As a web designer, you naturally look for tools that offer the best solutions to your design needs. Your clients’ needs and requirements can be all over the map, or at least appear to be. Your choice can, therefore, be that of investing in several specialty WP themes in an effort to cover all the bases, or seeking out a single multipurpose theme that’s capable of doing the same thing.
In order for a multipurpose theme to meet the diverse challenges you may often have to face, it needs to be flexible – ultra-flexible in fact. The 10 multipurpose themes presented here meet that challenge.
Even those listed as e-commerce-oriented have the features and flexibility needed to design high-performance websites of other types and for other niches. Visit the different websites and check out the niche-oriented themes, the pre-built layouts, and the design concepts offered. Examine the features each of these products bring to the table.
See if a given theme is WooCommerce ready, responsive, and if it’s right for the size of your website(s), and if you can easily make changes once a website is online.
The Core – Responsive Multi-Purpose Theme
The Core is a massive multipurpose WP theme. It consists of 16 different themes, plus an assortment of cool website-building features. The Advanced Visual Builder, a wealth of ready-to-use shortcodes, 700+ fonts, and multiple header, footer, and slider options making it easy to build almost anything you want to; and do so faster than ever.
The individual demos are hand-built, complex themes, designed to perfectly fit in with the industry or niche they’re intended for. When you purchase The Core, you’ll receive new demo releases as they appear. Just watch the live demo, and you’ll see how easy it is to auto-install demo content.
The Core is responsive, retina, translation, and WooCommerce ready. Animations are readily available to give your websites an extra dash of pizzazz, custom Google Maps are also ready to be put to use, and there is even a module dedicated to saving your work in the unlikely event of a system crash.
As you would naturally expect with a premium theme, The Core is well documented, and the user support is superb.
BeTheme – Responsive Multi-Purpose WordPress Theme

Be Theme is another good-sized website-building tool. It is, in fact, the biggest WordPress theme ever, with its more than 200 pre-built websites, 40 core features, and a dynamic world-wide user base. Be is also an extremely flexible theme, a necessity for any theme designed to accommodate the diverse design requirements you often find yourself confronted with.
Be’s high-powered combination of Muffin Builder 3, the Muffin Options Panel, and the Shortcode Generator makes it easy to build even the most detailed website pages easily, and without any need whatsoever to use code. Another core feature, the Layout Configurator makes building a page when starting from a blank canvas a simple task, thanks to the header options, grid systems, and other available options
There are plenty of video tutorials to get you up to speed, and Be’s support team is second to none when it comes to prompt, friendly, and professional service.
.
The 7 – the Most Customizable Theme on the Market

Because of its impressive flexibility and design element customizing capabilities, The7 is definitely deserving of its place among the 10 best multipurpose WP themes. This is, in fact, the most customizable theme on the market today, due in large part to its more than 630 theme options.
These theme options, when combined with an enhanced Visual Composer, the Design Wizard, and a library of 25 professional-grade website designs, make The7 a super-flexible WordPress theme as well.
The7 Design Wizard deserves a little extra attention. This useful tool saves you multiple steps by doing much of your design work automatically. Choose a layout header, upload your logo, specify your background, font, and color settings, and sit back and let the Wizard automatically complete your web page design. This is just one example of how this theme enables you to build pro-grade websites without ever touching a line of code.
Divi

If you’ve ever received a box filled with an assortment of goodies as a Christmas present, you’ll understand your feelings when you open up a Divi WordPress Theme package. The Divi package is filled with features galore dedicated to helping you build one unique and awesome website after another.
Divi is advertised as being both smart and flexible. It’s smart because its authors relied heavily on feedback and suggestions from other theme users in the design and development of Divi. Its flexibility is due in large part to its 46 content modules that you can mix and match like building blocks. If you’ve ever had fun playing with building blocks, you’ll love Divi.
