Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes interesting new uses for variable font technology, some warm, approachable typefaces, and a couple of excellent scripts.
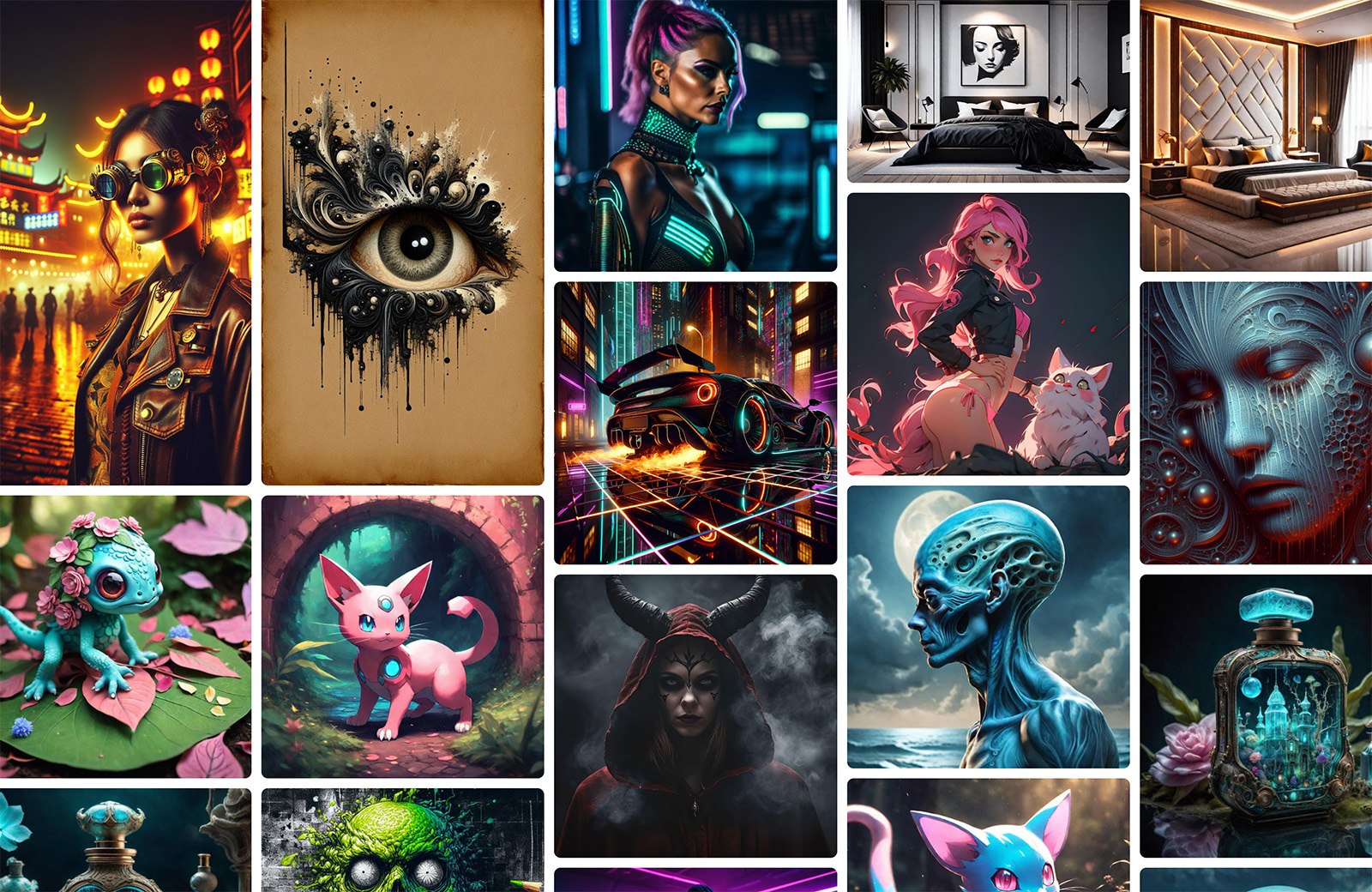
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and creative tool, especially when the entry-level is reduced.
