The Modern Guide For Making CSS Shapes
You have for sure googled “how to create [shape_name] with CSS” at least once in your front-end career if it’s not something you already have bookmarked. And the number of articles and demos you will find out there is endless.
Good, right? Copy that code and drop it into the ol’ stylesheet. Ship it!
The problem is that you don’t understand how the copied code works. Sure, it got the job done, but many of the most widely used CSS shape snippets are often dated and rely on things like magic numbers to get the shapes just right. So, the next time you go into the code needing to make a change to it, it either makes little sense or is inflexible to the point that you need an entirely new solution.
So, here it is, your one-stop modern guide for how to create shapes in CSS! We are going to explore the most common CSS shapes while highlighting different CSS tricks and techniques that you can easily re-purpose for any kind of shape. The goal is not to learn how to create specific shapes but rather to understand the modern tricks that allow you to create any kind of shape you want.
Table of Contents
You can jump directly to the topic you’re interested in to find relevant shapes or browse the complete list. Enjoy!
- Hexagons
- Octagons
- Stars
- Polygons & Starbursts
- Parallelograms & Trapezoids
- Circles & Holes
- Border Edges
- Rounded Arcs
- Dashed Circles
- Rounded Tabs
- Triangles
- Hearts
- Ribbons
- Tooltips & Speech Bubbles
- Cutting Corners
- Section Dividers
- Floral Shapes
Why Not SVG?
I get asked this question often, and my answer is always the same: Use SVG if you can! I have nothing against SVG. It’s just another approach for creating shapes using another syntax with another set of considerations. If SVG was my expertise, then I would be writing about that instead!
CSS is my field of expertise, so that’s the approach we’re covering for drawing shapes with code. Choosing CSS or SVG is typically a matter of choice. There may very well be a good reason why SVG is a better fit for your specific needs.
Many times, CSS will be your best bet for decorative things or when you’re working with a specific element in the markup that contains real content to be styled. Ultimately, though, you will need to consider what your project’s requirements are and decide whether a CSS shape is really what you are looking for.
Your First Resource
Before we start digging into code, please spend a few minutes over at my CSS Shape website. You will find many examples of CSS-only shapes. This is an ever-growing collection that I regularly maintain with new shapes and techniques. Bookmark it and use it as a reference as we make our way through this guide.
Is it fairly easy to modify and tweak the CSS for those shapes?
Yes! The CSS for each and every shape is optimized to be as flexible and efficient as possible. The CSS typically targets a single HTML element to prevent you from having to touch too much markup besides dropping the element on the page. Additionally, I make liberal use of CSS variables that allow you to modify things easily for your needs.
Most of you don’t have time to grasp all the techniques and tricks to create different shapes, so an online resource with ready-to-use snippets of code can be a lifesaver!
Clipping Shapes In CSS
The CSS clip-path property — and its polygon() function — is what we commonly reach for when creating CSS Shapes. Through the creation of common CSS shapes, we will learn a few tricks that can help you create other shapes easily.
Hexagons
Let’s start with one of the easiest shapes; the hexagon. We first define the shape’s dimensions, then provide the coordinates for the six points and we are done.
.hexagon {
width: 200px;
aspect-ratio: 0.866;
clip-path: polygon(
0% 25%,
0% 75%,
50% 100%,
100% 75%,
100% 25%,
50% 0%);
}
We’re basically drawing the shape of a diamond where two of the points are set way outside the bounds of the hexagon we’re trying to make. This is perhaps the very first lesson for drawing CSS shapes: Allow yourself to think outside the box — or at least the shape’s boundaries.
Look how much simpler the code already looks:
.hexagon {
width: 200px;
aspect-ratio: cos(30deg);
clip-path: polygon(
-50% 50%,
50% 100%,
150% 50%,
50% 0
);
}
Did you notice that I updated the aspect-ratio property in there? I’m using a trigonometric function, cos(), to replace the magic number 0.866. The exact value of the ratio is equal to cos(30deg) (or sin(60deg)). Besides, cos(30deg) is a lot easier to remember than 0.866.
Here’s something fun we can do: swap the X and Y coordinate values. In other words, let’s change the polygon() coordinates from this pattern:
clip-path: polygon(X1 Y1, X2 Y2, ..., Xn Yn)
…to this, where the Y values come before the X values:
clip-path: polygon(Y1 X1, Y2 X2, ..., Yn Xn)
What we get is a new variation of the hexagon:

I know that visualizing the shape with outside points can be somewhat difficult because we’re practically turning the concept of clipping on its head. But with some practice, you get used to this mental model and develop muscle memory for it.
Notice that the CSS is remarkably similar to what we used to create a hexagon:
.octagon {
width: 200px;
aspect-ratio: 1;
--o: calc(50% * tan(-22.5deg));
clip-path: polygon(
var(--o) 50%,
50% var(--o),
calc(100% - var(--o)) 50%,
50% calc(100% - var(--o))
);
}
Except for the small trigonometric formula, the structure of the code is identical to the last hexagon shape — set the shape’s dimensions, then clip the points. And notice how I saved the math calculation as a CSS variable to avoid repeating that code.
If math isn’t really your thing — and that’s totally fine! — remember that the formulas are simply one part of the puzzle. There’s no need to go back to your high school geometry textbooks. You can always find the formulas you need for specific shapes in my online collection. Again, that collection is your first resource for creating CSS shapes!
And, of course, we can apply this shape to an

It may sound impossible to make a star out of only five points, but it’s perfectly possible, and the trick is how the points inside polygon() are ordered. If we were to draw a star with pencil on paper in a single continuous line, we would follow the following order:

It’s the same way we used to draw stars as kids — and it fits perfectly in CSS with polygon()! This is another hidden trick about clip-path with polygon(), and it leads to another key lesson for drawing CSS shapes: the lines we establish can intersect. Again, we’re sort of turning a concept on its head, even if it’s a pattern we all grew up making by hand.
Here’s how those five points translate to CSS:
.star {
width: 200px;
aspect-ratio: 1;
clip-path: polygon(50% 0, /* (1) */
calc(50%*(1 + sin(.4turn))) calc(50%*(1 - cos(.4turn))), /* (2) */
calc(50%*(1 - sin(.2turn))) calc(50%*(1 - cos(.2turn))), /* (3) */
calc(50%*(1 + sin(.2turn))) calc(50%*(1 - cos(.2turn))), /* (4) */
calc(50%*(1 - sin(.4turn))) calc(50%*(1 - cos(.4turn))) /* (5) */
);
}

The funny thing is that starbursts are basically the exact same thing as polygons, just with half the points that we can move inward.
Figure 6.
I often advise people to use my online generators for shapes like these because the clip-path coordinates can get tricky to write and calculate by hand.
That said, I really believe it’s still a very good idea to understand how the coordinates are calculated and how they affect the overall shape. I have an entire article on the topic for you to learn the nuances of calculating coordinates.
Parallelograms & Trapezoids
Another common shape we always build is a rectangle shape where we have one or two slanted sides. They have a lot of names depending on the final result (e.g., parallelogram, trapezoid, skewed rectangle, and so on), but all of them are built using the same CSS technique.

First, we start by creating a basic rectangle by linking the four corner points together:
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%)
This code produces nothing because our element is already a rectangle. Also, note that 0 and 100% are the only values we’re using.
Next, offset some values to get the shape you want. Let’s say our offset needs to be equal to 10px. If the value is 0, we update it with 10px, and if it’s 100% we update it with calc(100% - 10px). As simple as that!
But which value do I need to update and when?
Try and see! Open your browser’s developer tools and update the values in real-time to see how the shape changes, and you will understand what points you need to update. I would lie if I told you that I write all the shapes from memory without making any mistakes. In most cases, I start with the basic rectangle, and I add or update points until I get the shape I want. Try this as a small homework exercise and create the shapes in Figure 11 by yourself. You can still find all the correct code in my online collection for reference.
If you want more CSS tricks around the clip-path property, check my article “CSS Tricks To Master The clip-path Property” which is a good follow-up to this section.
Masking Shapes In CSS
We just worked with a number of shapes that required us to figure out a number of points and clip-path by plotting their coordinates in a polygon(). In this section, we will cover circular and curvy shapes while introducing the other property you will use the most when creating CSS shapes: the mask property.
Like the previous section, we will create some shapes while highlighting the main tricks you need to know. Don’t forget that the goal is not to learn how to create specific shapes but to learn the tricks that allow you to create any kind of shape.
Circles & Holes
When talking about the mask property, gradients are certain to come up. We can, for example, “cut” (but really “mask”) a circular hole out of an element with a radial-gradient:
mask: radial-gradient(50px, #0000 98%, #000);
Why aren’t we using a simple background instead? The mask property allows us more flexibility, like using any color we want and applying the effect on a variety of other elements, such as background property instead of cutting a hole.
Here’s the mask working on both a
![]()

Once again, it’s all about CSS masks and gradients. In the following articles, I provide you with examples and recipes for many different possibilities:
- “Fancy CSS Borders Using Masks” (CSS-Tricks)
- “How to Create Wavy Shapes & Patterns in CSS” (CSS-Tricks)
Be sure to make it to the end of the second article to see how this technique can be used as decorative background patterns.

This time, we are going to introduce another technique which is “composition”. It’s an operation we perform between two gradient layers. We either use mask-composite to define it, or we declare the values on the mask property.
The figure below illustrates the gradient configuration and the composition between each layer.

We start with a radial-gradient to create a full circle shape. Then we use a conic-gradient to create the shape below it. Between the two gradients, we perform an “intersect” composition to get the unclosed circle. Then we tack on two more radial gradients to the mask to get those nice rounded endpoints on the unclosed circle. This time we consider the default composition, “add”.
Gradients aren’t something new as we use them a lot with the background property but “composition” is the new concept I want you to keep in mind. It’s a very handy one that unlocks a lot of possibilities.
Ready for the CSS?
.arc {
--b: 40px; /* border thickness */
--a: 240deg; /* progression */
--_g:/var(--b) var(--b) radial-gradient(50% 50%,#000 98%,#0000) no-repeat;
mask:
top var(--_g),
calc(50% + 50% * sin(var(--a)))
calc(50% - 50% * cos(var(--a))) var(--_g),
conic-gradient(#000 var(--a), #0000 0) intersect,
radial-gradient(50% 50%, #0000 calc(100% - var(--b)), #000 0 98%, #0000)
}

We could get clever and use a pseudo-element for the shape that’s positioned behind the set of panels, but that introduces more complexity and fixed values than we ought to have. Instead, we can continue using CSS masks to get the perfect shape with a minimal amount of reusable code.

It’s not really the rounded top edges that are difficult to pull off, but the bottom portion that curves inwards instead of rounding in like the top. And even then, we already know the secret sauce: using CSS masks by combining gradients that reveal just the parts we want.

We start by adding a border around the element — excluding the bottom edge — and applying a border-radius on the top-left and top-right corners.
.tab {
--r: 40px; /* radius size */
border: var(--r) solid #0000; /* transparent black */
border-bottom: 0;
border-radius: calc(2 * var(--r)) calc(2 * var(--r)) 0 0;
}
Next, we add the first mask layer. We only want to show the padding area (i.e., the red area highlighted in Figure 10).
mask: linear-gradient(#000 0 0) padding-box;
Let’s add two more gradients, both radial, to show those bottom curves.
mask:
radial-gradient(100% 100% at 0 0, #0000 98%, #000) 0 100% / var(--r) var(--r),
radial-gradient(100% 100% at 100% 0, #0000 98%, #000) 100% 100% / var(--r) var(--r),
linear-gradient(#000 0 0) padding-box;

Here is how the full code comes together:
.tab {
--r: 40px; /* control the radius */
border: var(--r) solid #0000;
border-bottom: 0;
border-radius: calc(2 * var(--r)) calc(2 * var(--r)) 0 0;
mask:
radial-gradient(100% 100% at 0 0, #0000 98%, #000) 0 100% / var(--r) var(--r),
radial-gradient(100% 100% at 100% 0, #0000 98%, #000) 100% 100% / var(--r) var(--r),
linear-gradient(#000 0 0) padding-box;
mask-repeat: no-repeat;
background: linear-gradient(60deg, #BD5532, #601848) border-box;
}
As usual, all it takes is one variable to control the shape. Let’s zero-in on the border-radius declaration for a moment:
border-radius: calc(2 * var(--r)) calc(2 * var(--r)) 0 0;
Notice that the shape’s rounded top edges are equal to two times the radius (--r) value. If you’re wondering why we need a calculation here at all, it’s because we have a transparent border hanging out there, and we need to double the radius to account for it. The radius of the blue areas highlighted in Figure 13 is equal to 2 * R while the red area highlighted in the same figure is equal to 2 * R - R, or simply R.
We can actually optimize the code so that we only need two gradients — one linear and one radial — instead of three. I’ll drop that into the following demo for you to pick apart. Can you figure out how we were able to eliminate one of the gradients?
I’ll throw in two additional variations for you to investigate:

These aren’t tabs at all but tooltips! We can absolutely use the exact same masking technique we used to create the tabs for these shapes. Notice how the curves that go inward are consistent in each shape, no matter if they are positioned on the left, right, or both.
You can always find the code over at my online collection if you want to reference it.
More CSS Shapes
At this point, we’ve seen the main tricks to create CSS shapes. You will rely on mask and gradients if you have curves and rounded parts or clip-path when there are no curves. It sounds simple but there’s still more to learn, so I am going to provide a few more common shapes for you to explore.
Instead of going into a detailed explanation of the shapes in this section, I’m going to give you the recipes for how to make them and all of the ingredients you need to make it happen. In fact, I have written other articles that are directly related to everything we are about to cover and will link them up so that you have guides you can reference in your work.
Triangles
A triangle is likely the first shape that you will ever need. They’re used in lots of places, from play buttons for videos, to decorative icons in links, to active state indicators, to open/close toggles in accordions, to… the list goes on.

