What Were the Hottest Front-End Tools in 2021?
Another year has passed and once again I’ve had the privilege of going through the Web Tools Weekly newsletter archives from the past 12 months to hunt down the front-end tools that readers found to be the most interesting during 2021. So, to kick off 2022, I’ve compiled a list of the 60 most popular tools. I’m sure there are at least one or two listed here that you can start using in your front-end projects today.
Some of these front-end tools are super-practical, while others probably only made this list due to curiosity (which I base on the number of unique clicks). And since many of the tools that make my year-end lists are pretty new, I think this is a good indicator of the kinds of front-end tools that will be popular in the coming year.
Counting down from the top!
Table of contents
- 60. Open Props
- 59. NextUI
- 58. Dopefolio
- 57. Vizzu
- 56. 10015 Tools
- 55. Snoweb
- 54. Tails
- 53. MapLibre
- 52. SVG Repo
- 51. Animated Backgrounds
- 50. Pico.css
- 49. Coding Fonts
- 48. UI-Neumorphism
- 47. Beautiful CSS Buttons
- 46. Shaper
- 45. Prestige
- 44. HTML.cafe
- 43. Charts.css
- 42. Buttons Generator
- 41. Doodad Pattern Generator
- 40. Kaboom
- 39. Skuawk
- 38. Glassmorphism CSS Generator
- 37. Kalia
- 36. AdminJS
- 35. Pancake
- 34. Mosaic Lite
- 33. Iconduck
- 32. Luxa CSS
- 31. Glitter
- 30. Components AI
- 29. Unicode Arrows
- 28. Type Scale Clamp Generator
- 27. AnimXYZ
- 26. Frontend Toolkit
- 25. colorpalettes.earth
- 24. Uncut
- 23. Lowdefy
- 22. JavaScript Booster
- 21. Layout Patterns
- 20. Baseline Background Remover
- 19. Theatre.js
- 18. Transition.css
- 17. The Component Gallery
- 16. party.js
- 15. Headless UI
- 14. Turbo
- 13. tidy.js
- 12. Tail-Kit
- 11. Tailwind Components
- 10. Pikaday
- 9. HTML Boilerplates
- 8. Whirl
- 7. Riju
- 6. DevUI
- 5. Pollen
- 4. AlterNight
- 3. UIsual
- 2. Supabase UI
- 1. CSS Layout Generator
- What were your favorite front-end tools of 2021?
60. Open Props
Open Props provides a set of hand-crafted design tokens made up of CSS custom properties. I can see this sort of thing being much more common due to the use of this particular CSS feature. These allow you to drop in small collections of useful groups of custom properties, like animations.css, borders.css, fonts.css, zindex.css, etc, with more coming soon. Or you can just use the main Open Props file to grab everything at once.
This is definitely one front-end tool to keep an eye on and maybe even a good one to contribute to if you want to help build the library of tokens available.
59. NextUI
A modern React library that uses Stitches, a popular CSS-in-JS solution, and includes light and dark UI components out-of-the-box along with a default color palette that might be good for quickly building landing pages or other content that’s not initially tied to any branding.
It’s currently listed as being in Alpha stage of development, so this is another one worth keeping tabs on in the coming year.
58. Dopefolio
If you’re looking for an easy way to put together your own developer portfolio, Dopefolio is a quick solution that’s optimized for SEO and has strong Lighthouse scores out-of-the-box.

The live demo gives you an idea of what it looks like (responsive and all) and it includes a color picker component so you can live-test your own preferred primary color for the template.
57. Vizzu
This is a unique one that made this year’s list of front-end tools. Vizzu an open-source JavaScript library for creating animated data stories and visualizations. Maybe this is popular due the apparent need for creating and embedding medical data nowadays.

This library allows you to easily build static data charts, animated charts, and data stories. You can see some live examples of the animated charts or data stories, which include a data story showing which guest character had the most lines throughout the run of the TV series Friends.
56. 10015 Tools
I seem to find a handful of these types of front-end tools every year. 10015 Tools is a collection of front-end tools rather than one single tool. It includes text tools, image tools, CSS tools, coding tools (e.g. minifiers), color tools, social media tools, and a few others under a miscellaneous category.

This is definitely one of the more comprehensive all-in-one solutions I’ve seen, so I’m sure you’ll find a few useful front-end tools here you can come back to.
55. Snoweb
Icon sets are always popular and I come across at least a dozen new ones every year. This one includes optimized SVG icons, many of which have a built-in animated effect when you hover over the icon (like the open/close envelope icon).

