Full-Site Editing is one of the main improvements added to the WordPress platform with version 5.9. It allows users to make sweeping changes to their website design and layout via a graphic interface, thus moving WordPress closer to the experience of a page builder. In addition, it offers new ways to create and customize themes.
These drastic changes have great consequences not only for the WordPress user experience but also for large parts of the platform’s ecosphere. For that reason, in this post, I am planning to take a deep dive into WordPress Full-Site Editing (or FSE for short, there are also discussions about changing the name because it’s a bit of a mouthful).
In the following, I will first talk about what Full-Site Editing is and provide a tutorial on how to use it to make changes to your site. I will also examine the tools it provides for theme development and close with a discussion of how the arrival of this feature will impact developers, theme authors, and existing page-builder plugins.
Table of Contents
Let’s get started.
Quick note: While FSE was first added to WordPress in version 5.9, it has since been further enhanced by WordPress 6.0. This post includes the latest changes.
What Is WordPress Full-Site Editing?
In a nutshell, Full-Site Editing means that WordPress now offers the ability to create and edit page templates and elements like headers and footers in a block-based graphic user interface.
This is part of phase two of the Gutenberg project and the preliminary culmination of a development that saw its beginning with the introduction of the WordPress block editor in WordPress 5.0. Since its initial release, the block workflow has branched out to other parts of the WordPress user interface. For example, you can now also use it for widget management.

One of the main goals of Full-Site Editing is to provide users with a singular workflow for making changes to their WordPress sites. In the past, you often needed to know several different systems to create a new menu, compose a page or post content, populate the sidebar, or adjust the color scheme. Even more complex changes required you to know how to edit page template files or write CSS. With Full-Site Editing, you can now make changes to everything in pretty much the same way (even if much of it still happens in different menus).
For everyday users, the benefit is reduced dependence on front-end developers. Site owners can now do a lot by themselves that, in the past, would require technical chops or professional help, such as making changes to page templates. Plus, those changes are now visible in the editor right away instead of having to go back and forth between the front end and back end of your site or even a code file.
At the same time, Full-Site Editing makes it easier for theme developers and designers to create markup and allows for quicker templating.
Main Features
Here are the main building blocks that Full-Site Editing consists of:
-
Page templates and template parts
The central attractions are two new editor interfaces that allow you to customize page layouts similar to the normal content editor. You can move page elements around, change their design (colors, fonts, alignment, and so on), and add or remove them at will. The same is also possible for single template parts such as headers and footers. It’s even possible to edit them separately. Plus, you can export your templates to use and distribute them as themes.
-
Global styles and
theme.json
A common feature in WordPress page builder plugins, Full-Site Editing allows you to define global styling for your entire site, such as colors and typography, in a central place. In the past, you would have to change the styling in different locations (e.g., the Customizer and block editor). FSE also introduces the theme.json file, which acts as a nexus for different APIs and contains the majority of styling information in block-based themes.
-
Template blocks and block patterns
Full-Site Editing adds new block types to WordPress and the WordPress editor. These include static blocks like the site logo but also dynamic elements such as blocks for navigation, post titles, and featured images. These change according to settings in other places. There is even a full-fledged query block that’s basically the WordPress PHP loop. It lets you display a list of posts anywhere on the page. Each block also comes with its own design and configuration options.
Sounds exciting? Then let’s dive into how to use this new WordPress feature practically.
How To Use Full-Site Editing To Customize WordPress
In the following, I will first go over how to take advantage of Full-Site Editing as a user. Later, we will also examine what makes this a useful feature for developers and theme designers.
Prerequisites For Using FSE
In order to take advantage of Full-Site Editing, the most important thing is that you have a WordPress site running at least version 5.9. You can also use a lower version, but then you need to have the Gutenberg plugin installed and up to date.
The second thing you require is a block theme. That’s a theme that can take advantage of the new feature. We will go over how these are different from classic themes later. For now, a good option is Twenty Twenty-Two, which also came out with WordPress 5.9. I will be using it for this Full-Site Editing tutorial. Refer to the resources section at the end for other options.
Finally, if you are giving WordPress Full-Site Editing a spin for the first time, I recommend using a staging site or local development environment for it. That way, you can make all the mistakes you want without anyone knowing.
Overview Of The User Interface
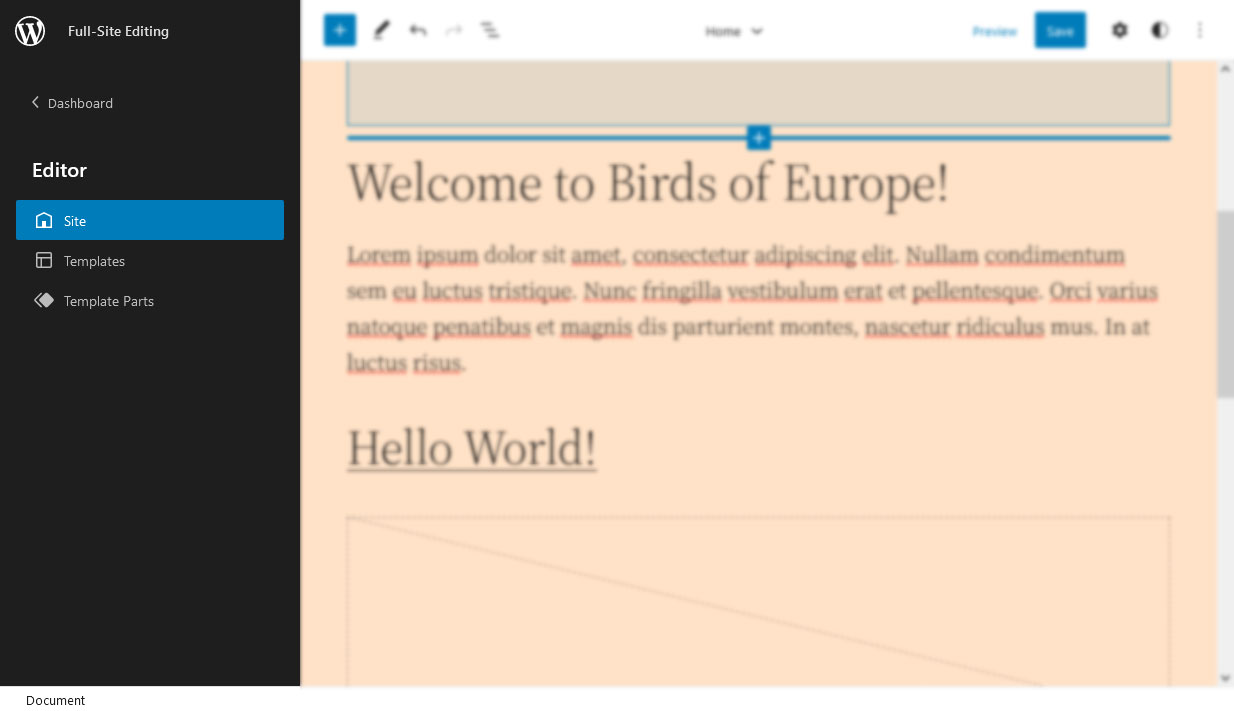
When you are logged into your test site, you can access Full-Site Editing via Appearance > Editor (also notice that the widget and Customizer options are missing).

An alternative way to get there is via the Edit Site link in the WordPress admin taskbar on the front end. Either will land you on the main editor interface.