Creating a triangle shape is as simple as using a 3-point polygon in addition to defining the size:
.triangle {
width: 200px;
aspect-ratio: 1;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
But we can get even further by adding more points to have border-only variations:

We can cut all the corners or just specific ones. We can make circular cuts or sharp ones. We can even create an outline of the overall shape. Take a look at my online generator to play with the code, and check out my full article on the topic where I am detailing all the different cases.
Section Dividers
Speaking of visual transitions between sections, what if both sections have decorative borders that fit together like a puzzle?

I hope you see the pattern now: sometimes, we’re clipping an element or masking portions of it. The fact that we can sort of “carve” into things this way using polygon() coordinates and gradients opens up so many possibilities that would have required clever workarounds and super-specific code in years past.
See my article “How to Create a Section Divider Using CSS” on the freeCodeCamp blog for a deep dive into the concepts, which we’ve also covered here quite extensively already in earlier sections.
Floral Shapes
We’ve created circles. We’ve made wave shapes. Let’s combine those two ideas together to create floral shapes.

These shapes are pretty cool on their own. But like a few of the other shapes we’ve covered, this one works extremely well with images. If you need something fancier than the typical box, then masking the edges can come off like a custom-framed photo.
Here is a demo where I am using such shapes to create a fancy hover effect:
See the Pen Fancy Pop Out hover effect! by Temani Afif.
There’s a lot of math involved with this, specifically trigonometric functions. I have a two-part series that gets into the weeds if you’re interested in that side of things:
- “Creating Flower Shapes using CSS Mask & Trigonometric Functions” (Frontend Masters)
- “Creating Wavy Circles with Fancy Animations in CSS” (Frontend Masters)
As always, remember that my online collection is your Number One resource for all things related to CSS shapes. The math has already been worked out for your convenience, but you also have the references you need to understand how it works under the hood.
Conclusion
I hope you see CSS Shapes differently now as a result of reading this comprehensive guide. We covered a few shapes, but really, it’s hundreds upon hundreds of shapes because you see how flexible they are to configure into a slew of variations.
At the end of the day, all of the shapes use some combination of different CSS concepts such as clipping, masking, composition, gradients, CSS variables, and so on. Not to mention a few hidden tricks like the one related to the polygon() function:
- It accepts points outside the
[0% 100%]range. - Switching axes is a solid approach for creating shape variations.
- The lines we establish can intersect.
It’s not that many things, right? We looked at each of these in great detail and then whipped through the shapes to demonstrate how the concepts come together. It’s not so much about memorizing snippets than it is thoroughly understanding how CSS works and leveraging its features to produce any number of things, like shapes.
Don’t forget to bookmark my CSS Shape website and use it as a reference as well as a quick stop to get a specific shape you need for a project. I avoid re-inventing the wheel in my work, and the online collection is your wheel for snagging shapes made with pure CSS.
Please also use it as inspiration for your own shape-shifting experiments. And post a comment if you think of a shape that would be a nice addition to the collection.
References
- “CSS Shapes: Polygon & Starburst” (Verpex Blog)
- “CSS Tricks To Master The
clip-pathProperty” (Verpex Blog) - “Fancy CSS Borders Using Masks” (CSS-Tricks)
- “How to Create Wavy Shapes & Patterns in CSS” (CSS-Tricks)
- “CSS Shapes: The Triangle” (Verpex Blog)
- “CSS Shapes: The Heart” (Verpex Blog)
- “CSS Responsive Multi-Line Ribbon Shapes, Part 1” (Smashing Magazine)
- “CSS Responsive Multi-Line Ribbon Shapes, Part 2” (Smashing Magazine)
- “CSS Shapes: The Ribbon” (Verpex Blog)
- “How to Create CSS Ribbon Shapes with a Single Element” (SitePoint)
- “Modern CSS Tooltips And Speech Bubbles, Part 1” (Smashing Magazine)
- “Modern CSS Tooltips And Speech Bubbles, Part 2” (Smashing Magazine)
- “Tricks to Cut Corners Using CSS Mask and Clip-Path Properties”
- “How to Create a Section Divider Using CSS” (freeCodeCamp Blog)
- “Re-Creating The Pop-Out Hover Effect With Modern CSS (Part 1)” (Smashing Magazine)
- “Creating Flower Shapes using CSS Mask & Trigonometric Functions” (Frontend Masters)
- “Creating Wavy Circles with Fancy Animations in CSS” (Frontend Masters)
- “Mask Compositing: The Crash Course” by Ana Tudor (CSS-Tricks)
What is the Role of Drip SMS Automation in E-commerce?
These days, businesses look for different ways to engage with their consumers and build long-lasting, healthy relationships. Gone are the days when SMS was just a promotional tool. Today, the scenario is totally changed. Businesses use SMS marketing to send automated messages to their prospects to keep them engaged for a longer time.
These automated SMS campaigns are popularly known as SMS drip campaigns, which are similar to email drip campaigns. However, text messages have an open rate of 98%, whereas emails have an open rate of 20%.
Let us understand drip SMS automation using the following simple formula.
Automated + personalized text messages = not missing a single opportunity + delightful consumer experience.
Drip SMS automation lets you be on top of your consumers’ actions and deliver on-time messages to drive more sales and retain consumers. It will also increase consumer lifetime value.
This blog will discuss drip SMS automation for e-commerce along with its pros, cons, and examples. So, without further ado, let’s dive into it.
What is drip SMS automation?
First of all, let us understand what a drip campaign is. It is the scheduled set of emails or text messages or, in simple terms, automated communications. The drip campaigns get activated whenever your subscribers perform specific actions like viewing products on your online store or adding products to the cart.
In the SMS drip campaign, a sequence of automated text messages is sent through the SMS. This approach helps you quickly engage with your consumers with customized content to build personalized, solid connections.
What are the advantages of SMS drip automation in e-commerce?
SMS drip automation is an effective and efficient communication strategy that offers various benefits. As per the study, 69% of customers prefer to connect with businesses through SMS, and 86% of SMBs believe that SMS automation offers improved consumer engagement compared to email marketing.
However, only creating drip SMS automation is not enough; you must offer an exceptional consumer experience to increase engagement and build genuine consumer connections.
Here are a few benefits that automated SMS drip campaigns can offer.
1. Improved Engagement Rate
Automated SMS drip campaigns are an effective marketing tool that runs on autopilot. Therefore, you can communicate with your target audience consistently and promptly. Besides, there is a higher chance that consumers will open text messages than email. So, it will let you result in higher engagement, open, and click-through rates than email. As per the study, with each passing year, SMS conversion rates have increased by 102% for eCommerce businesses. Therefore, you are making a serious mistake if you are not collecting customers’ phone numbers.
2. Save Time & Efforts
When you go for drip SMS automation, you need to spend less time managing these campaigns. It will boost productivity and efficiency. Let’s understand it better through examples. You can set up automatic message replies for a few events in the buyer’s journey, such as welcome messages, delivery notifications, birthday greetings, discount offer notifications, order confirmation messages, etc. In short, automated SMS campaigns need little to no manual intervention, so you can focus more on the other important tasks of your business.
3. Better Consumer Control
When it comes to drip SMS automation, it delivers a tailored and consent-driven consumer experience. Therefore, customers can have complete control over their engagement with the brand. Besides, consumers can easily opt-in or out of receiving brand messages.
So, customers can engage with businesses on their own terms, which can lead to increased trust and loyalty. Brands can experience increased engagement and drive sales through highly targeted drip SMS automated campaigns.
4. Increased ROI
Drip SMS automation improves the consumer experience by sending personalized content to the targeted audience at the right time. It helps nurture leads and drive more sales.
Increased consumer experience leads to improved ROI.
Through automated SMS drip campaigns, brands can send scheduled messages at specific intervals and encourage leads to take some action. This approach will save you valuable time and effort, and there is a high chance that your leads will convert into high-paying customers.
5. More Touchpoints
In automated SMS drip campaigns, you can automate the process of sending text messages at specific intervals. So, it will increase touchpoints, and there is a high chance that consumers will read your message and engage with your brand.
More touch points = high chances of strong consumer relationships
It will motivate consumers to take action, which can result in higher conversion rates.
Higher conversion rates = Increased ROI
So, if you are searching for an effective marketing technique to connect with the target audience and drive more sales, you should consider the SMS drip automation campaign.
What are the best practices for building SMS drip automation campaigns for e-commerce businesses?
Here are the best practices/tips that you need to follow while building a drip SMS automation campaign.
- First, understand your target audience by segmenting them by gender, demographics, interactions, and behaviors. Based on it, send them personalized messages to increase engagement.
- After that, get consent from consumers before sending them an SMS.
- Decide on the drip SMS campaign’s objectives, such as conversion, lead nurturing, consumer retention, or something else.
- Once the objective is clear, it’s time to create customized, compelling messages that suit your audience. Include a clear CTA in the message.
- After that, test the various elements of the drip SMS campaign, such as content, message timing, and frequency. Then you should optimize the campaign based on performance metrics such as conversions and open rates.
- Now, implement the automation and make sure the messages are delivered on time and consistently.
- In the next step, based on your audience’s preferences and behaviors, send them messages.
- Keep monitoring performance metrics and, based on them, refine and optimize the campaign. So you can enjoy better results.
How can you set up an SMS drip campaign for your online store?
You can set up a drip SMS automation campaign by following these steps.
- First, you need to identify the SMS campaign type, such as lead nurturing, conversion, product promotion, etc., and based on it, customize your strategy.
- After that, it’s time to find out the right audience base. You can segment them according to preferences, demographics, and behaviors and craft tailored messages for them.
- Now, use SMS marketing software that can help you achieve your SMS campaign goals by letting you create automated workflows. It will send SMS to the right audience at the right time.
- After that, you can select the automation workflow and craft clear, concise, and compelling messages based on your audience’s needs and interests.
- Once you launch the drip SMS automation, you must measure and optimize the campaign based on performance metrics like conversions, click-through rates, and open rates. Review the campaign regularly and refine your strategy to achieve better results.
Where can you use an SMS drip campaign?
For your eCommerce business, you can use drip SMS automation for the following use cases. We have covered a few types of automated SMS drip campaigns here. You can customize it as per your requirements.
1. Order Confirmation
Here is an SMS template that you can use to confirm the order.
Confirmed: Thank You For Your Shopping On [your business name]. We are preparing your order, and it is expected to be delivered by [date] – Team [your business name]
2. Shipping Confirmation
Team [your business name]: Hey, [consumer name], Your order has shipped! We hope you loved it. Contact us if you have any queries: [link]
3. Welcome Message
[Business name]: Glad We are an official text partner now. Welcome to [business name]. Here is your first 10% off coupon code [code]. To activate, click here [link]. Happy shopping!
4. Lead nurturing/ Abandoned cart recovery.
Hello [lead name], We have noticed you added the [product name] to your cart and filled in all the details. However, you didn’t purchase it. So, complete the purchase. Is there anything else that we can help you with?
[website link]
Checkout
Conclusion
In summary, drip SMS automation is powerful and works well for e-commerce brands. Although we live in the 21st century, text messaging is still one of the most preferred communication methods.
Employing drip SMS automation can help you connect with your consumers directly and let you build lasting relationships with them. SMS drip campaigns are an effective way to engage with consumers and drive more sales. However, you should properly set them up. It requires proper planning and execution. So, to create a customized and successful SMS drip campaign, visualize your consumer journey and analyze touchpoints where you want to engage them. You can use automation tools to streamline the entire process and deliver timely messages. Therefore, use such tools to automate your SMS campaigns and establish a long-lasting relationship with your consumers.
Featured image by Daria Nepriakhina ?? on Unsplash
The post What is the Role of Drip SMS Automation in E-commerce? appeared first on noupe.
Use Cases of Generative AI in Education
The world of education is changing faster than ever before, thanks to the continuously developing field of AI. Among the powerful subsets of AI, generative AI has started making its mark as a game-changer by transforming how teachers teach and students learn. This wide-ranging investigation therefore provides an in-depth understanding of using generative artificial intelligence in school settings; it does this by looking at what it can do, where it can be applied best in terms of personalizing learning experiences for different individuals or groups, automating some tasks which are time-consuming for educators and producing better quality content among others but also recognizes there being challenges and ethical considerations around its implementation too.
What Is Generative AI?
Looking at the past, traditional AI has been great at analyzing data it already knows, finding patterns, and predicting what will happen next. But then there’s generative AI—it moves in a completely different direction. Think about a place where artificial intelligence doesn’t analyze information alone but conceives fresh pieces of work as well. That’s what generative AI does. Contextualized language models that use deep learning algorithms can write text, translate languages, compose music, and create life-like images among others. Education has never had so many opportunities for lively learning!
Role of Generative Al in Education
Generative AI is a very complex tool in education. It does not only change how students learn but also affects how teachers teach. Here are some areas where generative AI has made a big impact:
• Personalized Learning:
One of the most interesting uses of generative AI is personalized learning. Just think about a classroom where every student gets taught according to his/her unique needs, preferences, and learning style. Generative AI takes advantage of student data, and performance as well as identifying their learning gaps thus creating individualized lesson plans for them while suggesting appropriate resources too giving this kind of feedback leads to better understanding which makes learning more enjoyable.
• Automating Tedious Tasks:
When it comes to record-keeping or grading assignments teachers find themselves spending too much time on them hence being overwhelmed by such tasks that are monotonous because they have been doing them over again. However, with generative AI these chores can be done quickly since this kind of technology works faster than humans do besides it does not get tired at all; therefore, if used well then educators could take up strategic initiatives like curriculum designing and providing support to learners one-on-one.
• Improving Content Development and Delivery Methods:
The use of books that have fixed content along with dull lectures should be discouraged now that we live in an age where everything changes at lightning speed thanks partly due to artificial intelligence which enables machines to think creatively just like human beings so as to generate other ideas too apart from what was inputted into them initially thereby making these devices even smarter than ever before especially when it comes down towards being knowledgeable about various subjects around us hence helping people become better-educated consumers unlike before when they were limited only within certain limits based upon irrelevant factors such as location or any other factor for that matter.
Use Cases of Generative AI in Education
AI in Education is currently experiencing a huge transformation caused by Generative AI. This type of technology, more powerful than traditional AI that only assesses available data, is designed to produce brand-new content. It presents various fascinating applications for learning such as personalized modules and automated grading among others. In this article, we are going to look at ten such uses in education
- Individualized Lessons: Just think about an educational system that adapts to the needs and preferences of every student it serves. Through analyzing students’ information, knowledge gaps as well as performance levels; generative AI can be used to create custom-made lesson plans so that no one feels left behind in school again.
- Course Designing: Static course outlines are now outdated since many factors need consideration while designing courses these days; this is where generative AI comes in handy too! With its ability to suggest topics based on national curriculums or state standards – teachers may find themselves having more time for other important aspects like teaching methods selection or even assessment types of identification.
- Content Creation for Courses: Many times, books fail because they lack the interactivity required during lectureships therefore through using generative AIs lecturers can come up with engaging materials that will enhance students’ comprehension further and still enable them to learn better by heart too. Imagine generating interactive quizzes from any topic under discussion which also touch different areas hence catering to all learners’ styles of understanding.
- Curriculum Planning: Preparing a curriculum can be quite tedious especially if done manually but when supported by generative AI it becomes easier since reports generated after utilizing learner’s records together trends could show what needs to change so that it aligns with educational objectives within a set period.
- Automated Grading and Assessment: After assessing several assignments, one tends to get bored hence employing generative becomes vital here as well because coming up with various tasks that will be checked automatically by a machine leaves teacher responsibilities more towards giving individual feedback based on these generated answers which might have been done wrongly or right so far.
- Task Automation: Many times, teachers are overwhelmed by the workload hence spending most parts of their day doing administrative works such as scheduling and record-keeping among others, but this could change if we introduce generative AIs into schools since they can automate such tasks thus freeing up teacher’s time for student engagement activities.
- Avatars in Different Languages: Learning foreign languages has always posed challenges particularly where there is very little cultural exchange taking place within classrooms however with the emergence of generative AI it becomes possible to create virtual characters capable of conversing various tongues. This would enable learners from different cultures to interact while at school thereby enhancing the language acquisition process even further still fostering an appreciation of diversity within educational settings.
- Revision And Practice Questions: Students need to be provided with revision materials and practice questions after completing a given topic or subject matter area therefore through using generative AIs they can now get customized ones depending on how well each performed during previous tests.
- Bridging The Timeline Gap: History comes alive when students can visualize the flow of time; this is what generative AI does best! By organizing current events alongside past happenings in an easily understandable manner – interactive timelines may help children connect dots between various historical incidents eventually leading them to realize why certain things happened as well as appreciate relevant highs and lows experienced throughout human civilization to date
- Generating Feedback: Besides assigning grades for work done by learners teachers are also supposed to provide adequate feedback about the same but unfortunately due to the limited time available many instructors opt to give only marks without indicating specific areas of strengths or weaknesses were observed instead pointing out merits and demerits made during preparation phase accordingly which could have enabled individuals to come up with suitable learning strategies aimed at overcoming such challenges in future