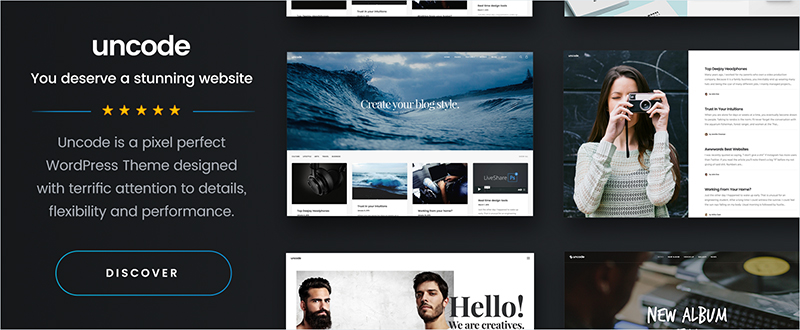
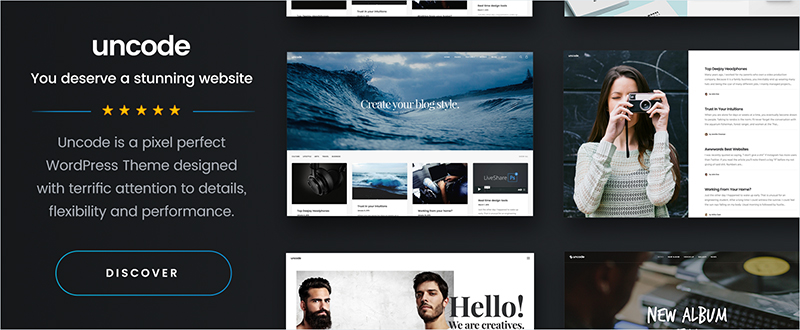
Uncode – Creative Multiuse WordPress Theme

As a web designer, you know the importance of being organized. Uncode’s website is like that. Its concepts and features are carefully categorized; giving you a quick picture of what’s inside the box.
Concepts refer to Uncode’s homepage layouts, and the name fits. These homepage concepts have been neatly placed in 5 common categories, Classic, Creative, Portfolio, Blog, and Shop. The same is true with Uncode’s 30+ design features and its 22 special pages.
Main features include an enhanced version of Visual Composer, an innovative Grid System, and an Adaptive Images features that go a step beyond responsive.
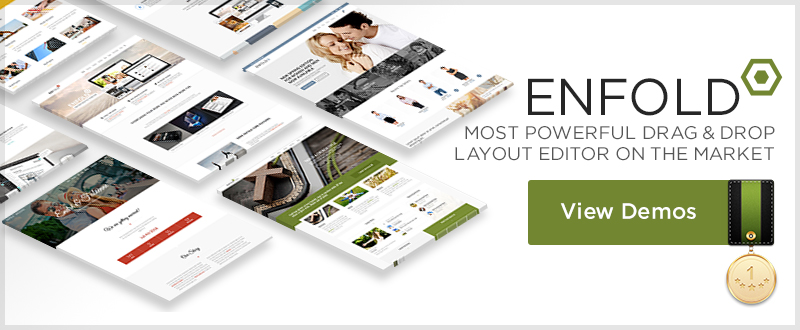
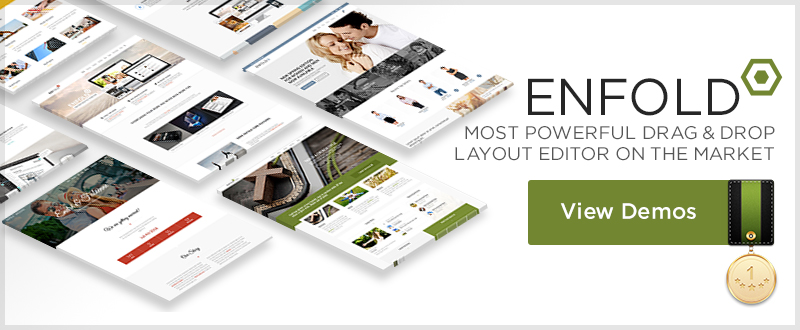
Enfold

Pick one of the specialty Enfold Demos, or stick with the Default Demo. The latter is a multipurpose demo; the others represent specific website niches or types. It may not matter since you can select elements from any demo while building your website. The license also allows you to use the demo images as if they were your own.
There is a host of interactive elements to select from too, so what these features do for you, is to give you a super-flexible WP theme with which to build your websites.