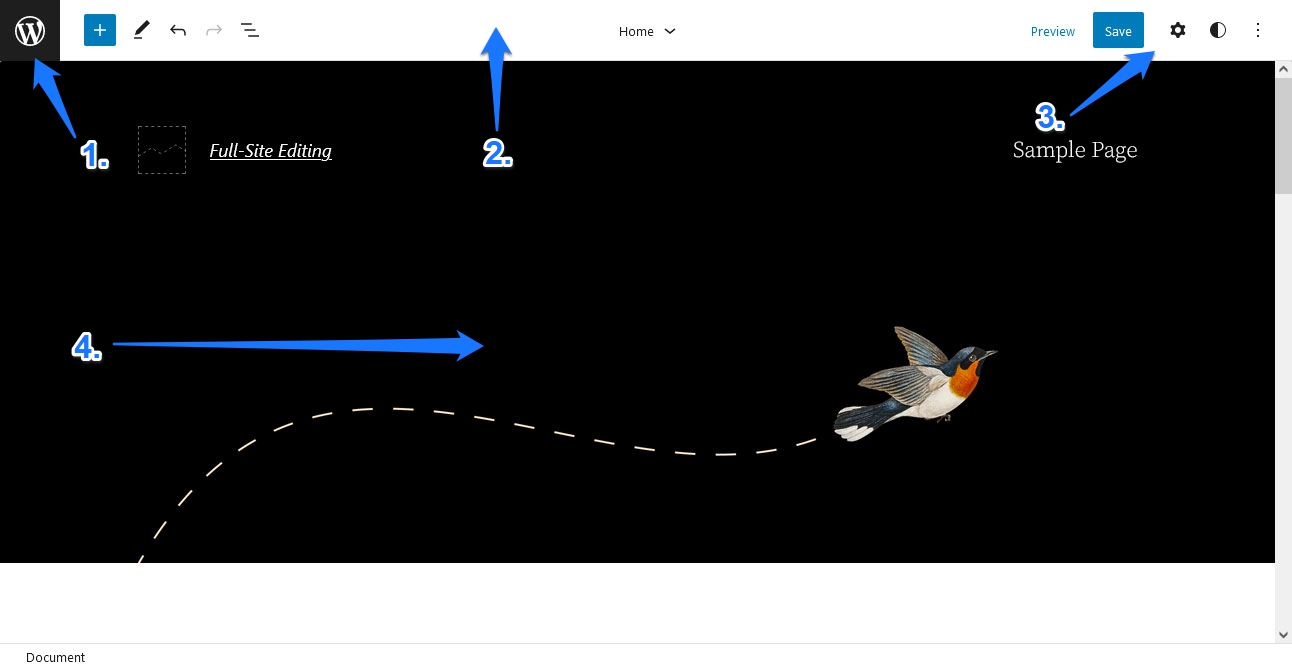
Let’s walk through all the options available here:
-
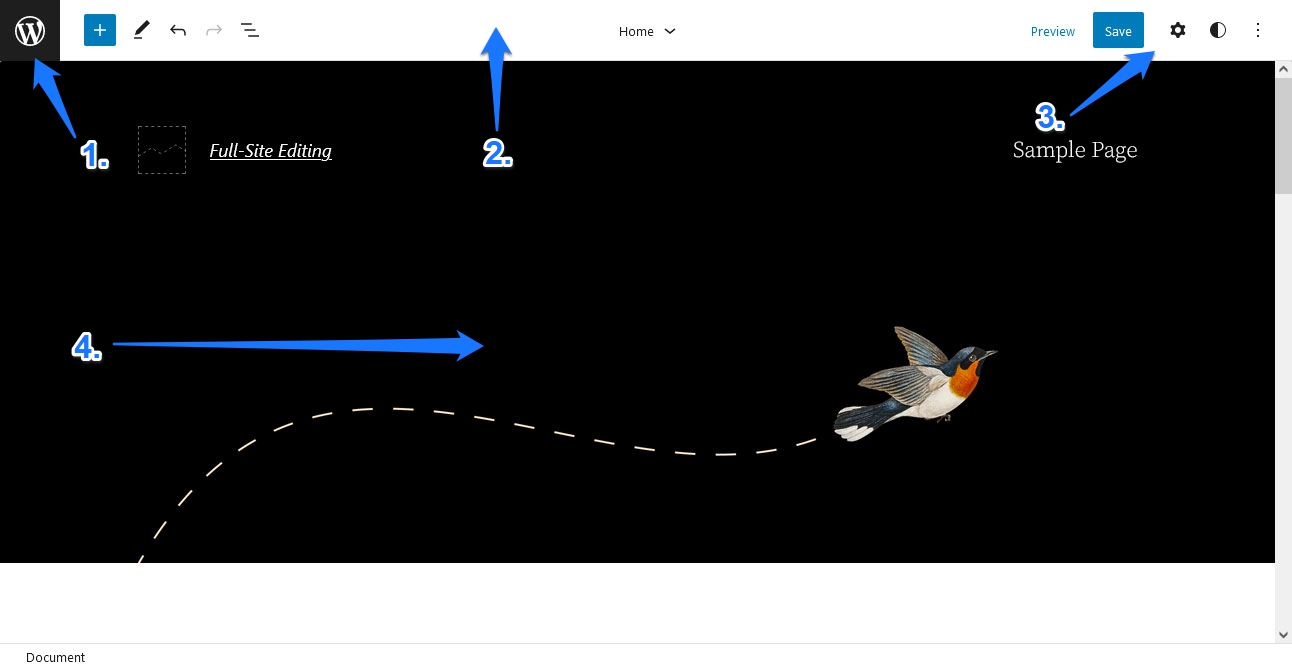
Top left corner: Let’s start here because it’s easy to overlook. A click on the WordPress logo opens up a menu to edit templates and template parts. It also has a link to return to the WordPress dashboard.
-
Top bar: This should look familiar to anyone who has used the Gutenberg editor before. It contains the option to add blocks and block patterns, toggle between editing and selecting blocks, and undo/redo buttons. You can also open a list view of the current page, select different template parts, and jump directly to them.
-
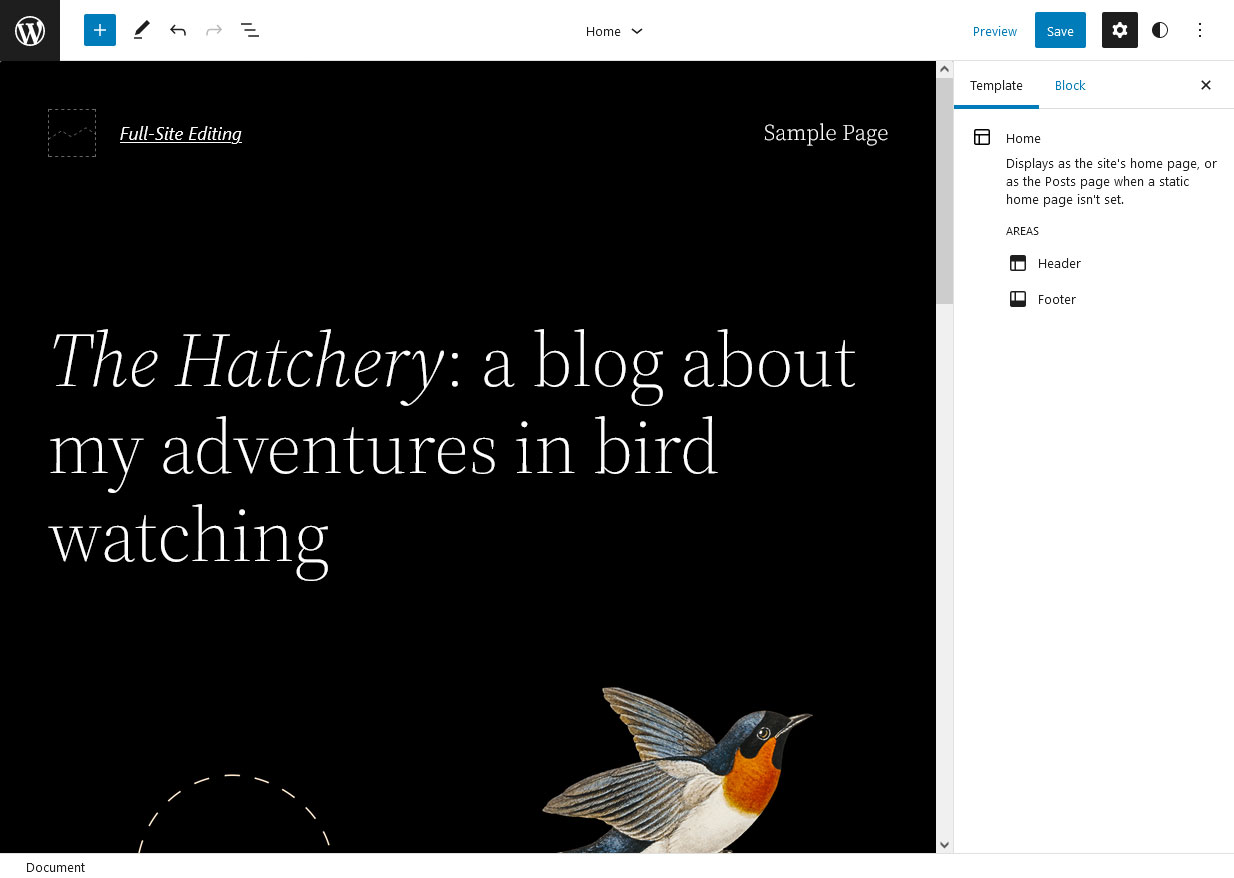
Top right corner: Contains the buttons to save changes and preview the design on different screen sizes. The gear icon opens up settings for templates as a whole and individual blocks. Besides, that is the option to customize Global Styles. The three-dot icon contains display options for the editor, the ability to export templates and template parts, and access to the welcome guide.
-
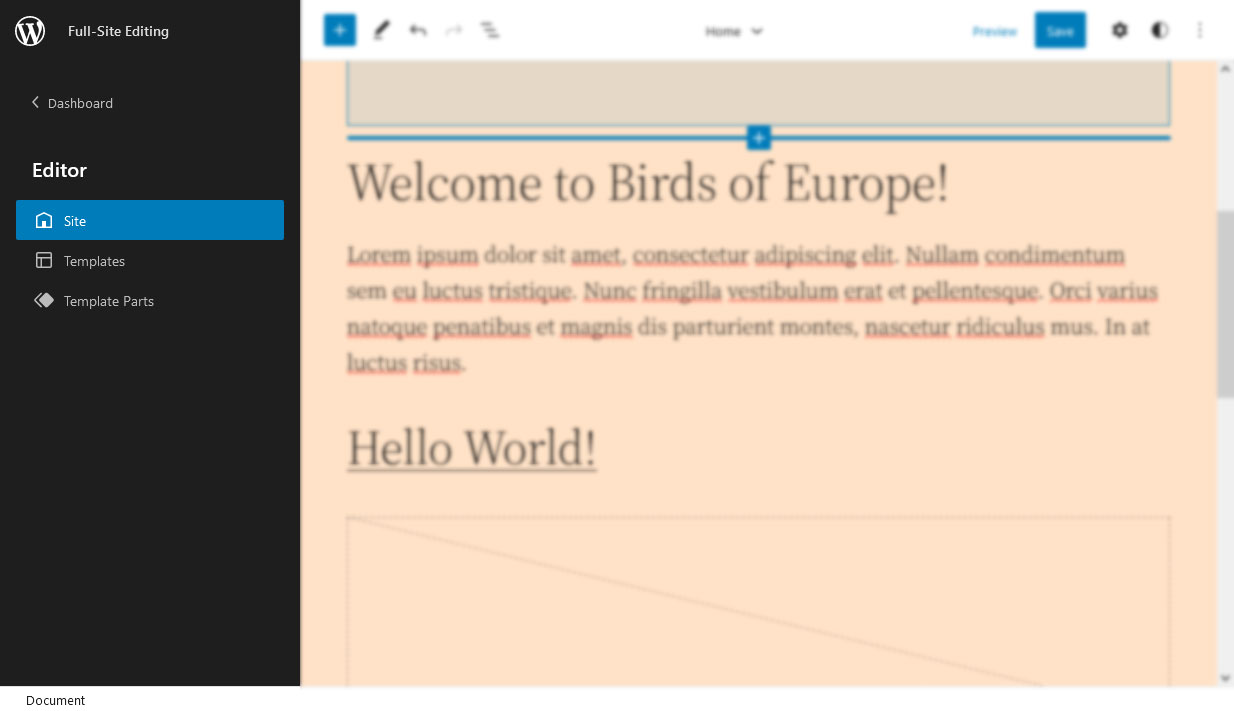
Center: In the middle is the main editing screen. Here is where you will make changes to page templates and work with blocks. It is also an accurate representation of what your design will look like and contains some controls to add blocks and other elements to the page.
Most of these are togglable, so you can only have those options open that you really need and want.
Global Style Presets
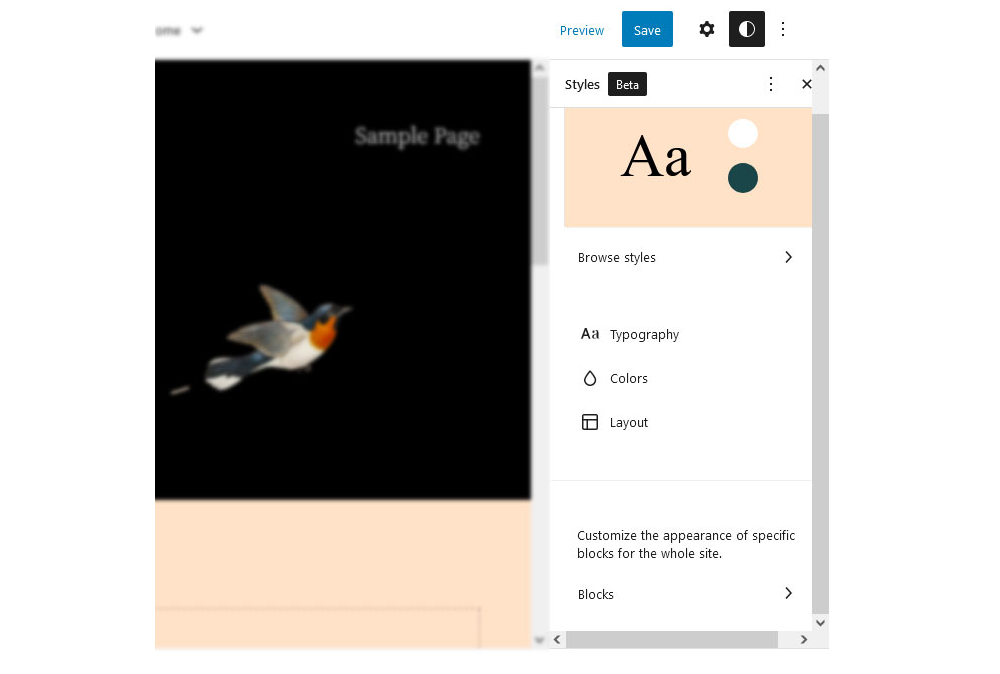
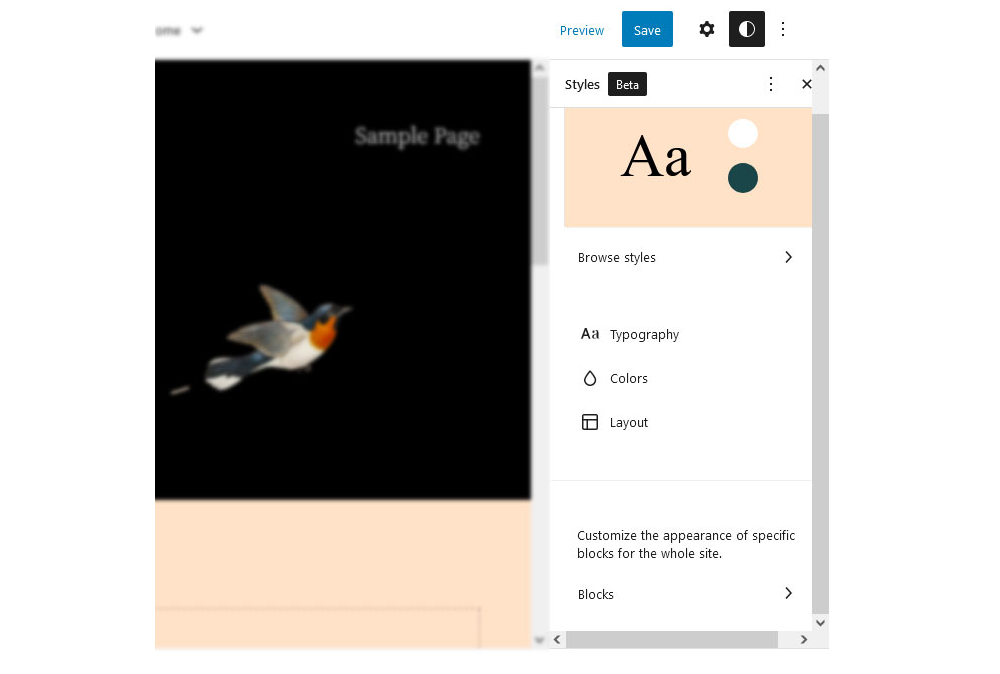
As mentioned above, you can access this menu by clicking the half-black, half-white circle in the top right corner. It offers two types of styling options: for the entire website and for individual blocks. What exactly is available here depends on your theme.

For Twenty Twenty-Two, you have options for typography, colors, and layout. We will get to those below. For now, let’s turn to the most exciting part of the Global Styles menu — the preset color themes. You can find them when you click on Browse styles.

In this menu, developers have the possibility to offer styling presets for the entire theme. Hover over one of the options to see a preview of its color and font scheme, and then adopt the look for your entire theme with a single click.

I really like this feature as it offers users different versions of the same theme that they can easily use as jump-off points for their own creations. It’s a bit like themes shipping together with a number of their own child themes. You can also go back to the previous state by clicking the three dots at the top and choosing Reset to defaults.

Global Styles: Typography
When you click on Typography, you get to a submenu where you can choose whether to customize the styling for general text or links.

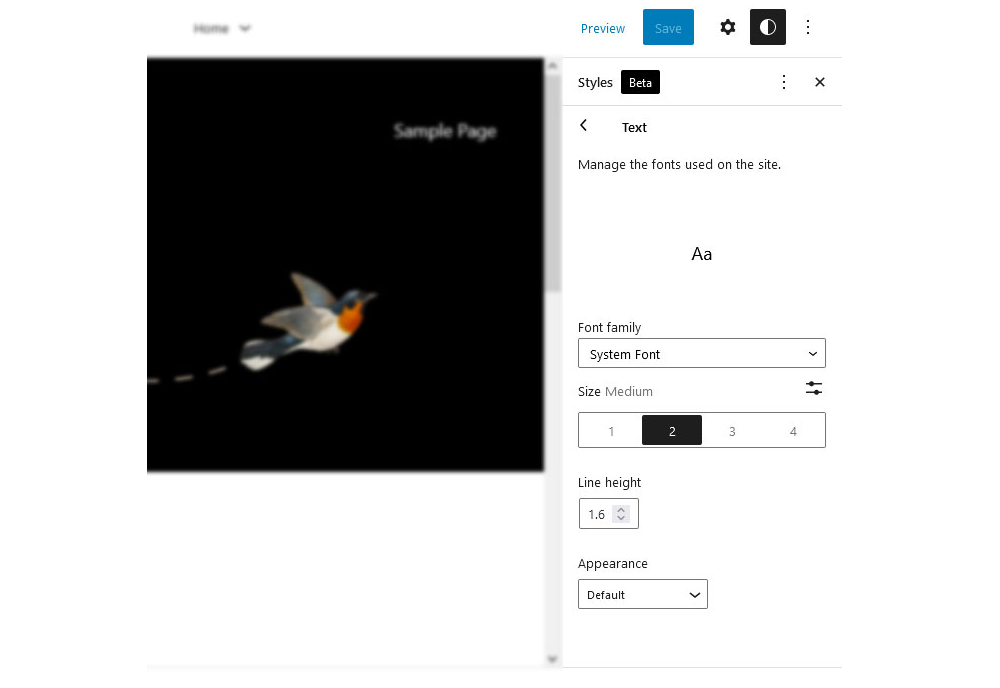
Another click gets you to a subsection where you can make the actual changes.