Challenges and Considerations: Navigating the Generative AI Landscape
Generative AI, though providing many advantages, has several challenges which must be recognized and dealt with:
- Concerns over Data Privacy: The proper collection, storage, and usage of student data is very important. Teachers and institutions need to have strong security measures for data in place as well as abide by privacy laws so that learners’ information remains confidential.
- Algorithmic Bias: Educational AI algorithms are capable of inheriting biases from the data they train on. This can result in unfairness or discrimination within education. Educators should know about possible prejudices and actively seek diverse representative training data. Moreover, it is necessary to introduce methods that reduce bias in algorithms thereby ensuring equity and fairness in artificial intelligence-based education systems.
- The Human Touch: A Balancing Act: Though generative AI has many benefits it must not replace the role played by human teachers who cannot be substituted. Empathy development, critical thinking skills growth, and social-emotional learning nurturing are fundamental elements of schooling that cannot be replicated by machines. The best approach therefore is one where teachers are empowered through generative AI while still maintaining their unique teaching practices.
How does Generative AI work in Education?
Integration of Artificial Intelligence into educational settings brings forth various ethical questions requiring continuous discussion. Here are some areas to focus on:
- Transparency and Explain ability: Educators as well as learners need to understand how generative AI works and why it produces certain results. This openness creates confidence amongst users which enables them to make informed decisions regarding its use within classrooms. To achieve this objective explainable AI techniques may be employed to enhance transparency during decision-making processes involving machines.
- Access and Equity: All schools regardless of their level should be able to afford generative AI solutions which means these systems need to be cost-effective. Digital equality issues must also be addressed since failure to do so will lock out some students from benefiting from such innovative learning tools based on their socio-economic backgrounds.
- The Potential for Misuse: Like any other powerful technology, generative AI can also be misused. For example, people might utilize AI-generated content for purposes of plagiarism or spreading fake news. Teachers, therefore, must stay watchful and come up with preventive measures. Critical thinking skills among students will have to be fostered to enable them to differentiate between reliable information and that produced by machines.
- The Road Ahead: AI can transform education through the personalization of learning experiences, automation of tasks, and enhancement in content creation thus making it more dynamic and engaging especially for those with diverse needs or learning styles. However, this calls for the responsible application of generative AI considering issues like data privacy, algorithmic bias, and ethics. As technology advances further within these fields teachers need not only shape its integration but also ensure learners’ safety which should remain our priority as we strive towards better education using such tools. Without a doubt, there is much still ahead of us if we want artificial intelligence to become truly transformative in schools.
FAQ (Frequently Asked Questions)
1. Is it possible for teachers to be replaced by generative AI?
Not! Generative AI is an addition to the teacher’s toolbox and not a substitute for them. It allows them to personalize lessons, automate tasks, and make content more interesting thereby enabling them to concentrate on student interaction and critical thinking skills development among others.
2. What are some of the ways that educators can guarantee the ethical use of generative AI in education?
Transparency and fairness should be prioritized. Educators need to select AI tools that reflect these values while having a clear understanding of how algorithms function within them. Also, they should be conscious of potential biases present in training data alongside nurturing critical thinking abilities among learners so as not to misuse artificial intelligence systems.
3. Does generative AI only apply when creating fancy visuals and text? What about other disciplines?
The capability of generative AIs goes beyond just images or words; think science simulations powered by AI models or even personalized maths problems for practice – this technology can adapt across different subject areas and learning preferences as well.
4. Aren’t generative AI tools costly? Can schools afford them?
The price tags attached to some generative AI applications have been known to be quite high, but this situation is rapidly changing with time as the availability increases too. Open-source alternatives are being made available which could benefit institutions through subscriptions or grants depending on their needs alongside affordability becoming more realistic going forward.
5. What are some concerns with using generative AI in education?
In terms of security, nothing is more important than Data privacy needs strict protective measures put in place especially where student information is stored. Moreover, there must also be a balance struck between accuracy within biased algorithms used by machines and ensuring that such technologies serve educational purposes rather than promoting plagiarism or spreading false news
Conclusion
Generative AI in education is a new era of limitless possibilities for personalized learning, content creation, and teacher empowerment. If we recognize the hurdles and address them carefully we can tap into this great potential that generative AI has in making education more interesting, and accessible to all learners with different abilities than ever before as well as exciting The road ahead needs collaboration, constant growth, and ethical commitment; Let’s embrace this tool which transforms everything because there are no boundaries on how much better we can make teaching or learning experiences look like while fun becomes its foundation.
The post Use Cases of Generative AI in Education appeared first on noupe.
6 Strategies for Effective Email Marketing in a Post-GDPR World
In May 2018, the General Data Protection Regulation (GDPR) revolutionized the landscape of digital privacy, directly impacting how businesses across the globe approach email marketing. With its stringent rules on consent, data access, and the rights of individuals, GDPR has reshaped the principles of customer engagement in the digital era.
This article dives into the strategies for navigating the challenges and opportunities of email marketing in a post-GDPR world. Let’s dive in!
Key GDPR Requirements Affecting Email Marketing
Here are some key GDPR requirements affecting email marketing:
Right to Access
GDPR empowers individuals with the right to access their personal data held by companies. For those in email marketing, this means being prepared to provide individuals with a copy of their data upon request. This level of transparency aims to enhance consumer trust by giving them insight and control over how their information is used.
Data Portability
The regulation also introduces the concept of data portability, allowing individuals to move, copy, or transfer personal data easily from one IT environment to another. For marketers, this emphasizes the need to keep data in formats that are accessible and easily transferrable, facilitating a smoother experience for users wishing to take their data elsewhere.
Right to be Forgotten
Also known as the right to erasure, this gives individuals the power to have their personal data deleted under certain circumstances. This challenges marketers to implement efficient ways to manage and delete data as requested, which may require adjustments in data management and retention policies.
6 Strategies For Effective Email Marketing In A Post-GDPR World
GDPR has established stringent rules to protect personal data in the realm of email marketing (as well as the European digital ad market overall). Your understanding of these regulations is crucial for both compliance and the effectiveness of your marketing campaigns. Here are key email marketing strategies to ensure they are GDPR-compliant and still impactful:
1. Gaining Consent with Transparency and Integrity
A fundamental aspect of GDPR is its emphasis on clear, explicit consent for data collection and processing. Email marketers must now ensure that consent is freely given, specific, informed, and unambiguous. This means using clear language when asking for permission to send emails and being transparent about how you plan to use subscribers’ data.
Practical Tip: Instead of simply aiming to increase your email list size, focus on quality. Use double opt-in methods where users first sign up and then confirm their subscription through an email link. This not only ensures compliance but also builds a list of engaged subscribers.
2. Segmenting Email Lists for Better Engagement
Segmentation involves dividing your email list into smaller groups based on set criteria, such as demographics, purchase history, or behavior. GDPR has made it more important than ever to use data wisely and responsibly for segmentation.
Practical Tip: Use the information that subscribers have willingly provided and their engagement with past emails to tailor your content. This personalized approach not only respects the privacy of your subscribers but also significantly enhances the relevance of your emails, improving open rates and engagement.
3. Crafting Personalized Content within GDPR Guidelines
Personalization and GDPR compliance can go hand in hand. The key is to use the data you have permission to use, to craft messages that resonate with your audience.
Practical Tip: Leveraging data such as purchase history and subscriber preferences can help you create content that feels tailor-made. Ensure that you’re transparent about how you use data for personalization and give subscribers easy options to control or opt-out of data usage for personalization.
4. Implementing Rigorous Data Hygiene Practices
Regularly cleaning your email list is not only a best practice for engagement but also a requirement under GDPR to ensure you’re not holding onto data without a legitimate reason. This involves removing inactive subscribers and those who have not engaged with your emails over a specified period.
Practical Tip: Conduct periodic audits of your email list to identify and remove subscribers who have not engaged with your emails for an extended period. Offer an easy re-engagement process for those who may wish to remain on the list but haven’t shown recent activity.
5. Utilizing Data Minimization Principles
GDPR encourages the principle of data minimization, meaning only collecting data that is directly relevant and necessary for your email campaigns. This approach not only complies with GDPR but also reduces the risk of data breaches.
Practical Tip: Regularly review the data you collect at sign-up and through other interactions. Eliminate any fields that don’t directly contribute to the customer experience or the effectiveness of your campaigns.
6. Create Referral Campaigns to Encourage Organic Growth
Referral campaigns can be a powerful tool in your email marketing arsenal, especially in a post-GDPR landscape where acquiring new subscribers through compliant methods is crucial. By incentivizing your current subscribers to refer others, you can encourage organic list growth while ensuring new subscribers are genuinely interested in your brand.
Practical Tip: Design a referral program that rewards both the referrer and the referred for signing up and engaging with your content. Rewards can range from exclusive content, discounts, or access to premium features. Ensure that the referral process is as straightforward as possible, with clear instructions on how to refer new subscribers and how rewards can be claimed.
Common Misconceptions about GDPR and Email Marketing
A common misconception is that GDPR spells the end for email marketing. On the contrary, GDPR presents an opportunity to refine email marketing strategies, making them more targeted, personalized, and with a base of subscribers who are genuinely interested in your brand.
Another misunderstanding is that GDPR compliance is too complex and costly for small businesses. While compliance does require an initial investment in time and resources, the regulation applies equally to all organizations processing the personal data of EU citizens, regardless of size.
The benefits of compliance, such as enhanced consumer trust and improved data management practices, can outweigh the costs.
Wrapping Up
In navigating the post-GDPR landscape, your email marketing strategies must prioritize compliance to foster trust with your audience. Aligning your practices with GDPR not only adheres to legal requirements but also demonstrates respect for user privacy—crucial for your brand’s integrity.
Refine your approach, viewing GDPR as an advantageous catalyst. This shift can lead to higher-quality subscriber lists and more engaged customer relationships. Remember, this regulatory environment affords a chance to enhance your marketing communication’s relevance and value, leading to increased trust and potential customer loyalty.
By committing to these principles, you’ll set a strong foundation for sustainable success in your email marketing efforts.
Featured Image by John Schnobrich on Unsplash
The post 6 Strategies for Effective Email Marketing in a Post-GDPR World appeared first on noupe.
8 Benefits of HARO Link Building That You Just Cannot Ignore
Link building is important for bringing in organic visitors to your website. And HARO link building can make it possible for you to raise the likelihood of prospective clients finding you by enabling you to be mentioned on reputable websites.
HARO link building, however, is not just spending some hours during the day sending generic pitches to journalists. It is a lot more than that. HARO link building is about people’s real value, becoming a trusted voice, and creating long-lasting connections in your vertical.
This is why HARO link building is extremely important. You get to enjoy all these perks and many more.
Want to know more about the awesome benefits of using HARO for link building for your business?
Keep reading to find out.
What is HARO?
Also known as Help A Reporter Out, HARO was developed to assist journalists in obtaining timely and pertinent opinions from experts for their publications. However, SEO specialists realized how important HARO’s link-building resources can be. As a result, they also found out how simple it was to use the platform to obtain a backlink from a well-performing online newspaper like Forbes or the Wall Street Journal (WSJ).
In simpler words, HARO is a newsletter published and delivered straight to your email three times a day, Monday through Friday. CEOs, CMOs, and CTOs signed up for it all at once when it became famous. These high-profile people might reply to a question related to their niche or area of expertise get published or featured in a blog online.
Benefits of Using HARO for Link Building
You can take your link building strategy to the next level with HARO.
By tapping into HARO’s network, you gain access to a pool of journalists actively seeking expert opinions and insights, paving the way for organic and authoritative backlinks.
Here are a few more benefits of HARO link building:
1. Increased Recognition And Awareness
HARO link building can increase your brand’s recognition and awareness. People get more familiar with your brand when they see links to it from other websites (websites they like to visit frequently). Therefore, one benefit of this could be better name recognition for you and your brand.
In the end, it will assist you in becoming more respected in your field. People are therefore more likely to share your content. An upward spiral in traffic and search engine rankings may follow from this.
2. Building Lasting Connections With Journalists
You can build meaningful and long-lasting connections with journalists by interacting with them on HARO. This is more than just a one time thing; it’s a collaborative effort that will hopefully lead to future media relations opportunities for you.
3. Access to High-Authority Backlinks
Finding credible websites to provide you with high-authority backlinks is one of the main benefits of using HARO. Answering pertinent questions that journalists submit on HARO increases the likelihood that your input will be included in their publications or articles with a backlink pointing to your website. In addition to increasing visitors, these backlinks will raise the authority and search engine rankings of your website.
4. Long Term SEO Benefits
Obtaining high quality and credible backlinks to your website is your only option if you want to rank highly on Google’s first page. HARO actually makes it possible for you to acquire these backlinks at a reasonable price so you can climb the Google search results page.
In other words, Help A Reporter Out is the place you need to be at if you are a blogger or a website owner if you want to boost your site’s backlink profile.
5. It is Cost Effective
Using HARO for achieving your link building to achieve your marketing goals presents a cost-effective marketing opportunity for you, as compared to the run-of-the-mill advertising strategies that frequently need large financial inputs in order to work. You can get significant results without going over budget if you put effort into creating persuasive pitches and quickly responding to pitches relevant to your niche on HARO.
6. Higher Click-Through Rates
Your website’s Click-through rates (CTRs) will also increase when you use the credible backlinks acquired through HARO. Plus, since those backlinks have a higher level of trustworthiness, articles with HARO backlinks encourage readers to click on the internal links.
Higher CTRs are a sign of well-written content and well placed links, which can further convince search engines that a website is a useful resource. This can therefore have a favorable effect on your website’s visibility and SEO.
Furthermore, when the website becomes more visible due to HARO backlinks, there is a greater chance that it will be shared and mentioned on other platforms, which will raise the CTR and your website’s online presence.
7. Wider Target Market Coverage
HARO makes it easy, quick, and free for journalists looking for expertise to connect with companies that are willing to offer it. As a result, you get increased visibility and an authoritative presence in your target market.
8. Insights into Niche Trends
Getting to know insider info about current events and industry trends is another advantage of using HARO for link building. By keeping an eye on HARO queries on a regular basis, you can spot new subjects or areas where your knowledge can be put to use, helping you establish yourself as an authority in your industry and giving journalists insightful information.
The Final Words
A lot of people believe that link building is a completely technical activity best left to the professionals. However, one of the most crucial elements of any SEO strategy is link building, as any seasoned digital marketer or SEO expert will tell you. It’s so crucial, in fact, that ignoring it will negatively impact the exposure and rating of your website.
The importance of link building can be attributed to several factors. The fact that links are a primary factor in how Google and other search engines assess the authority of a website is among the most significant. A website’s likelihood of ranking highly in search results increases with the number of high-quality links it possesses.
Although there are numerous link-building techniques, one of the greatest ways to obtain organic editorial links is through HARO link-building resources. So, if you want to enjoy all the benefits listed above, you need to get started on HARO link building ASAP!
Featured Image by The Climate Reality Project on Unsplash
The post 8 Benefits of HARO Link Building That You Just Cannot Ignore appeared first on noupe.
Impact of AI and Cloud Computing on the Future of Finance
Have you ever wondered if your money will be managed by AI and not by a bank? What if your bank doesn’t exist in a real place and just on some massive supercomputer situated thousands of kilometers away? This might happen someday, so let’s see how it happens!!
In this article, we will examine the meaning of AI and cloud computing and how they currently influence and will transform the future of finance.
Investigating probable challenges and exploring detailed case studies, such as JP Morgan, Goldman Sachs, and Citigroup. Illustrating how AI and cloud computing, growing at a CAGR of 16.40 % (2024-2029) and 28.46% (2024-2030), will create innovation and the possibility of a dazzling global financial future.
Overview of AI and Cloud Computing:
Before seeing the future, let’s look at AI and cloud computing and how they relate to finance. AI stands for Artificial Intelligence; in a nutshell, it means “teaching computers to think and learn on their own.” Instead of following just a set of fixed instructions, AI helps computers analyze data, understand patterns, and make decisions based on that information. AI has the potential to reach a market volume of US$826.70bn by 2030, indicating its extensive outreach in finance is inevitable.
Cloud Computing, on the other hand, means the on-demand delivery of computing services, such as servers, unlimited storage, databases, etc. It offers services at unrivaled speed, with minimal charges, and with time flexibility. With a market potential of 1.44 trillion USD by 2029, cloud computing will eventually take over the finance world.
In Finance, AI and cloud computing are codependent on each other, as cloud computing provides the infrastructure for AI to function. Furthermore, AI escalates cloud computing services by providing advanced analytics and decision-making support.
Demystifying the Impacts of AI and Cloud Computing on Finance

