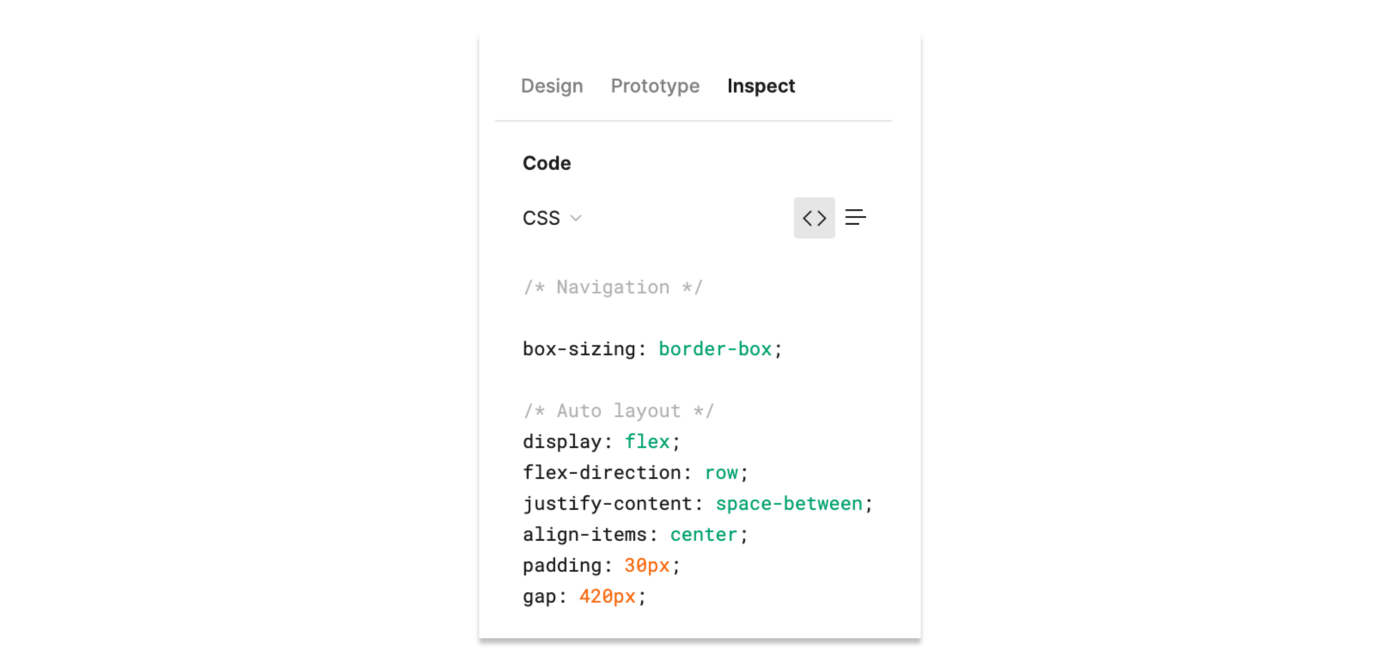
Auto layout is really powerful but takes some practice to work with (and will drive you nuts to start with, but stick with it!!!). It is (loosely) based on flexbox, as you will notice when you glimpse at the Inspect tab.

Combine Grids And Constraints
The cool thing is that as soon as a grid is applied to a frame, the constraints will assume the columns as the parent frame. So we can set up really nice and straightforward responsive behavior by combining grids and constraints.

Combine Grid, Constraints, And Auto Layout Elements
So even though we cannot combine auto layout and constraints within a frame, we can place auto layout elements/instances inside a parent frame and then use constraints around them. In this way, the content reshuffles nicely, keeping all set parameters.