Like many icon websites, you can search by keyword or filter by category, one of which is a “brand” category with icons for Twitter, Facebook, Vimeo, YouTube, Snapchat, etc.
54. Tails
Here’s the first Tailwind-based tool to make the list; something that’s been a trend the past few years as Tailwind continues to grow in popularity. This front-end tool a drag-and-drop page builder for projects using Tailwind CSS.

It includes two free “blocks” for each of the 15 categories, so there’s a decent amount of free stuff here and you can unlock the rest for a monthly fee.
53. MapLibre
This open-source mapping library launched in March and has grown in popularity throughout the year. It includes a JavaScript library as well as an SDK for displaying maps inside of iOS and Android apps.

The docs include a bunch of examples that use JavaScript, if you want to see what’s possible with the web-based front-end tools.
52. SVG Repo
SVG Repo makes the list based on sheer numbers alone. It’s a repository of more than 300,000 free, optimized, SVG-based graphics and icons most of which are licensed for commercial use.

Each icon you select tells you what type of license it falls under. You can search by keyword and “save” icons to your favorites for later use (no login required).
51. Animated Backgrounds
This one made the top 60 this year but probably isn’t the most practical front-end tool of the bunch. Like I said at the outset, some stuff gets clicked on just out of sheer curiosity. It’s a gallery of animated backgrounds, sourced from various CodePen demos.

The gallery is useful in that it displays the backgrounds as pre-recorded videos so you don’t have to worry about all the demos loading and crashing your browser tab. Use these sparingly, if ever, as they often use heavy amounts of JavaScript and CSS.
50. Pico.css
This is a different type of CSS framework compared to what’s popular nowadays. It’s kind of like an anti-Tailwind tool and more of a starter CSS file (like a reset) than a full-fledged framework.

Pico.css provides elegant default styles on all native HTML elements (which you can preview here) without the need to add swaths of classes to your markup — and the whole thing is less than 10kb minified and gzipped.
49. Coding Fonts
Coding fonts seem to be an exciting new trend of late, and CSS-Tricks has taken advantage of that with this little interactive info app.

Select a font on the left to display example code, typeface info (ligatures, italics, etc.), cost (most are free), along with options to display example code for HTML, CSS, or JavaScript.
48. UI-Neumorphism
This React library is based on the old skeumorphism trend that apparently went out of style a number of years ago. Is this trend making a comeback? Probably not. In fact, this React library is about two years old even though I shared it for the first time this past year.

The library includes a slew of different components that all implement “neumorphism” look. Interesting to look at, but might not fit many projects.
47. Beautiful CSS Buttons
Just about every app or website needs buttons, so a collection like this always seems to do well. Many of these are different from what you probably have seen elsewhere.

A lot of the buttons include interesting hover effects and you can easily copy and paste the HTML and CSS for any single button directly on the page.
46. Shaper
This interactive tool lets you fiddle with various UI settings live on the page to build different page elements. Once you’ve tweaked things as you like, you can grab the code, which uses CSS custom properties.

You can switch between demo view and “specs” view (i.e. the code along with other useful info). This tool has a particular focus on typography along with the rest of the UI styles, which is an important part of getting a layout looking right.
45. Prestige
This is a text-based HTTP client in the browser — like Postman but without an interface. It allows you to define requests in plain text, which you can optionally save as a Gist. It includes isolated cookie management, and has both dark and light modes.

As the author explains, “I built Prestige because I needed an app like this when working […] and playing with external APIs.”
44. HTML.cafe
This is probably the simplest tool in the entire list. HTML.cafe is more or less a poor-man’s CodePen, for lack of a better term. I wouldn’t think people would be interested in this sort of thing, since there are already powerful tools that already do what it does. Nonetheless, it’s a really simple HTML editor with live preview.

There are no separate CSS or JavaScript windows like there are CodePen, but you can easily include those in or elements if you wish. I think the best use of this tool might be for teachers helping students who are completely unfamiliar with HTML, as this gets all the complexities out of the way.
43. Charts.css
This front-end tool is sort of like a cross between Tailwind CSS and Chart.js. In short, Charts.css is a CSS framework that lets you use utility classes to build charts using HTML and CSS.