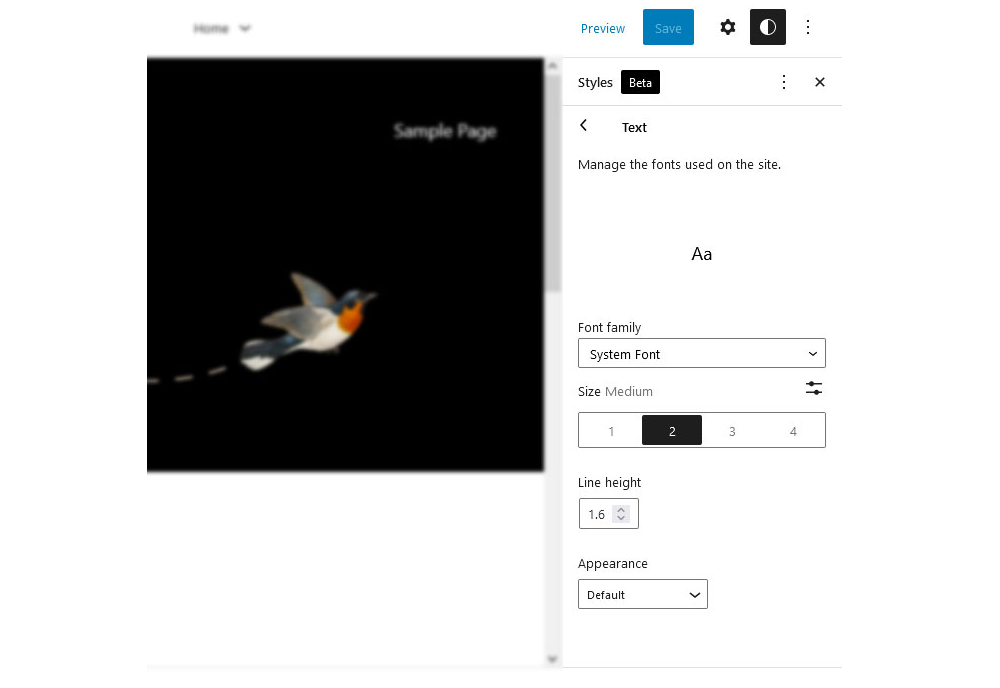
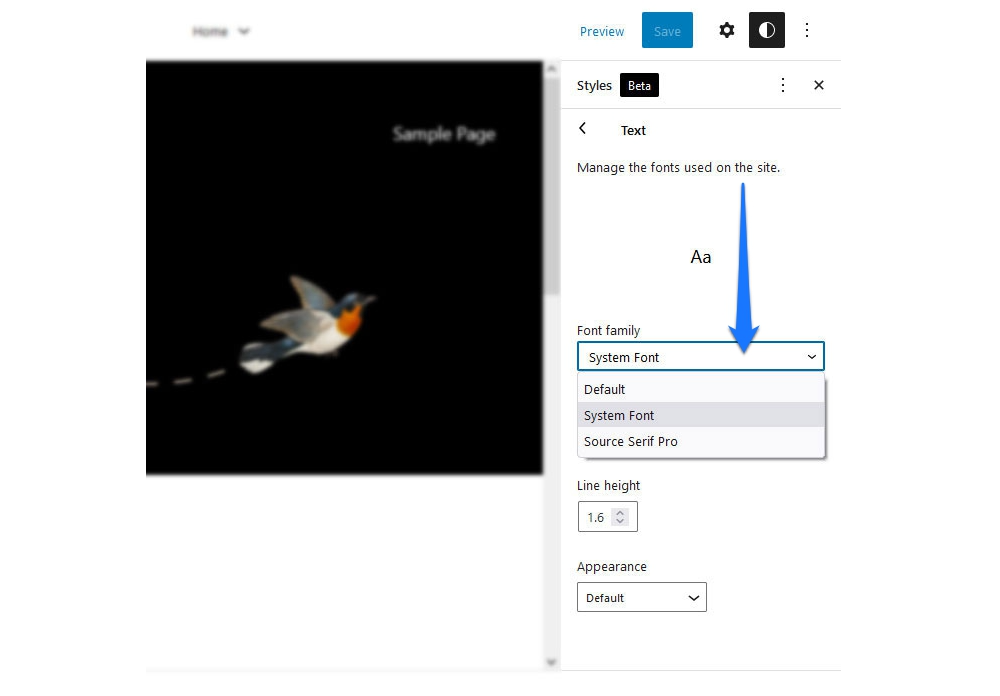
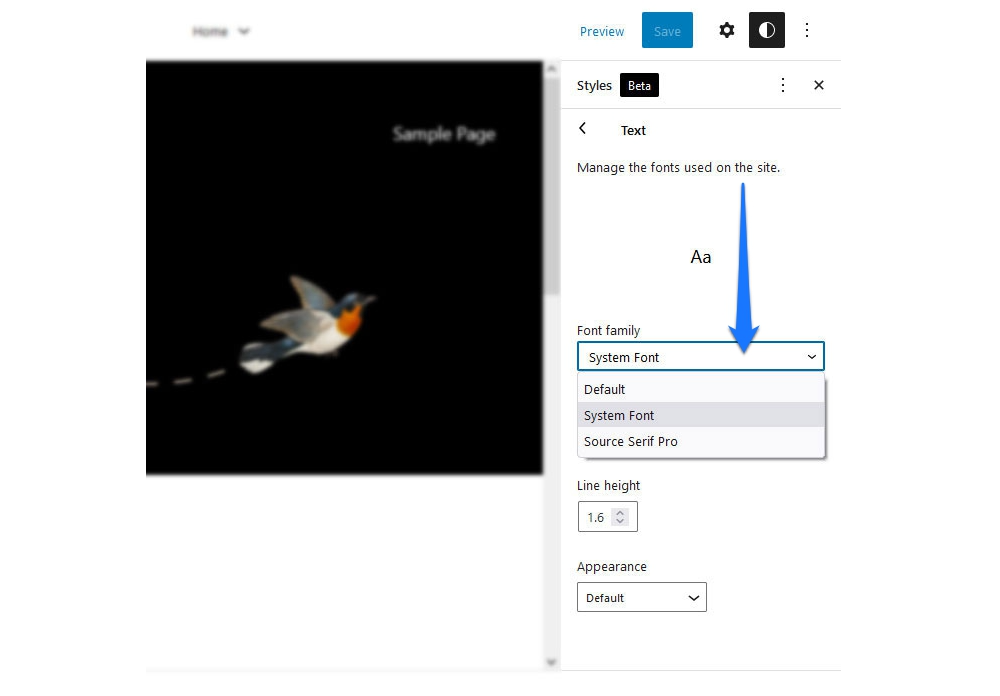
As you can see, it’s possible to customize the font family, size, line height, and appearance, meaning font-weight and slant. Options here depend on the theme as well. For example, under Font family, you can only choose System Font and Source Serif Pro as these are the only options Twenty Twenty-Two ships with.

However, this is also due to the fact that full support for (local) web fonts only became available in WordPress 6.0, and this theme came out before that.
Likewise, the numbers under Size represent defaults set by the theme authors. You also have the option to click on the little icon in the upper right corner to set a custom value.

Line height should be self-explanatory. The Appearance drop-down menu lets you choose font variations from a list.

If you pick any of these options, changes will automatically become visible on the editing screen.

If you don’t like the modifications you have made, you can always reset to defaults, as mentioned above.
Global Colors And Layout
Under Colors, you can change the hue of different elements (duh!).

What’s interesting here is the Palette option, where the theme can provide its own color palette, including gradients. This is besides the default options Gutenberg offers and custom colors that users can create.

Besides that, just like for typography, the theme provides different options for elements for which you can change colors. In Twenty Twenty-Two, that’s Background, Text, and Links.
After choosing any of these, you get to a screen where you can easily pick a color or gradient from available options or create your own. When you do, your pick automatically translates to what you see on the editing screen.

There is even a color picker that lets you set custom hues or enter color codes in RGB, HSL, or HEX format.

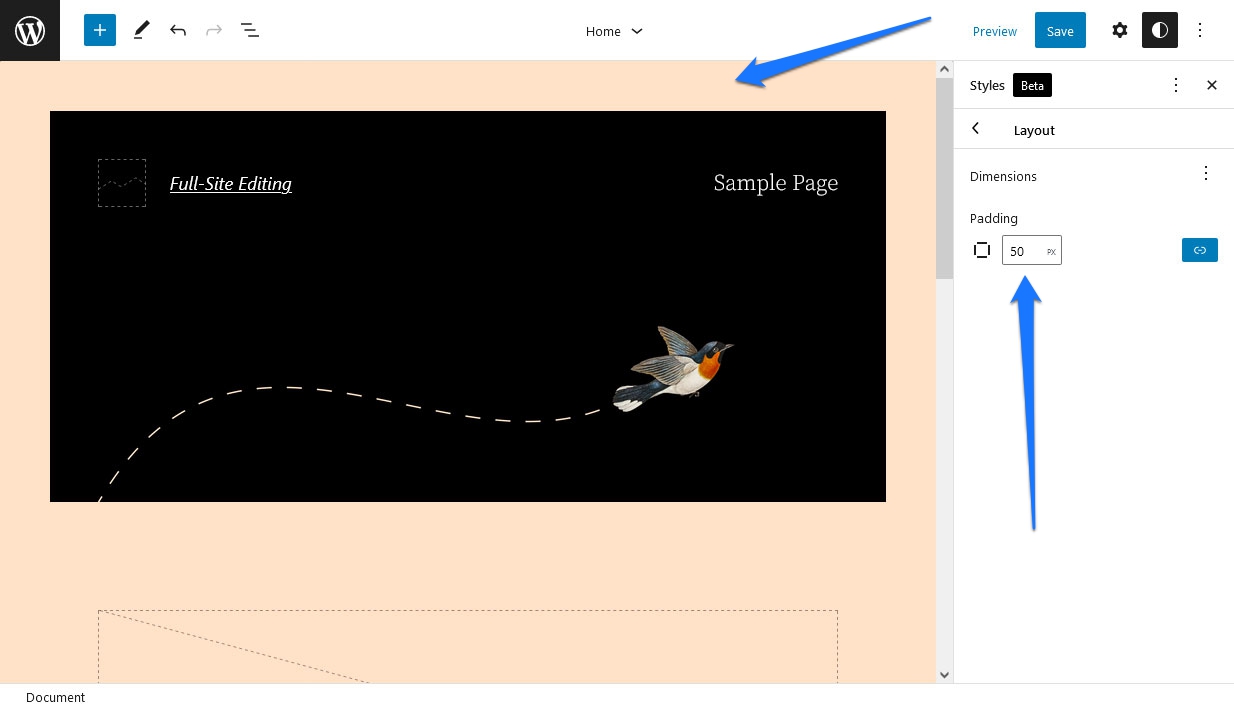
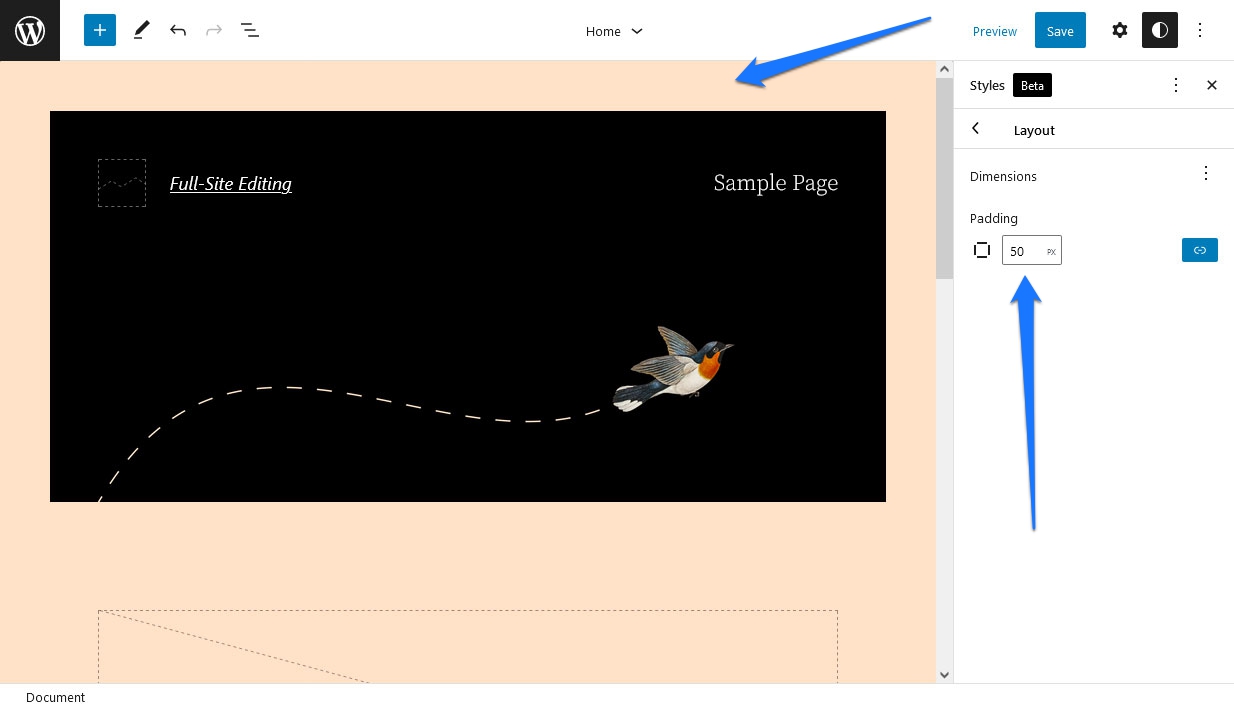
Finally, in this theme, the Layout option only allows you to add padding around the homepage.

