Can Software Make You Less Racist?
I don’t think we computer geeks appreciate how profoundly the rise of the smartphone, and Facebook, has changed the Internet. It’s something that really only happened in the last five years, as smartphones and data plans dropped radically in price and became accessible – and addictive – to huge segments of the population.
People may have regularly used computers in 2007, sure, but that is a very different thing than having your computer in your pocket, 24/7, with you every step of every day, integrated into your life. As Jerry Seinfeld noted in 2014:
But I know you got your phone. Everybody here’s got their phone. There’s not one person here who doesn’t have it. You better have it … you gotta have it. Because there is no safety, there is no comfort, there is no security for you in this life any more … unless when you’re walking down the street you can feel a hard rectangle in your pants.
This is a an addiction that is new to millions – but eerily familiar to us.
From “only nerds will use the Internet” to “everyone stares at their smartphones all day long!” in 20 years. Not bad, team :-).
— Marc Andreessen (@pmarca) January 16, 2015
The good news is that, at this moment, every human being is far more connected to their fellow humans than any human has ever been in the entirety of recorded history.
Spoiler alert: that’s also the bad news.
Nextdoor is a Facebook-alike focused on specific neighborhoods. The idea is that you and everyone else on your block would join, and you can privately discuss local events, block parties, and generally hang out like neighbors do. It’s a good idea, and my wife started using it a fair bit in the last few years. We feel more connected to our neighbors. But one unfortunate thing you’ll find out when using Nextdoor is that your neighbors are probably a little bit racist.
I don’t use Nextdoor myself, but I remember Betsy specifically complaining about the casual racism she saw there, and I’ve seen it mentioned several times on Twitter by people I follow. They’re not the only ones. It became so epidemic that Nextdoor got a reputation for being a racial profiling hub.
Social networking historically trends young, with the early adopters. Facebook launched as a site for college students. But as those networks grow, they inevitably age. They begin to include older people. And those older people will, statistically speaking, be more racist. I apologize if this sounds ageist, but let me ask you something: do you consider your parents a little racist? I will personally admit that one of my parents is definitely someone I would label a little bit racist. It’s … not awesome.
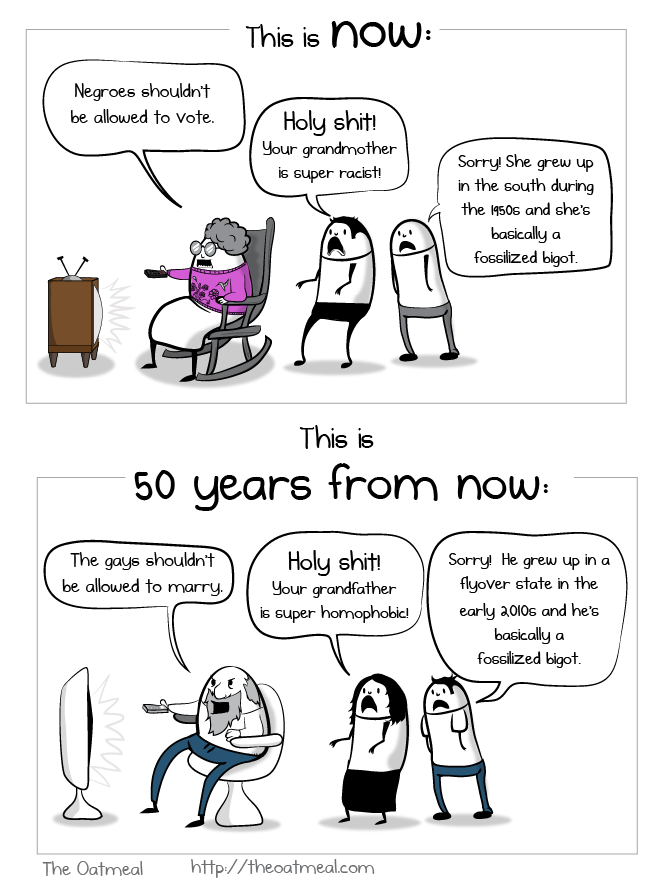
The older the person, the more likely they are to have these “old fashioned” notions that the presence of black people on your block is inherently suspicious, and marriage should probably be defined as between a man and a woman.