You can create bar charts, line charts, multi-dataset charts, percentage columns, and 3D bar charts. And best of all, the charts are accessible, responsive, and easy to customize to your branding needs.
42. Buttons Generator
“Buttons Generator” is probably a bit of a misnomer, since the page doesn’t exactly let you “generate” buttons. Like the previous buttons resource, this is a gallery of buttons built with HTML and CSS.

They’re divided up by category, include some neat hover or click effects, and you can click any button to copy the code to your clipboard.
41. Doodad Pattern Generator
This interactive tool allows you to build your own patterned backgrounds that you can export in a variety of formats. You can use the “shuffle” button to generate a random pattern, or select from various category styles. You can also edit colors, filters, and various transforms.

The export dialog lets you save patterns and load previously-saved ones via Local Storage. Export your patterns as JPEG, PNG, inline SVG, SVG file, or CSS background.
40. Kaboom
Every year I come across at least one or two new JavaScript game libraries, and this is the one that made this year’s list. It looks to have a fairly elegant and easy-to-use API and includes a healthy set of components, events, and other built-in functions.

There’s a handy playground to get your feet wet with using it and an introductory tutorial to get started.
39. Skuawk
If you want an alternative to Unsplash, which is likely one of your go-to sources for free stock images, this collection of beautiful public domain images might be a good option with some gorgeous photos.

There are 16 categories of images from various photographers that have all allowed their images to be used under a CC0 license (i.e. do whatever you want).
38. Glassmorphism CSS Generator
This is an online generator that lets you build a “glassmorphism” effect on a page element — kind of like frosted glass. This tool is apparently supposed to be part of a larger UI library that will incorporate this sort of effect on a number of different UI components.

Whatever the case, I like this effect more than the “neumorphism” one and apparently my audience agrees.
37. Kalia
This is one of three VS Code tools that made the list. It’s an attractive color scheme you can use for your VS Code setup.

The extension lists only about 800 installs so far, which is surprising, but it has a nice pastel color look that I think many will enjoy.
36. AdminJS
If you’re a Node developer, this is an open-source admin panel that can be added to a Node.js app. It will generate a UI for you, based on data you’ve added from almost any database, allowing you and your team to manage your app’s content.

You can try it out using this example app, which is based on MongoDB and Postgres.
35. Pancake
Here’s another game engine to build cross-platform HTML5-based 2D games. This one got a lot of traction when I first shared it. While it made the list,it seems to require Python during the build step after you write the game.

The basic API uses plain JavaScript and you can view lots of neat little examples here.
34. Mosaic Lite
I find lots of dashboard templates built with different front-end technologies. This one is made with Tailwind and React and includes optional chart components built with Chart.js.

Like other similar templates, this can be used for SaaS products, admin dashboards, and more. You can view a live demo.
33. Iconduck
Here’s another great source for open-source icons, this one offering well over 100,000 icons that are searchable by keyword and are all available for use in commercial projects.

The site includes ability to like and save icons and icon collections for later use (requires cookies, but no login).
32. Luxa CSS
This is a CSS library that was actually released in mid-to late 2020, but I shared it for the first time in 2021. It’s described as a “minimalist” CSS framework.

Luxa CSS includes some base styles, along with various components, helpers, and layout styles, which you can view in the docs or by checking out this CodePen collection.
31. Glitter
Glitter was definitely one of the strangest — yet coolest — front-end tools I came across over the past year and it seems to have drawn a lot of interest even though it’s as simple as any tool gets.

It’s a generator that produces text in a glitter-like style, which you can save as SVG. Definitely not for 99% of your projects, but a pretty cool text effect.
30. Components AI
When I originally shared this one, I was sharing the theme builder alone, which is what got it on this list. But it’s worth sharing the entire set of 15+ tools.

In addition to the theme builder, there’s a syntax highlighter builder, gradient and shadow tools, SVG pattern generators, animated backgrounds, and lots more.
29. Unicode Arrows
This is pretty straightforward. Unicode Arrows a one-stop location to copy and paste — you guessed it — Unicode arrows along with each arrow’s associated hex code.

Not much else to say about this one except that the site lets you buy Unicode arrow jewellery. Not that a bunch of coding nerds would be interested in that, no way.
28. Type Scale Clamp Generator
This is not the first tool to attempt to generate a type scale for you, but it’s a relatively new one that incorporates CSS’s clamp() function.