Discussing the influence of AI and cloud services on finance and how they will affect the future. With insight into concepts like predictive analytics, fraud detection, and algorithmic trading we will understand how AI and cloud computing will contribute to these technologies.
- Personalized Financial Services And Cost Regulation
Personalization in finance means delivering financial services and products to meet individual customers’ distinctive needs and choices. The data becomes immense, requiring heavy storage capacity with cost efficiency, and effective service tailoring can only be done by AI models.
AI:
The role of chatbots in AI helps automate the interrogation and response process of many finance apps and websites, eventually reducing time and saving organizations money. Hence, operational costs are cut down. AI establishes its technologies for answering queries, guiding customers through financial processes, and offering suggestive recommendations based on the user’s history and patterns.
CC:
DeFi (Decentralized Finance) exhibits a great example of personalization in finance. It helps eliminate intermediaries and utilize decentralized networks, ensuring distributed low costs. Moreover, cloud computing assists in storing and processing enormous amounts of customer data. Personalized financial services include digital financial advising, investment and expenditures planning, savings framework, and many more, thus striving for better customer satisfaction.
- Self-Operation of Financial Processes
Integrating AI and cloud computing has revolutionized traditional financial processes by self-operating repetitive tasks. Automation has been the backbone of AI, and with the help of cloud services, it aims to achieve greater heights in finance.
AI:
The global artificial intelligence market was valued at $136.55 billion in 2022. AI algorithms, such as Robotic Process Automation (RPA) and linear and logistic regression, can be trained to provide outstanding results, hence reducing the need for manual human intervention and automating data entry, transaction reconciliation, financial reporting, and compliance documentation.
CC:
Cloud computing provides the necessary infrastructure for deploying and scaling AI-powered automation solutions, enabling financial institutions to streamline operations and reduce functional costs. Cloud computing provides and maintains the prerequisite infrastructure for deploying and scaling AI-powered robotized solutions, enabling financial institutions to carry out their tasks effectively and efficiently.
- Fraud Detection and Security
Frauds in finance are frequent and prevalent, like the infamous WorldCom scam, the Ponzi Scheme, and many others. Security has been a prolonged issue since the start of finance around 3000 BC. With progressive technology, many revolutionary steps have been taken, but with advanced technology, the risk of breaching has also increased.
AI:
The fraud detection systems, which AI powers analyze patterns, irregularities, and distrustful behaviors in the financial data of users to investigate potential fraud and cases. “AI makes fraud detection faster, more reliable, and more efficient where traditional fraud-detection models fail.” The contribution of AI in cybersecurity has been rapidly increasing with applications like threat detection, vulnerability assessment, and risk management.
CC:
Cloud services protect from unauthorized access, cyber-attacks, and the storage of confidential and sensitive financial data. Furthermore, the latest improvements in the cloud allow AI fraud detection systems to function more efficiently and valuably.
- Predictive Analytics and Decision Making
In finance, prediction is everything. Predicting what stock will go up and down, how much losses or gains you can get from a trade, or which company will crash. These are some examples of prediction. Organizations have recently integrated AI into cloud services to make these predictions. Hence, finding future trends for their customers and clients from historical and real-time data. We will see how these two technologies help in predictive analytics and decision-making.
AI:
AI analyzes customer data to predict future behaviors. Various financial institutions use AI-driven predictive databases. Many applications are made by these databases, like portfolio regulation, credit risk assessment, loan underwriting, and customer filtration acc. to demographics and behavior.
CC:
Cloud servers store big chunks of data, and their quick access to information helps them make decisions faster. The decision-making process is fastened by real-time data analysis, on-demand scalability, and accessibility. With heavy investments, cloud computing will exemplify these factors in the coming years, hence creating more data-driven decisions.
- Shaping Future Banking Services and Customer Experience
Whether AI’s super effective systems or the cloud’s unlimited storage, the users want ease of access and comfort with the app or program. Services play a pivotal role in shaping the future of finance. The collaboration of cloud offerings and AI automation helps improve banking services and customer experience.
AI:
Customer experience in finance includes all interactions between the company and the customer. AI majorly ameliorates customer interactions with its smooth and fast learning intelligence. AI deploys chatbots, virtual assistants, and recommendation engines. The automation and data extraction done by AI models help shape the future of financial services.
CC:
Cloud computing’s scalability function facilitates deploying AI-generated solutions for organizations and users. The astonishing speed of cloud computing accelerates and ensures secure and consistent cloud services to AI algorithms for better customer engagement. Cloud can help financial institutions foster loyalty and drive business success.
- Algorithmic Trading and Risk Management
The Global Algorithmic Trading market size is projected to grow from $2.19 billion in 2023 to $3.56 billion by 2030. With such a potential, the possibilities of uncertainties and threats also become imminent. Thus, unifying these technologies provides a seamless experience for algorithmic trading and managing associated risks.
AI:
AI algorithms and models analyze market data and trading opportunities and gauge market sentiments for algorithmic trading. Machine learning techniques learn from data and adapt to transforming conditions with high speed and frequency. AI helps enhance risk management through real-time analytics, predictive modeling, and scenario forecasting skills. Various risks, such as market, credit, and operational risks, are mitigated, identified, and assessed in a timely manner.
CC:
Cloud computing provides global infrastructure, compliance, and security. It also streamlines complex trading algorithms, making trading and risk management more effective and scalable. Many risks in finance, like data security, disaster recovery, global accessibility, etc., can be neutralized by cloud computing, which also provides a storage facility, a prerequisite for risk management processes.
Current Implications of AI and Cloud Services in Finance