We Can Make Our Own Breakpoints By Hand!
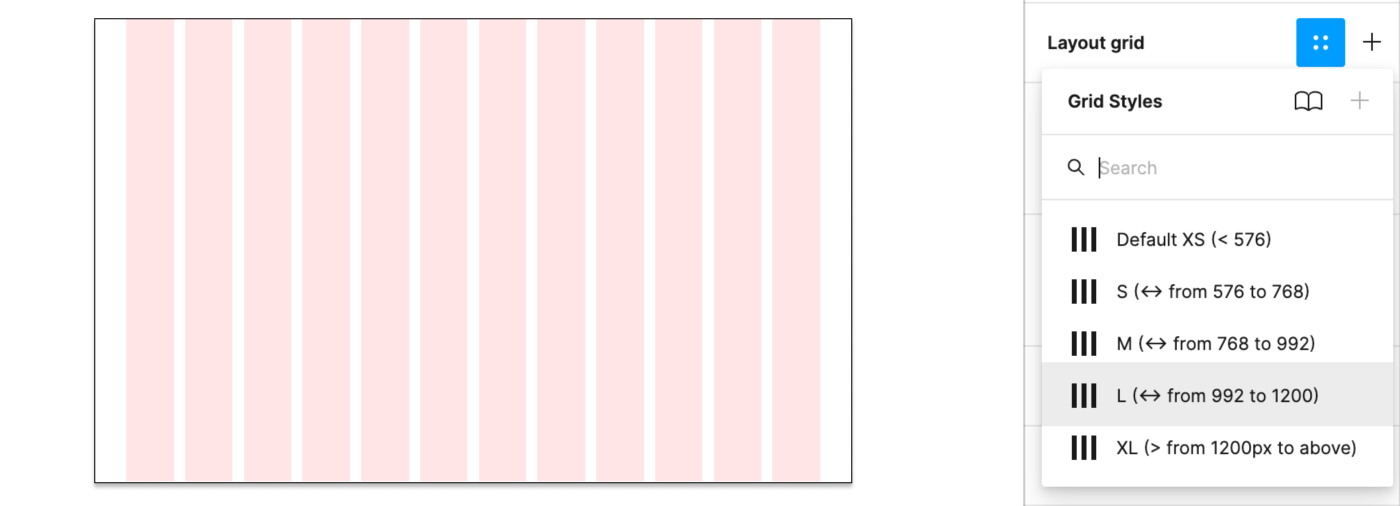
However, we can create our own breakpoints by hand! So with the technical information given, we can set up the visual representation in Figma. I am just using a random example of breakpoints here.

We can then place our auto layout components within those ranges and see where adjustments are necessary. In my example, I switch from a full fluid screen on mobile to an overlay with a fixed size at breakpoint S.

Note: Sometimes, you might use the same grid for several breakpoints, then just note, e.g., Grid: S+M (from 576 to 992). This way, you could always split it in two again in case the margin or anything changes in the future.
Responsive Typography Is Non-Existent
Unfortunately, what kicks in automatically with media queries in CSS needs to be added by hand in Figma. We can set up a responsive Typescale and then need to make sure to change text style (if applicable) when breakpoints are changing. It’s a bit annoying and full of potential errors, I know.

If you want to work with fluid typography (VW units, clamps(), calc(), you name it), this is best tested in the browser as we cannot simulate fluid text behavior with Figma. We can, however, pick a specific min and max screen size to get a rough idea of the situation at a specific width.
Breakpoint Plugin
However, to end on an exciting topic: Once you go through the effort of setting up your components and pages responsively, you can chuck them into the breakpoints plugin and get a really lovely overall idea of the design.

5. We Can Also Work With Actual Data (Sort Of)
Figma cannot connect to a classic database, but we can use actual data with some preparation. You can use the Google Sheets Sync plugin and just add actual content there. By simply naming our layers with #columnname, run the plugin, add the link, and hit sync. And boom, there you go. There is also a Plugin for Airtable and Notion Sync working pretty much in the same way.