The front-end tool allows you to select a range, font, preview text, and you can even test the responsiveness (though I don’t see how useful that latter feature is, considering this is just text).
27. AnimXYZ
This one is described as “the first composable CSS animation toolkit” with support for Vue and React. What that means exactly is that you don’t have to write any keyframes. It seems to be kind of like Tailwind for animations, since you’re only using HTML classes.

In addition to adding classes, the values are built entirely using CSS variables. That means you can customize the values as you wish by modifying the variables themselves.
26. Frontend Toolkit
Here’s another all-in-one tools solution that includes more than 20 tools for doing various coding and image-related tasks.

It includes tools for CSS, JSON, favicons, SVG, image compression, npm, regex, and more.
25. colorpalettes.earth
Here’s one that’s unique in the list and may inspire some cool designs. This tool displays color palettes sourced from images of nature (taken from Unsplash) that are included on the site, with new palettes added regularly.

Click any image and you’ll get a modal with access to the hex value for each of the colors that make up the image-derived palette.
24. Uncut
Adding to the diversity of this list, here’s a typeface catalogue that currently features 90 typefaces with a focus on contemporary, or modern, type.

All fonts included are open-source, so you’re free to use them in personal and commercial projects.
23. Lowdefy
Building internal tools seems to be a hot thing nowadays and this is one solution you might want to look into that lets you build your tools by writing YAML.

It’s described as an “open-source low-code framework to build web apps, admin panels, BI dashboards, workflows, and CRUD apps with ease.”
22. JavaScript Booster
This is a VS Code extension that aims to help you, as the it says on the tin, boost your JavaScript, TypeScript, and React coding productivity. The extension adds a light bulb icon at certain points in your code, indicating that you can instantly trigger predefined code refactorings.

Some examples include converting a regular function to an arrow function, flip an if-else construct, along with some React-specific refactorings.
21. Layout Patterns
This is one of the most recent additions to Google Developers’ web.dev resource that I’m assuming will continue to grow in the coming year.

It includes a number of UI patterns “built using modern CSS APIs.” In other words, it’s a very forward-thinking collection of CSS examples, but should be used with caution since some of the technologies incorporated may not have full browser support yet.
20. Baseline Background Remover
Admittedly, AI-based background remover tools have been a dime-a-dozen recently. This one is free and works really well from my brief testing with it.

You can upload an image of up to 5MB and it will accept JPEG and PNG files. The resulting image is downloaded as JPEG. Seems like the only thing missing from it is the ability to download the result as a transparent PNG, or with a custom background color.
19. Theatre.js
Here’s another animation library, but this time a JavaScript solution that allows you to animate DOM elements or WebGL using a convenient visual editor that works along with the code you write.

This is a really powerful tool that’s hard to encapsulate in just a few paragraphs. There’s a lenghty chapter-based video used throughout the docs that really helps if you want to get familiar with it.
18. Transition.css
Drop-in CSS libraries are always popular and I’ll usually find at least one or two good ones each year. This one includes some neat CSS transitions you probably haven’t seen elsewhere.

You can try them out right on the page. My favourites are the ones that incorporate some hesitation in the animation, for an added uniqueness.
17. The Component Gallery
This is sort of a catch-all for design systems as it features component examples sourced from real design systems built in various technologies — React, CSS, Angular, Vue, etc. — by various brands, including eBay, Goldman Sachs, GOV.UK, and lots more.

It works as a handy reference for anyone building their own design system, as you can compare the same components across the existing systems included here.
16. party.js
This is a fun and unique JavaScript library that lets you add particle effects to a web page, specifically confetti and sparkles.

You’ll only use this in very specific circumstances, but it’s nice that you can customize the particle shapes, number of particles, spread, and so on.
15. Headless UI
In the words of Nacho Libre, now we’re really getting down to the nitty gritty. This UI component library was released in late 2020 and has already amassed more than 12,000 stars on GitHub.

The components (dropdown menu, tabs, popover, etc.) are “headless.” That doesn’t mean their capa was detated; it means they’re unstyled so that you can brand them as you please. They’re also fully accessible, designed to integrate with Tailwind CSS, and are compatible with React and Vue. That’s right — this one hits almost every front-end buzzword for 2022.
14. Turbo
This is another one that did well throughout 2021 after a late 2020 release. It’s billed as “the speed of a single-page web application without having to write any JavaScript.”

In brief, Turbo is a library that lets you take advantage of four main features: Turbo Drive, Turbo Frames, Turbo Streams, and Turbo Native. These use web components to add single-page app-like performance and interactivity to your pages without the need to reinvent the wheel with heavy custom scripts.
13. tidy.js
This is a library of data-related JavaScript functions specifically for “tidying up” your data.