Changing Styles For Individual Blocks
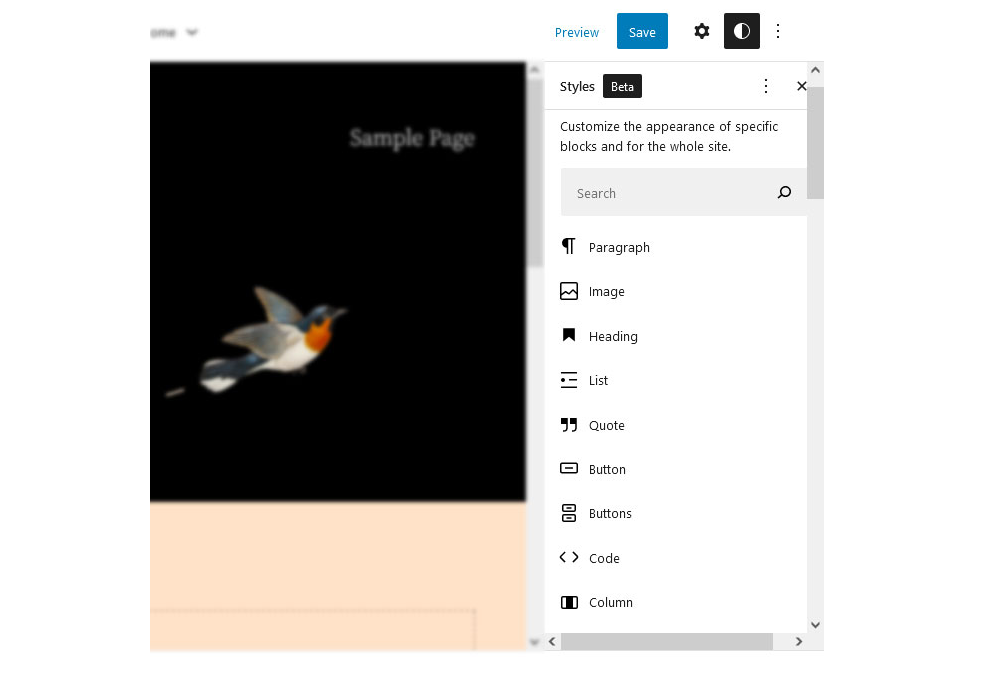
Styling defaults are not only available for the website as a whole, but you can also set them for individual blocks. For that, you find an option in Global Styles at the bottom where it says Blocks.

When you click it, you find a list of all the WordPress default blocks.

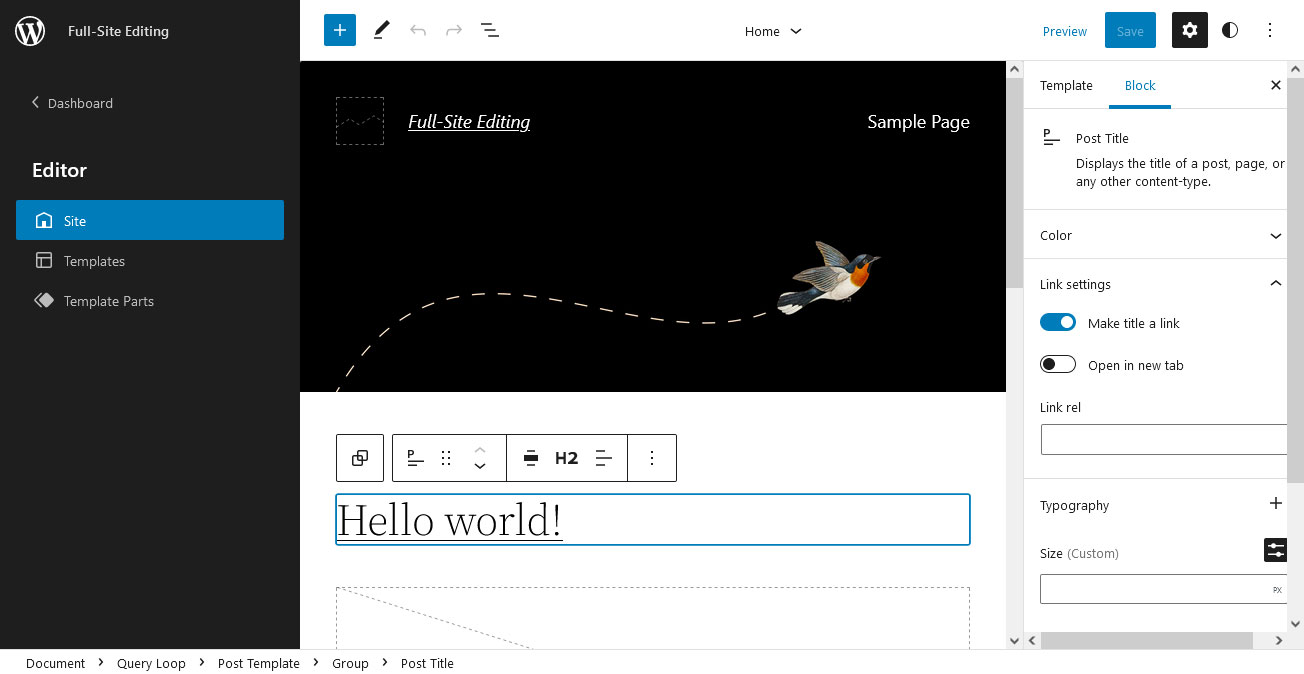
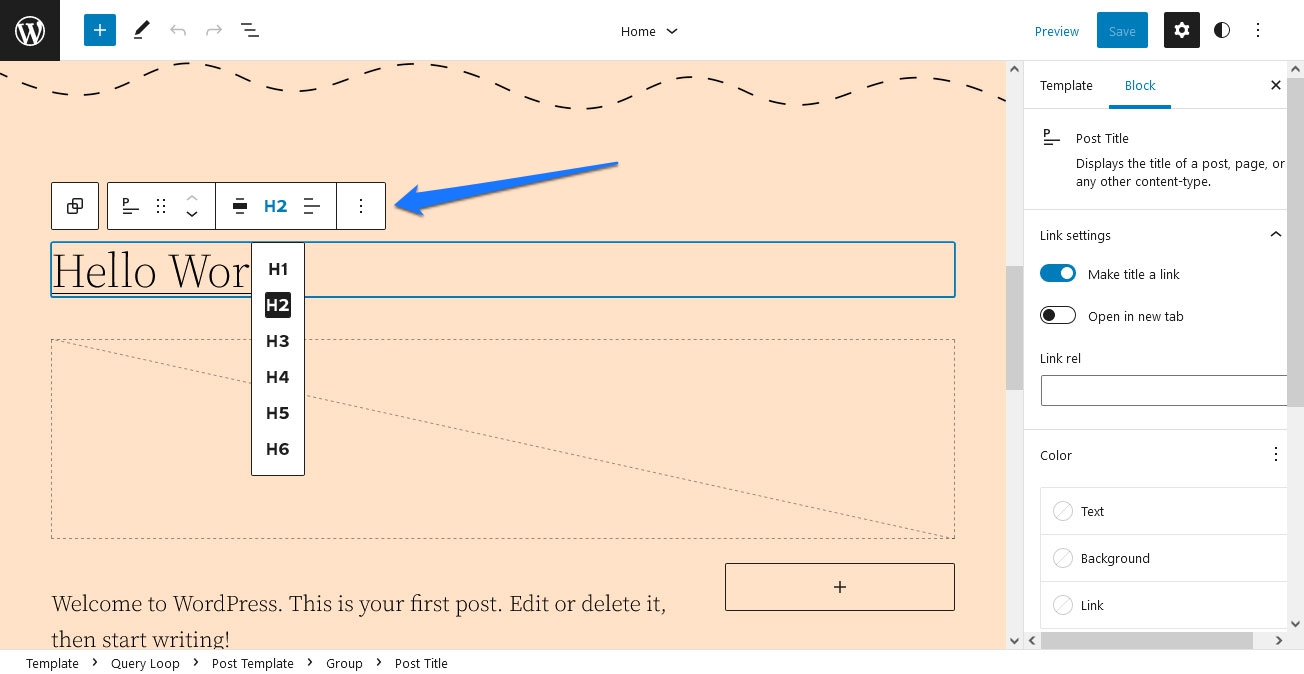
Click those in turn to find similar options to customize their design on a per-block basis. For example, below, I have set the link color globally to blue but set the color for the Post Title block (which is also a link) to orange. As a consequence, orange overwrites the initial value, and the title comes out in that color.

If you have ever worked with CSS, this principle should be very familiar. Set some site-wide standards at the top of the style sheet and then overwrite them with customizations further down in the cascade. It’s the same thing here.
Moving Blocks Around
Making layout changes works the same way as in the main WordPress block editor. Everything you see on the screen is made up of blocks. Some may be combined as groups or block patterns, but they are blocks nevertheless.
As such, you can move and customize them however you want. For example, the main part of the homepage is the Query Loop block, whose function is to serve up the latest blog posts. However, it, too, is made up of different blocks, namely Post Title, Post Featured Image, Post Excerpt, Post Date, Spacer, and Pagination.