In general, we should test components with different content such as ideal state, little content, heavy content, empty, error, and loading states where applicable. I made a checklist for components you can use before release.
Working with actual data gives us a good idea of potential shortcomings. We can also see if the database needs some grooming or if the image pool needs a bit of love and attention to live up to the brand promise.
6. You Might Want To Point Out Soft Grid vs. Hard Grid To Us
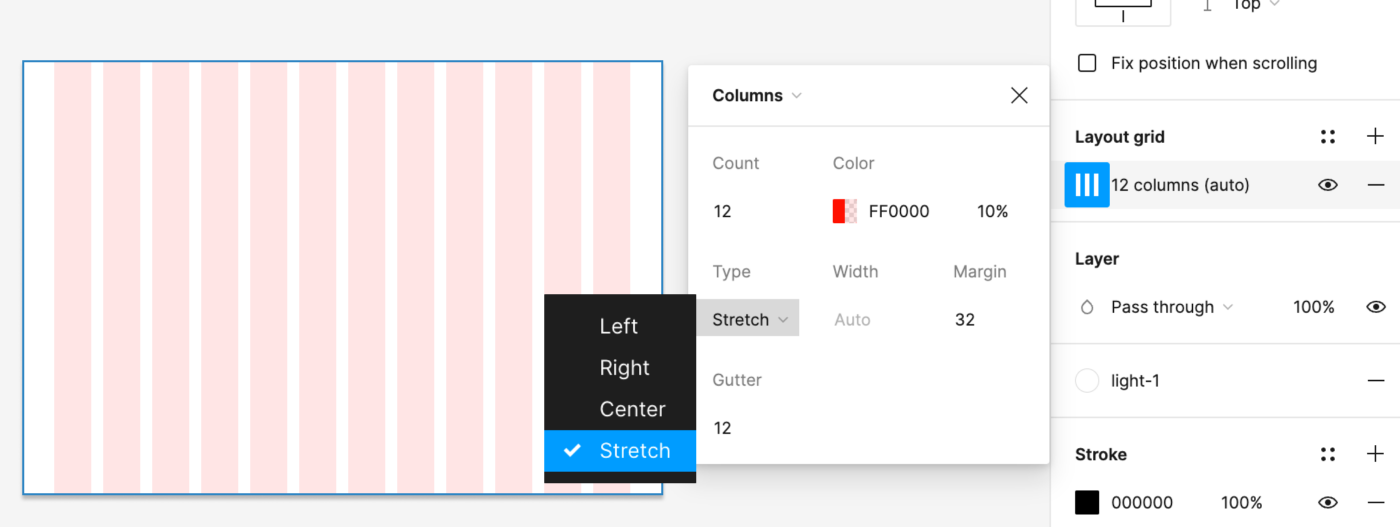
When we click on Grids, Figma adds this px grid to the background. Order! Structure! As a designer, you jump at this, and as you were told to space with 8pt, you use the grid.

So we have this grid, which is why many designers jump to conclusions using a hard grid to set their spacing (it can be used for other alignment and handy in mobile setup, though). We have no spacing blocks or cubes to create a soft grid, we can set this by hand, though, and nudge in steps of 8, but that is about it.
Tip: In Figma, we can alter the nudge amount. Press Cmd + / and type “nudge” and change to 8. Make sure to keep alt pressing when nudging to see the distances. By pressing shift and up and down arrows, we then nudge in, e.g., 8pt steps.
Opportunities Between Design And Code
How Does Spacing Work For You In CSS?
Feel free to point out (preferably at the beginning of the project) that there is no such magic background grid in CSS and that the spacing system means measuring in spacing blocks from element to element (including the line height!). Or, in other words, explain the difference between the hard grid vs. the soft Grid that we use later in UI Design and CSS.

And yet again: Use the Figma Tokens Plugin.
Here we can just pull the real spacing system with spacing tokens and apply it to our components. We can also set up our own tokens just in Figma right in the plugin.

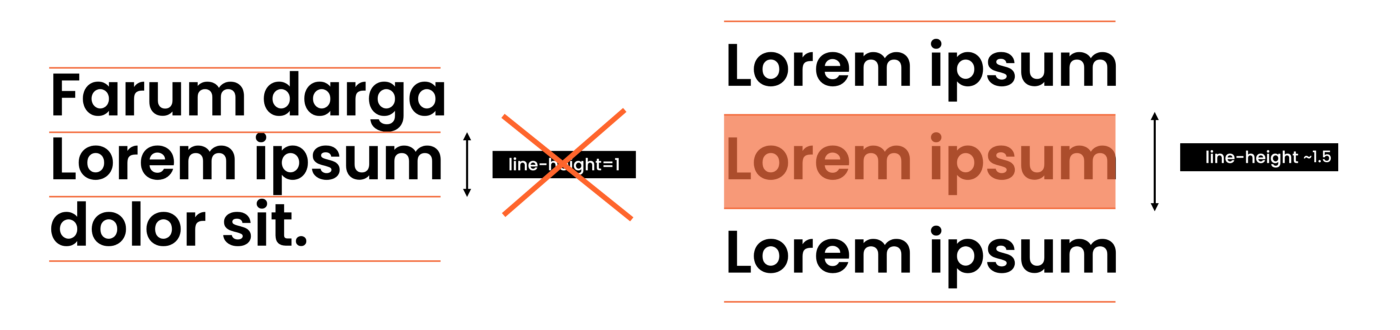
Note: We cannot set line height in Figma to something like 1.5 notation! By default, it uses px. But we can cheat a little and use %, so 1.5 in CSS would be 150% in Figma. You will still find the px value only in the inspect tab.
Opportunities Between Design And Code
Explain It!
So as a developer, you might find that the line height is randomly set to 1. This is a desperate design attempt to get rid of the “random” space we do not understand (yet). So it makes sense to remind (new) designers that UI Design is dynamic. Screen sizes change, and content length will vary (either because the content is added or translated into a new language). Thus, we can never assume a single line of the text remains a single line of text forever. Also, we do not want to create too many styles. So explain that working with the natural line height is just fine, and you will do the same in CSS.