It includes 70+ functions under different categories (tidying, grouping, math, sequencing, etc.) and you can mess around with the different features using this playground.
12. Tail-Kit
This is the first Tailwind UI kit on the list of top front-end tools, and it’s a doozy. It has more than 250 open-source components that are compatible with React, Vue, and Angular.

There are components categorized under Elements, Forms, Commerce, Navigation, Sections, and Lists, or you can use from a number of templates, categorized under Dashboards, Landing Pages, and Error Pages.
11. Tailwind Components
And here’s another Tailwind UI kit, again featuring open-source components and templates under 13 more refined categories, along with an “awesome” category that includes free but premium components.

This site is more or less a directory of various community-contributed Tailwind components, rather than a cohesive set of UI elements like other kits.
10. Pikaday
A JavaScript date picker cracks the top 10 tools of the year in 2021 — who would have thunk it? It seems to check all the boxes necessary for a date picker component: No dependencies, lightweight, and uses modular CSS for styling.

Like a few other front-end tools on this list, this isn’t a new tool. It’s been around for a while, but I first shared it in 2021 and it amazingly ended up in this year’s top 10.
9. HTML Boilerplates
This is a practical little online HTML generator that lets you customize the type of HTML starter template you want to generate, providing toggle options for what to include. This is probably most useful for generating a quick template for a landing page or demo.

In all honesty, I think it would be good if the tool was updated to use a few more modern options, but for a simple HTML starting point this gets the job done.
8. Whirl
Here’s another CSS animation library, this time specifically a collection of animations for use as loading spinners. It includes 100+ animated loaders, some of which are really neat and unique.

I like how the animations in the list (which you can try right on the page) are categorized as pseudo-element, single element, and multi-element. The best one by far is the “pong” animation, though I question whether anyone would correctly classify that as indicative of “content loading”!
7. Riju
Imagine if CodePen and JSFiddle had a baby, then you chopped that baby into 224 pieces. That’s what Riju is — a fast online playground for just about every programming language.

I can’t imagine there’s any coding language you’d want to play around with that’s missing here and most of it is stuff that you don’t normally associate with running in the browser.
6. DevUI
This is an Angular toolkit that’s suitable for enterprise-level apps and includes components, icons, an admin dashboard template, and a design system for styling and branding.

I’m guessing this made the top 10 list of front-end tools because I didn’t specifically mention at first that it is for Angular apps (which isn’t clear on the home page either). Nonetheless, I did specify that it’s for enterprise-level projects, and that seemed to grab the attention of many.
5. Pollen
This library works as a foundation for your own design system, and its practicality is evident in its use of CSS custom properties.

It provides you with low-level design tokens that you can easily customize and extend. Modules include Typography, Layout, UI, Grid, and Colors. I’m guessing there will be more added to this, so it’s one to keep an eye on in the coming year.
4. AlterNight
Developers love VS Code, dark mode, and plugins. Combine those three things, and you have a great little front-end tool.

AlterNight is a beautiful VS Code theme and has a modest ~3,000 installs so far, but it was able to crack the top five in this year’s list.
3. UIsual
Here’s a collection of front-end templates, but with a bit of a twist that I think many seemed to appreciate: they’re greyscale.

