Relationships 101: Tips for Maximizing Social Media Channels to Increase Brand Awareness
Maximizing social media channels has become a buzzing topic across all industries. From B2B SaaS to DTC retail to local mom-and-pop shops, everyone wants a slice of the social media market pie.
And we can see why.
In 2021, over 4.26 billion people used social media around the globe — a number projected to increase to nearly six billion by 2027.
In other words, there’s a limitless supply of marketing and relationship-building opportunities on social media.
If you’ve decided the time to make the most of your channels is now, then you’ve come to the right spot. In today’s article, we’re sharing some of our best tips for maximizing social media channels to increase brand awareness.
Grab a notepad and a pen, and let’s get started.
1. Use a multichannel approach
Nearly 91% of retail brands use two or more social media platforms to connect with their target audience.
But here’s the deal — if you’re going to spread your eggs across multiple baskets, make sure you choose the right ones for your business.
In other words, stick to only building a presence on channels that your audience uses most.
For instance, if you sell one-of-a-kind virtual fashion pieces, you’ll likely focus on channels that target the younger demographic, such as Snapchat, TikTok, and Instagram. If your company sells space in a colocation data center, you’ll likely focus on channels that thrive in the B2B sector, like LinkedIn, Twitter, and Facebook.
Whatever the case may be, be sure to find out:
- What channels your audience uses and why
- How often they frequent said channels — bonus points if you can dig up specific days and times
- What kind of content they devour on social media
- What messaging and style preferences they have
Once you’ve chosen your dedicated social media platforms, strategize ways to integrate them with other marketing activities, such as blogging, email marketing, and guest posting.
For instance:
- Add a call to action (CTA) at the end of blog posts inviting readers to follow you on social media
- Set up an email sequence that highlights user-generated content and customer stories you’ve collected from your social channels
- Invite email recipients to follow you on social media in your email signature line
- Use thought leadership insights you’ve shared on social media as screenshots and examples in your guest posts
2. Befriend data
Whether you’re getting ready to sell your company or you’re just interested in improving your lead scoring process, leveraging data can help you set yourself up for success.
So, how do you do that exactly?
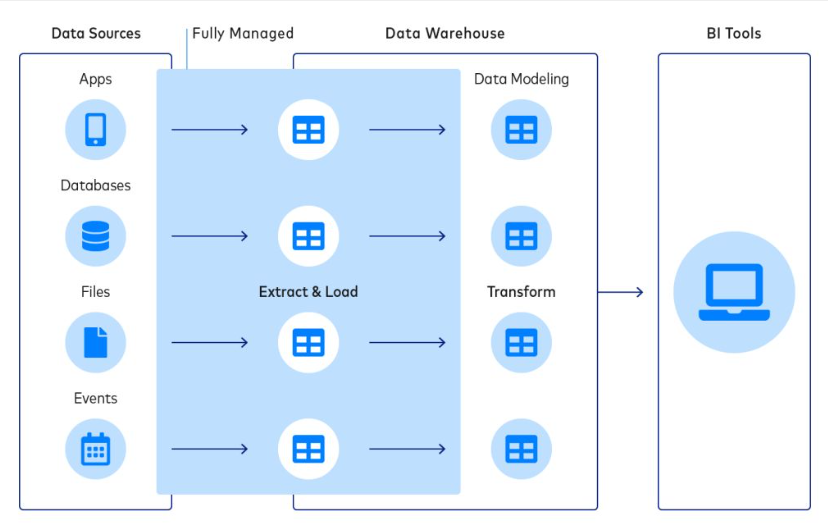
Create a data pipeline.
While it may sound fancy, a data pipeline is just a compilation of information from a variety of sources that you analyze for marketing purposes.

With a data pipeline, your business has a centralized data source allowing you to get a more robust view of your audience and make data-driven decisions.
In other words, you have insights at your fingertips you can leverage to boost your social media presence.
For instance, your data might show you that your audience values encouraging content. Or, your data might reveal that your audience is curious about NFTs and virtual goods.
Whatever the case may be, you can use centralized data to learn more about your audience’s:
- Pain points and needs
- Social media purchasing habits
- Content preferences
- Social media activity
You can then turn those insights into action by improving your social media strategy as you discover more about your audience.
Psst, feeling overwhelmed by the thought of gathering your own data? Consider opting for a Customer Data Platform (CDP) that can do the heavy lifting for you.
3. Plan thematic caption sequences and batch your content
Our third tip is probably our favorite.
Why?
Because it includes the formula every brand needs to deliver valuable and engaging content on social media — consistently.
Yes, we’re nodding to the hardcore truth that consistency is vital to:
- Discovering what kind of content performs best on social media
- Developing an understanding of your audience’s questions, needs, and concerns
- Positioning yourself as an industry expert
- Building trust and loyalty with your audience
- Understanding how to course correct when your strategy goes awry
So, what’s the secret formula brands need to win on social media?