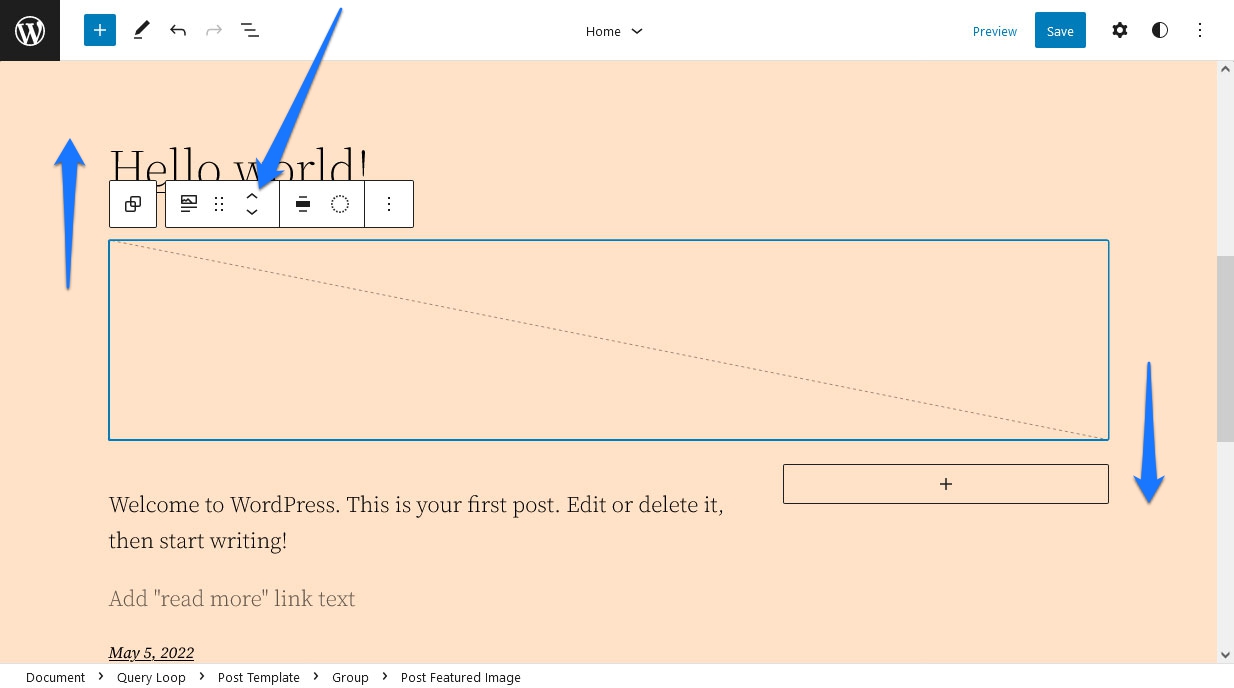
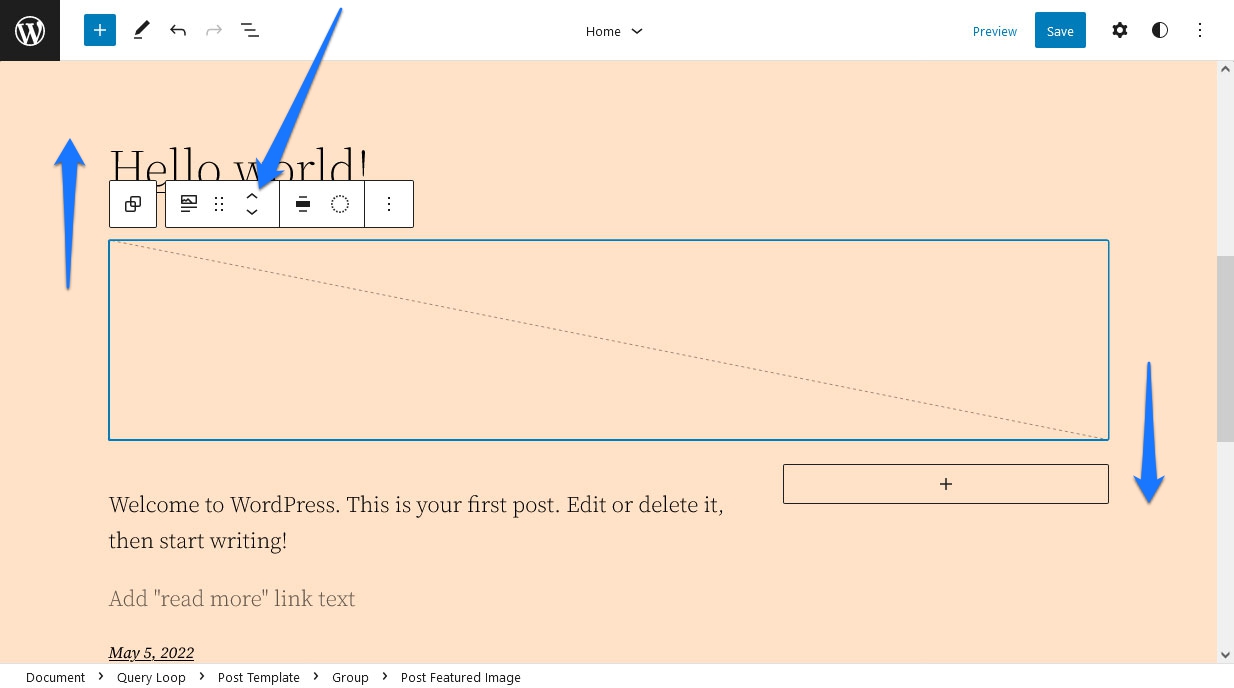
If you want to change something about the way it looks, you can very easily do so. For example, you may click on the Post Featured Image block and then use the arrows in the toolbar to move it below or above the post title.

Alternatively, hover over the block and then use the Drag button (which looks like six dots) to move it to another position. If you hit Save after this, it will translate to the design on your site.
Using Block Options
In addition to the ability to move them around, every block also comes with its own settings. Like in the Gutenberg content editor, you can access those via the gear icon in the upper right corner. When a block is selected, you will see its customization options there.

What’s available in this place depends on the block you are working with. For example:
-
Post Featured Image: Has options to add the margin, padding, and configure image dimensions.
-
Pagination: Control the justification and orientation of its elements, wrapping, colors, and whether to show arrows, chevrons, or nothing as indicators.
-
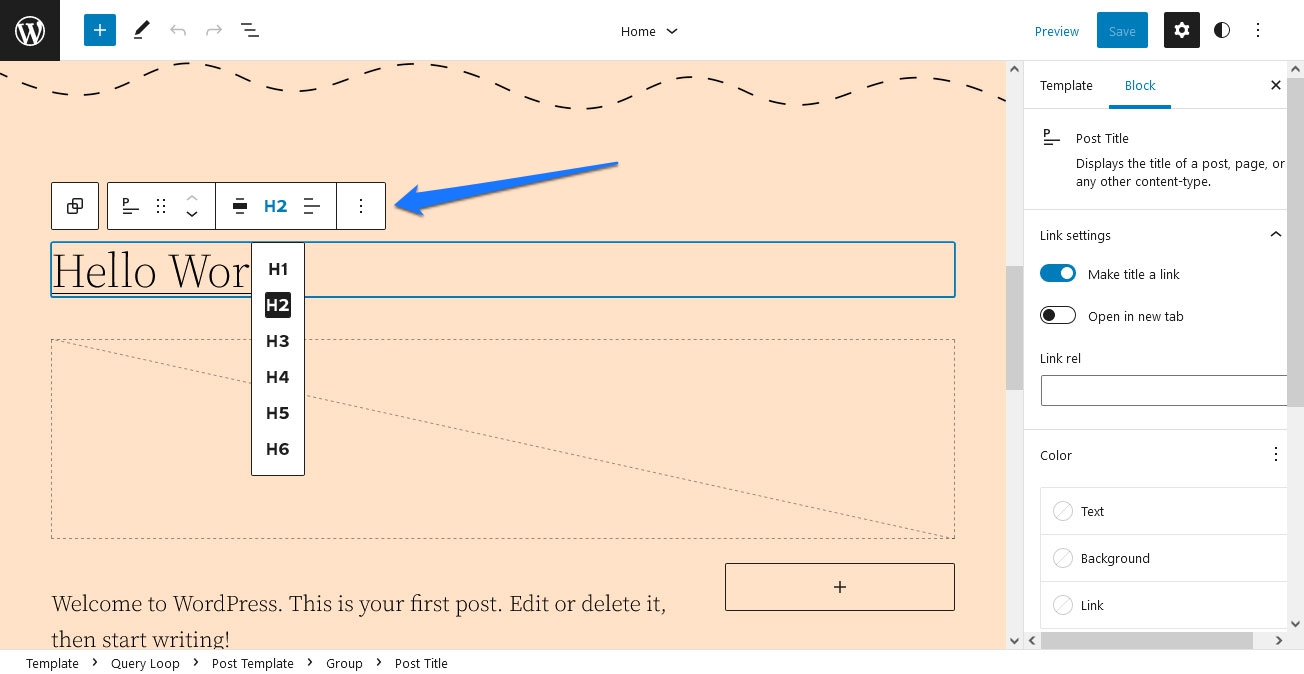
Post Title: Besides setting colors, you can decide if the title should be a link, open in a new tab, or have a
rel= attribute. You can also control colors and typography (including the ability to use Title Case) and add a margin.
You get the gist. Be aware that there are often more settings hidden that you can access via a plus or three-dot icon within the sections.

In addition, there are settings in the toolbar atop blocks when they are selected. You should not forget those as they can be decisive. For example, in the case of the Post Title block, it’s where you determine what order of heading (h1-h6) it takes, an important factor for SEO.

Adding And Removing Blocks
Of course, you can not just customize the available blocks, but you are also able to add your own. This works the same way as in the content editor and comes with different options:
- Hover over an empty space in the template until a plus button appears, and click it. Then search or choose what you want from a list of blocks.
- Click existing blocks and use the options button in the top bar to pick Insert before and Insert after.
- Use the plus button in the upper left corner to see and search the full list of available blocks, then drag and drop them where you want.

In some places and existing blocks, you will also find icons to add more blocks. Plus, you have the ability to add block patterns, but we will talk about this further below.
Leaves the question, how is any of this helpful?
Well, it means you can easily add both static and dynamic content to the homepage. An example would be a heading and paragraph above the Query Loop block as an introduction to your blog.

Naturally, you can also remove blocks you don’t want just as easily. Simply select one and hit the Del or backspace button on your keyboard, or remove it via the block options.

You also have the ability to open a list view at the top (the icon with three staggered lines) and navigate to blocks from there or choose to delete them right away.

This option also gives you a great overview of the block structure of whatever part of the site you are currently editing.
Exchanging And Editing Template Parts
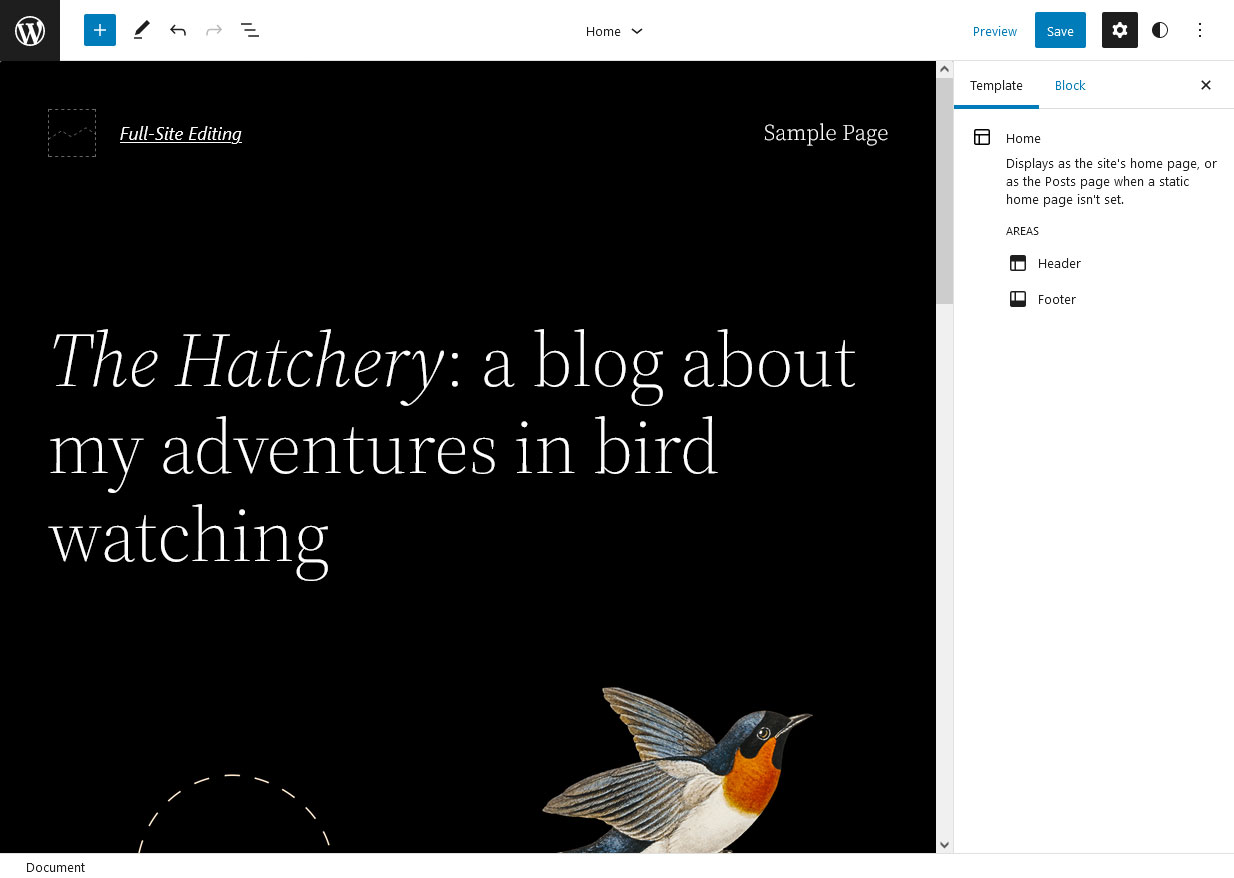
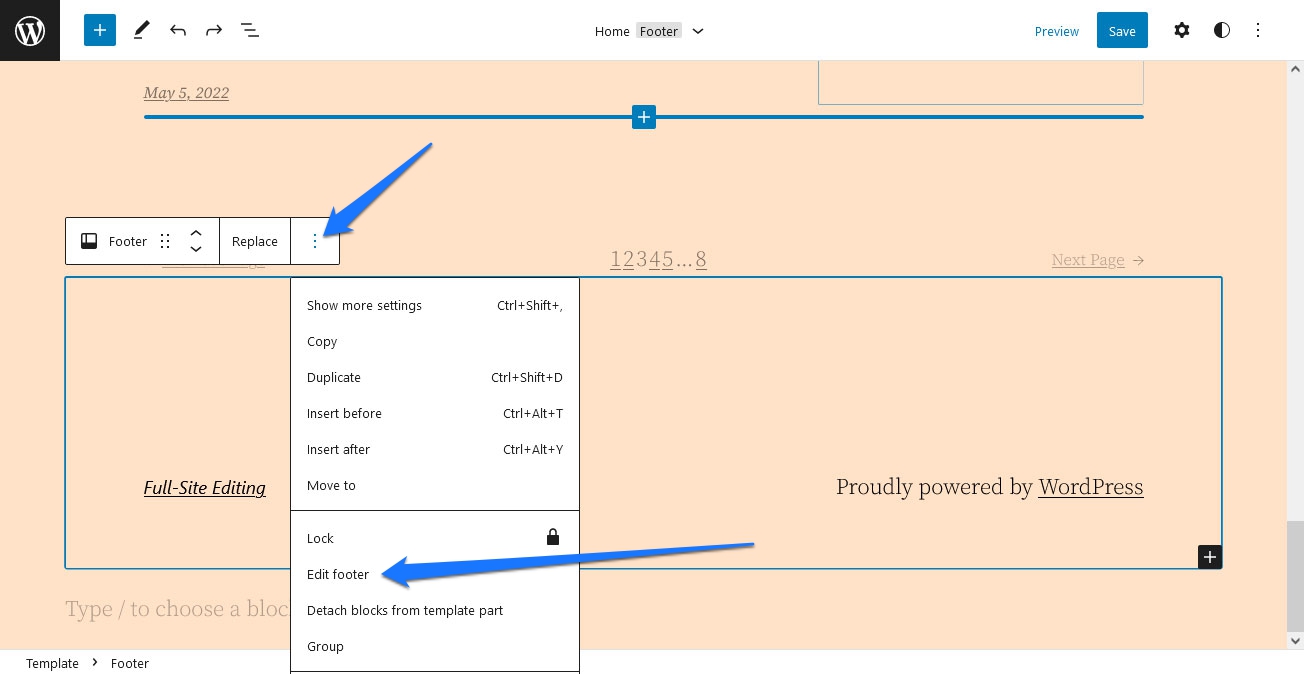
Template parts are entire sections inside templates that you can exchange as a whole and modify separately. In the case of Twenty Twenty-Two, that is the header and footer. You can see this in the template options on the right or when you click the arrow in the top bar.