JP Morgan Chase
Numerous companies use AI finance for various applications, including fraud detection and risk management; one of these companies is JPMorgan Chase. AI and machine learning help JP assist employees, speed up responses, and help clients. OmniAI is their in-house innovation; it extracts insights from big piles of data and creates data-driven value for clients and customers. CEO Jamie Dimon said that AI is going to make the employees’ lives more qualitative by cutting down the work week by three and a half days for some.
Goldman Sachs
Goldman Sachs says that “the generative AI could raise global GDP by 7%”. GS is using AI with a different approach; they are utilizing it to generate and test codes, making their developer’s work more tranquil and effortless; they use cloud infrastructure for quantitative trading, investment management, and enhancing operational efficiency.
Citigroup
Meanwhile, Citigroup wields AI to predict analytics from big chunks of data, and the cloud lets them do algorithmic trading (a program that follows a set of instructions for placing a trade all by itself). They are going to modernize the company’s systems using AI, and it’s going to cost them millions of dollars, according to Stuart Riley (Citi’s CCIO).
Other financial giants like Ant Group and HSBC use AI and On-Demand Computing to provide anti-money laundering and wealth management services.
Exploring Probable Challenges and Adaptive Strategies
AI and cloud computing have a bright future but the bright light can be harmful sometimes. In this section, we will look at probable challenges and tactical solutions that can arise with the onset of AI and cloud services.
- Data Privacy and Security Issues
Data gets breached. With ever-evolving technology, new ways of hacking and breaching have also come into existence. The breaching of data becomes a significant security concern. Storing Personally Identifiable Information (PII) and confidential data in the cloud becomes jeopardized by unauthorized access, data breaches, and cyber-attacks. With better security and accountability, we can eradicate these concerns.
- Ethical Risks and Social Issues
AI usage raises ethical concerns, including biases because of biased input or data. AI will replace jobs with computers, servers, and algorithms, which can create socio-economic disparities. There should be higher management for taking accountability for AI algorithms, as algorithmic mistakes can be havoc and wide-ranging.
- Cost Management and ROI
While AI and cloud computing services offer potential cost savings and operational efficiencies, managing infrastructure, licensing fees, and talent acquisition costs can be challenging. Intensive financial deployment and investment in managing the infrastructure of cloud servers have been a requisite as the finance industry is booming daily. Financial institutions that use AI must assess the return on investment for a clear and concise track of expenditures and revenues.
- Connectivity
Connectivity is a necessity for the effective and absolute use of cloud computing. Without a proper internet connection, the services (Infrastructure-as-a-Service, Platforms-as-a-Service, and Software-as-a-Service) will be compromised and result in massive outages of cloud functions. Ensuring consistent internet connectivity throughout the system is essential for the smooth running of AI algorithms in finance.
The approach and eradication of these challenges require an excellent technical team, risk management professionals, and extraordinary top-level leadership. With progressive technology and improved security measures, financial institutions can utilize AI and cloud computing to their fullest, ensuring low costs and high reliability with clients’ and customer’s trust.
Conclusion
In conclusion, we stand on the verge of a new era of finance powered by AI and cloud computing that is possessing astounding speed. By optimizing the potential of these ubiquitous and transformative technologies, we can lead the way in creating a better and more economically driven world.
Financial institutions’ involvement and collaboration will be enhanced as they will be the trailblazers for emulative organizations. Continuous learning and innovation will give early adapters a competitive advantage.
These technologies will show us the new face of finance through cautious growth, responsible accountability, and rectifying probable challenges.
The post Impact of AI and Cloud Computing on the Future of Finance appeared first on noupe.
How To Harness Mouse Interaction Data For Practical Machine Learning Solutions
Mouse data is a subcategory of interaction data, a broad family of data about users generated as the immediate result of human interaction with computers. Its siblings from the same data family include logs of key presses or page visits. Businesses commonly rely on interaction data, including the mouse, to gather insights about their target audience. Unlike data that you could obtain more explicitly, let’s say via a survey, the advantage of interaction data is that it describes the actual behavior of actual people.
Collecting interaction data is completely unobtrusive since it can be obtained even as users go about their daily lives as usual, meaning it is a quantitative data source that scales very well. Once you start collecting it continuously as part of regular operation, you do not even need to do anything, and you’ll still have fresh, up-to-date data about users at your fingertips — potentially from your entire user base, without them even needing to know about it. Having data on specific users means that you can cater to their needs more accurately.
Of course, mouse data has its limitations. It simply cannot be obtained from people using touchscreens or those who rely on assistive tech. But if anything, that should not discourage us from using mouse data. It just illustrates that we should look for alternative methods that cater to the different ways that people interact with software. Among these, the mouse just happens to be very common.
When using the mouse, the mouse pointer is the de facto conduit for the user’s intent in a visual user interface. The mouse pointer is basically an extension of your arm that lets you interact with things in a virtual space that you cannot directly touch. Because of this, mouse interactions tend to be data-intensive. Even the simple mouse action of moving the pointer to an area and clicking it can yield a significant amount of data.
Mouse data is granular, even when compared with other sources of interaction data, such as the history of visited pages. However, with machine learning, it is possible to investigate jumbles of complicated data and uncover a variety of complex behavioral patterns. It can reveal more about the user holding the mouse without needing to provide any more information explicitly than normal.
For starters, let us venture into what kind of information can be obtained by processing mouse interaction data.
What Are Mouse Dynamics?
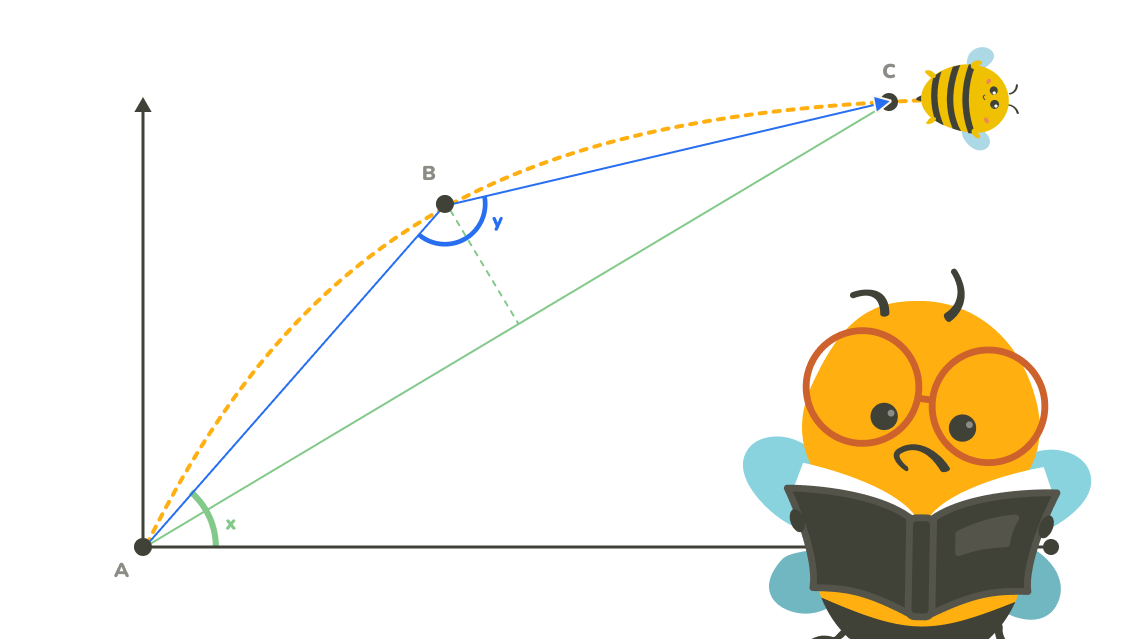
Mouse dynamics refer to the features that can be extracted from raw mouse data to describe the user’s operation of a mouse. Mouse data by itself corresponds with the simple mechanics of mouse controls. It consists of mouse events: the X and Y coordinates of the cursor on the screen, mouse button presses, and scrolling, each dated with a timestamp. Despite the innate simplicity of the mouse events themselves, the mouse dynamics using them as building blocks can capture user’s behavior from a diverse and emergently complex variety of perspectives.
If you are concerned about user privacy, as well you should be, mouse dynamics are also your friend. For the calculation of mouse dynamics to work, raw mouse data does not need to inherently contain any details about the actual meaning of the interaction. Without the context of what the user saw as they moved their pointer around and clicked, the data is quite safe and harmless.
Some examples of mouse dynamics include measuring the velocity and the acceleration at which the mouse cursor is moving or describing how direct or jittery the mouse trajectories are. Another example is whether the user presses and lets go of the primary mouse button quickly or whether there is a longer pause before they release their press. Four categories of over twenty base measures can be identified: temporal, spatial, spatial-temporal, and performance. Features do not need to be just metrics either, with other approaches using a time series of mouse events.
Temporal mouse dynamics:
- Movement duration: The time between two clicks;
- Response time: The time it takes to click something in response to a stimulus (e.g., from the moment when a page is displayed);
- Initiation time: The time it takes from an initial stimulus for the cursor to start moving;
- Pause time: The time measuring the cursor’s period of idleness.
Spatial mouse dynamics:
- Distance: Length of the path traversed on the screen;
- Straightness: The ratio between the traversed path and the optimal direct path;
- Path deviation: Perpendicular distance of the traversed path from the optimal path;
- Path crossing: Counted instances of the traversed and optimal path intersecting;
- Jitter: The ratio of the traversed path length to its smoothed version;
- Angle: The direction of movement;
- Flips: Counted instances of change in direction;
- Curvature: Change in angle over distance;
- Inflection points: Counted instances of change in curvature.
Spatial-temporal mouse dynamics:
- Velocity: Change of distance over time;
- Acceleration: Change of velocity over time;
- Jerk: Change of acceleration over time;
- Snap: Change in jerk over time;
- Angular velocity: Change in angle over time.
Performance mouse dynamics:
- Clicks: The number of mouse button events pressing down or up;
- Hold time: Time between mouse down and up events;
- Click error: Length of the distance between the clicked point and the correct user task solution;
- Time to click: Time between the hover event on the clicked point and the click event;
- Scroll: Distance scrolled on the screen.
Note: For detailed coverage of varied mouse dynamics and their extraction, see the paper “Is mouse dynamics information credible for user behavior research? An empirical investigation.”
The spatial angular measures cited above are a good example of how the calculation of specific mouse dynamics can work. The direction angle of the movements between points A and B is the angle between the vector AB and the horizontal X axis. Then, the curvature angle in a sequence of points ABC is the angle between vectors AB and BC. Curvature distance can be defined as the ratio of the distance between points A and C and the perpendicular distance between point B and line AC. (Definitions sourced from the paper “An efficient user verification system via mouse movements.”)