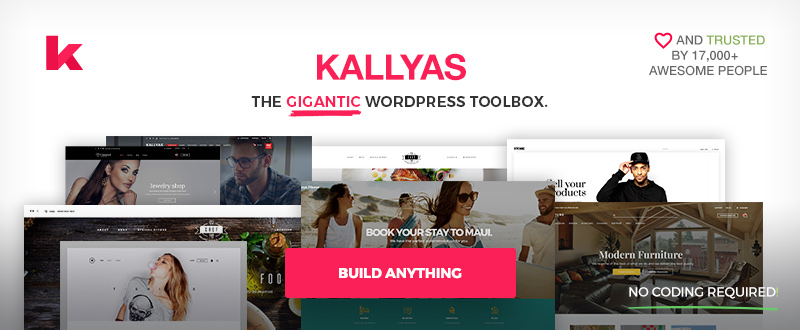
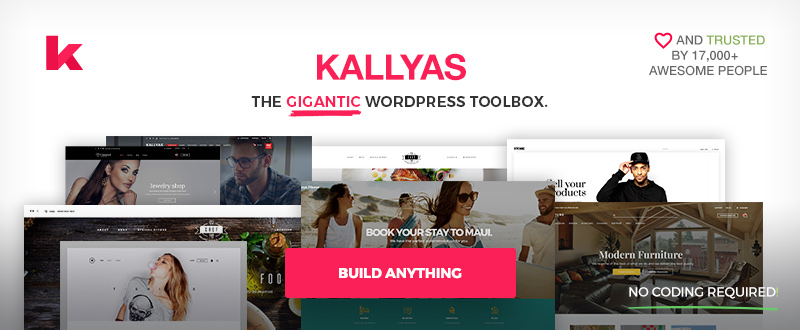
Kallyas – Responsive Multi-Purpose WordPress Theme

Drag and drop the page elements you’ve selected, edit, select your settings, and save. It’s that easy to build a website using Kallyas. You can even save the pages that turn out to be especially attractive, which probably will be most of them, for later use or as templates. No coding is necessary, and