Template parts are just groups of blocks on the page, so you can edit them as described above. However, what’s special about them is that themes can offer variations that allow you to change the entire part with one click.
For example, when you select the header in the example, it will show a Replace option in the settings bar at the bottom.

When you click it, you can see the variations the theme offers for this template part, as well as fitting block patterns.

Twenty Twenty-Two has several default options to choose from. Click any of them, and Full-Site Editing will automatically replace the entire header with the new option.

The same works for the footer, of which Twenty Twenty-Two also has a few to offer.

Customizing And Creating Template Parts
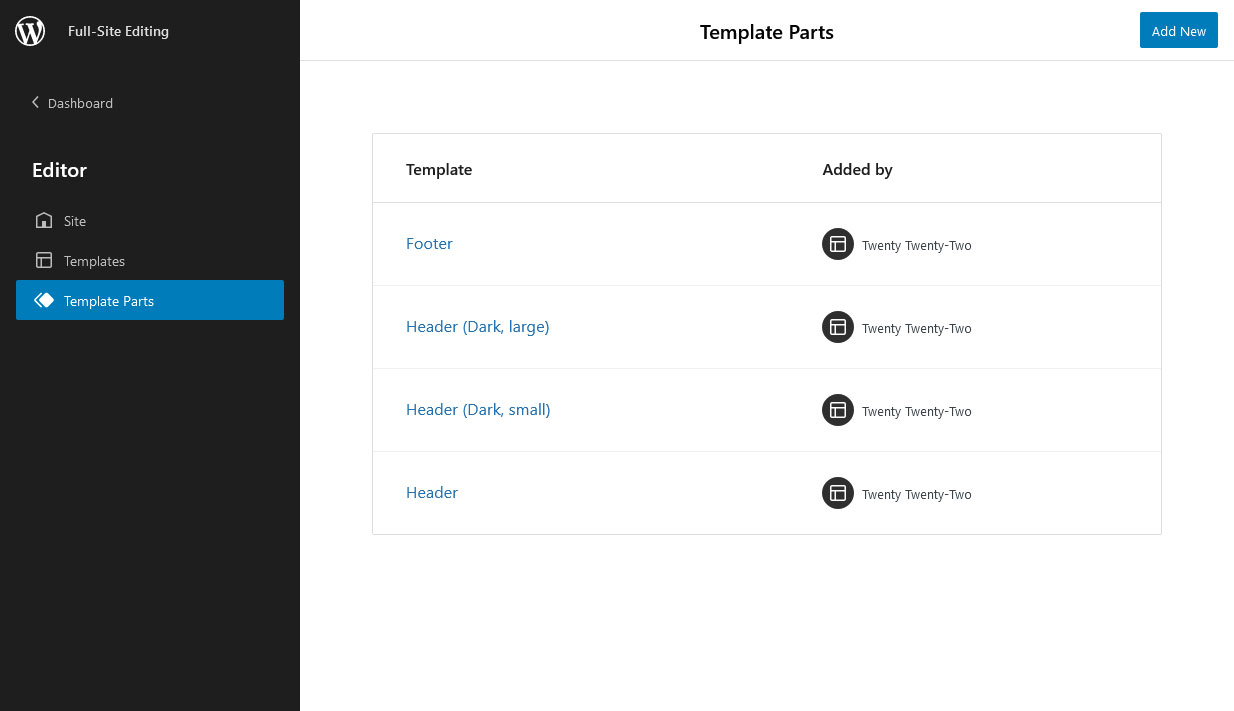
To edit template parts separately, click on the WordPress logo in the upper left corner to open the following menu.

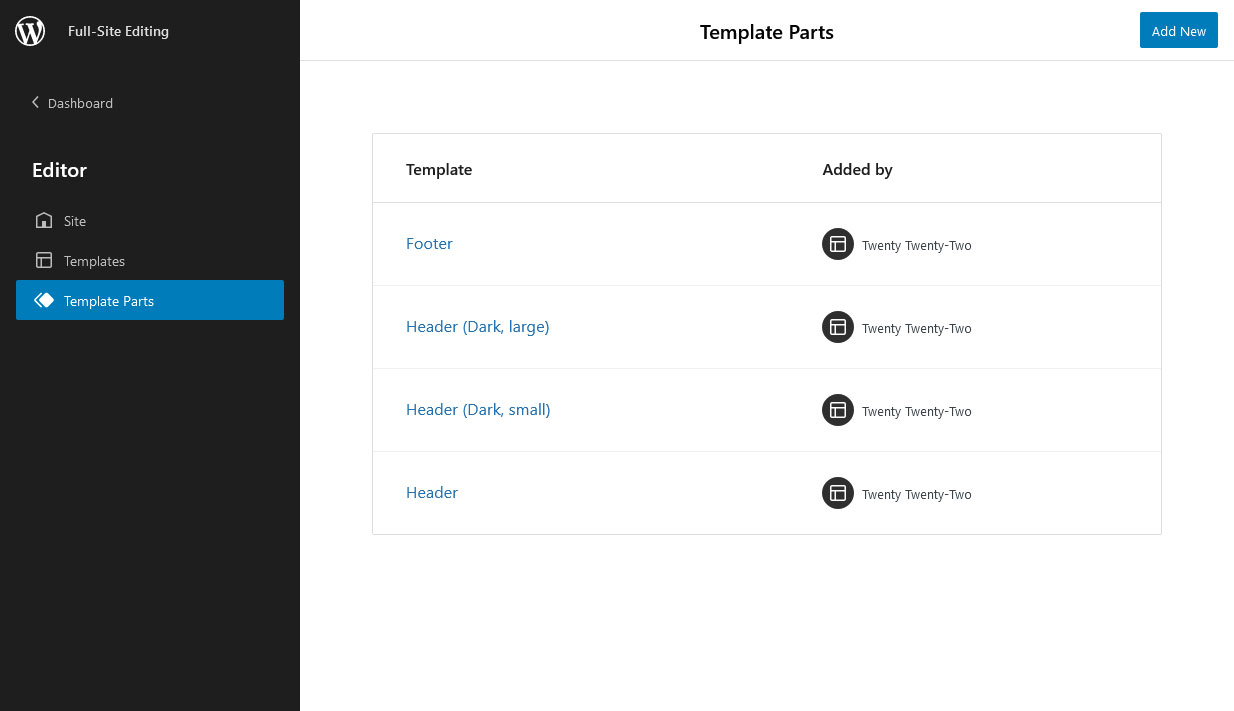
At the bottom, you will find a menu item called Template Parts. Click it to see a list of all available template parts on your site.

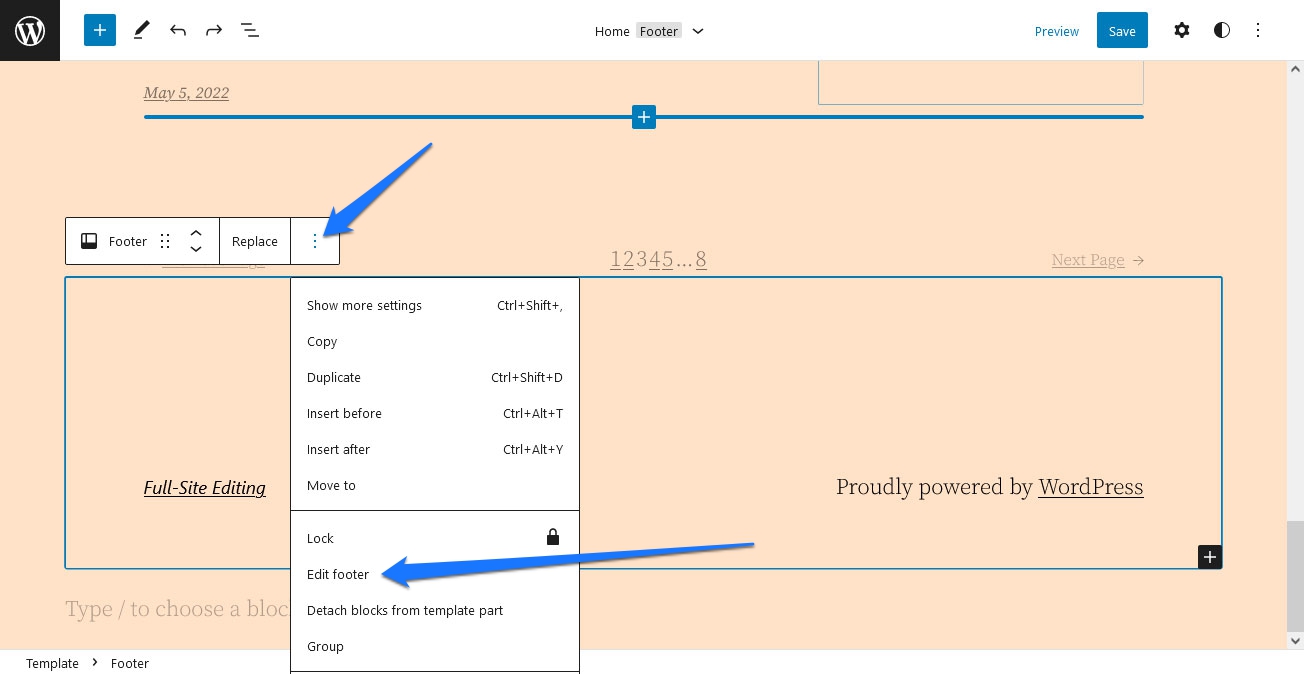
Alternatively, you can also select a template part and choose to edit it from its options.

In the Template Parts menu, click Add New in the upper right corner to create additional ones. This is useful if you want to make another version of the footer, for example. The cool thing is when you click it, besides asking for a name, WordPress automatically gives you templates for both header and footer, so you don’t have to start from scratch (unless you want to).

Besides that, you may also just click on existing parts in the list to edit them. This works the same way as in the main editor. The only thing that is different for template parts is that you have handles on the left and right that you can use to shrink and expand the size in order to check its behavior on smaller screens, i.e., mobile devices.