First, plan thematic caption sequences. Then, batch your content.
If you’ve never heard of planning thematic caption sequences, it just means choosing a series of caption themes (based on your goals and target audience) and rotating them out.
For instance, the caption themes you rotate might include:
- About me
- Behind-the-scenes
- Offer pitch
- Encouragement
- Value-driven
- Humor
Or, you might choose:
- Brand story
- Sustainability tips
- Company wins
- News
- Specific offer
- Industry insights
Let’s take the second example list and explore this a bit further. If you decide to post on social media Monday through Wednesday, then your caption theme list for the month would look like this:
- Monday: Brand story
- Tuesday: Sustainability tips
- Wednesday: Company wins
- Monday: News
- Tuesday: Specific offer
- Wednesday: Industry insights
- Monday: Brand story
- Tuesday: Sustainability tips
- Wednesday: Company wins
- Monday: News
- Tuesday: Specific offer
- Wednesday: Industry insights
See? Pretty easy.
Next, choose visual product themes to rotate along with your caption themes.
Taking the second example, your visual product themes might include:
- Candid photo of staff, management, or work location
- Professional custom photograph of plants, trees, oceans, or general nature scenes
- Custom text and announcement image
- Visual clipping or infographic from reputable news source
- User-generated image showcasing company product
- Visual clipping or infographic from reputable industry source or peer-reviewed journal
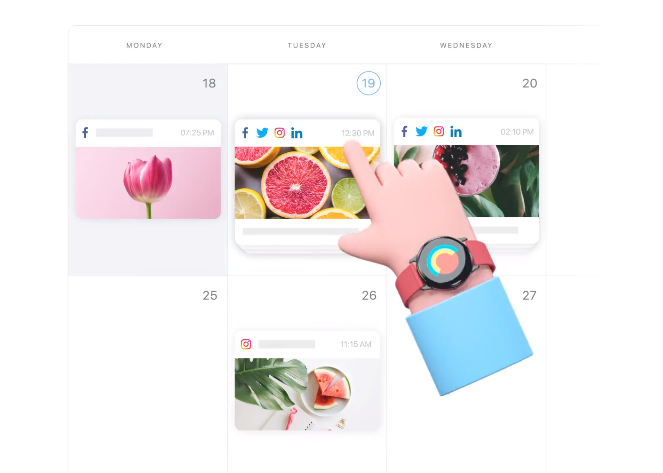
Once you’ve laid all of that out, use a social media management tool to create your captions, upload your images, include your hashtags, and schedule your posts in batches. Aim to schedule your content at least 30 days out.

If you’re using an in-house marketing team or going the DIY route, lighten the load by getting access to caption templates and professional images through a membership with Social Curator.
4. Build in time for daily community engagement
With internet users spending on average 147 minutes per day on social media, building in time to communicate with them is vital.
If you’re worried you can’t invest too much time on community engagement, remember it’s more about quality and consistency than quantity. In other words, it’s about the quality of the time you put in and the discipline to show up every day — even if it’s just for 30 minutes a day.
If all else fails? Hire a virtual assistant and train them on how to engage with your audience on behalf of your brand.
Here are a few quick tips to help you stay active and engaged with your audience on social:
- Respond to comments and questions as soon as possible — bonus points for sharing tips and resources, too
- Leave comments and questions on your audience’s posts — bonus points for leaving words of encouragement and sharing personal experiences
- Initiate questions, quizzes, polls, and sliders in Stories
- Show up for live video Q&As
- Post and respond to thought leadership content on LinkedIn
5. Give users a reason to pay attention to your brand on social media
Sometimes your audience needs a little extra incentive to pay attention to you on social media.
So, give them a reason to by putting some more oomph into your posts.
Here’s how:
- Share tremendous value: Give your audience advice, tools, tips, and tricks on the topics that matter most to them
- Utilize giveaways: Reel your audience in with irresistible prizes they can enter to win
- Give out freebies: Share free downloadables, guides, and ebooks
- Use storytelling techniques: Paint a picture and hook readers with real, meaningful stories — bonus points for drawing on emotion or weaving in humorous content
Wrap up
Maximizing social media channels is a key topic of discussion across industries worldwide.
With increasingly more users joining social media platforms, it’s no surprise brands are motivated to grab their slice of the market share.
And with a limitless supply of marketing and relationship-building opportunities, social media will continue to play an integral role in connecting brands with customers.
If you’re ready to make the most of your channels, we hope the best practices we shared will help you increase brand awareness and build lasting customer relationships.
For quick reference, here’s another look at the tips we shared:
- 1. Use a multichannel approach
- 2. Befriend data
- 3. Plan thematic caption sequences and batch your content
- 4. Build in time for daily community engagement
- 5. Give users a reason to pay attention to your brand on social media
And that’s it for today! Now go forth and nurture your social media audience, friends.
The post Relationships 101: Tips for Maximizing Social Media Channels to Increase Brand Awareness appeared first on noupe.