there are more than 150 pre-built elements to get you on your way.
Searching through 150 of anything to find what you want can take time. Kallyas has addressed the problem with its Live Search feature that allows you to find exactly the pre-built element you want in seconds.
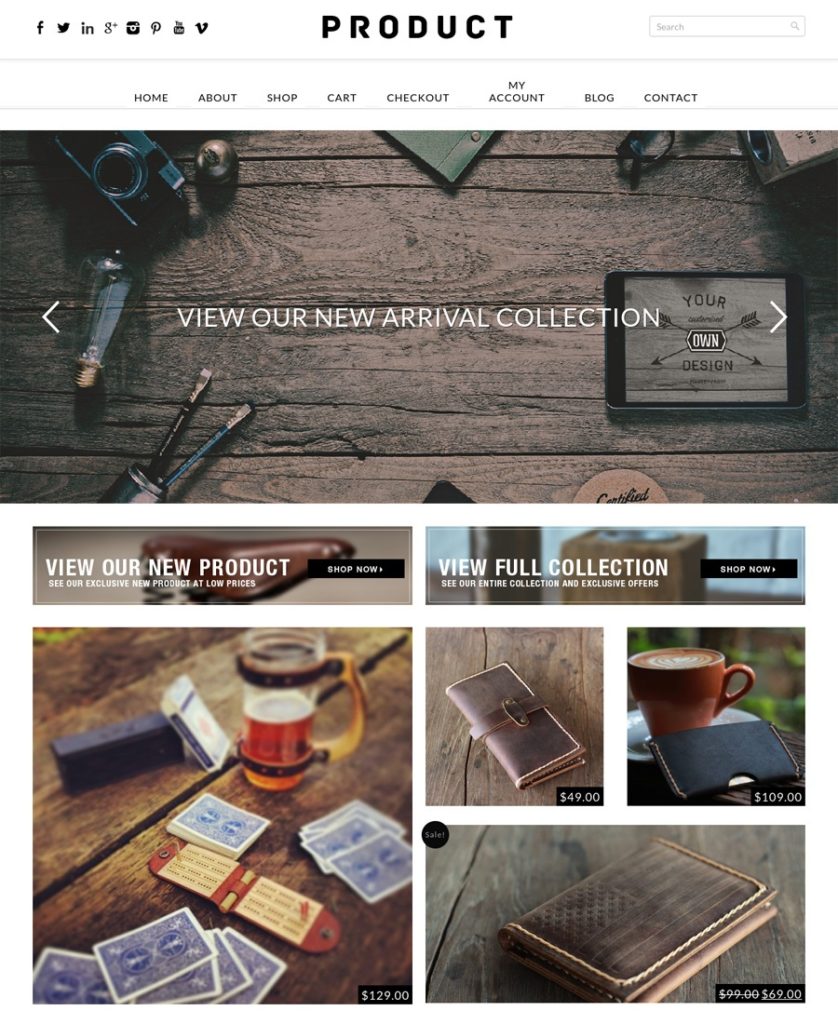
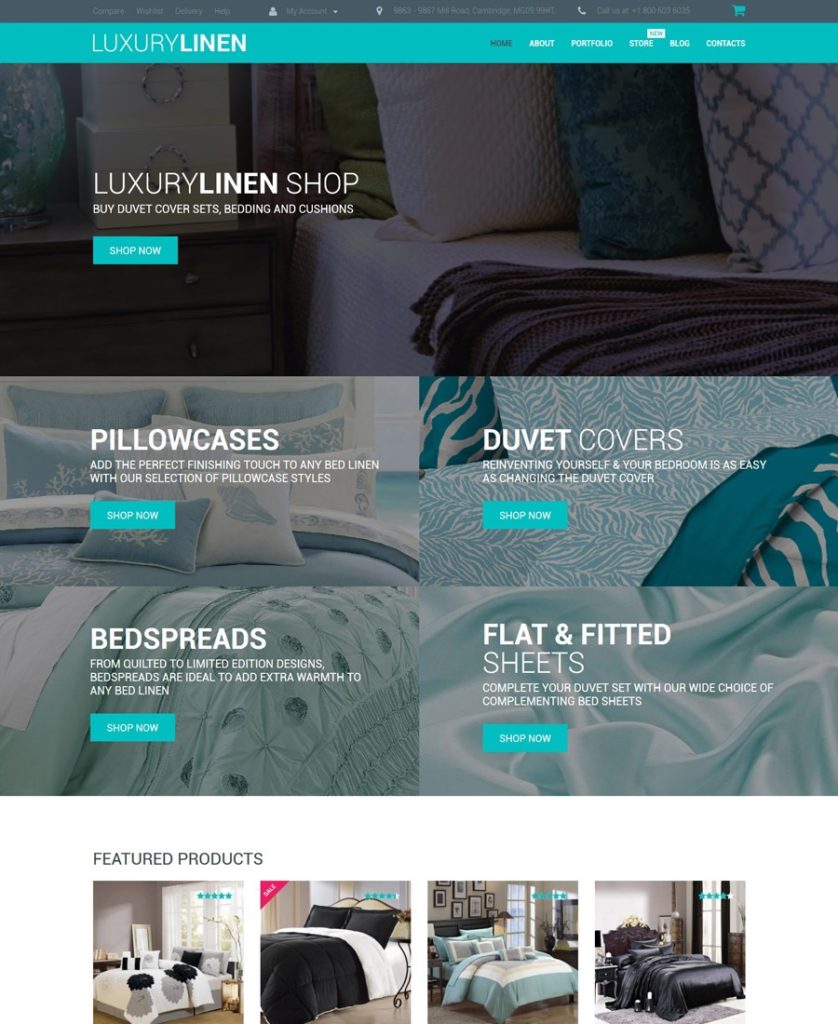
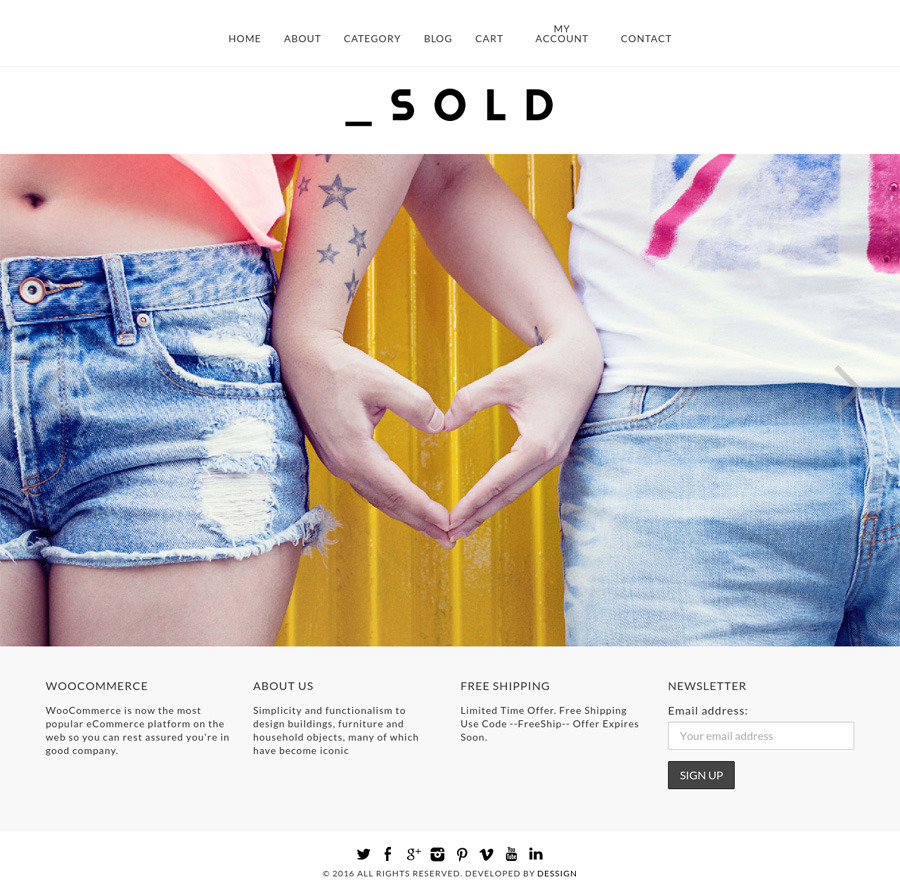
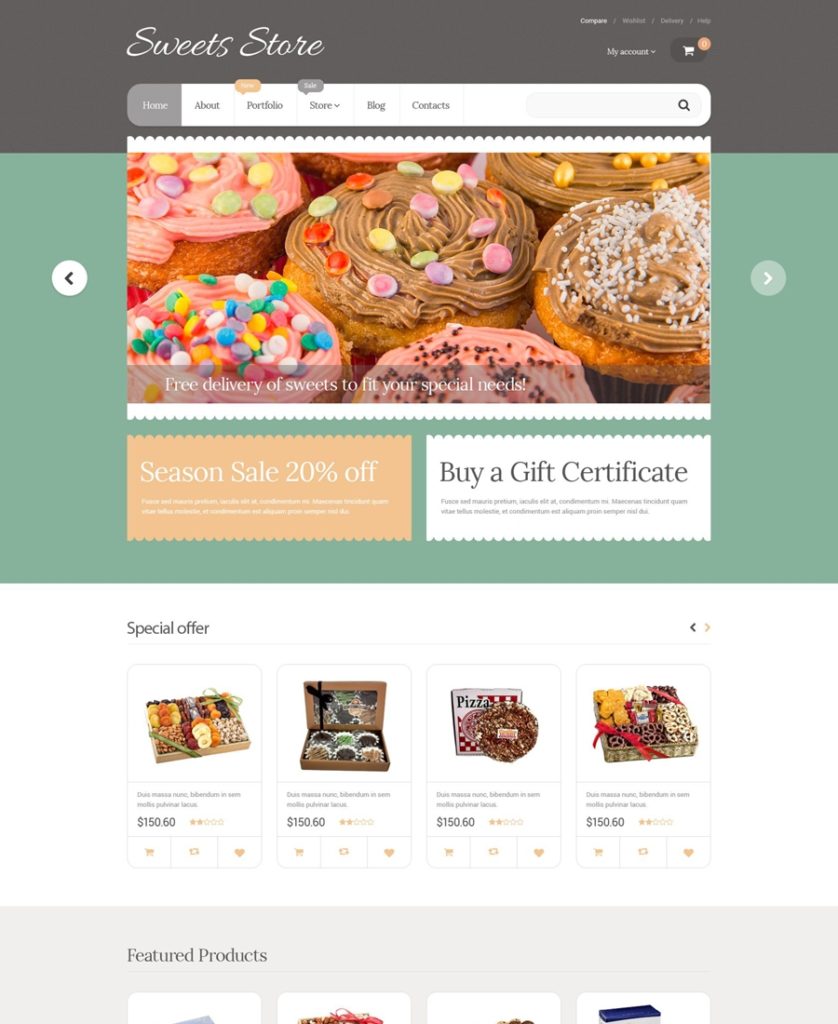
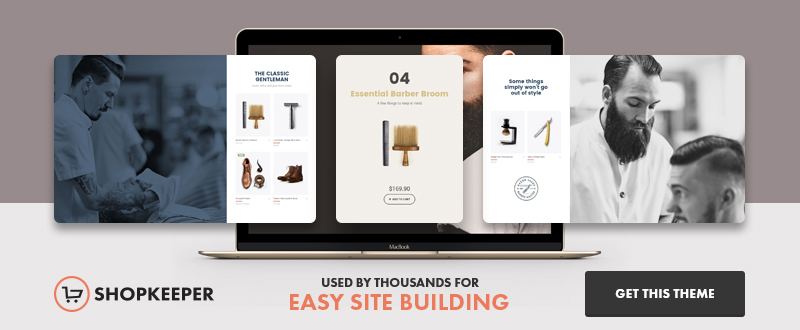
Shopkeeper

If you have an e-commerce store in mind, you’ll love Shopkeeper. While there are a number of WP themes that help you design great product displays, this theme goes an extra step or two. It includes the tools you need to run a business. These include features that allow you to manage inventory, arrange for shipping your products, help with cataloging, and arranging payments.