In one meta-analysis by Jeffrey Lax and Justin Phillips of Columbia University, a majority of 18–29 year old Americans in 38 states support same sex marriage while in only 6 states do less than 45% of 18–29 year olds support same-sex marriage. At the same time not a single state shows support for same-sex marriage greater than 35% amongst those 64 and older
The idea that regressive social opinions correlate with age isn’t an opinion; it’s a statistical fact.
Support for same-sex marriage in the U.S.
18 - 29 years old 65% 30 - 49 years old 54% 50 - 64 years old 45% 65+ years old 39%
Are there progressive septuagenarians? Sure there are. But not many.
To me, failure to support same-sex marriage is as inconceivable as failing to support interracial marriage. Which was not that long ago, to the tune of the late 60s and early 70s. If you want some truly hair-raising reading, try Loving v. Virginia on for size. Because Virginia is for lovers. Just not those kind of lovers, 49 years ago. In the interests of full disclosure, I am 45 years old, and I graduated from the University of Virginia.
Anyway, the good news is that you’re more connected with your neighbors than ever before. But you may also find out some regressive things about your neighbors that you’d never have discovered in years of traditional daily routine of polite waves, hellos from the driveway, and casual sidewalk conversations.
To their immense credit, rather than accepting this status quo, Nextdoor did what any self-respecting computer geek would do: they changed their software.
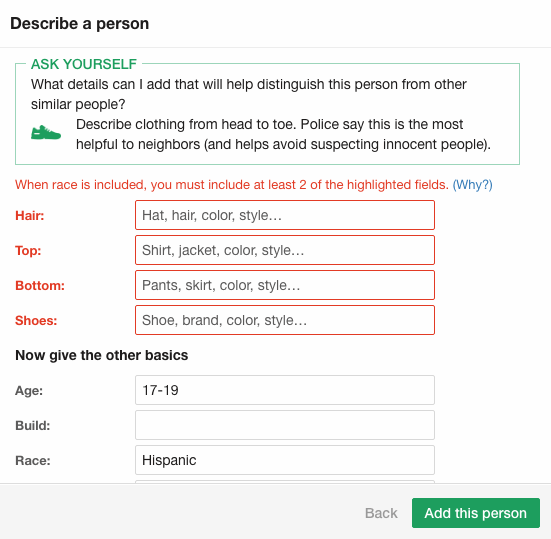
Now, when you attempt to post about a crime or suspicious behavior …

… you get smart, just in time nudges to think less about race, and more about behavior.
The results were striking:
Nextdoor claims this new multi-step system has, so far, reduced instances of racial profiling by 75%. It’s also decreased considerably the number of notes about crime and safety. During testing, the number of crime and safety issue reports abandoned before being published rose by 50%. “It’s a fairly significant dropoff,” said Tolia, “but we believe that, for Nextdoor, quality is more important than quantity.”
I’m a big believer in designing software to help nudge people, at exactly the right time, to be their better selves. And this is a textbook example of doing it right.
Would using Nextdoor and encountering these dialogs make my aforementioned parent a little bit less racist? Probably not. But I like to think they would make that parent stop for at least a moment and consider the importance of focusing on the behavior that is problematic, rather than the person. This is a philosophy I promoted on Stack Overflow, I continue to promote with Discourse, and I promote daily to my three kids. You never, ever judge someone by what they look like. Look at what they do.
If you were getting excited about the prospect of validating Betteridge’s Law yet again, I’m sorry to disappoint you. I believe software, properly designed software, can not just help people generally be more civil to each other, but can also help people – maybe even people you love – behave a bit less like racists online.
| [advertisement] At Stack Overflow, we help developers learn, share, and grow. Whether you’re looking for your next dream job or looking to build out your team, we’ve got your back. |