Even individual features (e.g., mouse velocity by itself) can be delved into deeper. For example, on pages with a lot of scrolling, horizontal mouse velocity along the X-axis may be more indicative of something capturing the user’s attention than velocity calculated from direct point-to-point (Euclidean) distance in the screen’s 2D space. The maximum velocity may be a good indicator of anomalies, such as user frustration, while the mean or median may tell you more about the user as a person.
From Data To Tangible Value
The introduction of mouse dynamics above, of course, is an oversimplification for illustrative purposes. Just by looking at the physical and geometrical measurements of users’ mouse trajectories, you cannot yet tell much about the user. That is the job of the machine learning algorithm. Even features that may seem intuitively useful to you as a human (see examples cited at the end of the previous section) can prove to be of low or zero value for a machine-learning algorithm.
Meanwhile, a deceptively generic or simplistic feature may turn out unexpectedly quite useful. This is why it is important to couple broad feature generation with a good feature selection method, narrowing the dimensionality of the model down to the mouse dynamics that help you achieve good accuracy without overfitting. Some feature selection techniques are embedded directly into machine learning methods (e.g., LASSO, decision trees) while others can be used as a preliminary filter (e.g., ranking features by significance assessed via a statistical test).
As we can see, there is a sequential process to transforming mouse data into mouse dynamics, into a well-tuned machine learning model to field its predictions, and into an applicable solution that generates value for you and your organization. This can be visualized as the pipeline below.

Machine Learning Applications Of Mouse Dynamics
To set the stage, we must realize that companies aren’t really known for letting go of their competitive advantage by divulging the ins and outs of what they do with the data available to them. This is especially true when it comes to tech giants with access to potentially some of the most interesting datasets on the planet (including mouse interaction data), such as Google, Amazon, Apple, Meta, or Microsoft. Still, recording mouse data is known to be a common practice.
With a bit of grit, you can find some striking examples of the use of mouse dynamics, not to mention a surprising versatility in techniques. For instance, have you ever visited an e-commerce site just to see it recommend something specific to you, such as a gendered line of cosmetics — all the while, you never submitted any information about your sex or gender anywhere explicitly?
Mouse data transcends its obvious applications, as is replaying the user’s session and highlighting which visual elements people interact with. A surprising amount of internal and external factors that shape our behavior are reflected in data as subtle indicators and can thus be predicted.
Let’s take a look at some further applications. Starting some simple categorization of users.
Example 1: Biological Sex Prediction
For businesses, knowing users well allows them to provide accurate recommendations and personalization in all sorts of ways, opening the gates for higher customer satisfaction, retention, and average order value. By itself, the prediction of user characteristics, such as gender, isn’t anything new. The reason for basing it on mouse dynamics, however, is that mouse data is generated virtually by the truckload. With that, you will have enough data to start making accurate predictions very early.
If you waited for higher-level interactions, such as which products the user visited or what they typed into the search bar, by the time you’d have enough data, the user may have already placed an order or, even worse, left unsatisfied.

The selection of the machine learning algorithm matters for a problem. In one published scientific paper, six various models have been compared for the prediction of biological gender using mouse dynamics. The dataset for the development and evaluation of the models provides mouse dynamics from participants moving the cursor in a broad range of trajectory lengths and directions. Among the evaluated models — Logistic regression, Support vector machine, Random forest, XGBoost, CatBoost, and LightGBM — CatBoost achieved the best F1 score.
Putting people into boxes is far from everything that can be done with mouse dynamics, though. Let’s take a look at a potentially more exciting use case — trying to predict the future.
Example 2: Purchase Prediction
Another e-commerce application predicts whether the user has the intent to make a purchase or even whether they are likely to become a repeat customer. Utilizing such predictions, businesses can adapt personalized sales and marketing tactics to be more effective and efficient, for example, by catering more to likely purchasers to increase their value — or the opposite, which is investigating unlikely purchasers to find ways to turn them into likely ones.