Shopkeeper is nevertheless a multipurpose theme. Among its many classical website-building features, you’ll find built-in portfolio functionality and attractive blog masonry layouts.
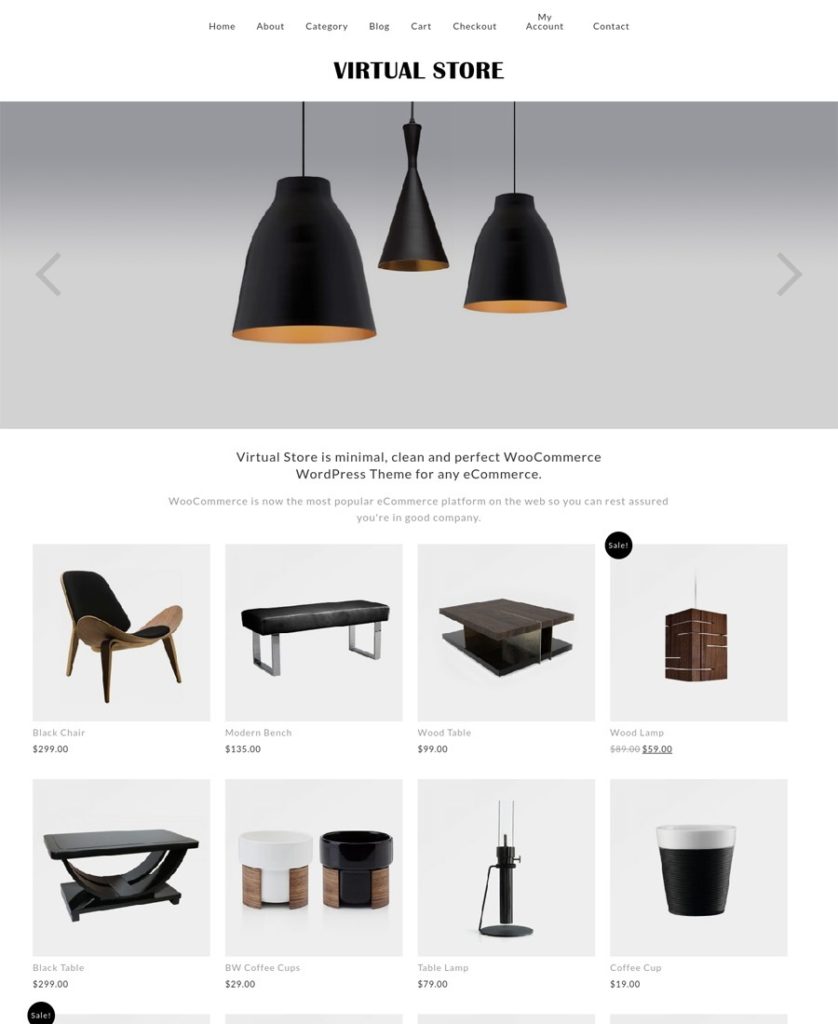
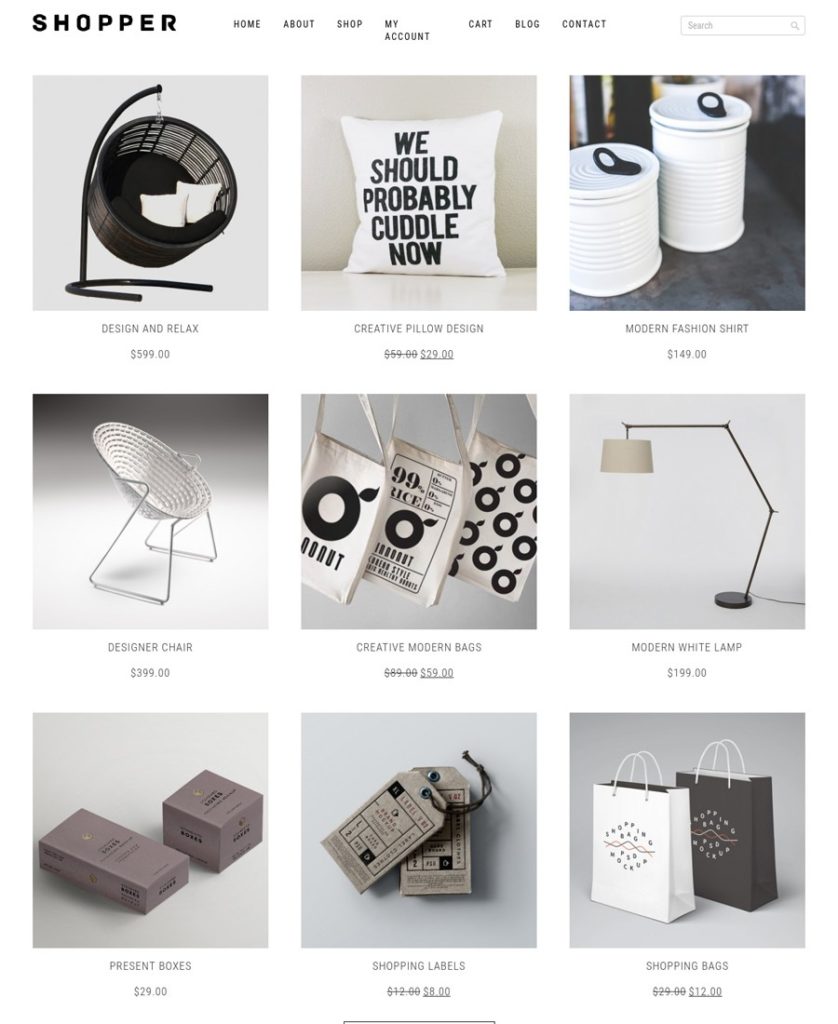
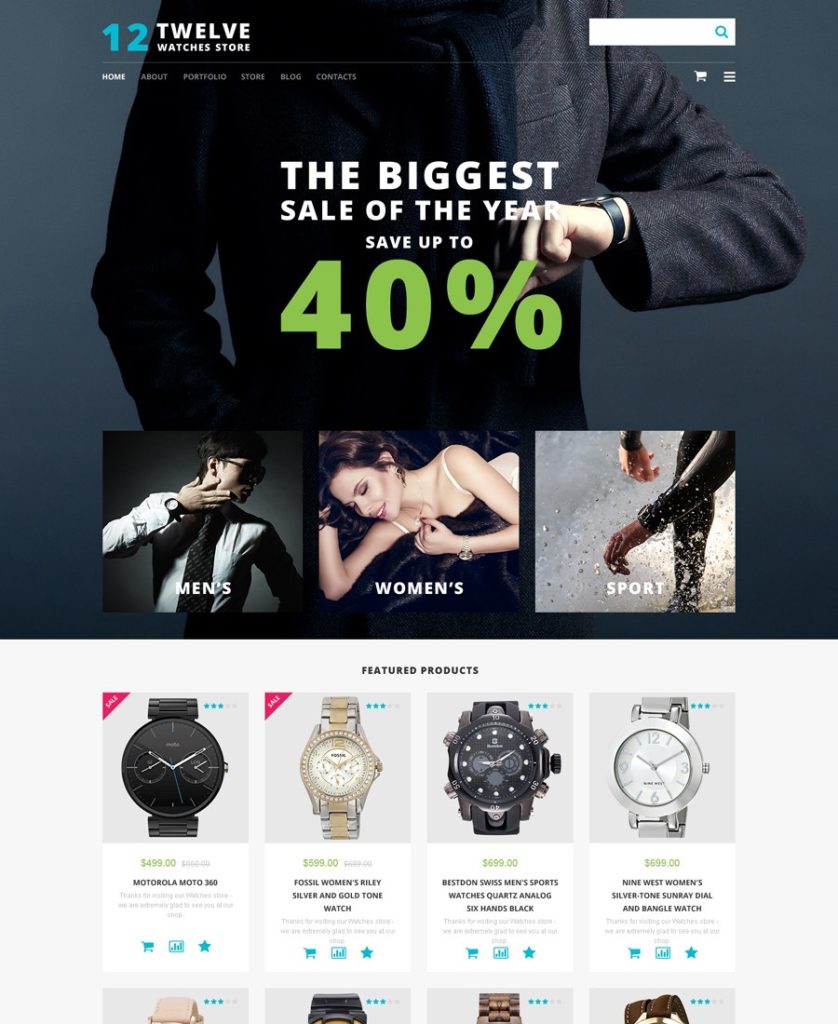
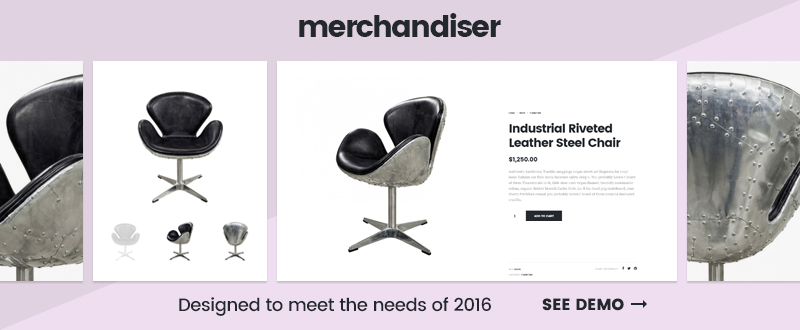
Merchandiser

Merchandiser is a minimalist theme. It didn’t get that way simply because of a belief that the fewer the number of features, the better the product; although for this theme that happens to be the case. Merchandiser’s authors took into consideration the true needs of online shop owners.
They based this theme’s features on user feedback from other themes, generally feedback addressing speed, simplicity, and unnecessary complexity. The end result – a minimalist theme. Merchandiser gives you the features you need, and it doesn’t load you down with features you have little use for – an innovative design approach that yielded an innovative theme.
X Theme

X Theme is ThemeForest’s fastest-selling theme. Given ThemeForest’s outstanding product line of WP themes, it would seem there must be more than a few things that are special about X; as is indeed the case. The X Theme package includes 22 free extensions (plugins), it includes a modern, innovative, front-end page builder in Cornerstone, and it includes a comprehensive and extremely useful library of shortcodes.