8. All We Have In Figma Is PX
In Figma, we can only work with px, and we work at 1px=1pt. We do not have rem, em, or any other relative way to define things like font size. So if you see px everywhere in a UI Design, this does not mean we want it hard coded!!!

9. We Can Set Up Pretty Sweet Prototypes In Figma
We can create rather impressive prototypes directly from our design files in Figma. If you hit the play button in the file (top right), you can see them. We can link frames to new pages or overlays and also animate within component sets from variant to variant.

Opportunities Between Design And Code
As a developer, you will be able to navigate the file and pull out all information you need:
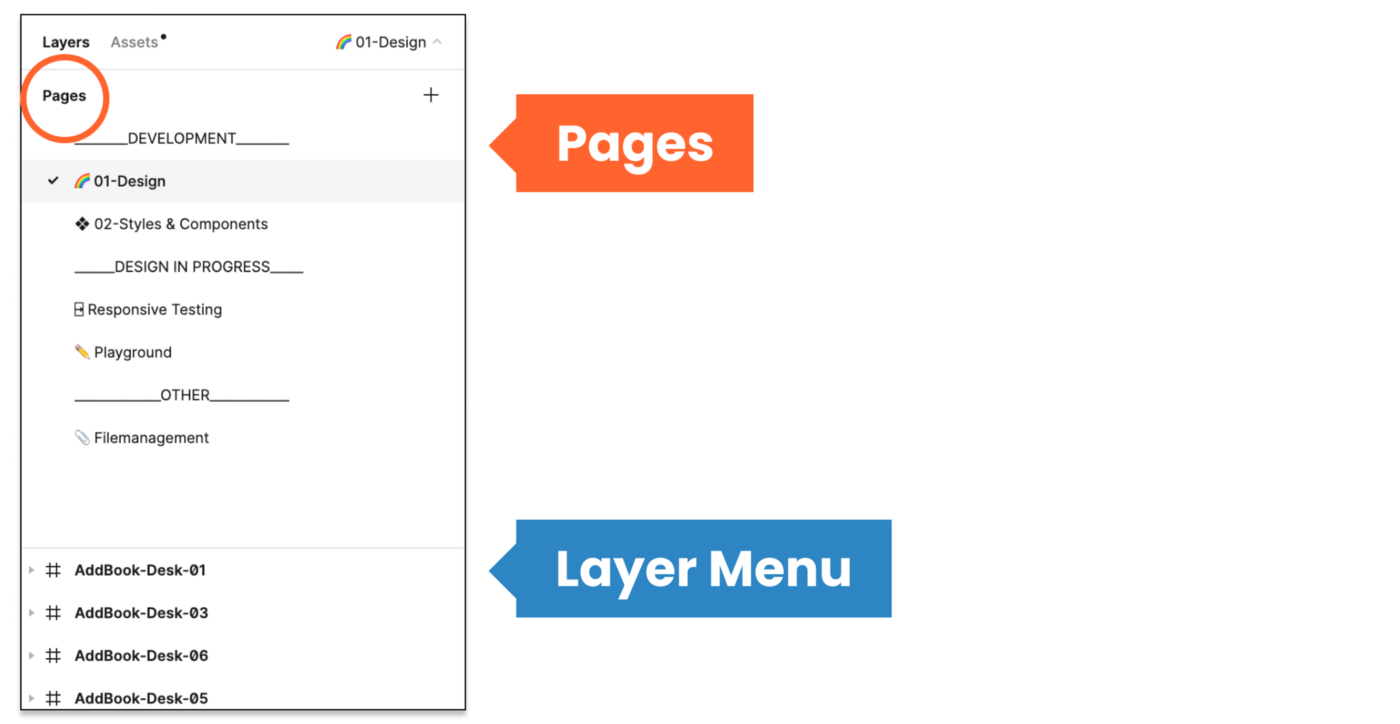
Pages
You can navigate the different frames on the canvas but note how there are different pages above the layers menu on the left. Every team uses pages differently, some for versions and sprints, some to structure the file into the design, components, and testing. In any case, ensure not to overlook the pages as they are the file’s structure.

Inspect Mode
When entering a file with view mode, you will see the inspect menu open per default. Click on an element, and you will be shown the distance to the nearest objects and the specs on the right-hand side menu.

You can switch between CSS, iOS, and Android.

When clicking on the main component, you will see the link to the code documentation (if applicable) and any comments in inspect mode.