Just like a template file, anything you change and save here will translate to all pages and templates that use this part.
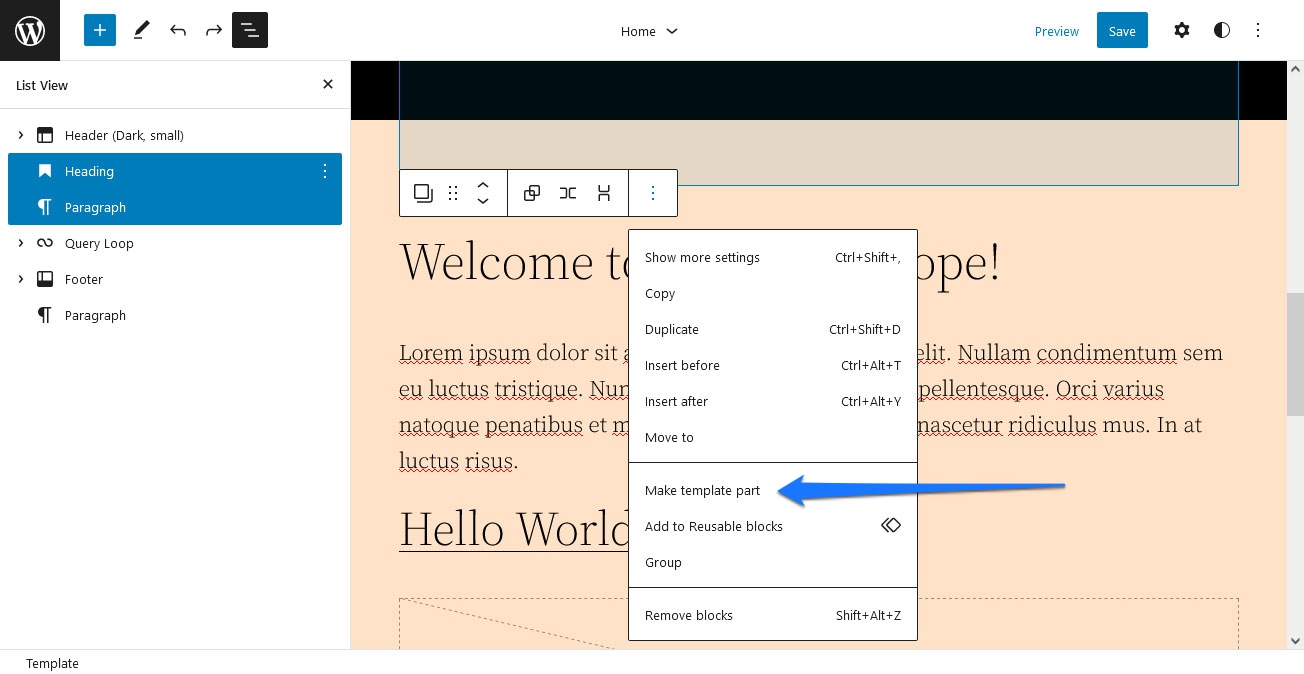
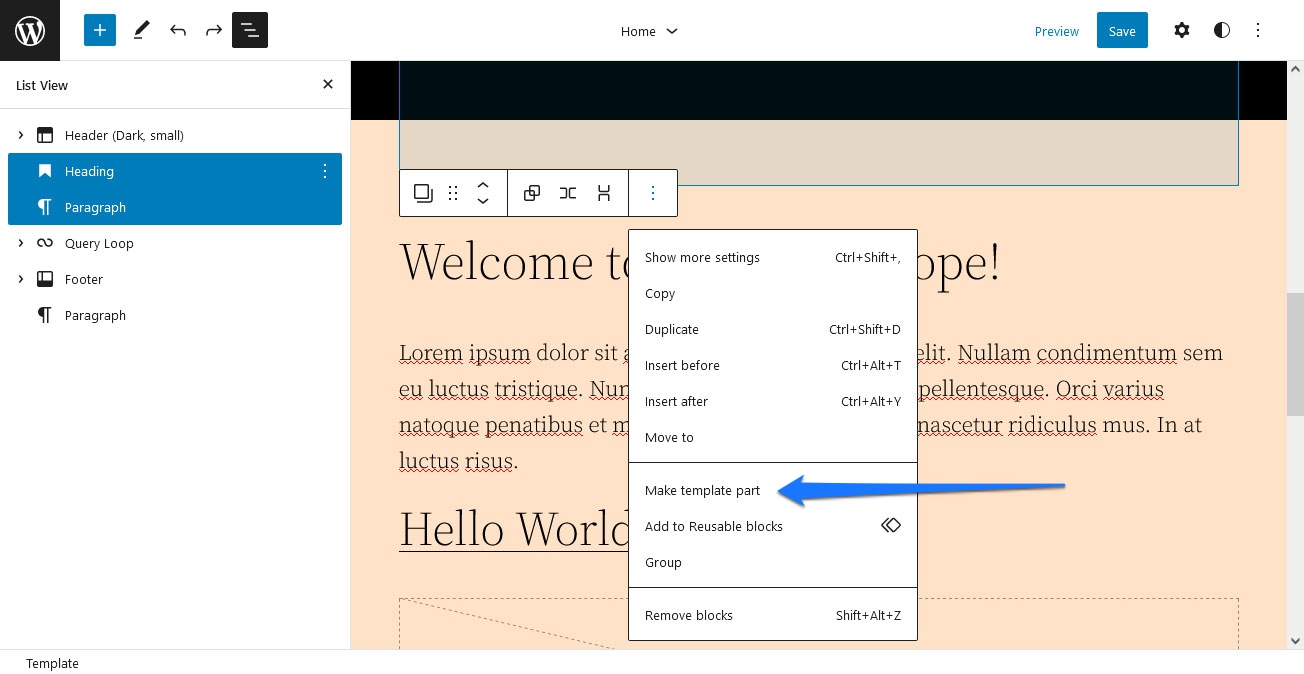
Finally, if you have set up a group of blocks on the main screen, you can turn them into a template part as well. Click the options in the main screen or in the list view and pick Make template part.

You need to give it a name and choose what area it belongs to. When you then save it, it is available as a template part.
Editing Page Templates
In the WordPress logo menu, there is also an item called Templates. Unsurprisingly, it contains a list of all page templates available on your site, from the 404-page over archives and single pages to single posts.

Page templates are usually files that control the basic layout of different types of content. If you change the template, all content of that type changes, too. With Full-Site Editing, you can edit existing templates and create your own in the user interface instead of a code editor.
Note, however, that FSE only lets you create standard page templates via Add New. More on that soon.

Something that comes especially handy here (and also for template parts) is block patterns. These are predesigned layouts consisting of several blocks you can add to website pages to instantly create entire sections. Examples include newsletter sign-up forms, pricing tables, and event lists, but also simple things like a styled divider or an image with a quote or caption.

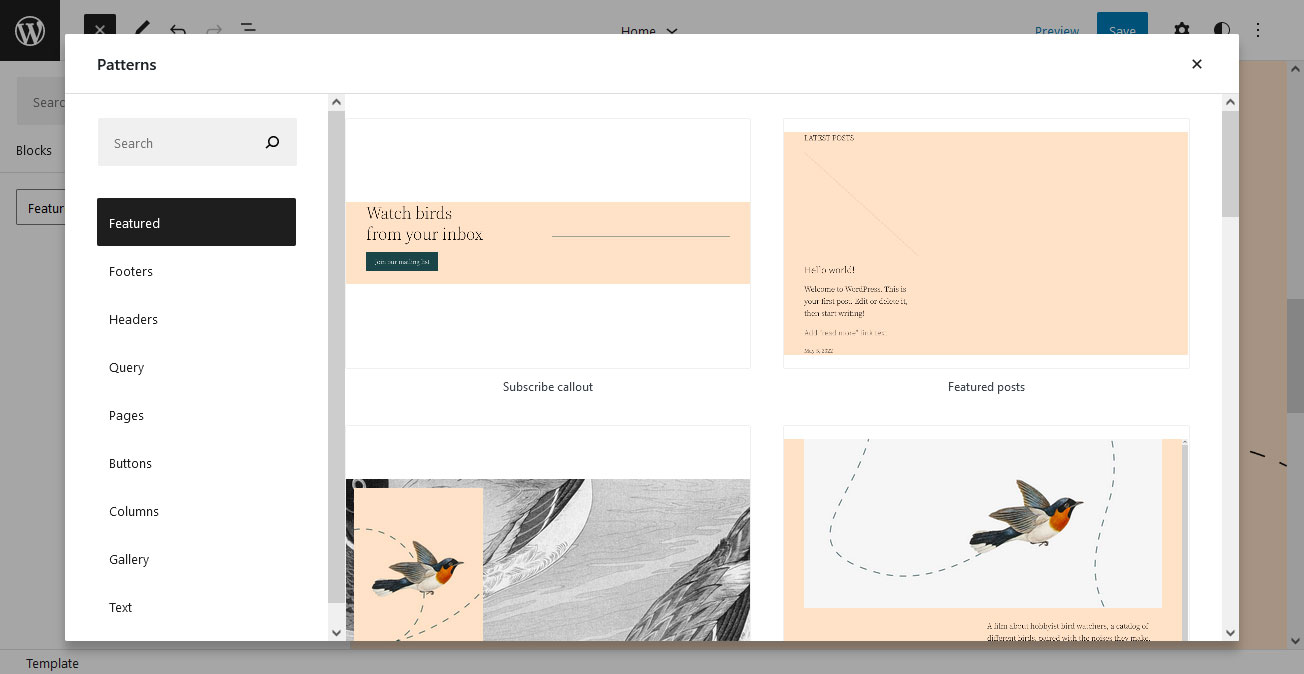
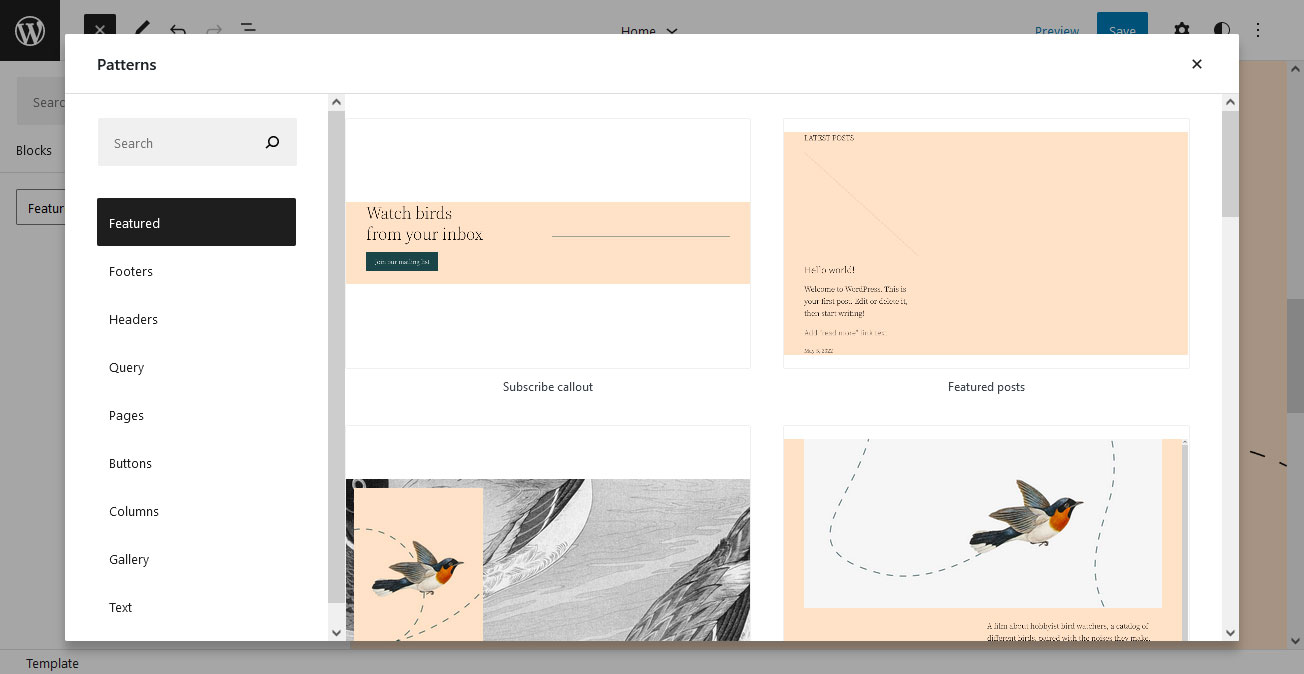
Patterns allow you to put together entire designs quickly. They are easy to use, too! When editing a template, simply click the plus symbol in the upper left and go to the Patterns tab.

Filter the patterns via the drop-down menu at the top, e.g., by featured patterns, footers, pages, or buttons. If you find something you like, simply drag and drop it on the page. You can also search for something specific, like a “header” at the top, which will even show blocks from the WordPress block directory.
For a better overview, it helps to click on Explore to access the block pattern explorer.

This shows the block patterns in a larger window with the ability to search and filter them on the left. A click on a pattern you like automatically adds it to the template editor, where you can position and customize it as usual.

By the way, you can clear all customizations you have made for individual templates by clicking the three-dot icon in the Template menu and choosing so.

Adding New Block Patterns
Besides using what’s available, you also can add external block patterns from the pattern directory.

Search and filter to your needs. If you find something you like, simply use the Copy Pattern button on the pattern page to get it on your site.

After that, go back to the Full-Site Editing editor and paste it. The pattern will then show up there.