X Theme is also responsive and retina ready, as you would expect. You will also receive a valuable bonus if you purchase X, consisting of access to an impressive library of online marketing videos.
Conclusion
While we haven’t touched on pricing, it’s enough to say that each of these multipurpose themes is very affordable, and each of them would make a sound investment. While Shopkeeper and Merchandiser are more e-commerce oriented, they are, like the others in this list, genuinely multipurpose as far as website building is concerned.
Common threads that run through all 10 of these themes are flexibility, customizability, and ease of use. Top performance could be added as well. Check out the various websites and you’ll get a better idea of what these multipurpose themes offer. You’ll be impressed.
Read More at Planning to build a Website? Discover Ten Best Multipurpose WP Themes




















 Whenever a user clicks your AdWords ad, it costs you money. Thus, it is important to design a campaign as precisely as possible, and only to display it for keywords that are fitting, and, in the best case, lead to a conversion. Here is where the negative keywords come into play. Negative keywords are words or phrases for which you don’t want the ads to be displayed at all. That’s logical, as the click on your add because of such a keyword would only result in wasted money.
Whenever a user clicks your AdWords ad, it costs you money. Thus, it is important to design a campaign as precisely as possible, and only to display it for keywords that are fitting, and, in the best case, lead to a conversion. Here is where the negative keywords come into play. Negative keywords are words or phrases for which you don’t want the ads to be displayed at all. That’s logical, as the click on your add because of such a keyword would only result in wasted money. The ad texts are rather important when it comes to leading the users to your page, which is why it should be written in an appealing, brief, and grammatically correct way. For this, there are three lines available: Heading (25 characters), as well as two lines of text (35 characters each), which you should make as much use of as possible.
The ad texts are rather important when it comes to leading the users to your page, which is why it should be written in an appealing, brief, and grammatically correct way. For this, there are three lines available: Heading (25 characters), as well as two lines of text (35 characters each), which you should make as much use of as possible.