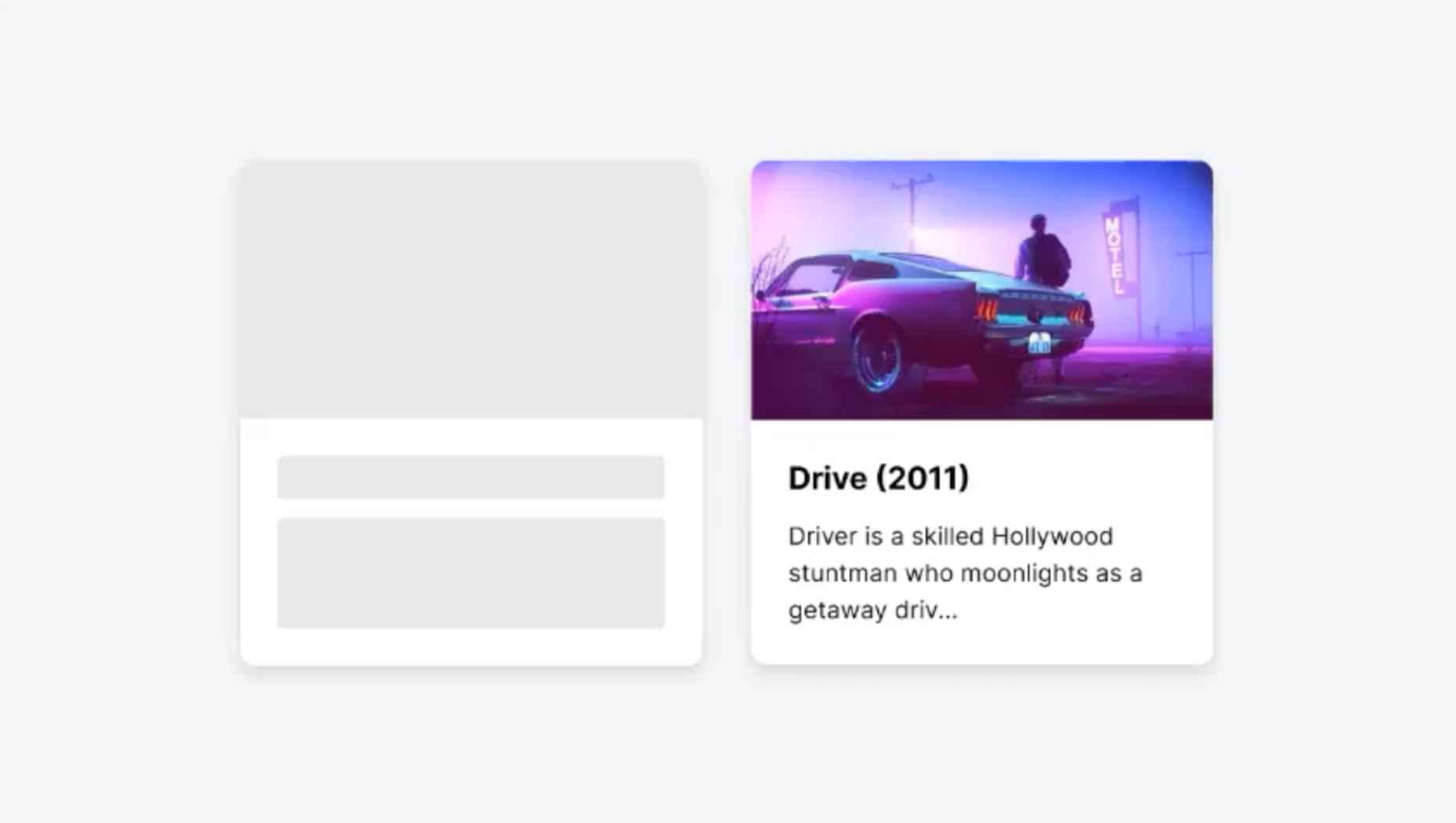
The set currently includes eight templates with diverse layouts. With the lack of any color-based branding, these are a good option to customize to your own needs without looking like every other landing page out there.
2. Supabase UI
Here’s yet another open-source component library, this one for React and designed specifically for the Supabase product (an open-source Firebase alternative).

It’s Tailwind-ready and I should also point out that it’s still in early development. Nonetheless, it was popular enough to make it to number 2 on this list.
1. CSS Layout Generator
This was the most-clicked tool in my newsletter over the past year. It’s a full-featured CSS and JSX generator for producing different kinds of layouts using the CSS Grid Layout syntax.

Click on any of the five layout styles, and you’ll come to an interactive online editor that lets you mess around with various CSS Grid features like rows, columns, row gap, column gap, direction, grid alignment, and lots more. There’s quite a bit to play around with here, and apparently the tool will later include the Flexbox syntax for some of the examples.
What were your favorite front-end tools of 2021?
That wraps up this year’s list of most interesting front-end tools. I hope you found something here you can bookmark or start using in a new project. It’s pretty cool that this list contained such a variety of tools — there were UI kits, animation libraries, a stock photo site, image tools, and more.
Are there front-end tools not mentioned in this list that you enjoyed discovering over the past year? Feel free to drop it in the comments. You can also subscribe to my newsletter for more front-end tools in 2022 and feel free to hit me up if you’ve built something yourself that you’d like to share in a future issue.
What Were the Hottest Front-End Tools in 2021? originally published on CSS-Tricks. You should get the newsletter and become a supporter.