This only shows up if it was added to the design tab’s component documentation. And you obviously only need this if you want to align UI and code components.

By the way, it works with any link. However, some such Github links create a nice custom button.
Styles Overview
Click on the canvas to get an overview of all styles in the file. Note that this only shows local styles; some might be pulled in from an external library. So the best is to check for style documentation (every design team should set this up for you) to make sure you have all information.

You should, however, still receive a general overview of all styles from your design team, including internal and external styles used now or in the future.

Jump To The Main Component
This is really important yet a bit hidden. Click on any instance on the canvas and then click on the diamond-shaped symbol sign, and you will jump to the main component and documentation. This is where you can get all information and measurements.

You should then be led to the Figma UI component library. This might be a local page or an external UI component document giving you all the necessary information and specs defined by the UI team. If you do not find such an overview, kindly ask your design team to set this up for you.

There is no magic automation for style and component overview in Figma. This needs to be set up and documented by the design team, and the format may vary.
Export Assets Of Any Size And Form
Assets can be exported to any asset in the format (JPG, PNG, SVG) and @size from the “view only” mode, so no bulk export by the design team is needed anymore.

Tip: For a specific height or width, instead of 3x, 2x, just enter the width followed by w (e.g., 300w), and it will export it, keeping the image proportions. It also works for height (h).
Comment
Leave comments and discuss within your team.

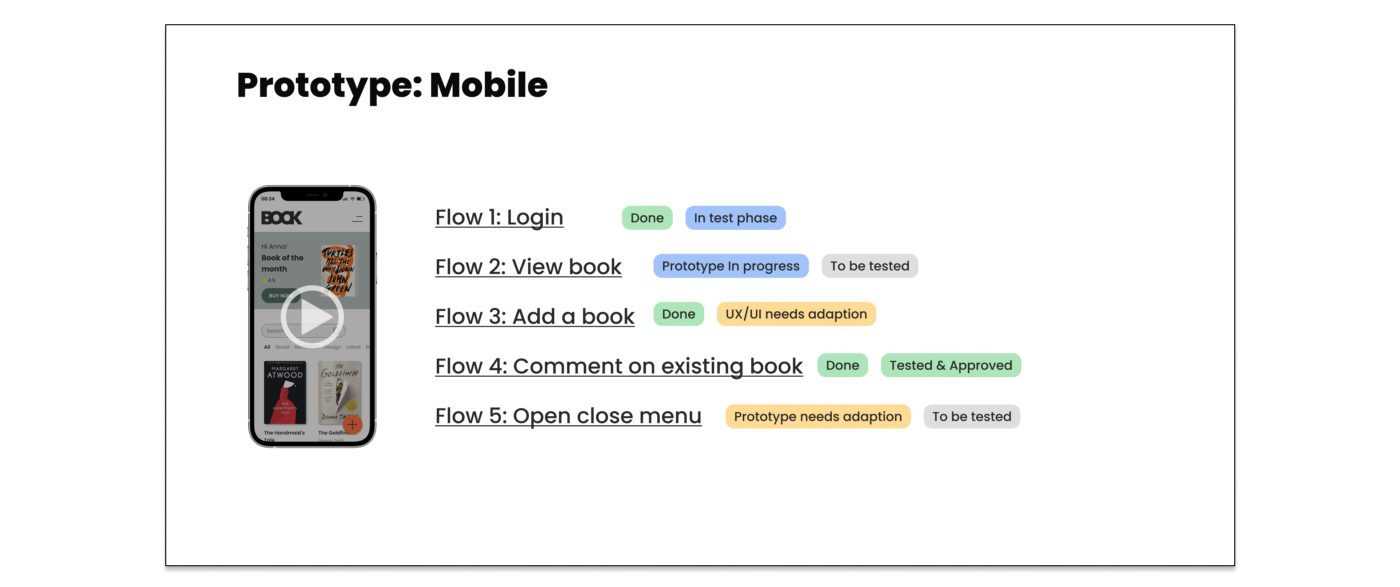
Prototype
Hit the play button (top right corner of your design file), and you will jump to the presentation mode seeing your prototype in action. Usually, the designer was nice enough to add some flows and structure the prototype, so you get a good idea of different flows.

Tip: Individual links can be created from every flow of the prototype menu. I like using this to set up an overview of the design and testing stages. You can also link to any other team planning file here.

Stay In Touch!
If you liked this article, make sure to subscribe and visit me on moonlearning.io, where I teach about UX/UI Design+Figma. This article is also the base of my talk and workshop during the Smashing Conference New York, the 10th to the 13th of October 2022. See you there!