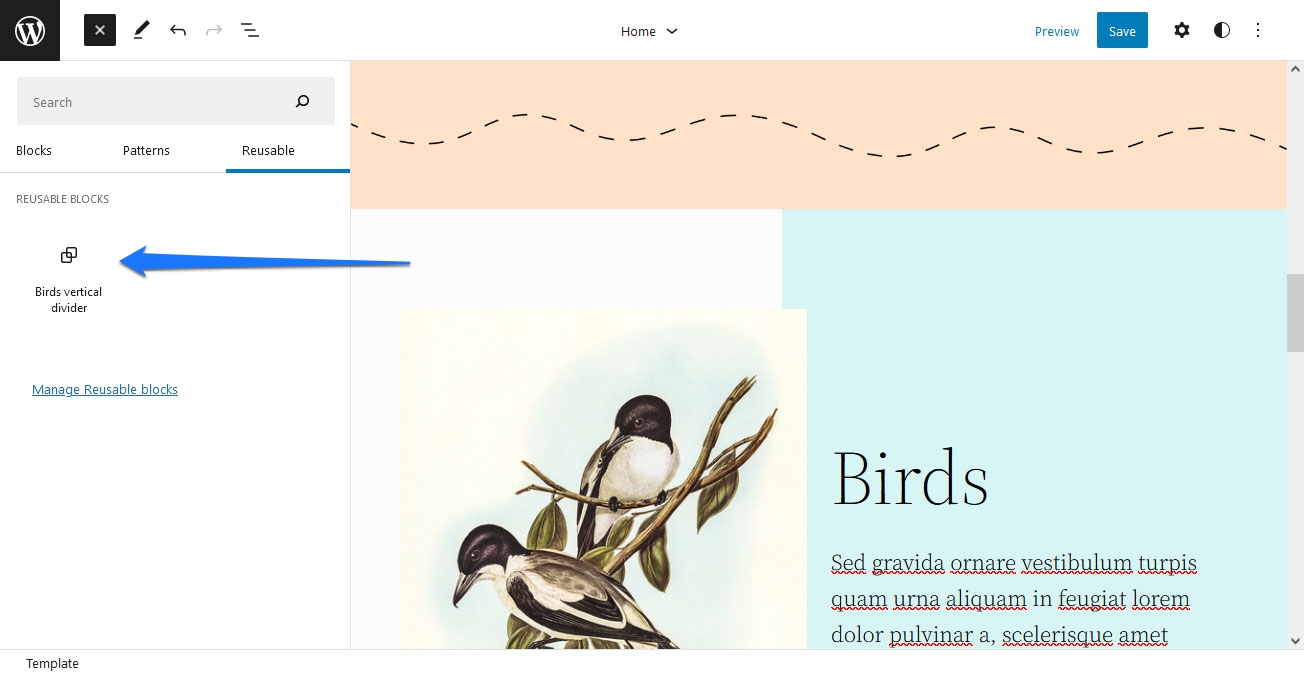
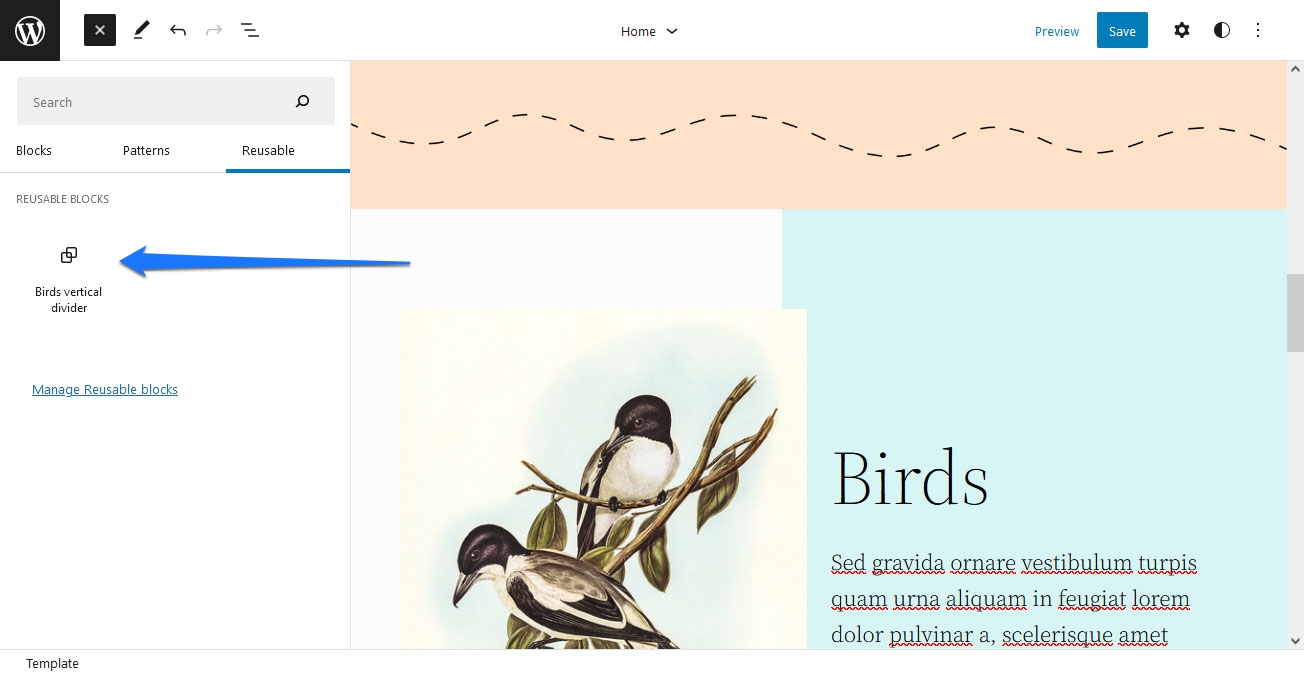
If you like it and likely want to use it again, click the three dots in the options bar and choose Add to Reusable blocks.

That way, it will, from now on, be available in the block menu under Reusable.

Using The Standalone Templates Editor
There is a second way to edit and create page templates, which happens in the normal Gutenberg content editor. It offers less complexity than the site editor interface (e.g., no access to other templates) but works similarly.
Simply create a new post or page, then, in the document settings sidebar, locate the Template panel below Status & visibility.

Here, it lists your current template and makes other options available in the drop-down menu. You can edit what’s already there via the Edit button or create a new template by selecting New. Each opens the more limited template editing experience.

Edit and save the template in the same way as in the site editor. Anything you create this way will also show up in the list of templates in the Full-Site Editing editor.

Available Blocks For Templating
To make templating in FSE possible, the developers have added a number of dynamic blocks that can pull content from the database depending on the following:
- Site title, tagline, and logo;
- Post title, featured image, content, excerpt, author, avatar, author biography, date, tags, categories, next and previous post, read more;
- Post comments, single comment, comments query loop, author, date, content, count, comment form, and link;
- Archive title and term description;
- Query loop, post list, post template, pagination;
- Template part.
These are also available in the normal WordPress editor. There are more to come in future versions, and you can get early access to them via the Gutenberg plugin.
Preview And Save Changes
When you have made all the changes you want, you have the option to preview them in different screen sizes by clicking Preview in the upper right corner.

If you are satisfied, a click on Save will make the modifications permanent. WordPress will also list which templates and template parts your changes will affect.

That way, if you want to discard them in one place but keep them elsewhere, you can do so. Simply uncheck those components where you don’t want to save your changes. Click Save again, and your choices will translate to the front end of your site.

Full-Site Editing For Developers And Designers
Full-Site Editing is also a useful tool for developers. You can use the interface to create templates and then export them as files to add to and publish as themes.
A Quick Primer On Block Theme Architecture
To take advantage of this, you need to be aware that FSE-ready block themes have a different architecture than classic WordPress themes. For one, the template and template-part files for Full-Site Editing no longer contain PHP but are HTML files with block markup.

Instead of style.css, styling is mostly taken over by theme.json. Here is where you set up styles for the block editor and individual blocks, styling presets, as well as CSS defaults (both for the front-end and backend editor). In fact, theme.json is so powerful that, by modifying it, you can change the style of an entire website.
Last week I created a quick demo of how the visual aesthetic of Twenty Twenty-Two can be drastically changed through its theme.json settings. This example swaps the default json file for one with different font, color, duotone, and spacing values. pic.twitter.com/ab9tyGwLOS
— kjellr (@kjellr) October 22, 2021
This also allows you to switch between different sets of global styles (i.e., theme.json files) in the same theme. It’s a feature that only arrived in WordPress 6.0.
Relying mostly on theme.json greatly reduces CSS in other places. For example, Twenty Twenty-Two’s style.css is only 148 lines long. For comparison, its predecessor Twenty Twenty-One has almost 6,000 lines in its style sheet.
In addition, theme.json uses a whole different kind of markup. Yet, you could write an entire article just on this one file, so you are better served to start with the documentation for details.
The minimum requirements for a block theme are to have an index.php, style.css, and an index.html file in a templates folder. The latter is what marks the theme as a block theme to WordPress.
If you want to add template parts, you will place those in a parts folder. Having a functions.php and theme.json files is optional. Finally, you can also include a styles folder for global style presets. For example, this can include different color schemes for the theme.

Besides the changed structure, you also have different ways of creating template files when using a block theme. While you can still do it manually, using the new WordPress interface is also possible.
Using FSE Or The Template Editor To Create Theme Files
If you want to use the page editors to create templates, the first step is to simply set up your templates as described in the first part of this article. One important option here is to know that you can use the Advanced settings for template-part blocks to change their type of HTML element.

When satisfied, you can download all your theme files at once. The option for that is available in the More tools & options menu, which you access by clicking the three dots in the upper right corner of the Full-Site Editing screen.

Here, locate the Export option. It will automatically download all template and template part files as a zip. Simply unpack them, and you can use them for your theme.
Manually Creating Block Theme Templates
Of course, it’s also possible to create template files by hand. For that, you just need to be familiar with block markup.
For the most part, these are just HTML comments that contain the name of a block prepended with wp:. Some of them are self-containing. For example, here’s how to add a site-title block to the template:
<!-- wp:site-title /-->
Others, like paragraphs, function like brackets:
<!-- wp:paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<!-- /wp:paragraph -->
You can also call template parts by stating the file name via slug. Here’s how to call footer.html:
<!-- wp:template-part {"slug":"footer"} /-->
You can even customize the HTML tag (default: div) via the tagName attribute:
<!-- wp:group {"tagName":"main"} -->
<!-- /wp:group -->
Here, too, it’s possible to use one of the editors above to create blocks and then simply copy the markup over if you are not sure. Plus, if you save a file and then add it to the respective location in the theme directory, it will also show up in the FSE editor.
For more details, refer to the resource list below.
Consequences Of Full-Site Editing For The WordPress Ecosphere
Besides providing a tutorial on how to use Full-Site Editing, I also want to talk about what its arrival means for the WordPress environment and those working there.
Job Opportunities For Developers And Designers
As is to be expected, an important question is whether this kind of feature will eliminate the need for professional developers and designers. Are they still needed when users can seemingly do everything themselves?
The short answer is “yes.”
Neither the emergence of WordPress itself nor page builders or page builder plugins, or any other technology that makes it easier for laypeople to build their own websites have eradicated the need for professional help. And it won’t happen this time, either.
While these days, users don’t need help for every little thing (like changing colors or fonts), there are still lots of tasks that non-technical site owners simply can not do with the available tools and where they need someone to do it for them. Plus, if you want a unique design and not rely on a template that hundreds or thousands of other people might also be using, you still need a designer and/or developer.
Plus, with great power also comes a great opportunity to screw things up (to loosely quote Spiderman). Just because everyone has the tools at their disposal to make a well-designed website, that doesn’t mean everyone can. Design is more than mere technical ability.
What’s more, not everyone actually wants to do the work. They’d rather hire someone with the skills than acquire them from scratch. Finally, there is so much more to a successful website than “just” design, such as SEO, performance, security, and maintenance.
So, even if there are fewer obstacles to building websites, there is no need to think that designers and developers are a dying breed. In contrast, the switch to new tools offers plenty of opportunities to build services and products around them.
What Does FSE Mean For The Theme Market And Theme Designers?
So what about theme creators? Does everyone have to switch to block themes now?
Here, it’s first important to keep in mind that many themes have not yet switched to the Gutenberg block editor and that there are still many users on the Classic Editor. The latter will also continue to work for a while as the plugin will still be supported until at least the end of 2022.

Also, all of the features described above are optional, not mandatory. Therefore, the switch does not have to be immediate. You can even build hybrid themes that are not complete block themes but are able to use block templates. This option exists by default unless you specifically switch it off.
Nevertheless, in the long run, it’s probably a good idea to move your existing themes over to FSE capabilities. It’s something that WordPress users will likely grow to expect as it gives them more flexibility and power to customize themes on their own.
At the same time, as described above, you can also use Full-Site Editing to create themes with less coding, which can speed up development time. Plus, it offers new economic opportunities. Besides themes, theme authors can now offer extensions like blocks and block patterns, opening up whole new business models and opportunities.
Full-Site Editing vs. Page Builder Plugins
The existing page builder plugins are probably one of the biggest question marks. Will the likes of Divi, Elementor, and Co survive when WordPress can do a lot of what they were created to provide?
First of all, it’s unlikely that everyone will immediately switch away from the tools they are used to working with, so page builder plugins will likely stay around for a while. Also, many of them are currently more powerful than what Full-Site Editing is capable of in its present form. Another reason to stay with what you have.
Overall, these types of plugins have become very established over the last years, to the point that they sometimes ship packaged with themes. For that reason, it’s improbable that they will suddenly lose all their market share. Despite that, Full-Site Editing will likely eat into it over time, especially with new users who get to know it as a normal part of WordPress.
Just like everyone else, page builder plugins will have to evolve so that they offer things that FSE doesn’t to stay competitive. One way would be to offer kind of hybrid plugins that extend WordPress’ native page editor. Similar things already exist for Gutenberg and for the Classic Editor.
Full-Site Editing: Further Resources
If you want to get even deeper into the topic of WordPress Full-Site Editing, I recommend you start with these resources:
Final Thoughts On WordPress Full-Site Editing
Full-Site Editing is an exciting new chapter in the evolution of WordPress. It makes the design process easier and more uniform across the entire platform, offering new opportunities for content creators and users to customize their pages.
At the same time, FSE comes with interesting challenges for developers and theme designers. It changes the architecture of themes as well as introduces new markups and workflows. However, the feature also offers rewards in terms of new opportunities and a faster way for prototyping and creating themes that require less coding.
Above, we have gone over everything FSE has to offer in detail. My personal impression is that it is a well-thought-out feature, and I am impressed by how much it can already do. I’d definitely recommend adding it to your WordPress skill set.
Sure, there is room for improvement. For example, I could not find an option to change the hover or active color for links and other elements. Also, it is not as powerful as existing page builder plugins though I am sure that new features will close the gap in the future. Yet, I really like its modularity and the ability to customize different theme parts in different ways. I’ll surely consider using it more in the future. How about you?
What are your thoughts on WordPress Full-Site Editing? How do you think it will impact users, developers, and the WordPress sphere as a whole? Please share your opinion in the comments!