Interestingly, a paper dedicated to the prediction of repeat customership reports that when a gradient boosting model is validated on data obtained from a completely different online store than where it was trained and tuned, it still achieves respectable performance in the prediction of repeat purchases with a combination of mouse dynamics and other interaction and non-interaction features.
It is plausible that though machine-learning applications tend to be highly domain-specific, some models could be used as a starting seed, carried over between domains, especially while still waiting for user data to materialize.
Additional Examples
Applications of mouse dynamics are a lot more far-reaching than just the domain of e-commerce. To give you some ideas, here are a couple of other variables that have been predicted with mouse dynamics:
- The truthfulness of answers given in a questionnaire.
Source: Detecting faking-good response style in personality questionnaires with four choice alternatives - Whether the user is experiencing confusion with the interface of a web application.
Source: YesElf: Personalized Onboarding for Web Applications - The arm dexterity of cerebral palsy patients.
Source: Using cursor measures to investigate the effects of impairment severity on cursor control for youths with cerebral palsy - Personal identities for biometric authentication.
Source: User Authentication Based on Mouse Dynamics Using Deep Neural Networks: A Comprehensive Study - Distinguishing bots from real users.
Source: Bot or Human? A Behavior-Based Online Bot Detection System - Personality traits to psychologically profile users.
Source: Measuring personality from keyboard and mouse use
The Mouse-Shaped Caveat
When you think about mouse dynamics in-depth, some questions will invariably start to emerge. The user isn’t the only variable that could determine what mouse data looks like. What about the mouse itself?
Many brands and models are available for purchase to people worldwide. Their technical specifications deviate in attributes such as resolution (measured in DPI or, more accurately, CPI), weight, polling rate, and tracking speed. Some mouse devices have multiple profile settings that can be swapped between at will. For instance, the common CPI of an office mouse is around 800-1,600, while a gaming mouse can go to extremes, from 100 to 42,000. To complicate things further, the operating system has its own mouse settings, such as sensitivity and acceleration. Even the surface beneath the mouse can differ in its friction and optical properties.
Can we be sure that mouse data is reliable, given that basically everyone potentially works under different mouse conditions?
For the sake of argument, let’s say that as a part of a web app you’re developing, you implement biometric authentication with mouse dynamics as a security feature. You sell it by telling customers that this form of auth is capable of catching attackers who try to meddle in a tab that somebody in the customer’s organization left open on an unlocked computer. Recognizing the intruder, the app can sign the user out of the account and trigger a warning sent to the company. Kicking out the real authorized user and sounding the alarm just because somebody bought a new mouse would not be a good look. Recalibration to the new mouse would also produce friction. Some people like to change their mouse sensitivity or use different computers quite often, so frequent calibration could potentially present a critical flaw.
We found that up until now, there was barely anything written about whether or how mouse configuration affects mouse dynamics. By mouse configuration, we refer to all properties of the environment that could impact mouse behavior, including both hardware and software.
From the authors of papers and articles about mouse dynamics, there is barely a mention of mouse devices and settings involved in development and testing. This could be seen as concerning. Though hypothetically, there might not be an actual reason for concern, that is exactly the problem. There was just not even enough information to make a judgment on whether mouse configuration matters or not. This question is what drove the study conducted by UXtweak Research (as covered in the peer-reviewed paper in Computer Standards & Interfaces).
The quick answer? Mouse configuration does detrimentally affect mouse dynamics. How?
- It may cause the majority of mouse dynamics values to change in a statistically significant way between different mouse configurations.
- It may lower the prediction performance of a machine learning model if it was trained on a different set of mouse configurations than it was tested on.
It is not automatically guaranteed that prediction based on mouse dynamics will work equally well for people on different devices. Even the same person making the exact same mouse movements does not necessarily produce the same mouse dynamics if you give them a different mouse or change their settings.
We cannot say for certain how big an impact mouse configuration can have in a specific instance. For the problem that you are trying to solve (specific domain, machine learning model, audience), the impact could be big, or it could be negligible. But to be sure, it should definitely receive attention. After all, even a deceptively small percentage of improvement in prediction performance can translate to thousands of satisfied users.
Tackling Mouse Device Variability
Knowledge is half the battle, and so it is also with the realization that mouse configuration is not something that can be just ignored when working with mouse dynamics. You can perform tests to evaluate the size of the effect that mouse configuration has on your model’s performance. If, in some configurations, the number of false positives and false negatives rises above levels that you are willing to tolerate, you can start looking for potential solutions by tweaking your prediction model.
Because of the potential variability in real-world conditions, differences between mouse configurations can be seen as a concern. Of course, if you can rely on controlled conditions (such as in apps only accessible via standardized kiosks or company-issued computers and mouse devices where all system mouse settings are locked), you can avoid the concern altogether. Given that the training dataset uses the same mouse configuration as the configuration used in production, that is. Otherwise, that may be something new for you to optimize.
Some predicted variables can be observed repeatedly from the same user (e.g., emotional state or intent to make a purchase). In the case of these variables, to mitigate the problem of different users utilizing different mouse configurations, it would be possible to build personalized models trained and tuned on the data from the individual user and the mouse configurations they normally use. You also could try to normalize mouse dynamics by adjusting them to the specific user’s “normal” mouse behavior. The challenge is how to accurately establish normality. Note that this still doesn’t address situations when the user changes their mouse or settings.
Where To Take It From Here
So, we arrive at the point where we discuss the next steps for anyone who can’t wait to apply mouse dynamics to machine learning purposes of their own. For web-based solutions, you can start by looking at MouseEvents in JavaScript, which is how you’ll obtain the elementary mouse data necessary.
Mouse events will serve as the base for calculating mouse dynamics and the features in your model. Pick any that you think could be relevant to the problem you are trying to solve (see our list above, but don’t be afraid to design your own features). Don’t forget that you can also combine mouse dynamics with domain and application-specific features.
Problem awareness is key to designing the right solutions. Is your prediction problem within-subject or between-subject? A classification or a regression? Should you use the same model for your whole audience, or could it be more effective to tailor separate models to the specifics of different user segments?
For example, the mouse behavior of freshly registered users may differ from that of regular users, so you may want to divide them up. From there, you can consider the suitable machine/deep learning algorithm. For binary classification, a Support vector machine, Logistic regression, or a Random Forest could do the job. To delve into more complex patterns, you may wish to reach for a Neural network.
Of course, the best way to uncover which machine/deep learning algorithm works best for your problem is to experiment. Most importantly, don’t give up if you don’t succeed at first. You may need to go back to the drawing board a few times to reconsider your feature engineering, expand your dataset, validate your data, or tune the hyperparameters.
Conclusion
With the ongoing trend of more and more online traffic coming from mobile devices, some futurist voices in tech might have you believe that “the computer mouse is dead”. Nevertheless, those voices have been greatly exaggerated. One look at statistics reveals that while mobile devices are excessively popular, the desktop computer and the computer mouse are not going anywhere anytime soon.
Classifying users as either mobile or desktop is a false dichotomy. Some people prefer the desktop computer for tasks that call for exact controls while interacting with complex information. Working, trading, shopping, or managing finances — all, coincidentally, are tasks with a good amount of importance in people’s lives.
To wrap things up, mouse data can be a powerful information source for improving digital products and services and getting yourself a headway against the competition. Advantageously, data for mouse dynamics does not need to involve anything sensitive or in breach of the user’s privacy. Even without identifying the person, machine learning with mouse dynamics can shine a light on the user, letting you serve them more proper personalization and recommendations, even when other data is sparse. Other uses include biometrics and analytics.
Do not underestimate the impact of differences in mouse devices and settings, and you may arrive at useful and innovative mouse-dynamics-driven solutions to help you stand out.
Combining CSS :has() And HTML For Greater Conditional Styling
Even though the CSS :has() pseudo-class is relatively new, we already know a lot about it, thanks to many, many articles and tutorials demonstrating its powerful ability to conditionally select elements based on their contents. We’ve all seen the card component and header examples, but the conditional nature of :has() actually makes it adept at working with form controls, which are pretty conditional in nature as well.
Let’s look specifically at the element. With it, we can make a choice from a series of s. Combined with :has(), we are capable of manipulating styles based on the selected .
<select>
<option value="1" selected>Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
</select>
This is your standard usage, producing a dropdown menu that contains options for user selection. And while it’s not mandatory, I’ve added the selected attribute to the first to set it as the initial selected option.
Applying styles based on a user’s selection is not a new thing. We’ve had the Checkbox Hack in our pockets for years, using the :checked CSS pseudo-class to style the element based on the selected option. In this next example, I’m changing the element’s color and the background-color properties based on the selected .
See the Pen demo 01 – Using the :has selector on a dropdown menu by Amit Sheen.
But that’s limited to styling the current element, right? If a particular is :checked, then we style its style. We can write a more complex selector and style child elements based on whether an is selected up the chain, but that’s a one-way road in that we are unable to style up parent elements even further up the chain.
That’s where :has() comes in because styling up the chain is exactly what it is designed to do; in fact, it’s often called the “parent selector” for this reason (although “family selector” may be a better descriptor).
For example, if we want to change the background-color of the element according to the value of the selected , we select the element if it has a specific [value] that is :checked.
See the Pen demo 02 – Using the :has selector on a dropdown menu by Amit Sheen.
Just how practical is this? One way I’m using it is to style mandatory elements without a valid selected . So, instead of applying styles if the element :has() a :checked state, I am applying styles if the required element does :not(:has(:checked)).
See the Pen demo 02.1 – Using the :has selector on a dropdown menu by Amit Sheen.
But why stop there? If we can use :has() to style the element as the parent of an , then we can also use it to style the parent of the , as well as its parent, in addition to its parent, and even its parent… all the way up the chain to the :root element. We could even bring :has() all the way up the chain and sniff out whether any child of the document :root :has() a particular that is :checked:
:root:has(select [value="foo"]:checked) {
// Styles applied if <option value="foo"> is <select>-ed
}
This is useful for setting a custom property value dynamically or applying a set of styles for the whole page. Let’s make a little style picker that illustrates the idea of setting styles on an entire page.
See the Pen demo 03 – Using the :has selector on a dropdown menu by Amit Sheen.
Or perhaps a theme picker:
See the Pen demo 04 – Using the :has selector on a dropdown menu by Amit Sheen.
How that last example works is that I added a class to each element and referenced that class inside the :has() selector in order to prevent unwanted selections in the event that there are multiple elements on the page.
And, of course, we don’t have to go all the way up to the :root element. If we’re working with a specific component, we can scope :has() to that component like in the following demo of a star rating component.
See the Pen demo 05 – Using the :has selector on a dropdown menu by Amit Sheen.
Watch a short video tutorial I made on using CSS to create 3D animated stars.
Conclusion
We’d be doing :has() a great disservice if we only saw it as a “parent selector” rather than the great conditional operator it is for applying styles all the way up the chain. Seen this way, it’s more of a modern upgrade to the Checkbox Hack in that it sends styles up like we were never able to do before.
There are endless examples of using :has() to create style variations of a component according to its contents. We’ve even seen it used to accomplish the once-complicated linked card pattern. But now you have an example for using it to create dropdown menus that conditionally apply styles (or don’t) to a page or component based the currently selected option — depending on how far up the chain we scope it.
I’ve used this technique a few different ways — e.g., as form validation, a style picker, and star ratings — but I’m sure there are plenty of other ways you can imagine how to use it in your own work. And if you are using :has() on a element for something different or interesting, let me know because I’d love to see it!
Further Reading On SmashingMag
- “Level Up Your CSS Skills With The :has() Selector,” Stephanie Eckles
- “Meet :has, A Native CSS Parent Selector (And More),” Adrian Bece
- “Setting And Persisting Color Scheme Preferences With CSS And A “Touch” Of JavaScript,” Henry Bley-Vroman
- “The Complex But Awesome CSS border-image Property,” Temani Afif
Longing For May (2024 Wallpapers Edition)
Inspiration lies everywhere, and as a matter of fact, we discovered one of the best ways to spark new ideas: desktop wallpapers. Since more than 13 years already, we challenge you, our dear readers, to put your creative skills to the test and create wallpaper calendars for our monthly wallpapers posts. No matter if you’re into illustration, lettering, or photography, the wallpapers series is the perfect opportunity to get your ideas flowing and create a small artwork to share with people all around the world. Of course, it wasn’t any different this month.
In this post, you’ll find desktop wallpapers created by artists and designers who took on the creativity challenge. They come in versions with and without a calendar for May 2024 and can be downloaded for free. As a little bonus goodie, we also compiled a selection of favorites from our wallpapers archives at the end of the post. Maybe you’ll spot one of your almost-forgotten favorites from the past in here, too? A big thank-you to everyone who shared their designs with us this month! Happy May!
- You can click on every image to see a larger preview,
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
-
Submit a wallpaper!
Did you know that you could get featured in our next wallpapers post, too? We are always looking for creative talent.
A Symphony Of Dedication On Labour Day
“On Labour Day, we celebrate the hard-working individuals who contribute to the growth of our communities. Whether in busy urban areas or peaceful rural settings, this day recognizes the unsung heroes driving our advancement. Let us pay tribute to the workers, craftsmen, and visionaries shaping our shared tomorrow.” — Designed by PopArt Studio from Serbia.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Navigating The Amazon
“We are in May, the spring month par excellence, and we celebrate it in the Amazon jungle.” — Designed by Veronica Valenzuela Jimenez from Spain.
- preview
- with calendar: 640×480, 800×480, 1024×768, 1280×720, 1280×800, 1440×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
- without calendar: 640×480, 800×480, 1024×768, 1280×720, 1280×800, 1440×900, 1600×1200, 1920×1080, 1920×1440, 2560×1440
Popping Into Spring
“Spring has sprung, and what better metaphor than toast popping up and out of a fun-colored toaster!” — Designed by Stephanie Klemick from Emmaus Pennsylvania, USA.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Duck
Designed by Madeline Scott from the United States.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Cruising Into Spring
“When I think of spring, I think of finally being able to drive with the windows down and enjoying the fresh air!” — Designed by Vanessa Mancuso from the United States.
- preview
- with calendar: 320×480, 480×800, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1440, 2560×1440
- without calendar: 320×480, 480×800, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1440, 2560×1440
Lava Is In The Air
Designed by Ricardo Gimenes from Sweden.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Love Myself
Designed by Design-Studio from India.
- preview
- with calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Bat Traffic
Designed by Ricardo Gimenes from Sweden.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Springtime Sips
“May is a month where the weather starts to warm and reminds us summer is approaching, so I created a bright cocktail-themed wallpaper since sipping cocktails in the sun is a popular warm weather activity!” — Designed by Hannah Coates from Baltimore, MD.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Hello May
“The longing for warmth, flowers in bloom, and new beginnings is finally over as we welcome the month of May. From celebrating nature on the days of turtles and birds to marking the days of our favorite wine and macarons, the historical celebrations of the International Workers’ Day, Cinco de Mayo, and Victory Day, to the unforgettable ‘May the Fourth be with you’. May is a time of celebration — so make every May day count!” — Designed by PopArt Studio from Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1440×900, 1440×1050, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
ARRR2-D2
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
May Your May Be Magnificent
“May should be as bright and colorful as this calendar! That’s why our designers chose these juicy colors.” — Designed by MasterBundles from Ukraine.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
The Monolith
Designed by Ricardo Gimenes from Sweden.
- preview
- without calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 3840×2160
Blooming May
“In spring, especially in May, we all want bright colors and lightness, which was not there in winter.” — Designed by MasterBundles from Ukraine.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
The Mushroom Band
“My daughter asked me to draw a band of mushrooms. Here it is!” — Designed by Vlad Gerasimov from Georgia.
- preview
- without calendar: 800×480, 800×600, 1024×600, 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1440×960, 1600×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440, 2560×1600, 2880×1800, 3072×1920, 3840×2160, 5120×2880
Poppies Paradise
Designed by Nathalie Ouederni from France.
Lake Deck
“I wanted to make a big painterly vista with some mountains and a deck and such.” — Designed by Mike Healy from Australia.
Make A Wish
Designed by Julia Versinina from Chicago, USA.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Enjoy May!
“Springtime, especially Maytime, is my favorite time of the year. And I like popsicles — so it’s obvious isn’t it?” — Designed by Steffen Weiß from Germany.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Celestial Longitude Of 45°
“Lixia is the 7th solar term according to the traditional East Asian calendars, which divide a year into 24 solar terms. It signifies the beginning of summer in East Asian cultures. Usually begins around May 5 and ends around May 21.” — Designed by Hong, Zi-Cing from Taiwan.
- preview
- without calendar: 1024×768, 1080×1920, 1280×720, 1280×800, 1280×960, 1366×768, 1400×1050, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Stone Dahlias
Designed by Rachel Hines from the United States.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×1024, 1366×768, 1400×900, 1400×1050, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Understand Yourself
“Sunsets in May are the best way to understand who you are and where you are heading. Let’s think more!” — Designed by Igor Izhik from Canada.
- preview
- without calendar: 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Sweet Lily Of The Valley
“The ‘lily of the valley’ came earlier this year. In France, we celebrate the month of May with this plant.” — Designed by Philippe Brouard from France.
