Quench.js: An Online Gulp Code Generator
Frontend devs should already know a little about Gulp. It’s a JavaScript-based automation library for handling tasks that you’d rather not perform manually.
These tasks can include file compression, automatic CSS prefixing, and code linting(to name just a few). Most of these tasks require Gulp settings to be created or downloaded from pre-built code snippets.
But thanks to Quench you can download a full package of Gulp features all at once! This allows you to simply code away and have far less concern over the automation process.
The website itself is where you download the custom gulpfile.js which you can read about from Gulp’s Getting Started guide.
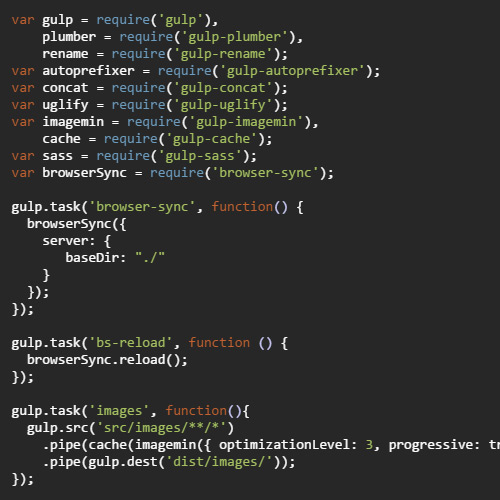
All code from the file is visible but you affect changes from a GUI menu. This makes customizing gulp as simple as pointing and clicking. It likely requires more work to find a video on YouTube than to create your Gulp file via Quench.
Once finished you simply download the .zip file and install it via npm(requires Node.js).
If you’re still new to Gulp then I’d recommend following an intro tutorial first. It’s better to learn how to crawl before you walk — or in this case sprint.
But once you’ve got the hang of Gulp and how it operates, Quench can save a lot of time during the new project cycle.
Read More at Quench.js: An Online Gulp Code Generator