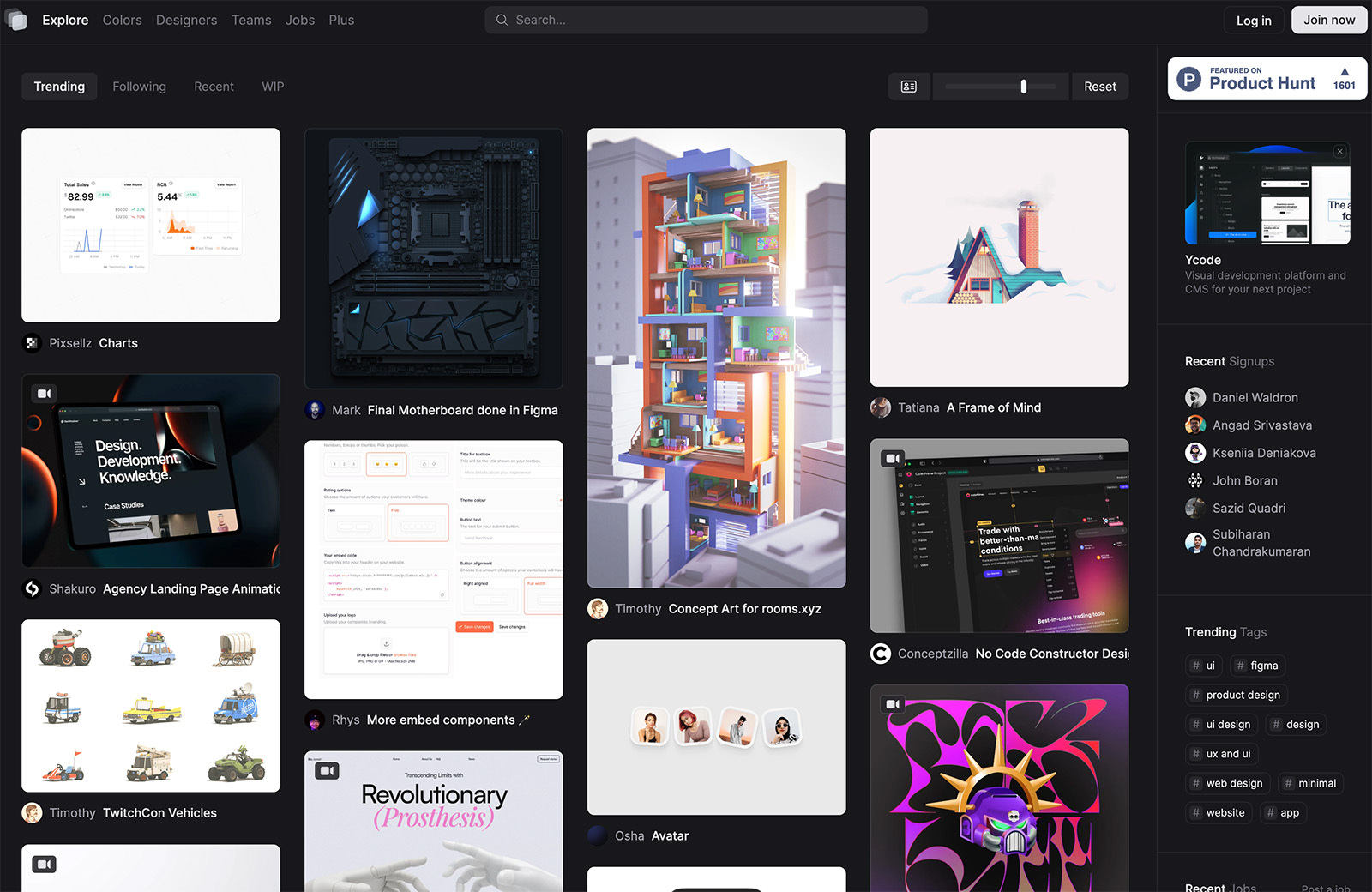
Welcome to our pick of sites for March. This month’s collection tends towards the simple and clean, which goes to show that minimalism never truly goes out of style. Whether it’s about getting a lot of information across, or using space to create a sense of luxury, keeping things appear simple is an approach that solves many design challenges. Enjoy!
The fast-paced world of design never stops turning, and staying ahead of the curve is essential for creatives. As technology advances, so do the tools available, offering new ways to bring your vision to life.
It hardly seems possible given the radical transformations we’ve seen over the last few decades, but the web design landscape is evolving faster than ever.
February 28th, 2024
admin
There’s no escaping it: if you want to be successful, you need to be productive. The more you work, the more you progress, which for many people means long days, working evenings, and weekends. But it doesn’t have to be like that.
February 26th, 2024
admin
From atypical typefaces to neutral colors to unusual user patterns, there are plenty of new website design trends to try this month.