- preview
- without calendar: 800×480, 1024×768, 1024×1024, 1280×720, 1280×1024, 1440×900, 1920×1080, 1920×1440, 2560×1440
Today, Yesterday, Or Tomorrow
Designed by Alma Hoffmann from the United States.
- preview
- without calendar: 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Add Color To Your Life!
“This month is dedicated to flowers, to join us and brighten our days giving a little more color to our daily life.” — Designed by Verónica Valenzuela from Spain.
- preview
- without calendar: 800×480, 1024×768, 1152×864, 1280×800, 1280×960, 1440×900, 1680×1200, 1920×1080, 2560×1440
The Green Bear
Designed by Pedro Rolo from Portugal.
Lookout At Sea
“I wanted to create something fun and happy for the month of May. It’s a simple concept, but May is typically the time to adventure out into the world and enjoy the best of Spring.” — Designed by Alexander Jubinski from the United States.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Tentacles
Designed by Julie Lapointe from Canada.
Spring Gracefulness
“We don’t usually count the breaths we take, but observing nature in May, we can’t count our breaths being taken away.” — Designed by Ana Masnikosa from Belgrade, Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Geo
Designed by Amanda Focht from the United States.
- preview
- without calendar: 320×480, 640×480, 800×480, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1680×1200, 1920×1080, 1920×1440, 2560×1440
Blast Off!
“Calling all space cadets, it’s time to celebrate National Astronaut Day! Today we honor the fearless explorers who venture beyond our planet and boldly go where no one has gone before.” — Designed by PopArt Studio from Serbia.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×900, 1400×1050, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Colorful
Designed by <a target="_blank" href="https://www.lotum.de>Lotum from Germany.
<a target="_blank" href="https://archive.smashing.media/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/e8daeb22-0fff-4b2a-b51a-2a6202c6e26e/may-12-colorful-31-full.png>
- <a target="_blank" href="https://archive.smashing.media/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/5fbaaed8-cc91-407e-911b-95c851771e57/may-12-colorful-31-preview-opt.png>preview
- without calendar: <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-320×480.jpg>320×480, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-640×960.jpg>640×960, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-1024×1024.jpg>1024×1024, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-1280×800.jpg>1280×800, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-1280×1024.jpg>1280×1024, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-1440×900.jpg>1440×900, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-1680×1050.jpg>1680×1050, <a target="_blank" href="https://smashingmagazine.com/files/wallpapers/may-12/may-12-colorful__31-nocal-1920×1200.jpg>1920×1200
Who Is Your Mother?
“Someone who wakes up early in the morning, cooks you healthy and tasty meals, does your dishes, washes your clothes, sends you off to school, sits by your side and cuddles you when you are down with fever and cold, and hugs you when you have lost all hopes to cheer you up. Have you ever asked your mother to promise you never to leave you? No. We never did that because we are never insecure and our relationship with our mothers is never uncertain. We have sketched out this beautiful design to cherish the awesomeness of motherhood. Wishing all a happy Mothers Day!” — Designed by Acodez IT Solutions from India.
- preview
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Asparagus Say Hi!
“In my part of the world, May marks the start of seasonal produce, starting with asparagus. I know spring is finally here and summer is around the corner when locally-grown asparagus shows up at the grocery store.” — Designed by Elaine Chen from Toronto, Canada.
- preview
- without calendar: 320×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1200, 1920×1440, 2560×1440
May The Force Be With You
“Yoda is my favorite Star Wars character and ‘may’ has funny double meaning.” — Designed by Antun Hirsman from Croatia.
- preview
- without calendar: 1280×800, 1280×1024, 1440×900, 1680×1050, 1680×1200, 1920×1080, 1920×1440, 2560×1440
Birds Of May
“Inspired by a little-known ‘holiday’ on May 4th known as ‘Bird Day’. It is the first holiday in the United States celebrating birds. Hurray for birds!” — Designed by Clarity Creative Group from Orlando, FL.
Lessons Learned After Selling My Startup
August 2021 marks a milestone for me. That’s when we signed an acquisition agreement to sell Chatra, a profitable live chat platform. I co-founded it after shutting down my first startup after a six-year struggle. Chatra took me and the team six years to finish — that’s six years of learning, experimenting, sometimes failing, and ultimately winning big.
Acquisitions happen all the time. But what does it look like to go through one, putting the thing you built and nurtured up for sale and ceding control to someone else to take over? Sometimes, these things are complicated and contain clauses about what you can and can’t say after the transaction is completed.
So, I’ve curated a handful of the most valuable takeaways from starting, growing, and selling the company. It took me some time to process everything; some lessons were learned immediately, while others took time to sink in. Ultimately, though, it’s a recollection of my personal journey. I hope sharing it can help you in the event you ever find yourself in a similar pair of shoes.
Keeping The Band Together
Rewind six years before the Chatra acquisition. My first startup, Getwear, ran out of steam, and I — along with everyone else — was ready to jump ship.
But we weren’t ready to part ways. My co-founder-partner was a close childhood friend with whom I would sell pirated CDs in the late 90s. Now, I don’t think it’s the most honest way to make a living, but it didn’t bother us much in high school. It also contributed to a strong bond between us, one that led to the launch of Getwear and, later, Chatra.
That partnership and collaboration were too precious to let go; we knew that our work wasn’t supposed to end at Getwear and that we’d have at least one more try together. The fact that we struggled together before is what allowed us to pull through difficult times later. Our friendship allowed us to work through stress, difficulties, and the unavoidable disagreements that always come up.
That was a big lesson for me: It’s good to have a partner you trust along for the ride. We were together before Chatra, and we saw it all the way through to the end. I can’t imagine how things would have been different had I partnered with someone new and unfamiliar, or worse, on my own.
Building Business Foundations
We believed Getwear would make us millionaires. So when it failed, that motivation effectively evaporated. We were no longer inspired to take on ambitious plans, but we still had enough steam to start a digital analog of a döner kebab shop — a simple, sought-after tech product just to pay our bills.
This business wasn’t to be built on the back of investment capital; no, it was bootstrapped. That means we made do with a small, independent, fully-remote team. Remember, this is in 2015. The global pandemic had yet to happen, and a fully remote team was still a novelty. And it was quite a change from how we ran Getwear, which was stocked with an R&D department, a production office, and even a factory in Mumbai. A small distributed team seemed the right approach to keep us nimble as we set about defining our path forward as a company.
Finding our purpose required us to look at the intersection of what the market needs and what we know and can do well. Building a customer support product was an obvious choice: at Getwear, we heavily relied on live chat to help users take their body measurements and place their orders.
We were familiar with existing products on the market. Besides, we already had experience building a conversational support product: we had built an internal tool to facilitate communication between our Mumbai-based factory and an overseas customer-facing team. The best thing about that was that it was built on a relatively obscure framework offering real-time messaging out of the box.
There were maybe 20 established competitors in the space back in 2015, but that didn’t dissuade us. If there was enough room for 20 products to do business, there must be enough for 21. I assumed we should treat competition as a market validation rather than an obstacle.
Looking back, I can confidently say that it’s totally possible to compete (and succeed) in a crowded market.
Product-wise, Getwear was very innovative; no one had ever built an online jeans customizer as powerful as ours. We designed the UX from scratch without relying much on the best practices.
With Chatra, we went down a completely different route: We had improved the established live chat product category via features that were, at that time, commonly found in other types of software but hadn’t made their way to our field. That was the opportunity we seized.
The existing live chat platforms felt archaic in that the interfaces were clunky and reminiscent of Windows 95, the user flows were poorly thought out, and the dated user experience resulted in lost conversation histories.
Slack was a new product at this time and was all the rage with its fresh approach to user interfaces and conversational onboarding. Products like Facebook Messenger and Telegram (which is popular in Eastern Europe and the Middle East) were already standard bearers and formed user expectations for how a messaging experience should work on mobile. We learned a lot from these products and found in them the blueprint to design a modern chat widget and dashboard for agents.
We certainly stood on the shoulders of giants, and there’s nothing wrong with stealing like an artist: in fact, both Steve Jobs and Bill Gates did it.
The takeaway?
A product does not have to be new to redefine and disrupt a market. It’s possible to lead by introducing modern standards and designs rather than coming up with something radically different.
Making A Go-To-Market Strategy
Once we were clear about what we were building and how to build it, the time came to figure out a strategy for bringing our product to market.
Two things were very clear and true to us up front:
- We needed to launch and start earning immediately — in months rather than years — being a bootstrapped company and all.
- We didn’t have money for things like paid acquisition, brand awareness, or outbound sales representatives to serve as the front line for customer engagement.
Both conclusions, taken together, helped us decide to focus our efforts on small businesses that need fewer features in a product and onboard by self-service. Marketing-wise, that meant we’d need to find a way around prohibitively expensive ads.
Enter growth hacking! The term doesn’t resonate now the way it did in 2015: fresh, aggressive, and effective. As a user-facing website widget, we had a built-in acquisition channel by way of a “powered by Chatra” link. For it to be an effective marketing tool, we had to accumulate a certain number of customers. Otherwise, who’s going to see the link in the first place?
We combined unorthodox techniques to acquire new customers, like web-scraping and email address discovery with cold outreach.
Initially, we decided to go after our competitors’ customers. But the only thing we got out of targeting them with emails was their rightful anger.
In fact, a number of customers complained directly to the competitors, and the CEO of a prominent live chat company demanded we cease communicating with their users.
More than that, he actually requested that we donate to a well-known civil liberty NGO, something we wholeheartedly agreed to, considering it was indeed the right thing to do.
So, we decided to forget about competition and target potential customers (who owned e-commerce websites) using automation for lead research, email sending, and reply processing. We managed to do it on a massive scale with very few resources. By and large, cold outreach has been the single most effective marketing tool we have ever used. And contrary to common assumption, it is not a practice reserved purely for enterprise products.
Once we acquired a significant user mass, the widget link became our Number One acquisition channel. In lean startup terminology, a viral engine of growth is a situation when existing customers start generating leads and filling the marketing funnel for you. It’s where we all want to be, but the way to get there is often murky and unreliable. But my experience tells me that it is possible and can be planned.
For this strategy to work, it has to be based on natural user interactions. With widgets, the mechanic is quite apparent, but not so much with other products. Still, you can do well with serious planning and running experiments to help make informed decisions that achieve the best possible results.
For example, we were surprised that the widget link performed way better in tests when we changed it from “Powered by Chatra” to “Get Chatra!”. We’re talking big increases with minor tweaks. The small details really do matter!
Content marketing was another avenue we explored for generating leads. We had already done the cold outreach and had a good viral engine going with the widget link. Content marketing, in contrast, was an attempt to generate leads at the “top” of the funnel, independent of any outbound marketing or our customers’ websites. We produced books and guides that were well-researched, written, and designed to bring in potential customers while supporting existing ones with resources to get the most out of Chatra.
Sadly, these efforts failed to attract many new leads. I don’t want to say not to invest in quality content; it’s just that this is not a viable short-term growth strategy.
Increasing Lifetime Customer Value
It took six months of development to launch and another year to finally break even. By then, we had achieved a product-market fit with consistent organic growth; it was time to focus on metrics and unit economics. Our challenge was to limit customer churn and find ways to increase the lifetime value of existing customers.
If there’s an arch-enemy to SaaS, it’s churn. Mitigating churn is crucial to any subscription business, as longer subscriptions generate more revenue. Plus, it’s easier to prevent churn than it is to acquire new customers.
We found it helpful to distinguish between avoidable churn and unavoidable (i.e., “natural”) churn. The latter concerns customer behavior beyond our control: if an e-commerce store shuts down, they won’t pay for services. And we had nothing to do with them shutting down — it’s just the reality of life that most small businesses fail. No quick-fix strategy could ever change that; we just had to deal with it.
Chatra’s subscription pricing was fairly inexpensive, yet we enjoyed a relatively high customer lifetime value (cLTV). Many customers tended to stay for a long time — some, for years. Our high cLTV helped us justify higher customer acquisition costs (CAC) for paid ads in the Shopify app store once we decided to run them. Running the ads allowed us to improve our Shopify app store search position. And because of that, we improved and kept our position as a top app within our category. That, I believe, was one of the factors that the company Brevo considered when they later decided to acquire our business.
We tried improving the free-to-paid subscription conversion rate by targeting those who actively used the product but remained on a free plan for an extended period. We offered them an upgraded plan subscription for just one dollar per year. And to our surprise, that failed to convince many people to upgrade. We were forced to conclude that there are two types of customers: those who pay and those who do not (and will not).
From that point forward, things got even weirder. For example, we ran several experiments with subscription pricing and found that we could increase subscription prices from $11 per seat to $19 without adversely affecting either the visitor-to-user or the free-to-paid conversion rates! Apparently, price doesn’t matter as much as you might think. It’s possible to raise prices without adversely affecting conversions, at least in our experience with a freemium pricing model.
We also released additional products we could cross-sell to existing customers. One was Livebar, an app for in-browser notifications on recent online shopping purchases. Another was Yeps, a simple announcement bar that sticks to the top of a webpage. Product-wise, both were good. But despite our efforts to bring awareness to them in all our communications with Chatra customers, they never really took off. We’ve closed the first and sold the second for a price that barely justified the development and ongoing support we were putting into it. We were wrong to assume that if we have a loyal audience, we could automatically sell them another product.
Contemplating An Exit
Chatra was a lean company. As a SaaS business, we had a perfect cost-revenue ratio and gained new customers mainly through viral dynamics and self-onboarding. These didn’t increase our costs much but did indeed bring in extra subscription dollars. The engine worked almost without any effort on our side.
After a few years, the company could mostly function on auto-pilot, giving us — the founders — time and resources to pay our bills and run business experiments. We were enjoying a good life. Our work was a success!
We gave up on an exit strategy even before starting, so we didn’t pay much attention to the acquisition offers we routinely received; most weren’t enticing enough to pull us away. Even those sent by people known in the industry were way too small: the best offer we got was a valuation of 2.5 times our Annual Recurring Revenue (ARR), which was a non-starter for us.
Then, we received an email with another offer. The details were slim, but we decided to at least entertain the idea and schedule a time to chat. I replied that we wouldn’t consider anything lower than an industry-standard venture-backed SaaS valuation (which was about eight times ARR at the time). The response, surprisingly, read: “Let’s talk. Are you ready to sign a non-disclosure agreement?”
My biggest concern was that transferring ownership might lead to the Chatra team being laid off and the product termination. I didn’t want to let down our existing customers! The buyer understood the situation and assured us that Chatra would remain a separate line of business, at least for an extended period. No one on the team would lose their job. The buyer also planned to fork Chatra rather than close it, at least initially.
Still, letting go of it was difficult, and at times, I even felt the urge to blow up the negotiations.
So, why sell at all? We did it for three reasons:
- First, we felt stuck in the mature stage of the business lifecycle and missed the feeling of creating new things.
- Second, we (rightfully) knew that the good times could not last forever; we would be wise to avoid putting all our eggs in one basket.
- Third was a bit of pride. I genuinely wanted to go through the acquisition process, which has always seemed like a rite of passage for entrepreneurs.
Chatra was growing, cash-flow positive, and economic tailwinds seemed to blow our way. On the flip side, however, we had little left to do as founders. We didn’t want to go upmarket and compete with massive players like Intercom and Drift. We were happy in our niche, but it didn’t offer enough growth or expansion opportunities. We felt near the end of the line.
Looking back, I see how fortunate we were. The market took a huge hit soon after the acquisition, to the extent that I’m sure we would not have been able to fetch equally enticing offers within the next two years.
I want to stress that the offer we got was very, very generous. Still I often kick myself for not asking for more, as a deep-pocketed buyer is unlikely to turn away simply because we were trying to increase the company’s valuation. The additional ask would have been negligible to the buyer, but it could have been very meaningful for us.
Different acquisitions wind up looking different in the end. If you’re curious what a transaction looks like, ours was split into three payouts:
- An initial, fixed payment on the closing date;
- Several flexible payouts based on reaching post-acquisition milestones;
- An escrow amount deposited with an escrow agent for the possibility of something going wrong, like legal claims.
We assumed this structure was non-negotiable and didn’t try to agree on a different distribution that would move more money to the initial payment. Why? We were too shy to ask and were sure we’d complete all requirements on time. Accepting a significant payment delay essentially credited the buyer for the amount of the payouts while leaving me and my co-founder vulnerable to uncertainty.
We should’ve been bold and negotiated more favorable terms. After all, it represented the last time we’d have to battle for Chatra. I consider that a lesson learned for next time.
Conclusion
Parting ways with Chatra wasn’t easy. The team became my second family, and every product pixel and bit of code was dear to my heart. And yes, I do still feel nostalgia for it from time to time. But I certainly enjoy the freedom that comes with the financial gains.
One thing I absolutely want to mention before closing this out is that
Having an “exit” under my belt actually did very little to change my personal well-being or sense of self-worth. The biggest lesson I took away from the acquisition is that success is the process of doing things, not the point you can arrive at.
I don’t yet know where the journey will take me from here, but I’m confident that there will be both a business challenge and a way of helping others on their own founder journey. That said, I sincerely hope that my experience gives you a good deal of insight into the process of selling a company. It’s one of those things that often happens behind closed doors. But by shedding a little light on it — at least this one reflection — perhaps you will be more prepared than I was and know what to look for.