Simple Lightbox is a Touch-Friendly Lightbox for jQuery Users
There’s no shortage of custom plugins for building almost any type of interface for the web. JavaScript is the underlying factor among all web interfaces, but jQuery is perhaps the largest open source library to simplify the process.
Free lightbox plugins are voluminous and each offers a variety of unique features. These can range from dynamic button motions to custom mouse events or animation effects.
Simple Lightbox created by Andre Rinas is the perfect solution for mobile responsive websites.
The plugin offers touch-based support for swiping and closing new panels. It also offers keyboard progressions with arrow keys moving between different slides. The goal was to make a plugin that truly works effortlessly on mobile. Simple Lightbox is definitely one of the best choices for any mobile or responsive website.
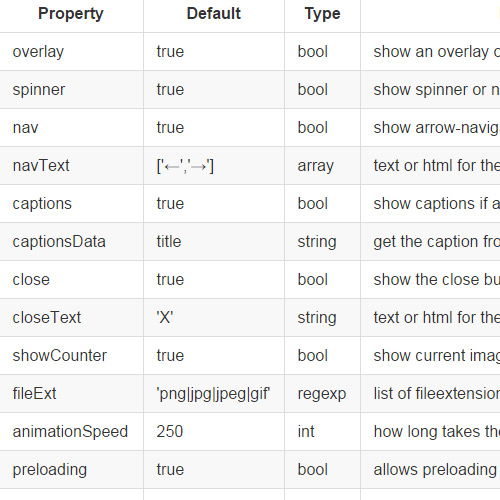
You can find the plugin’s documentation on the demo page along with a few example code snippets. Simple Lightbox really is simple and it shouldn’t take much work to get it up & running smoothly.
Feel free to download a copy from the GitHub repo and see what you can build with this highly-extensible jQuery plugin.
Read More at Simple Lightbox is a Touch-Friendly Lightbox for jQuery Users