February 23rd, 2024
admin
So, you’ve finished college and are ready to showcase your design skills to the world. This is a pivotal moment that you’ve worked hard for. But you may find that design in the real world is quite different from what you experienced in your courses.
February 21st, 2024
admin
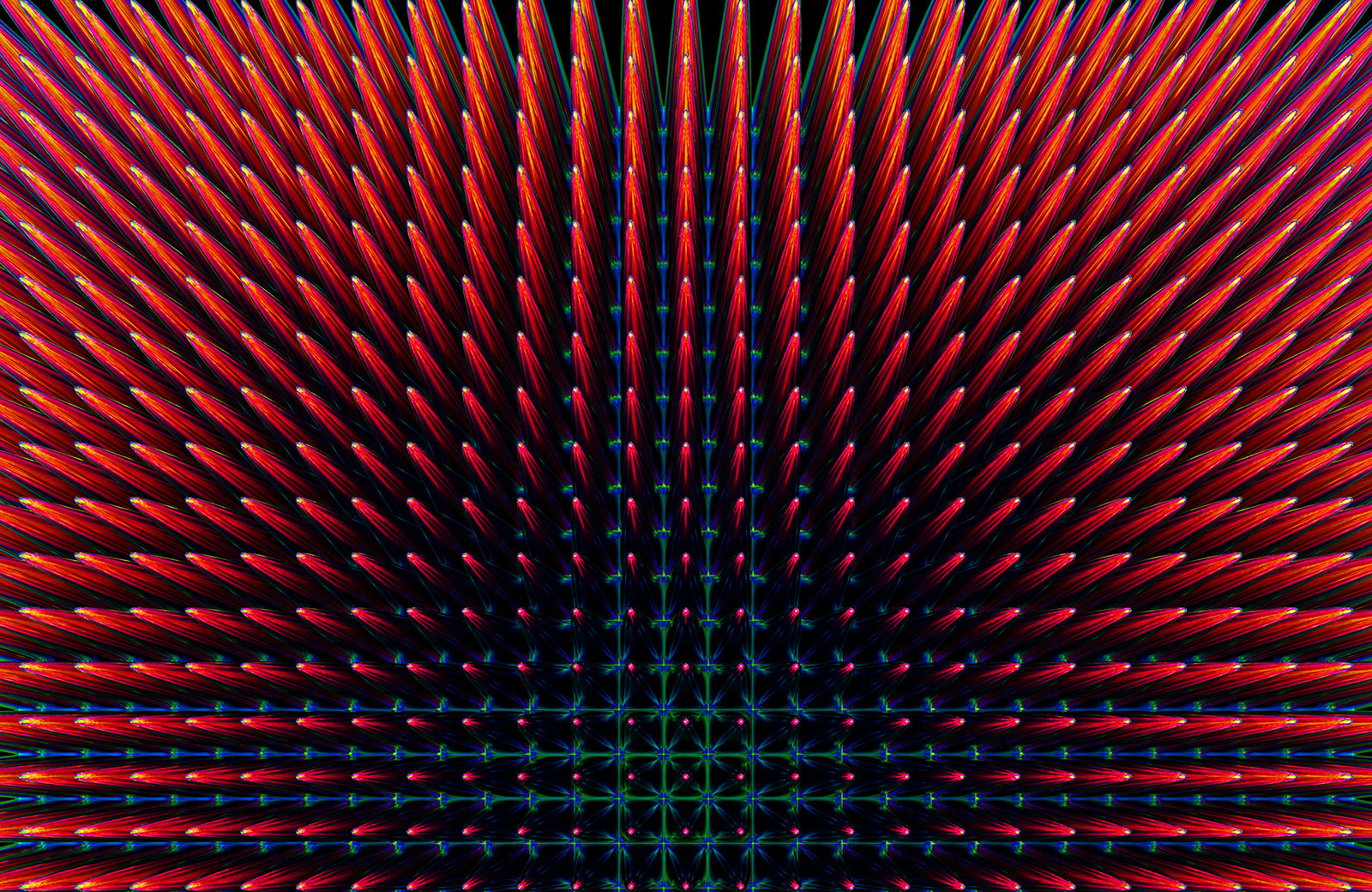
Mind-bending videos. Divisive Images. Eye-straining visuals. This list of optical illusions has it all. Join us as we melt our brains with 20 of the greatest optical illusions of all time.
February 19th, 2024
admin
Welcome to February’s roundup of the best new fonts for designers. This month’s compilation includes some innovative variable fonts, a handful of revivals, and some excellent options for logo designers. Enjoy!